文章目录
- Among Us 私服的制作之路
- 这游戏通常包括以下核心元素:
- 角色设定:
- 游戏机制:
- 游戏界面:
- 第四步:添加社交特性
- 第五:测试与优化方面
- 十分基础的框架(Web)
- 注意事项
Among Us 私服的制作之路

作者正在准备制作,敬请期待
可能要咕到CSP/GESP考完吧……
完事后会把具体游戏讲解发在别的地方具体请点这里
太空狼人杀(有时也被称为“Among Us”式的游戏)是一种社交推理游戏,玩家需要合作完成任务,并找出隐藏在队伍中的“冒名顶替者”。
推荐讲解员:名游社(及其车队),阿尔贝莱特,非鱼
这游戏通常包括以下核心元素:
角色设定:
-
船员:大多数玩家扮演船员,他们的目标是完成任务并通过投票驱逐冒名顶替者。
- 有一些是白板(没有技能),有一些有特殊技能
-
中立:
- 小丑:通过别人把自己票出去获胜
- …………(详情看解说员解说)
-
冒名顶替者:
- 少数玩家扮演冒名顶替者,他们的目标是悄悄地消叨掉别人,避免被发现。
- 赌怪:通过猜出他人职业获胜(也是详情看解说)
- 普通内鬼:就是叨人,可能有别的技能
- 少数玩家扮演冒名顶替者,他们的目标是悄悄地消叨掉别人,避免被发现。
-
财狼:
- 普通财狼:可以招募他人做跟班,每局只能招募一次
- 狼化的重炮手:开炮(详情可以去查或看名游社等人的解说(不过是很往前了))
游戏机制:
-
任务:船员需要完成特定的任务来推进游戏进程。
-
交流:玩家可以通过聊天或语音交流来讨论可疑行为和投票驱逐。
-
紧急会议:当一名玩家报告鸡腿或达到特定条件时,可以召开紧急会议讨论和投票。
- 如:拍灯有CD,见到鸡腿报告等
游戏界面:
-
地图:一个带有多个房间和通道的地图,供玩家探索。
- 内鬼有破坏反应堆等技能,还能开关门(有CD)
-
任务界面:显示船员需要完成的任务列表。
-
聊天界面:供玩家在游戏期间交流。
为了制作这样一个游戏,我们可以采用简单的步骤来开始:
第一步:确定游戏平台
-
Web:使用HTML5和JavaScript来创建一个网页版游戏。
-
移动应用:使用React Native或Flutter来创建跨平台的移动应用。
-
桌面应用:使用Unity或Unreal Engine来创建桌面版本的游戏。
第二步:设计基本功能
-
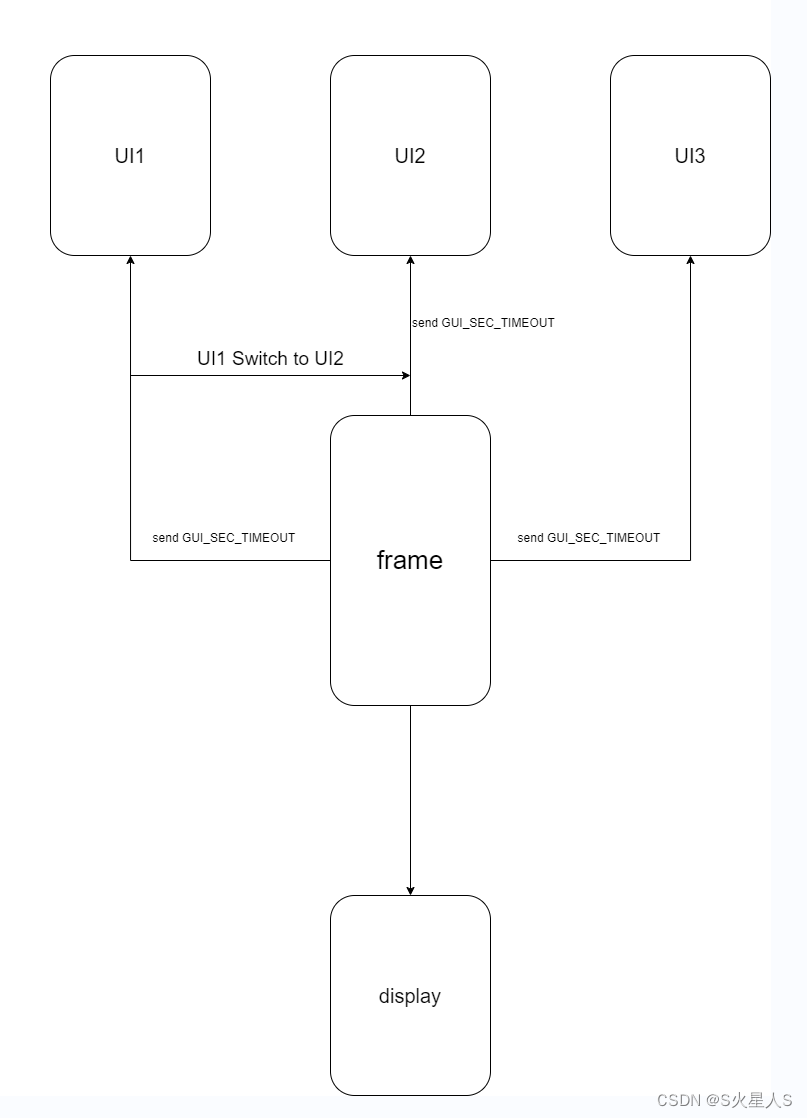
用户界面:设计简洁直观的UI。
-
网络通信:实现多人在线游戏的功能。
-
角色分配:随机分配船员和冒名顶替者的角色。
第三步:开发核心玩法
-
任务系统:创建不同的任务,让船员完成。
-
紧急会议:实现紧急会议的逻辑,包括投票和讨论。
-
内鬼行动:设计冒名顶替者的能力,如跳管、叨人等技能。
第四步:添加社交特性
-
聊天系统:实现实时聊天功能。
-
好友邀请:允许玩家邀请朋友一起玩。
-
排行榜:记录玩家的成就和排名。
第五:测试与优化方面
-
内部测试:在团队内部进行初步测试,修复明显的 b u g \textcolor{red}{bug} bug。
-
公开测试:邀请一部分玩家参与公测,收集反馈。
-
持续优化:根据玩家反馈不断调整游戏平衡性和体验。
十分基础的框架(Web)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>太空狼人杀小游戏</title>
<style>
/* 基本样式 */
body {
font-family: Arial, sans-serif;
}
.game-board {
display: flex;
justify-content: center;
align-items: center;
height: 80vh;
background-color: #f0f0f0;
}
.player {
width: 50px;
height: 50px;
border-radius: 50%;
margin: 10px;
}
.chat-box {
position: fixed;
bottom: 10px;
right: 10px;
width: 300px;
height: 200px;
border: 1px solid #ccc;
padding: 10px;
background-color: white;
}
</style>
</head>
<body>
<div class="game-board">
<!-- 游戏板 -->
<div class="player" style="background-color: blue;">Player 1</div>
<div class="player" style="background-color: red;">Player 2</div>
<!-- 更多玩家 -->
</div>
<div class="chat-box">
<p>Chat:</p>
<textarea id="chat" rows="10" cols="30"></textarea>
<input type="text" id="message" placeholder="Type your message...">
<button onclick="sendMessage()">Send</button>
</div>
<script>
function sendMessage() {
const message = document.getElementById('message').value;
const chatBox = document.getElementById('chat');
chatBox.value += '\n' + message;
document.getElementById('message').value = '';
}
</script>
</body>
</html>
unity等开发工具我还在写,后续出
注意事项
-
安全性:确保聊天内容过滤敏感词汇。
- 如:粗话、咒骂等不良用语
-
性能优化:优化网络传输,减少延迟。
-
用户友好性:设计直观的用户界面。














![[240803] Prompt Fuzzer 新版本发布 | Windows 会在更新时进行时间调整以减少碳排放](https://i-blog.csdnimg.cn/direct/0d9d706d28514f95ac87f9627190c111.png#pic_center)



