前言
最近有个需求是要求免登录自动打开看板,然后全屏并播放视频。当然最后自动全屏并播放视频没有实现,写这篇文章是为了记录一下踩的坑。
全屏
网上有挺多现成的组件的,这里就不介绍了,可以自行百度。这里只说通过原生的方法来实现,其实也挺简单的,浏览器已经提供了相应的api
代码
提供了全屏、退出全屏、当前是否是全屏、全屏与推出全屏来回切换的四个方法
// 进入全屏方法
const enterFullscreen = (docElm) => {
// W3C
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
// 火狐
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
// 谷歌
else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
// IE
else if (docElm.msRequestFullscreen) {
docElm.msRequestFullscreen();
}
};
// 退出全屏方法
const exitFullscreen = () => {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
};
// 判断当前页面是否全屏
const getFullScreenStatus = () => {
return document.isFullScreen || document.mozIsFullScreen || document.webkitIsFullScreen;
};
// 全屏切换
const toggle = (docElm) => {
if (!getFullScreenStatus()) {
// 全屏
enterFullscreen(docElm);
} else {
// 取消全屏
exitFullscreen();
}
};
export {
enterFullscreen,
exitFullscreen,
getFullScreenStatus,
toggle
};
通过给相应的元素添加一个点击事件,就可以实现全屏
<template>
<div>
<div class="main" id="mainId" @click="change">
点击进行切换
</div>
</div>
</template>
<script>
import { toggle } from './tool.js';
export default {
methods: {
change() {
let dom = document.getElementById('mainId');
toggle(dom);
console.log(dom);
}
}
};
</script>
<style lang="scss" scoped>
.main{
width: 300px;
height: 300px;
background-color: red;
border: 10px solid blue;
color: #fff;
}
</style>
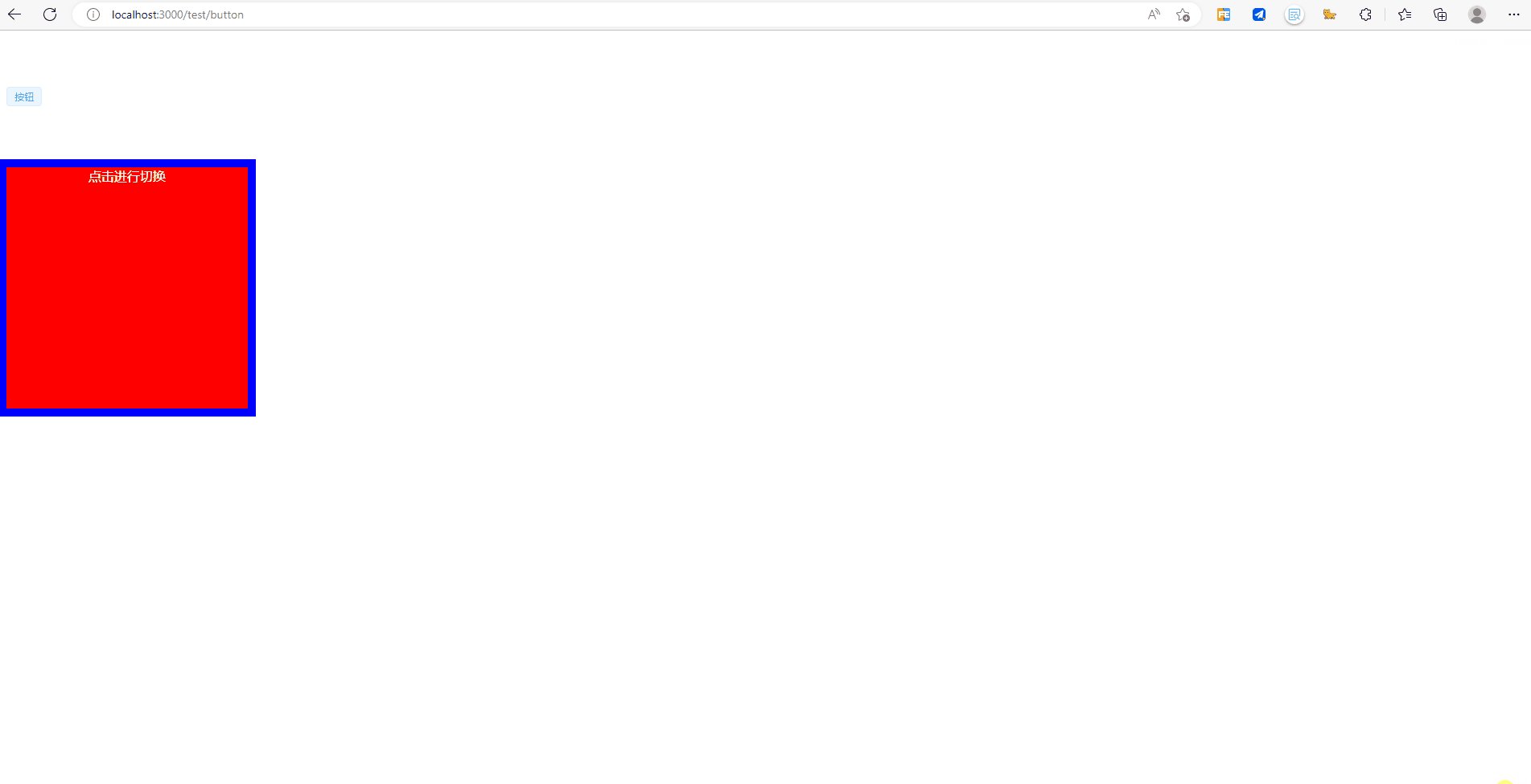
效果图

免登录功能
做法可能有很多种,说一下项目中用到的方式。创建一个js文件,存放哪些页面可以免登录,相当于一个白名单
const data = {
// 客户服务
'client': {
account: 'admin', // 登陆名
password: '123abc', // 密码
url: '/crm/data-center' // 登陆成功后进入的页面
}
}
在登录页面注册回车事件,当回车时拿到url地址,比如 http://localhost:3000/test/button?sign=client
根据标识来获取到对应的路由地址,以及登录账号和密码。然后调用登录接口,本周上也是登录了,只是提前保存了一些账号和密码。
问题
免登录和全屏功能都有了,但是最终效果还是没有实现。
问题1:
Failed to execute 'requestFullscreen' on 'Element': API can only be initiated by a user gesture
大体意思是 浏览器全屏API只能由用户手势触发,当时想既然点击事件(双击事件)可以实现全屏,那么通过代码模拟点击事件是不是也可以。但是实际上仍然不行,还是上面那个错误。如果不了解如何模拟点击事件可以看:如何实现JS主动触发事件
问题2:
DOMException: play() failed because the user didn‘t interact with the document first
大体意思是:chrome新特性,内容大致意思是开发者不能利用手中权限去给用户造成噪音干扰,首次加载页面需要用户和audio/video进行交互
其实上面两个也好理解,为了安全性,浏览器不可能什么都让你操作。你也不想,打开一个页面直接全屏,并播放某些视频,然后你还无法关掉。
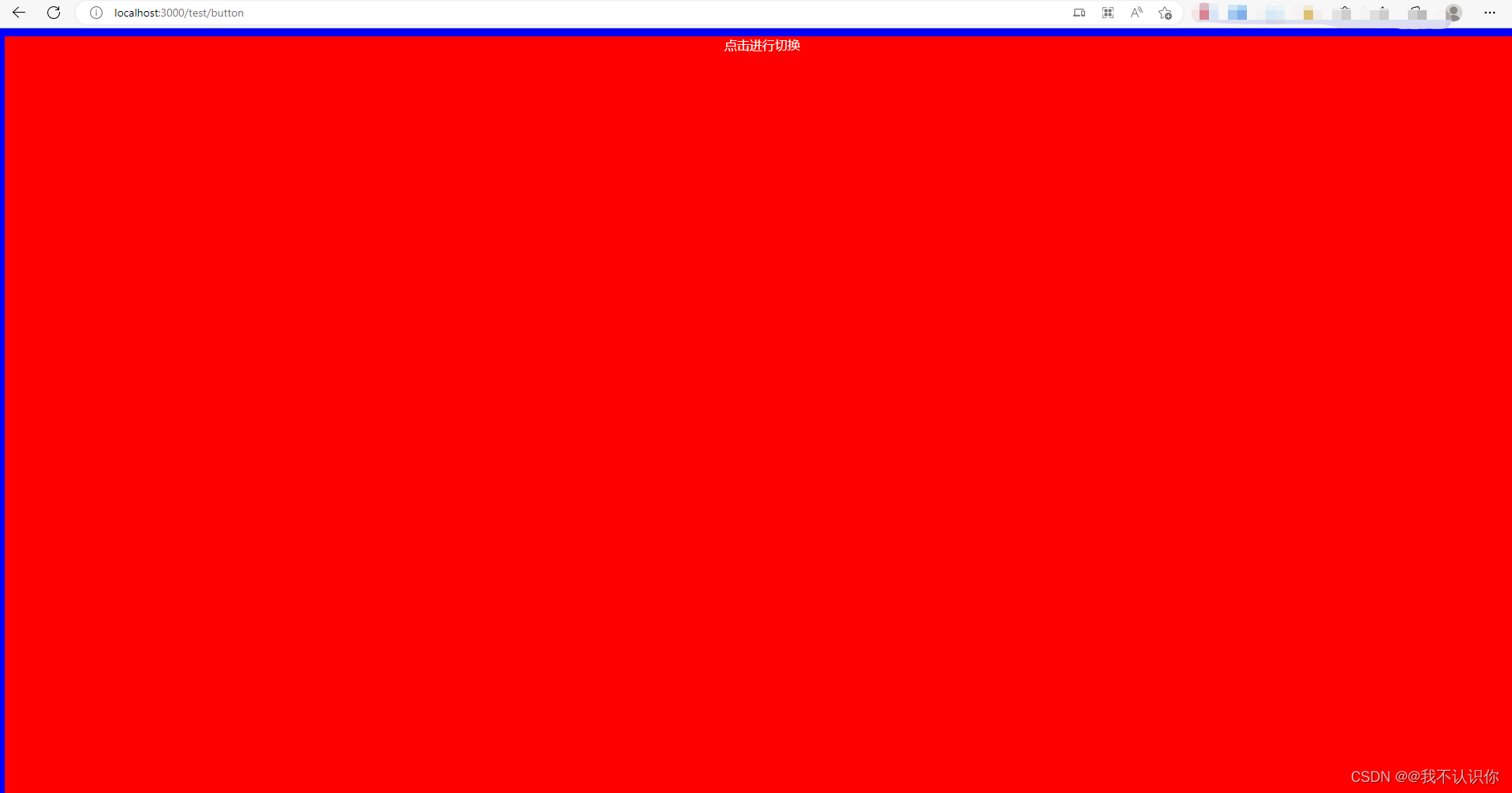
补充
虽然无法实现自动全屏,但是可以通过css实现伪全屏。缺点是不是真正的全屏,浏览器会保留地址栏,比如:

background-color: red;
border: 10px solid blue;
color: #fff;
width: 100%;
height: 100%;
position: fixed !important;
top: 0 !important;
left: 0 !important;



![[学习笔记]黑马程序员-Hadoop入门视频教程](https://img-blog.csdnimg.cn/2d82a386112940c49c29979c99e707eb.png)