文章目录
- (1):not()
- (2):has()
- (3):is()
- (4):where()
- (5):where()与:is() 的区别
(1):not()
:not 伪类:用于选择不满足给定条件的元素,也被称为反选伪类。
- 语法::not(selector)
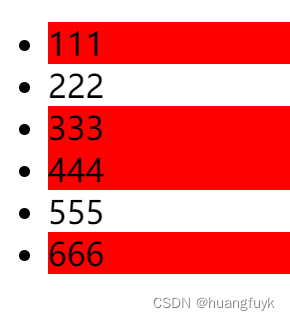
- 示例:除了class为.two, .five,其他的li元素背景颜色变为红色
<html>
<head>
<style>
ul :not(.two, .five) {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li class="one">111</li>
<li class="two">222</li>
<li class="three">333</li>
<li class="four">444</li>
<li class="five">555</li>
<li class="six">666</li>
</ul>
</body>
</html>
-
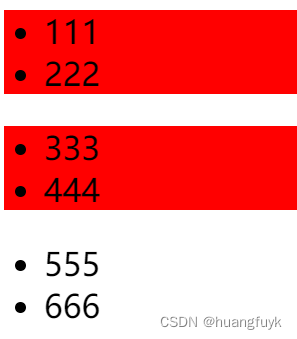
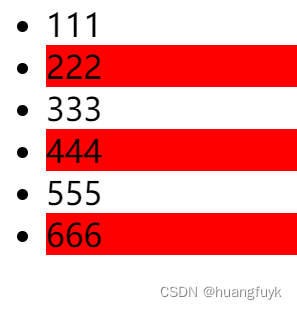
效果如下:

-
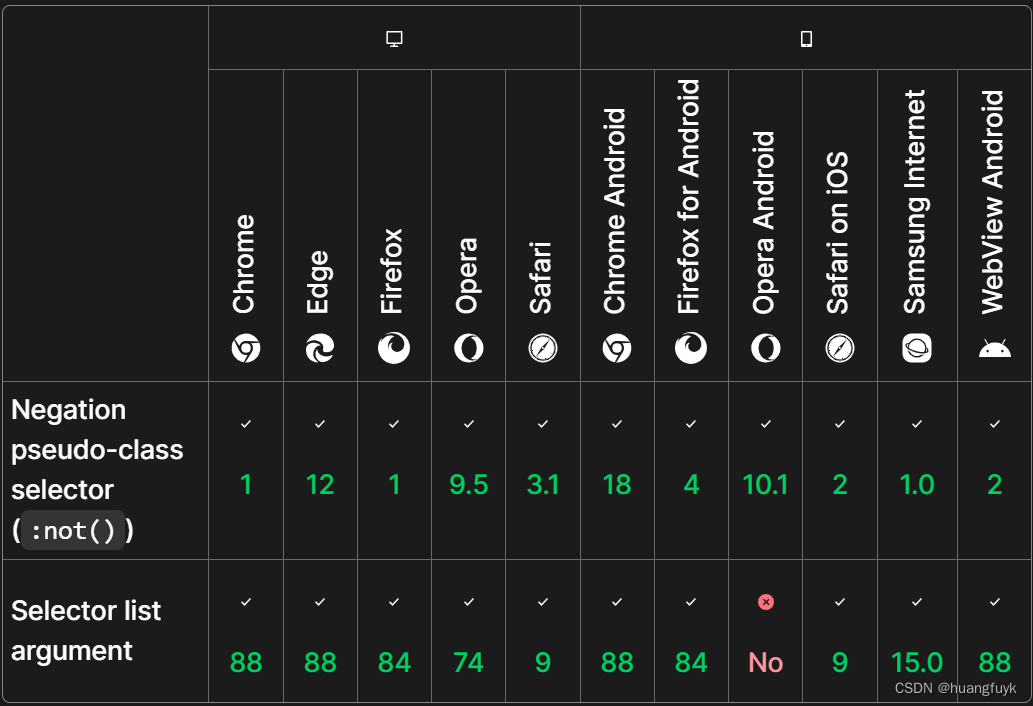
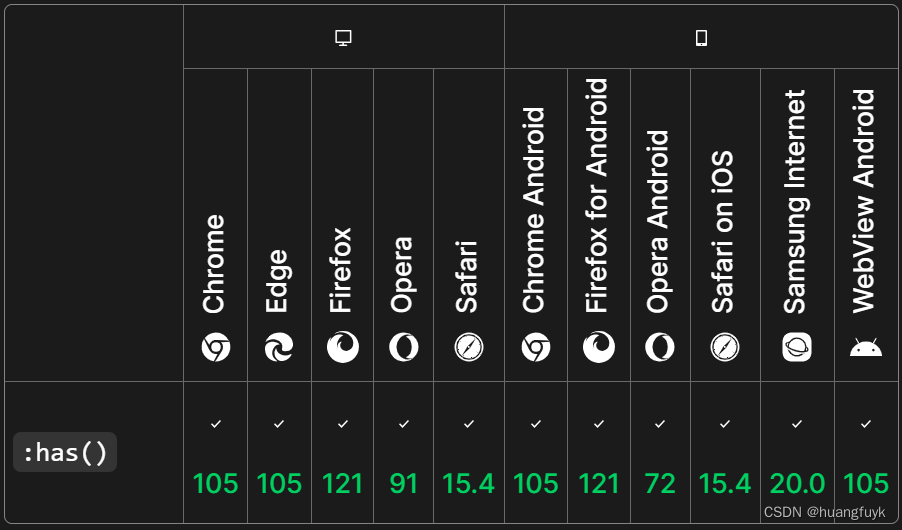
浏览器兼容性:

(2):has()
:has 伪类:用于选择包含特定子元素的元素
- 语法::has(selector)
- 示例:选择ul里面包含.two或.four元素的ul元素
<html>
<head>
<style>
ul:has(.two, .four) {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li class="one">111</li>
<li class="two">222</li>
</ul>
<ul>
<li class="three">333</li>
<li class="four">444</li>
</ul>
<ul>
<li class="five">555</li>
<li class="six">666</li>
</ul>
</body>
</html>
-
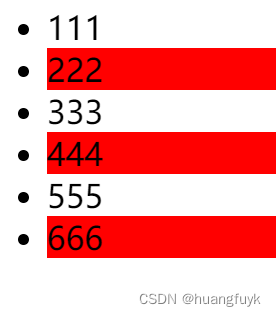
效果如下:

-
【
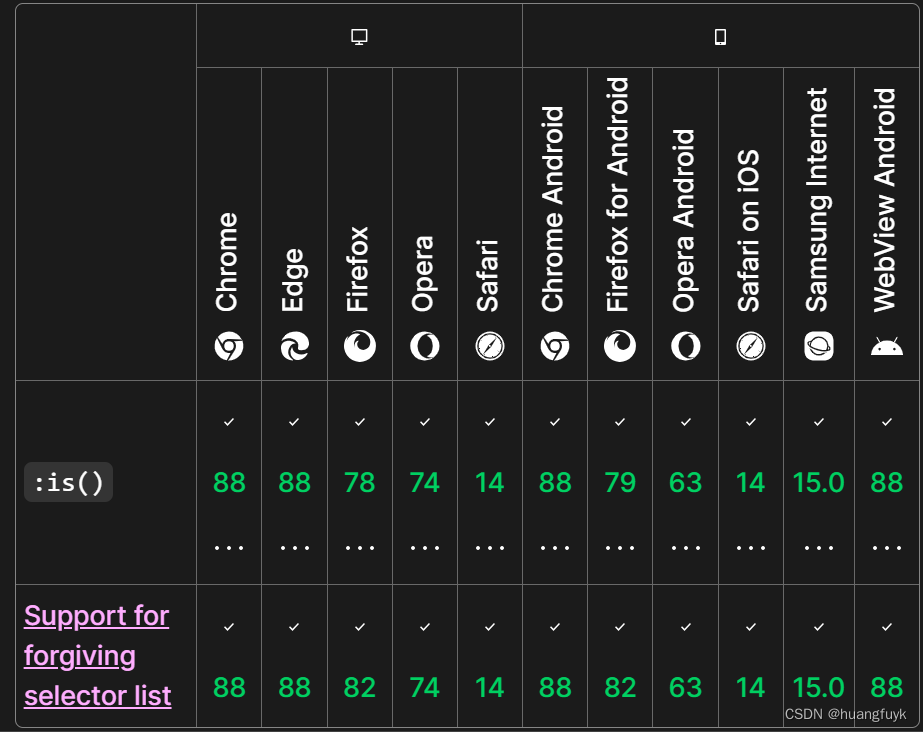
注意】浏览器兼容性:

(3):is()
:is 伪类:可以选择多个类名,而不需要编写多个选择器,从而简化了代码
- 语法::is(selector)
- 示例:选择 < ul > 元素下具有 .two、.four 或 .six 类的 < li > 元素,并将它们的背景颜色设置为红色
<html>
<head>
<style>
ul li:is(.two, .four, .six) {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li class="one">111</li>
<li class="two">222</li>
<li class="three">333</li>
<li class="four">444</li>
<li class="five">555</li>
<li class="six">666</li>
</ul>
</body>
</html>
-
效果如下:

-
浏览器兼容性:

(4):where()
:where 伪类:用于选择满足给定条件的元素(与 :is 伪类类似),并可以与其他选择器组合使用
- 语法::where(selector)
- 示例:选择 < ul > 元素下具有 .two、.four 或 .six 类的 < li > 元素,并将它们的背景颜色设置为红色
<html>
<head>
<style>
ul li:where(.two, .four, .six) {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li class="one">111</li>
<li class="two">222</li>
<li class="three">333</li>
<li class="four">444</li>
<li class="five">555</li>
<li class="six">666</li>
</ul>
</body>
</html>
-
效果如下:

-
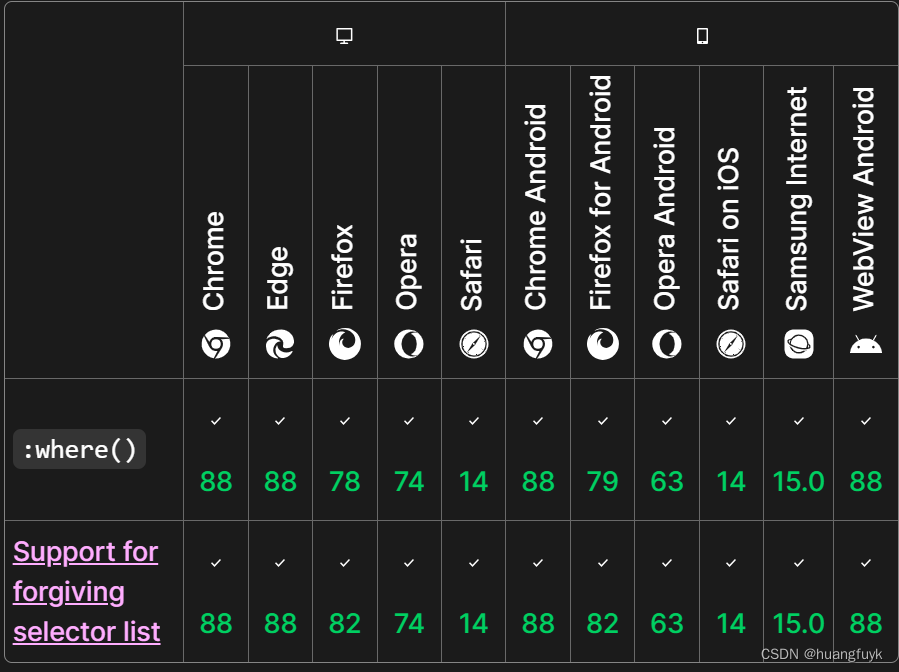
浏览器兼容性:

(5):where()与:is() 的区别
:where() 伪类和 :is()伪类都是用于简化选择器的书写。它们都允许将多个选择器组合在一起,使用逗号分隔的选择器列表作为参数,以提供更简洁的选择器语法。
例如 :is(.class1, .class2, .class3)或者:where(.class1, .class2, .class3)。
语法差异如下:
- :is() 伪类在选择器的权重计算中起到作用,它会创建一个新的层级,在 CSS 规则中的权重计算中影响选择器的优先级,:is() 的优先级是由它的选择器列表中优先级最高的选择器决定。
- :where() 伪类不会创建新的层级,它只是作为语法上的辅助,提供更简洁的选择器语法,不会影响选择器的权重计算,:where() 的优先级总是为 0。
通过下面的代码示例来说明这两个伪类的区别:
<html>
<head>
<style>
ul li:is(.two, .four, .six) {
background-color: red;
}
ul li:where(.two, .four, .six) {
background-color: yellow;
color: blue;
}
</style>
</head>
<body>
<ul>
<li class="one">111</li>
<li class="two">222</li>
<li class="three">333</li>
<li class="four">444</li>
<li class="five">555</li>
<li class="six">666</li>
</ul>
</body>
</html>
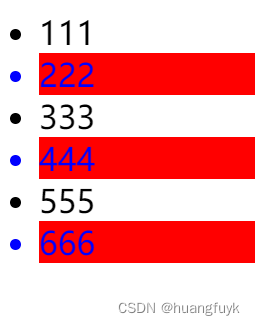
显示效果:

可以看到:
:where() 伪类中的background-color: yellow并未覆盖:is() 中的background-color: red,只有color: blue在生效,所以:where() 并未影响选择器的权重计算。