这里写目录标题
- 一、删除
- 二、rules
- 三、页面跳转
- 四、列表数据过长截断
- 五、日期 dayjs
一、删除
export const deleteOrder = (data) => {
return request({
url: '/api/Order/deleteOrder',
method: 'post',
data
})
}
- 🍃左菜单
<template slot="menuLeft">
<el-button size="small" type="danger" @click="deleteHandle">
删除
</el-button>
</template>

- 删除原因弹窗
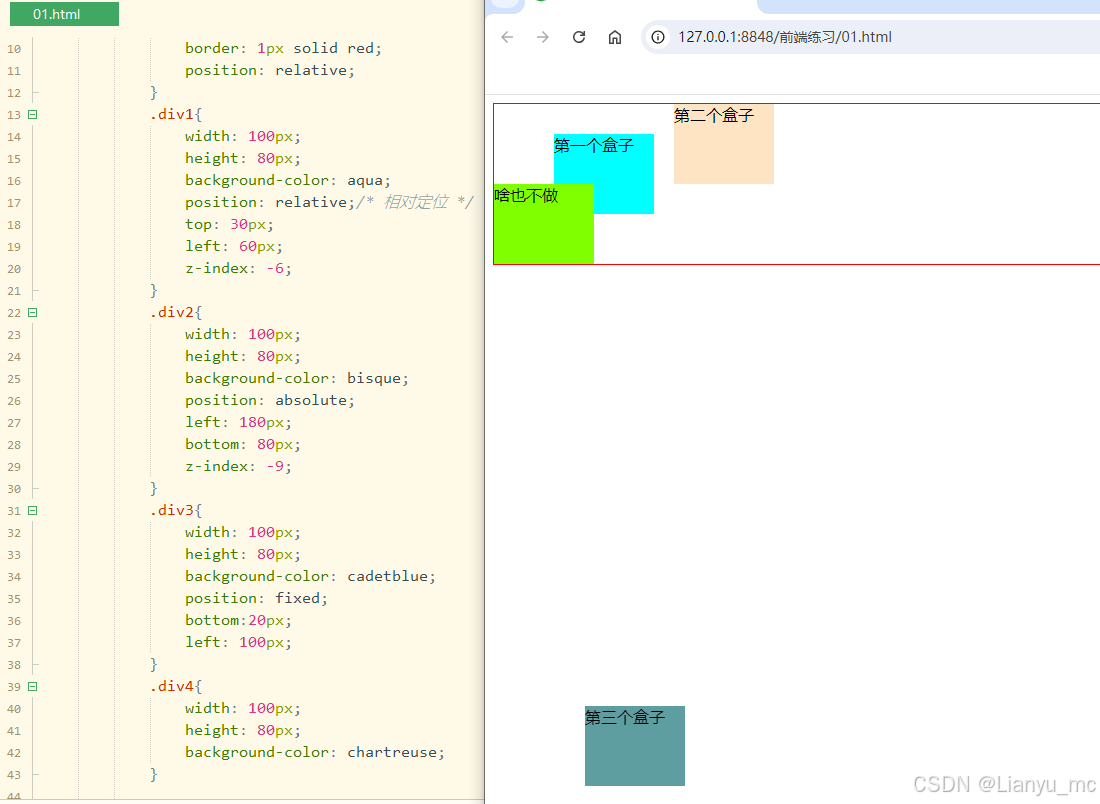
- style=“width: 100%” :
👉只有width为100%,label和输入框才能在 同一行,:inline="true" 才起作用
<el-dialog
:visible.sync="delVisible"
width="36%"
top="150px"
:before-close="delClose"
append-to-body
size="85%"
:wrapperClosable="false"
:fullscreen="dialogFullScreen"
:class="[dialogFullScreen ? 'fullscreen' : 'no_fullscreen']"
>
<template slot="title">
<div class="custom_dialog_header">
<span class="el_dialog_title">删除</span>
<div
class="custom_dialog_menu"
@click="dialogFullScreen = !dialogFullScreen"
>
<i class="el-icon-full-screen"></i>
</div>
</div>
</template>
<div>
<el-form
:inline="true"
label-width="100px"
:rules="rules"
:model="errorData"
ref="errorData"
>
<el-form-item
label="删除原因:"
style="width: 100%"
prop="deleteReason"
>
<el-input
v-model="errorData.deleteReason"
placeholder="请输入删除原因"
></el-input>
</el-form-item>
</el-form>
<div style="margin-top: 20px; text-align: center">
<el-button type="primary" @click="confirmDel">确定</el-button>
<el-button @click="cancelDel">取消</el-button>
</div>
</div>
</el-dialog>
- 图🤳

- 删除报错弹窗
- :modal=“false”:去掉 黑色透明遮罩层
<el-dialog
title="提示"
:visible.sync="errorVisible"
width="50%"
:before-close="errorClose"
:modal="false"
>
<el-table
:data="errorList"
style="width: 100%"
:header-cell-style="{ background: '#F0F2F5', color: '#606266' }"
border
>
<el-table-column label="序号" width="50" align="center">
<template v-slot="scope">
<span>{
{ scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column
prop="orderCode"
label="单据编码"
width="120"