文章目录
- 二、绑定骨骼
- 三、创建 ControlRig
- 四、创建动画
- 五、创建动画蓝图
- 六、自动寻路
- 七、生成 goose
- 八、碰撞 和 Physics Asset
- 缺点

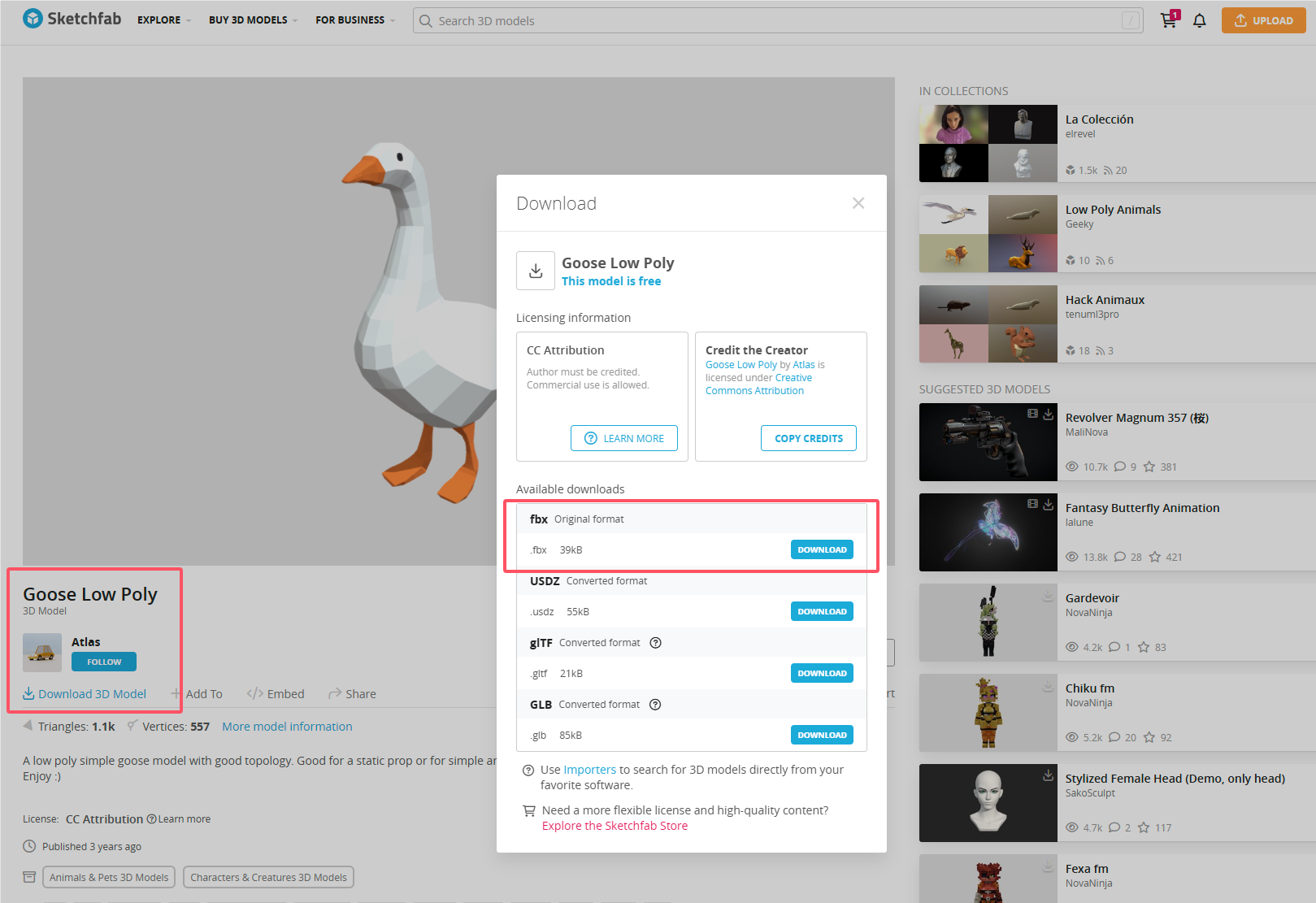
首先我们需要下载一个静态网格体,这里我们可以从 Sketchfab 中下载:Goose Low Poly - Download Free 3D model by Atlas (@Atlasmodels) [3318893] (sketchfab.com),这里选择 fbx 格式,下载得到压缩包;

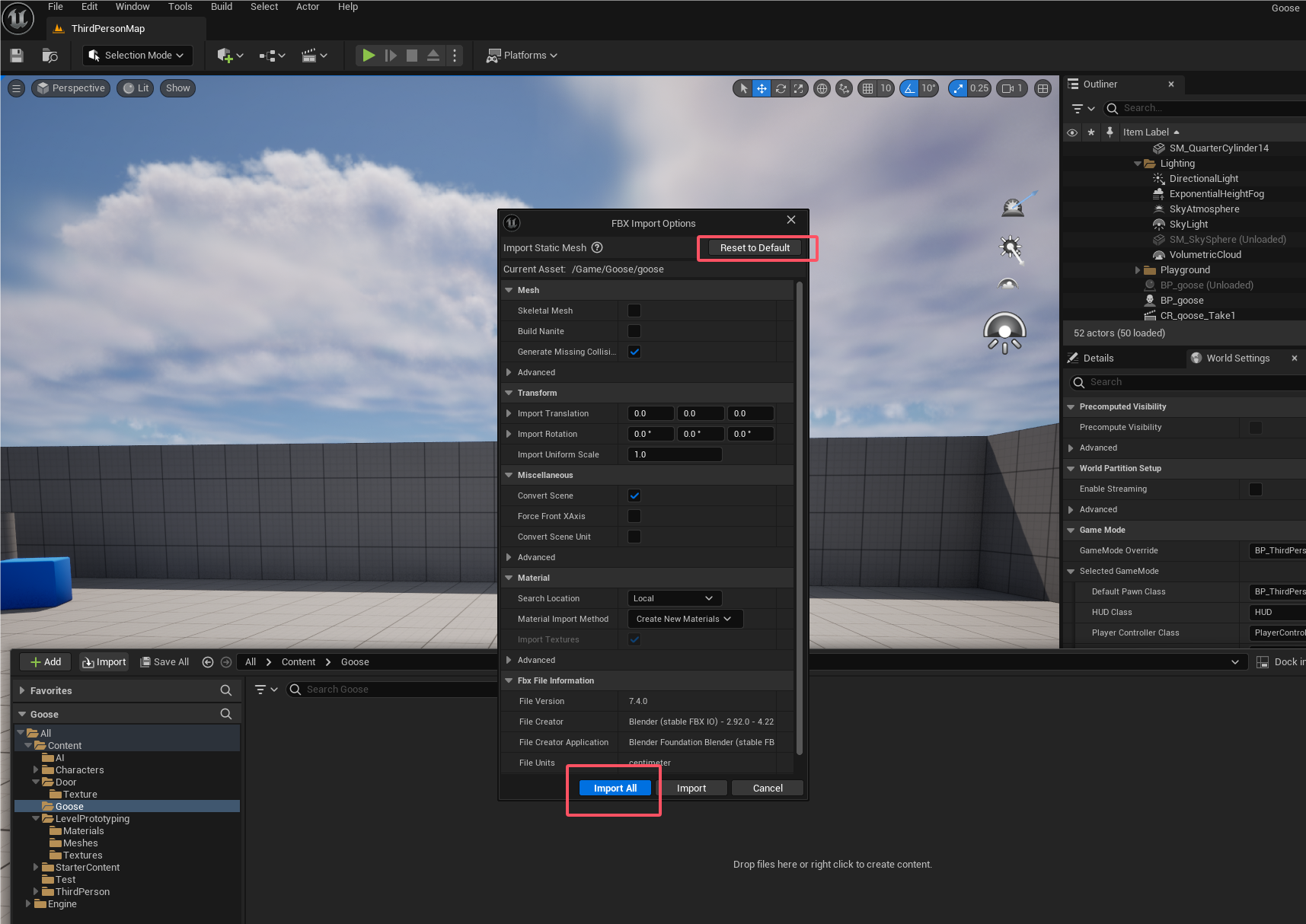
将压缩包解压,然后导入模型到 UE5 中,在导入界面点击 Reset to Default,然后 Import All 就行;

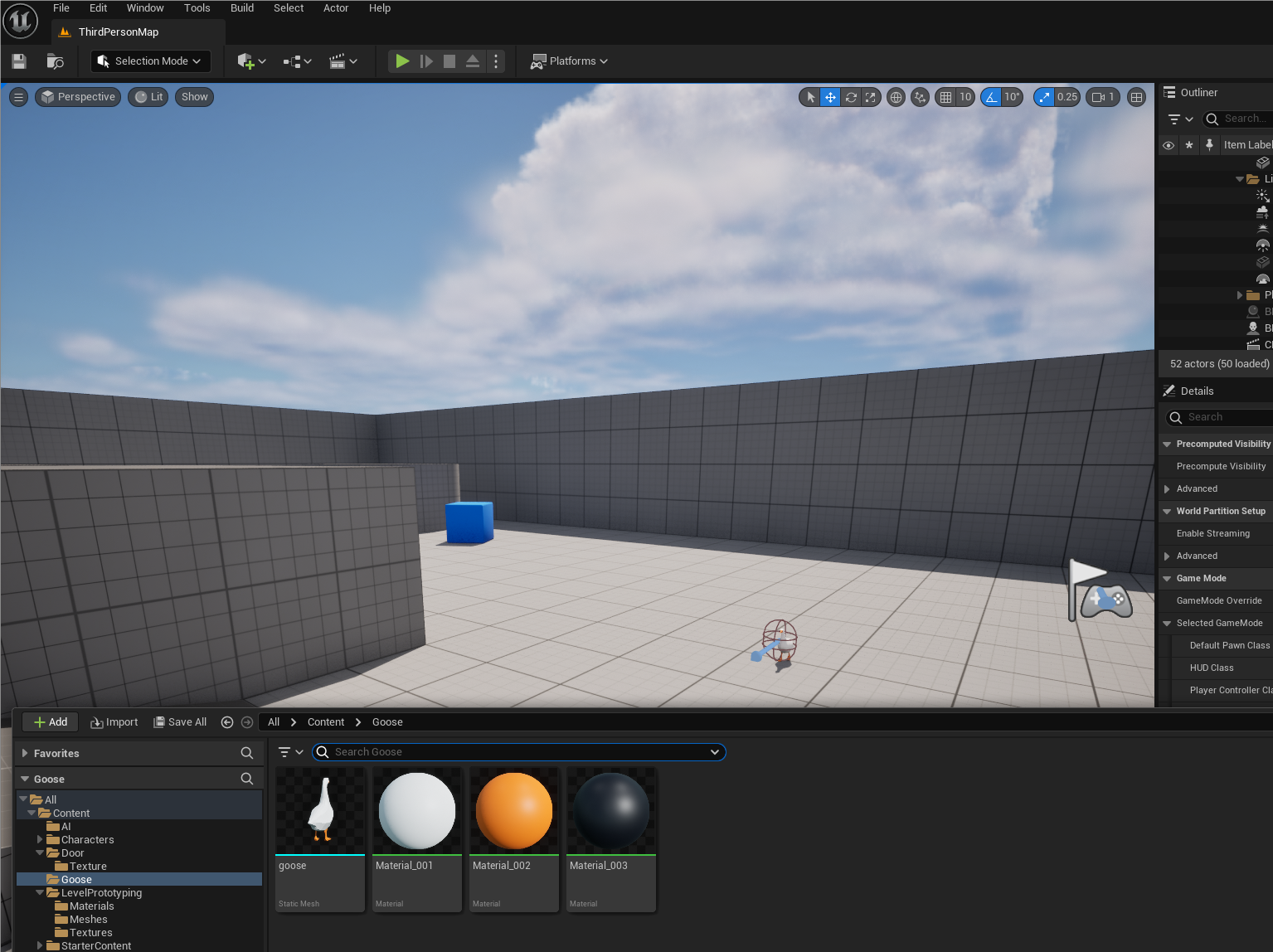
这里得到结果

二、绑定骨骼
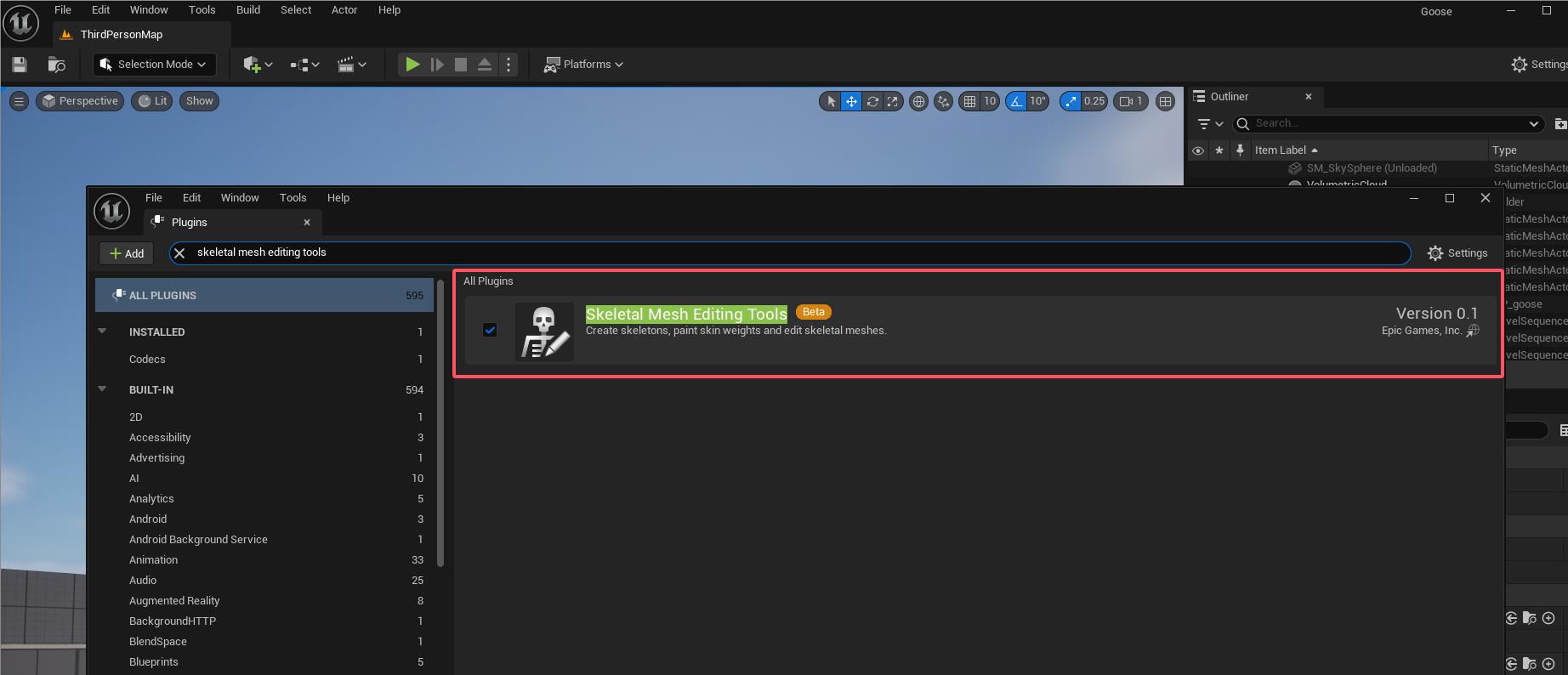
首先在 UE5 中绑定骨骼我们需要开启插件 Skeletal Mesh Editing Tools

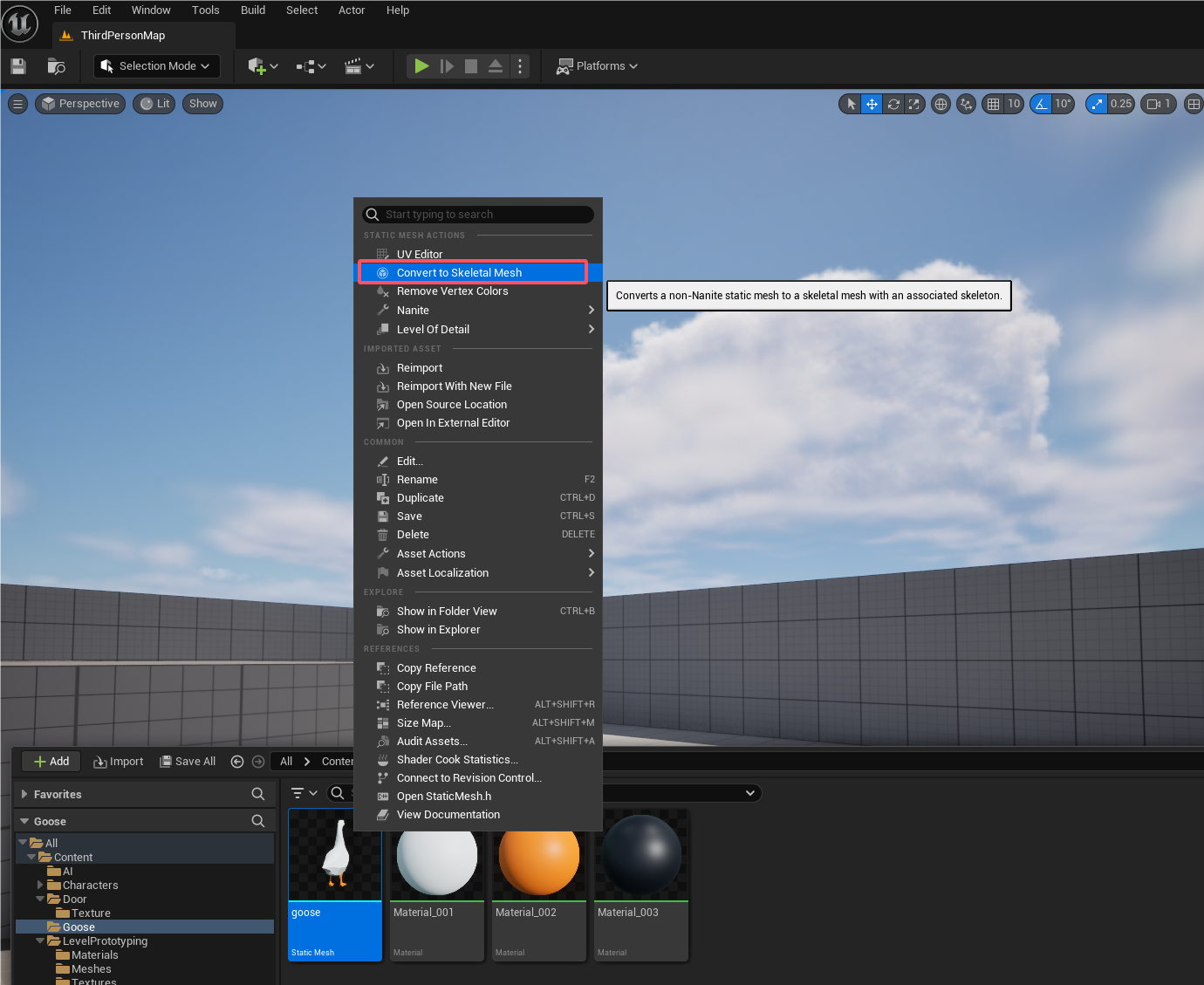
开启完毕后,我们在右键 goose 的静态网格体的时候,就会出来一个新的选项 Convert to Skeletal Mesh;

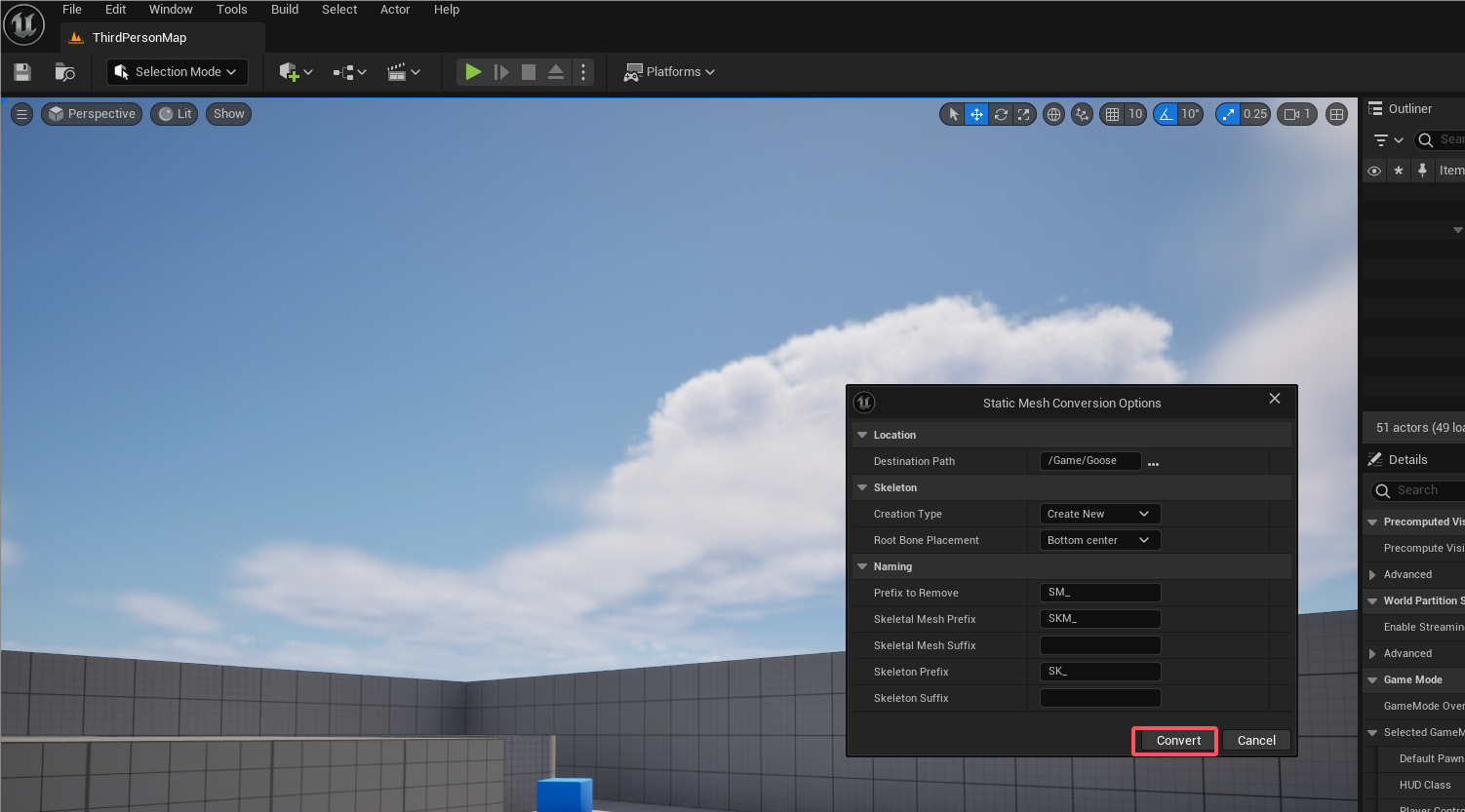
这里会出来一个选项卡直接点击 Convert 就好;

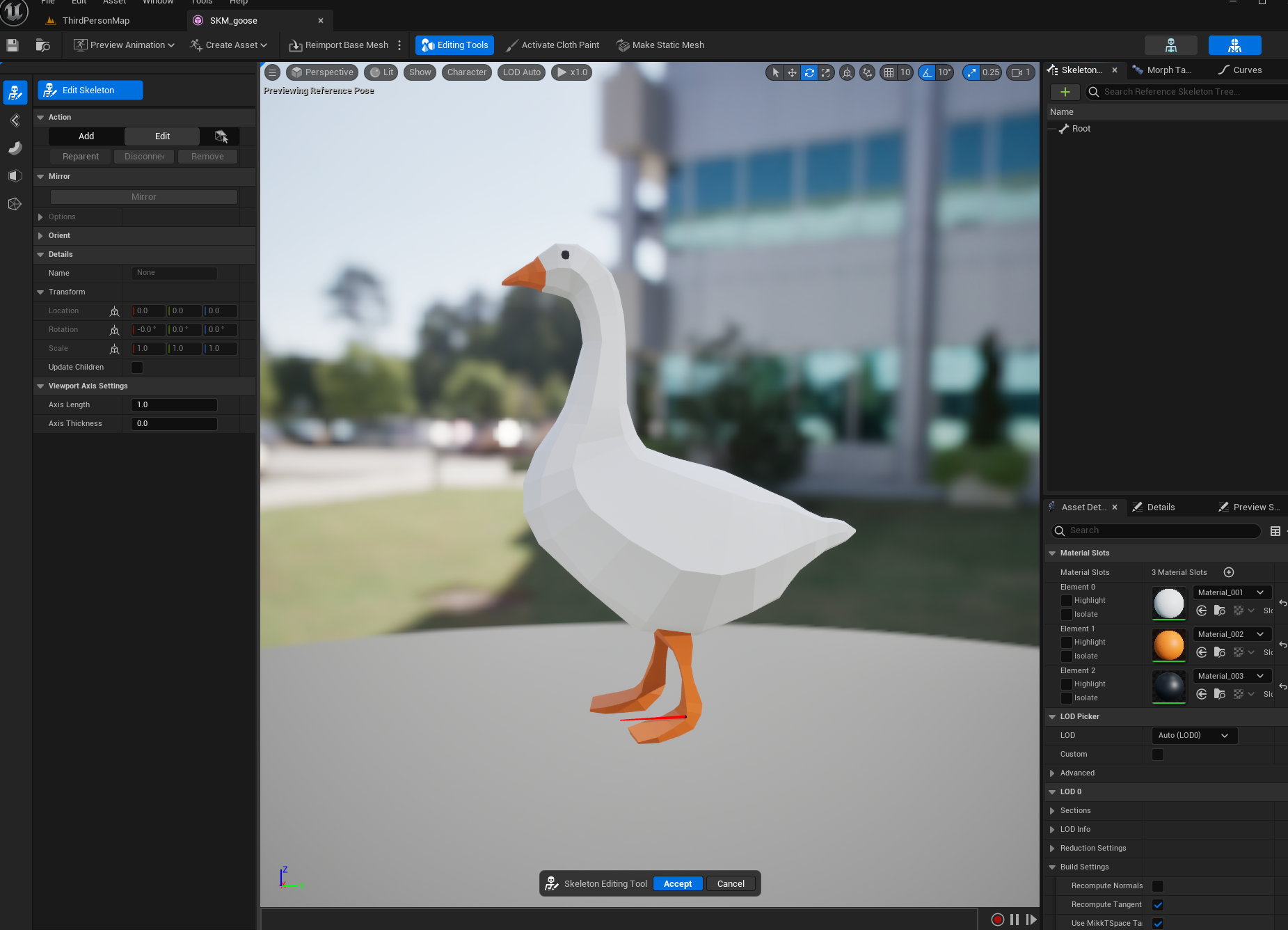
然后进入到 SKM_goose 中,创建 Skeleton;

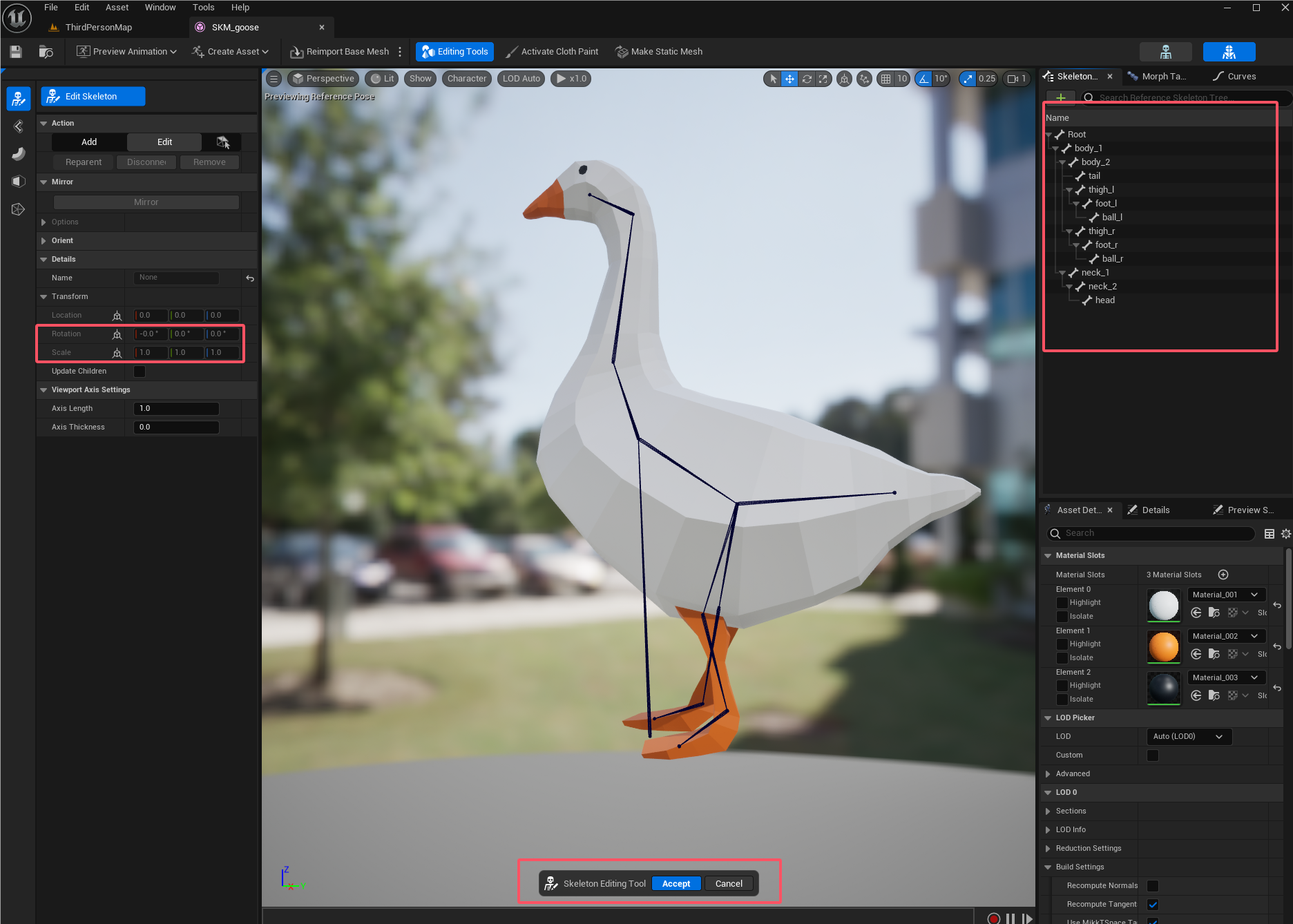
在绑定骨骼的时候,root 一般默认放置在模型底部的中间,然后用一个节点连接 root,这里设置 body,root 节点就使用完毕,再利用 body 去连接其他节点;这里要注意 Skeleton 的 scale 和 rotation 都设置为默认值 1 和 0 ;

此时 Skeleton Name 的值都是灰色的,这表示 Skeleton 还未与 Skin 绑定在一起;

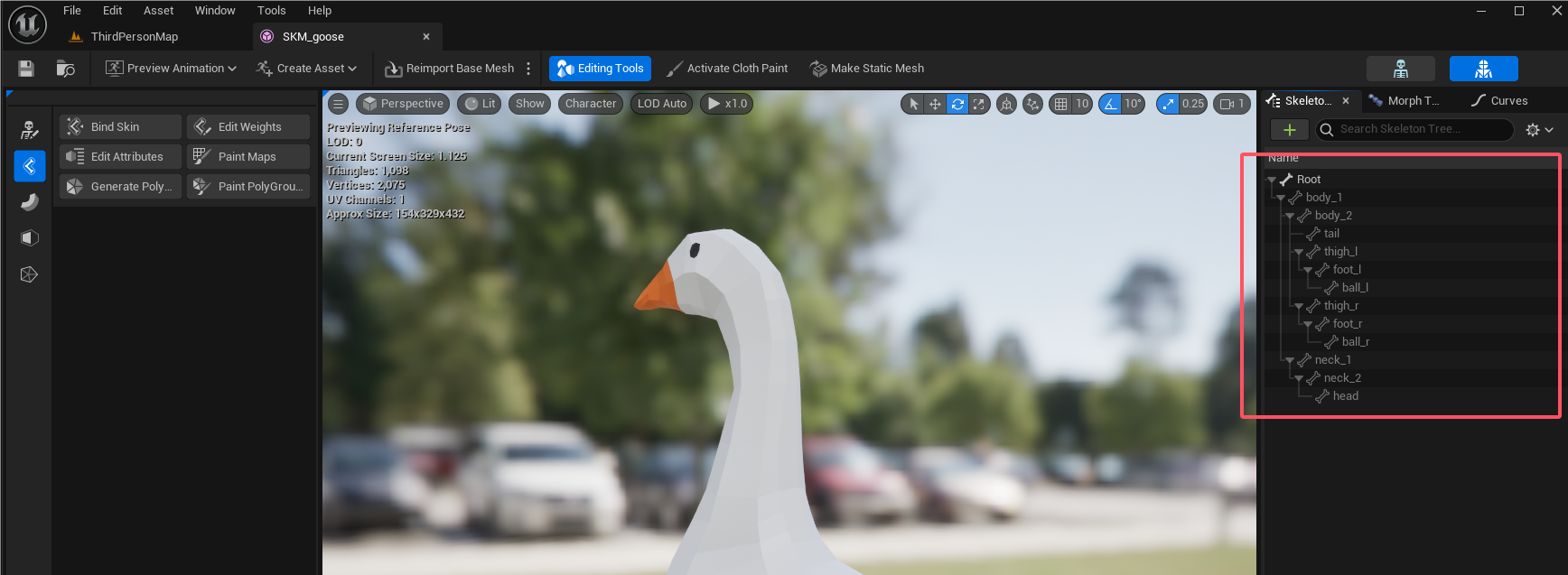
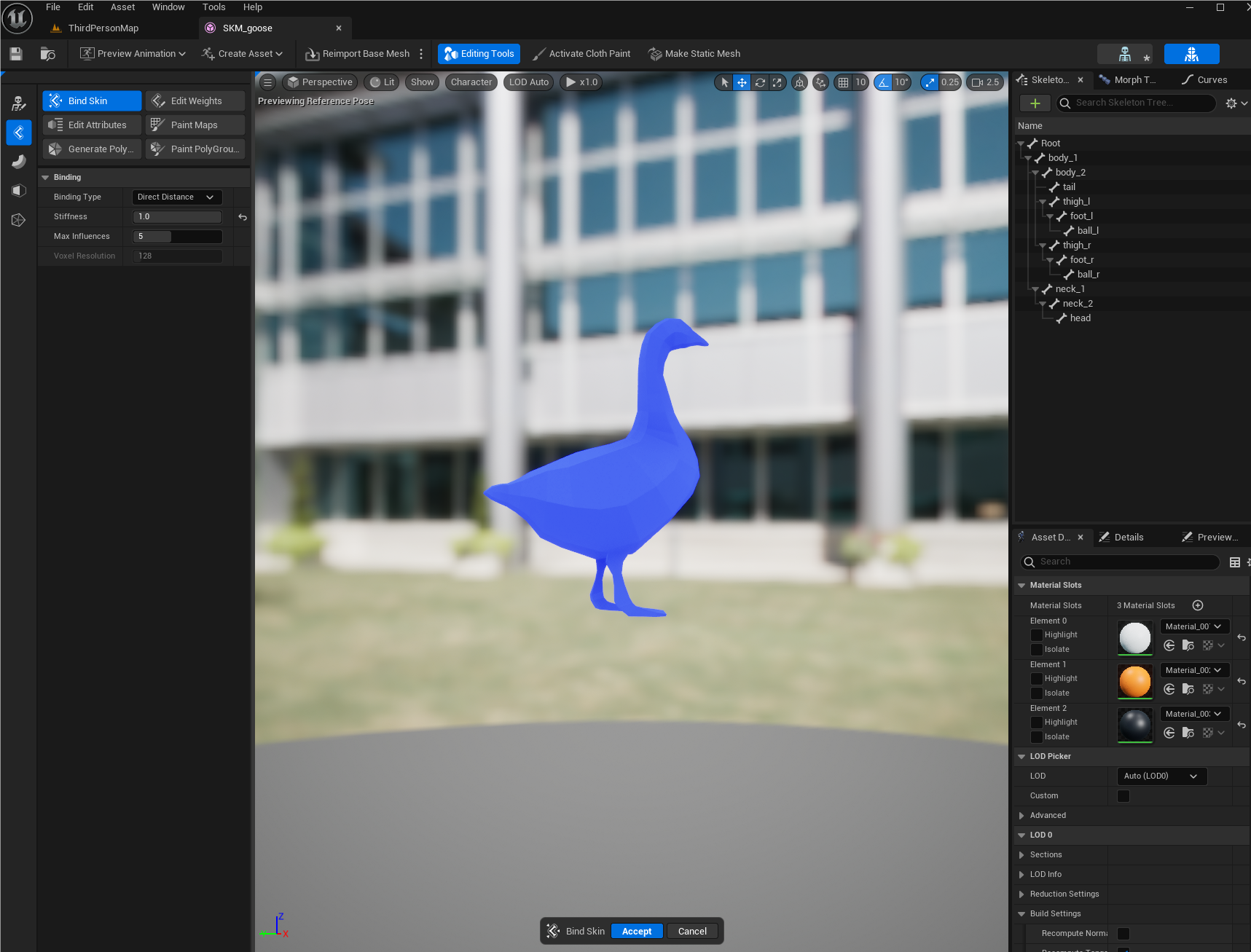
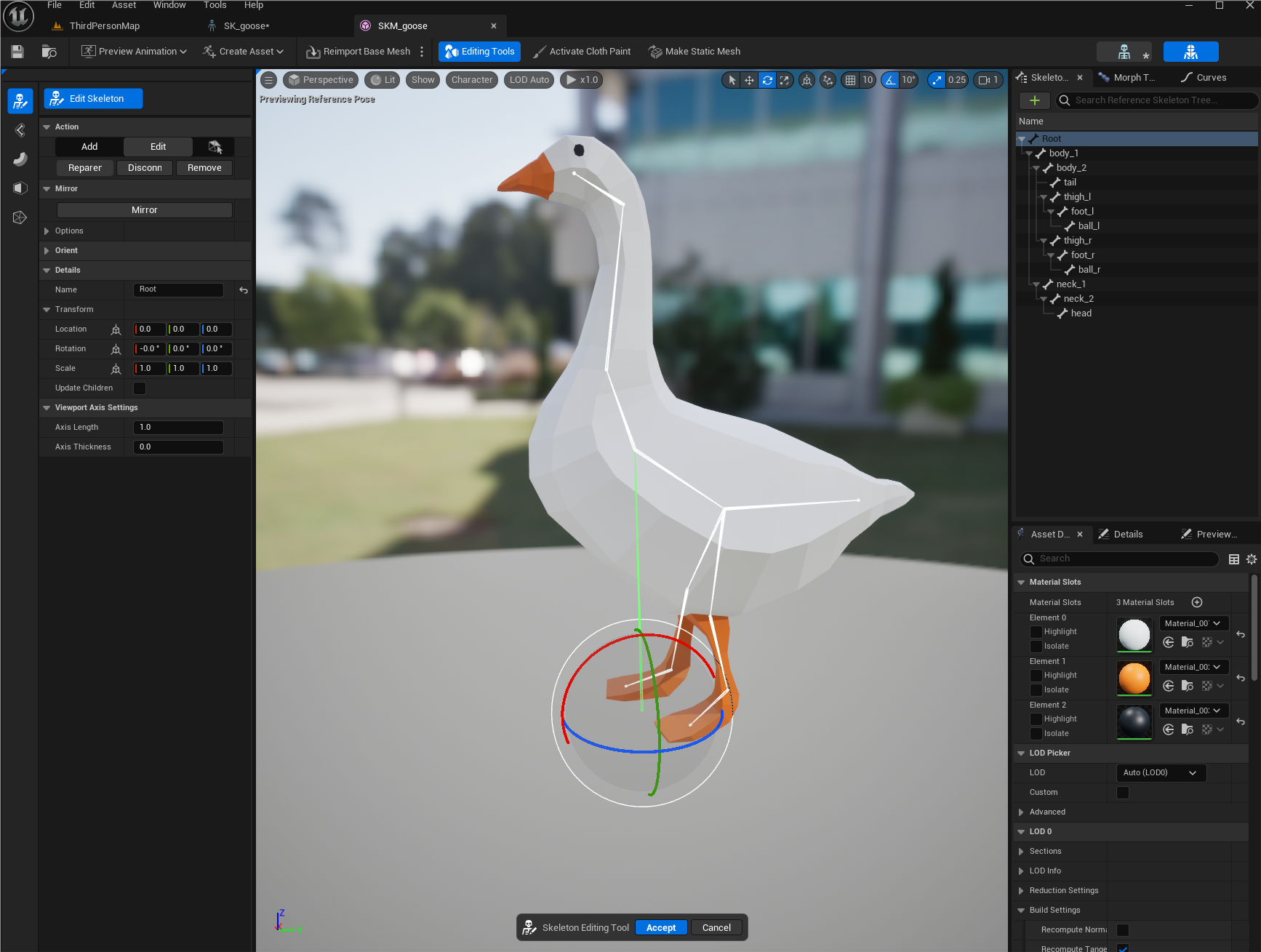
这里我们进入到 Edit Skin Weights 中设置 Bind Skin,选择接受这里的 Skeleton 就全部边白了,恢复正常;

在这里骨骼就绑定完毕了;

三、创建 ControlRig
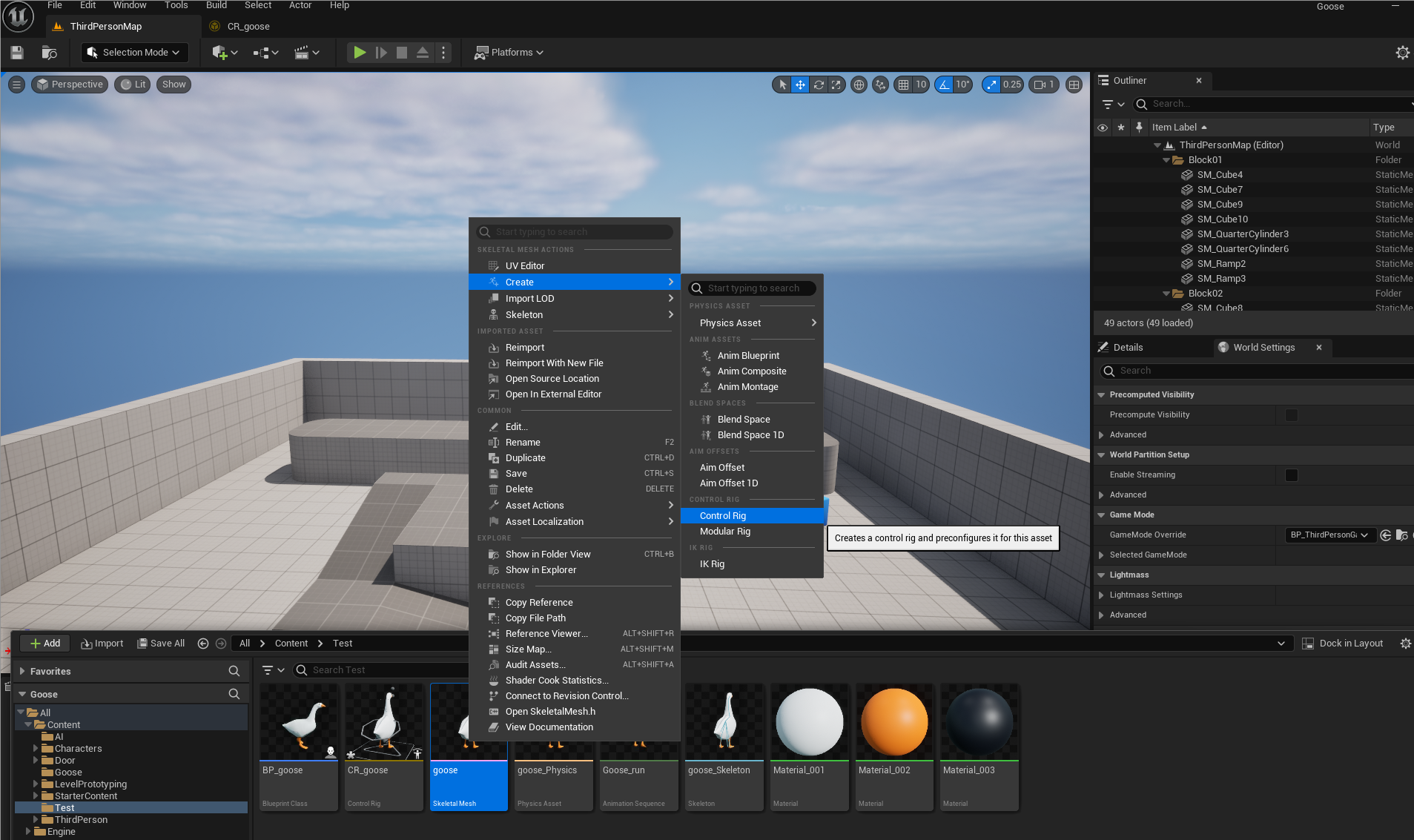
右键 Skeletal Mesh 创建 ControlRig;

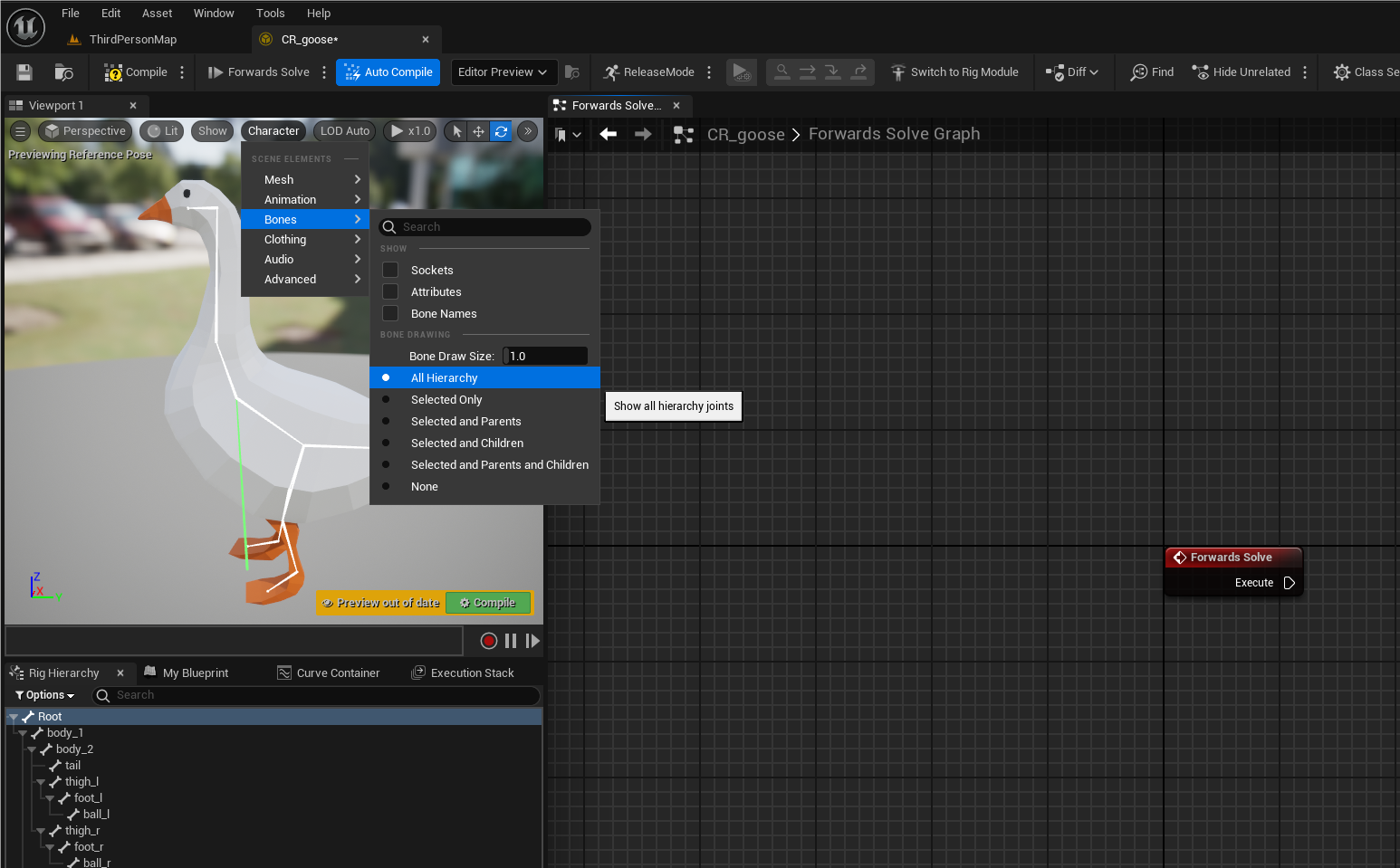
首先我们可以进入 Viewport 中的 Character 中的 Bones 的 All Hierarchy,可以直接在视图中可以观察到骨骼;

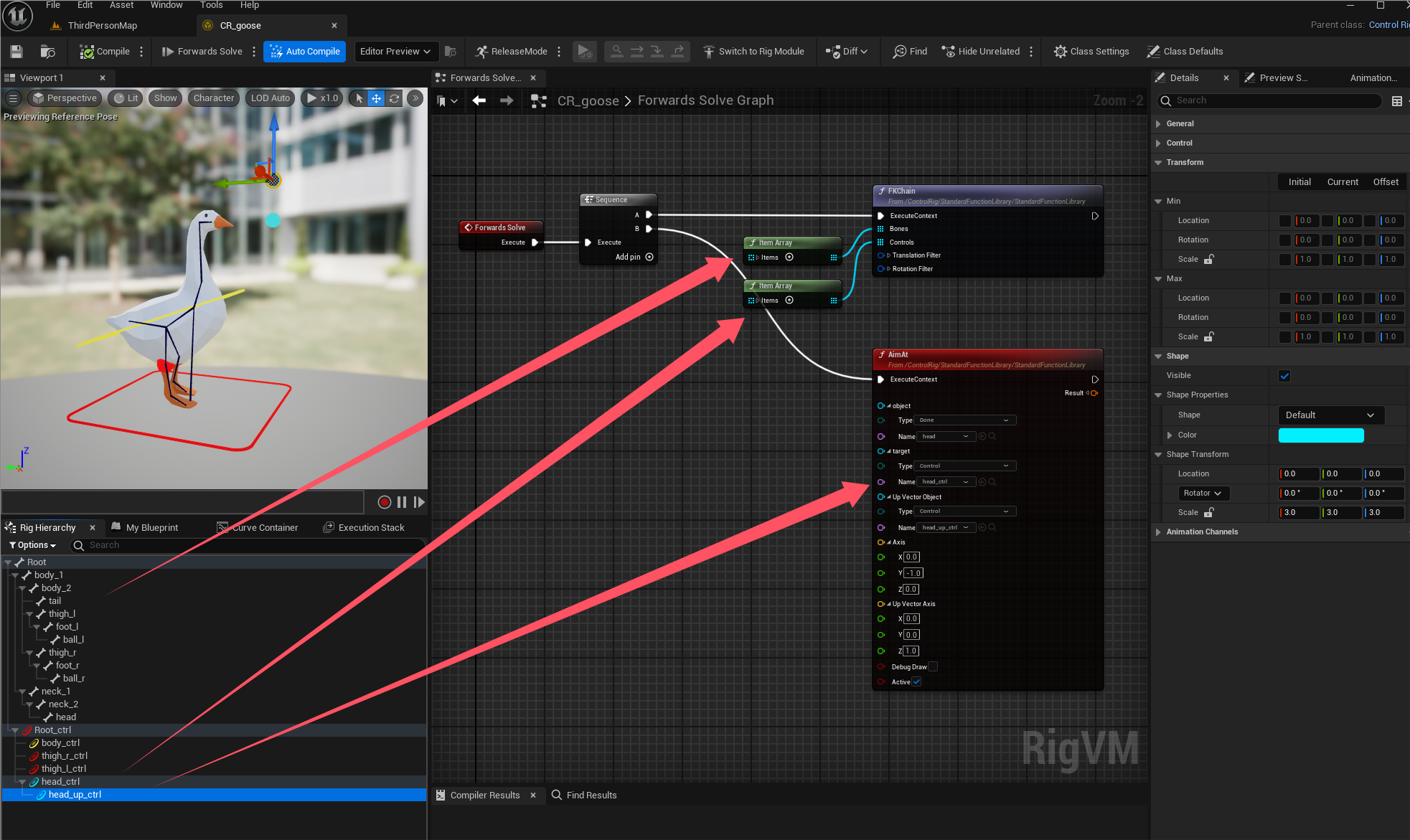
接下来我们需要创建 Control 并绑定到骨骼上,第一步和 Skeleton 一样,我们需要设置一个 root_ctrl,然后这里我们只需要控制 左右腿,身子和头;这里为了抬头动作,需要创建两个 Control;

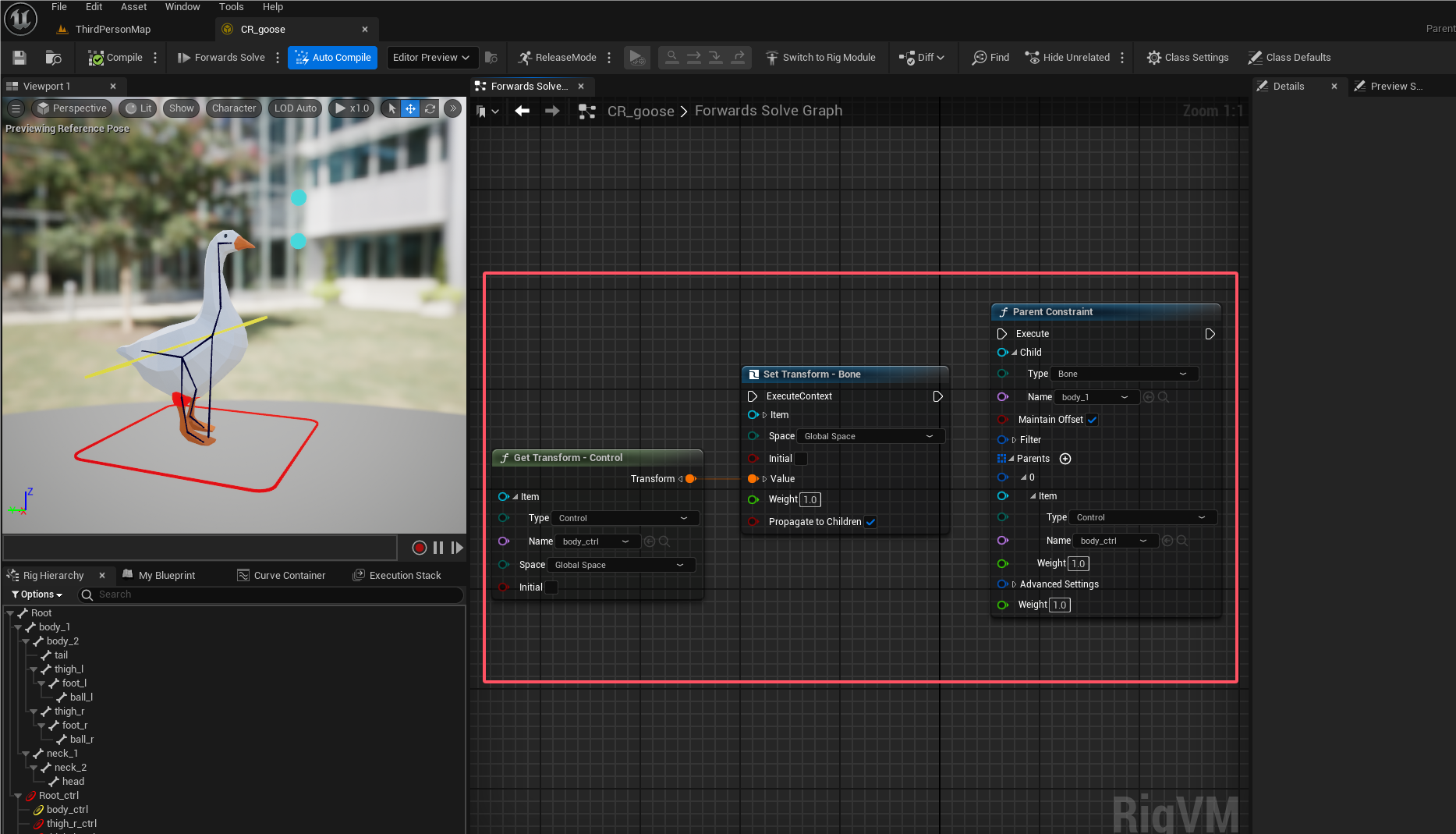
在这里如果不喜欢使用 FKChain ,我们还可以使用 get control 和 set bone 或者 parent constraint 来完成操作;

创建完毕;
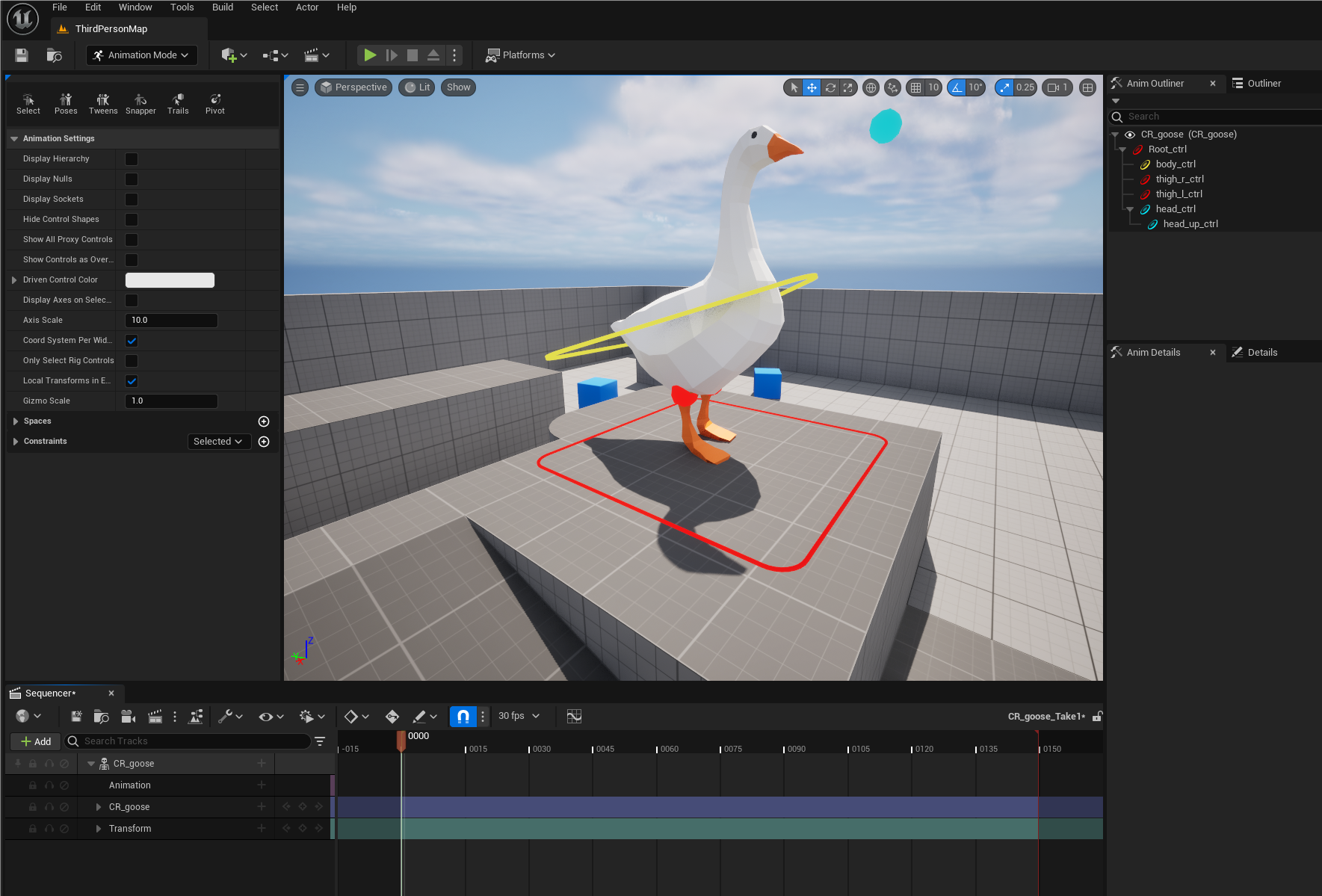
四、创建动画
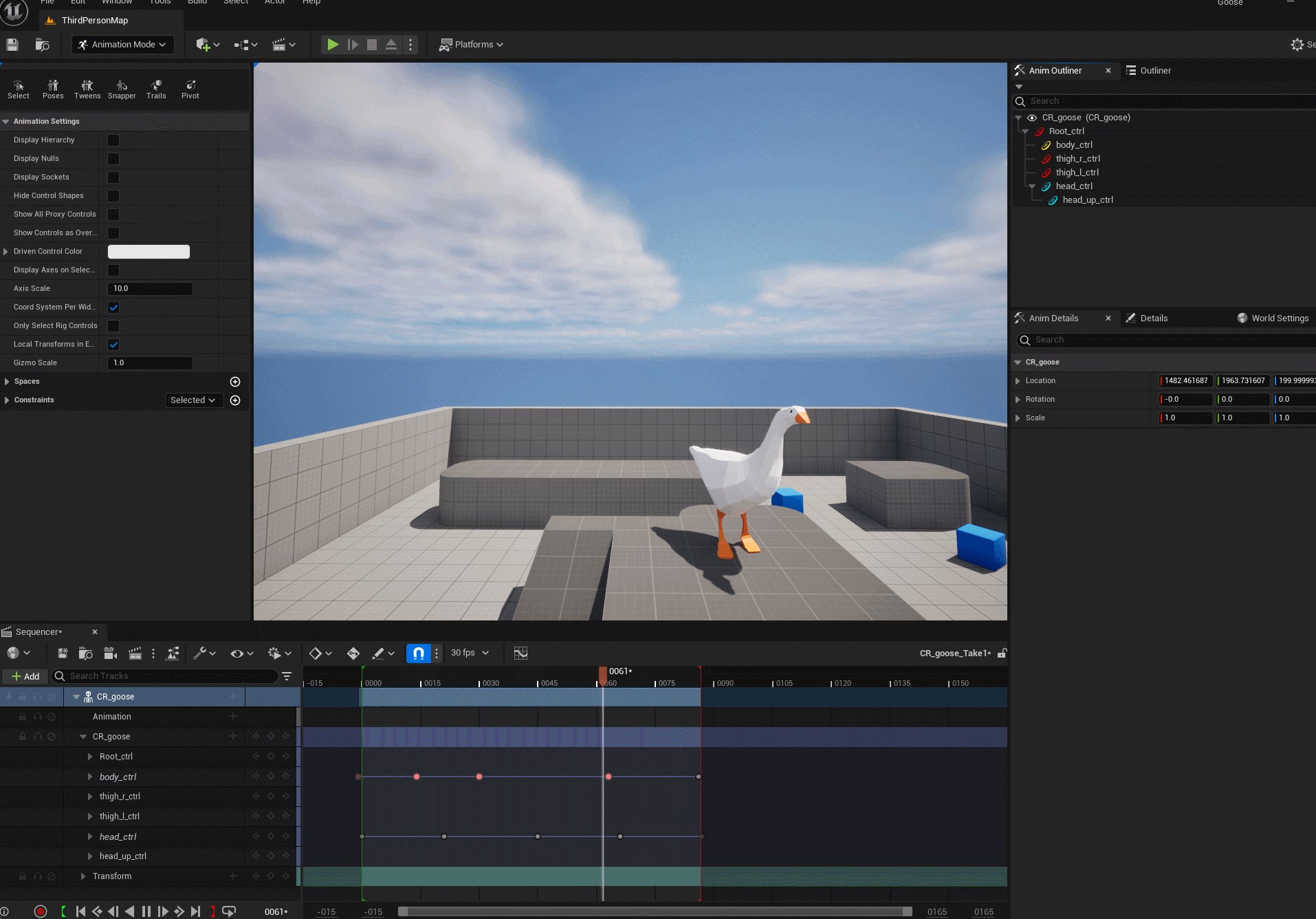
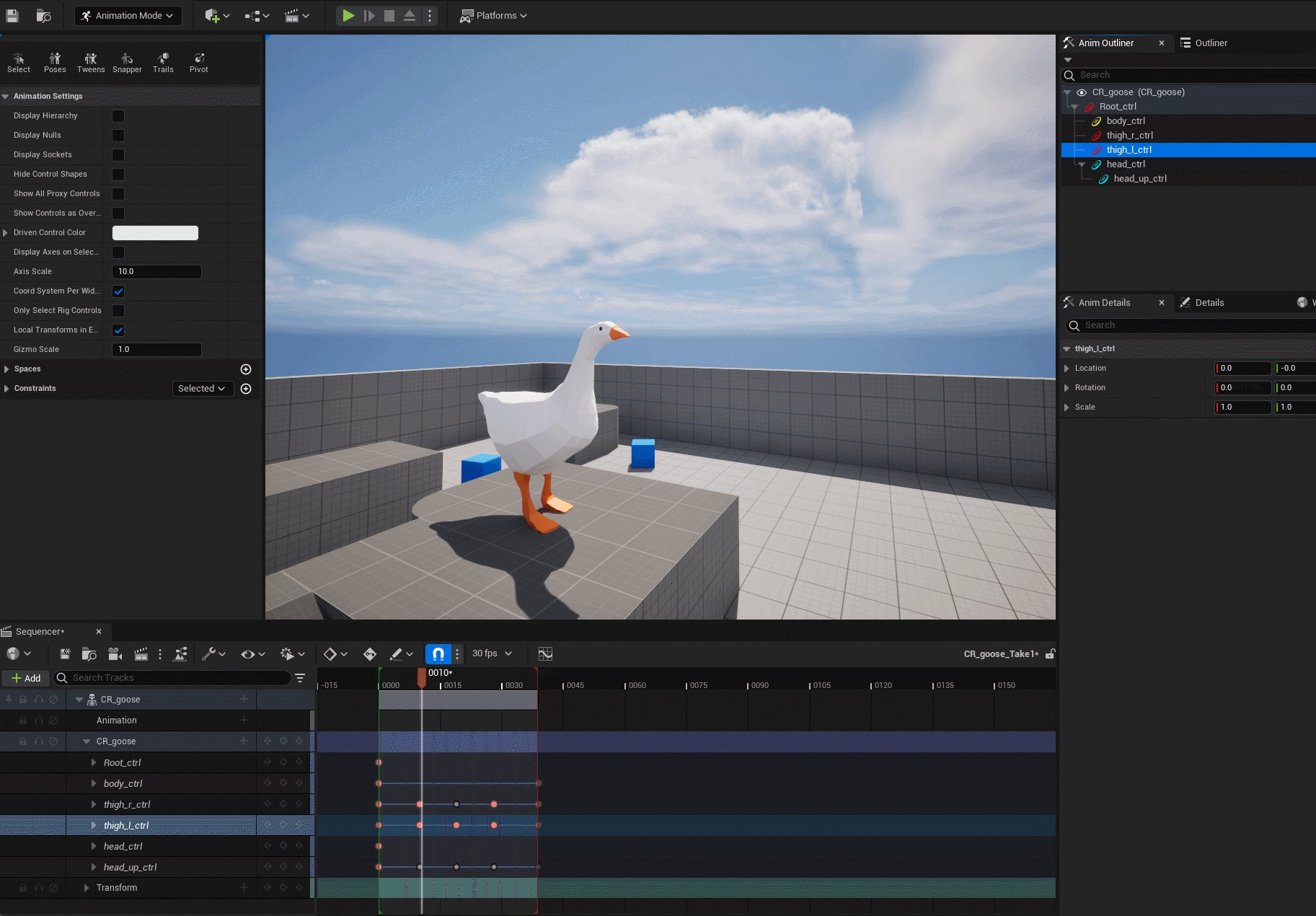
这里直接将 ControlRig 移动到关卡之中,会自动进入到 Animation Mode 页面;

在这里我们可以创建两个动画,一个是 Idle,一个是 Walk;
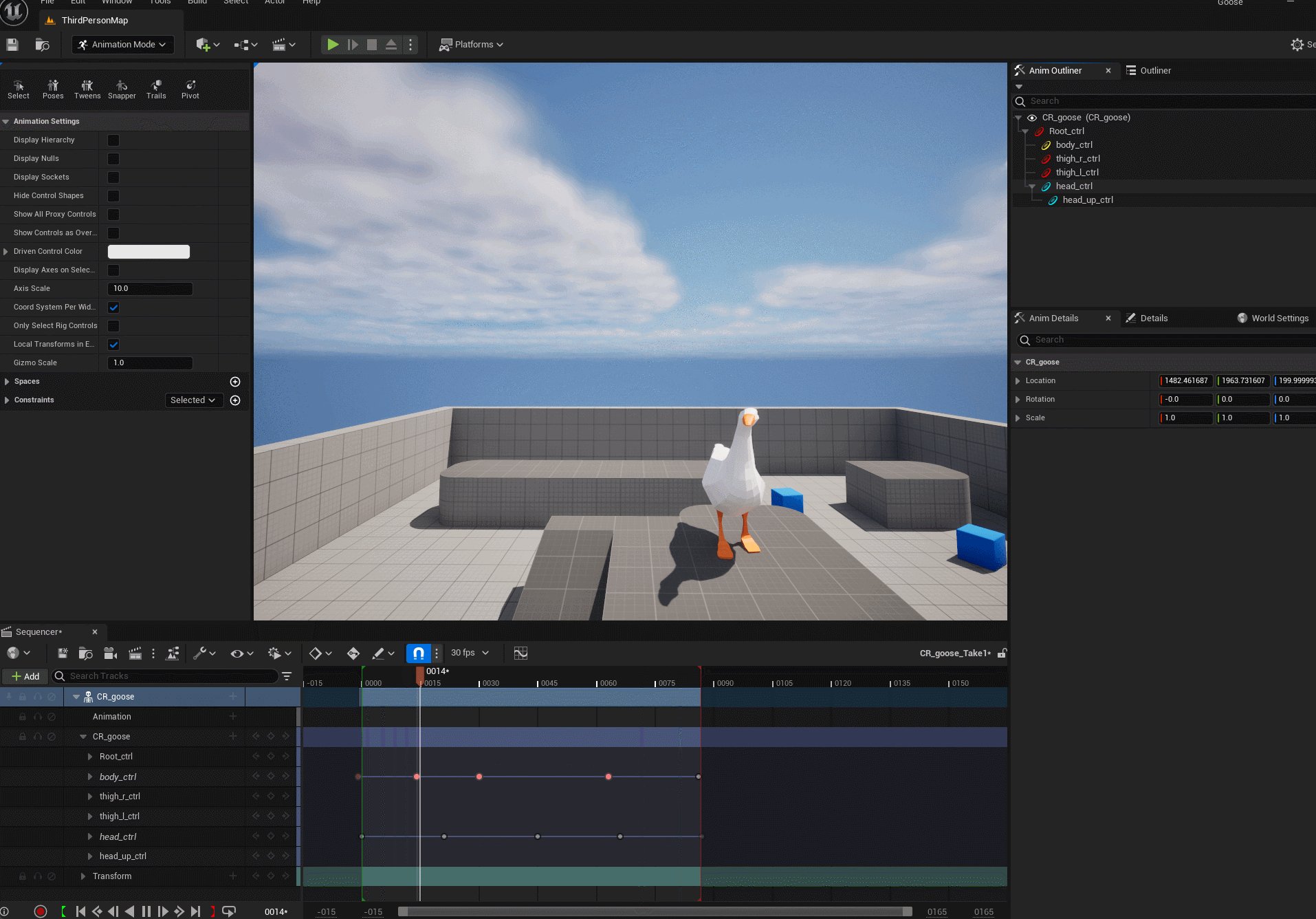
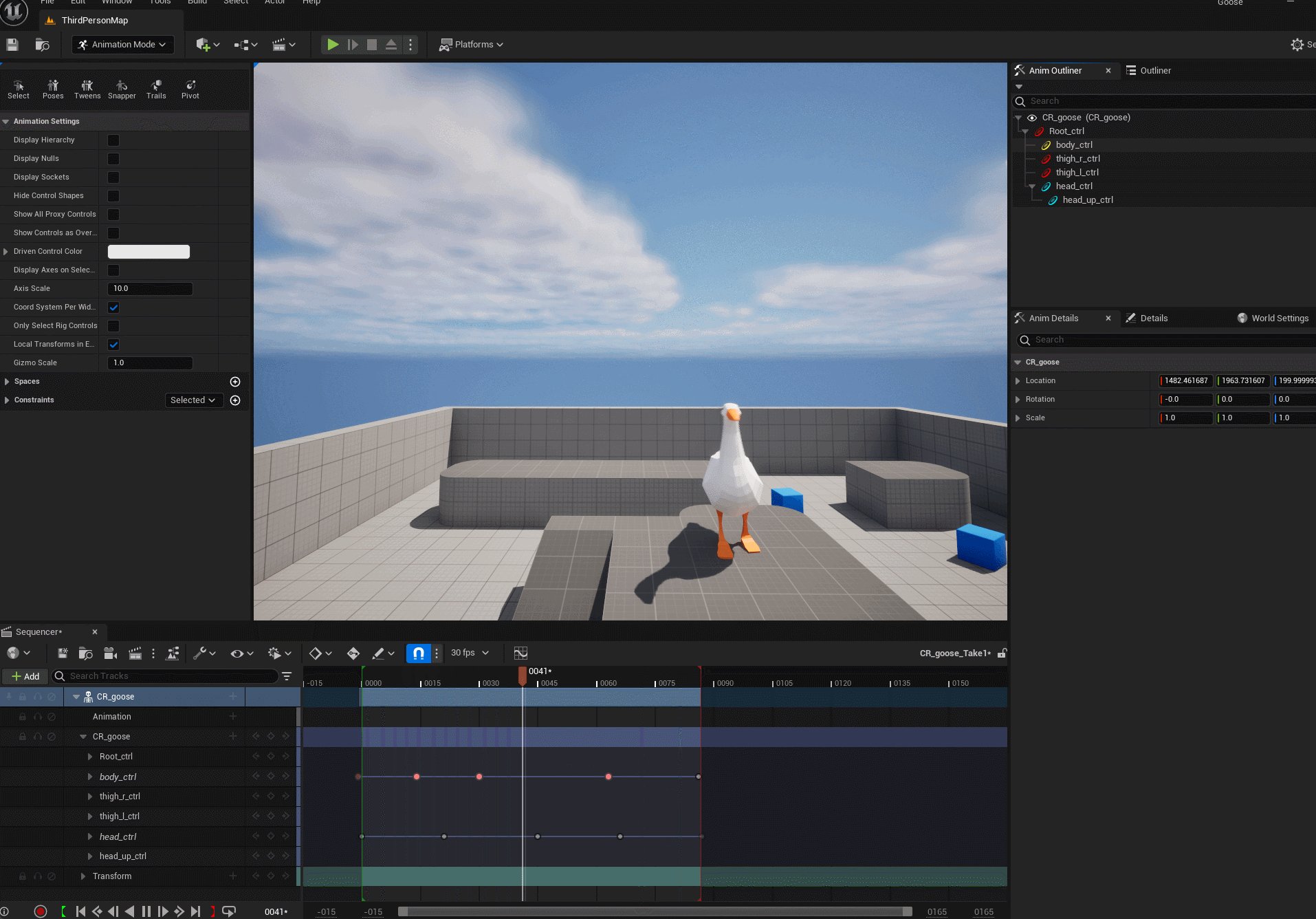
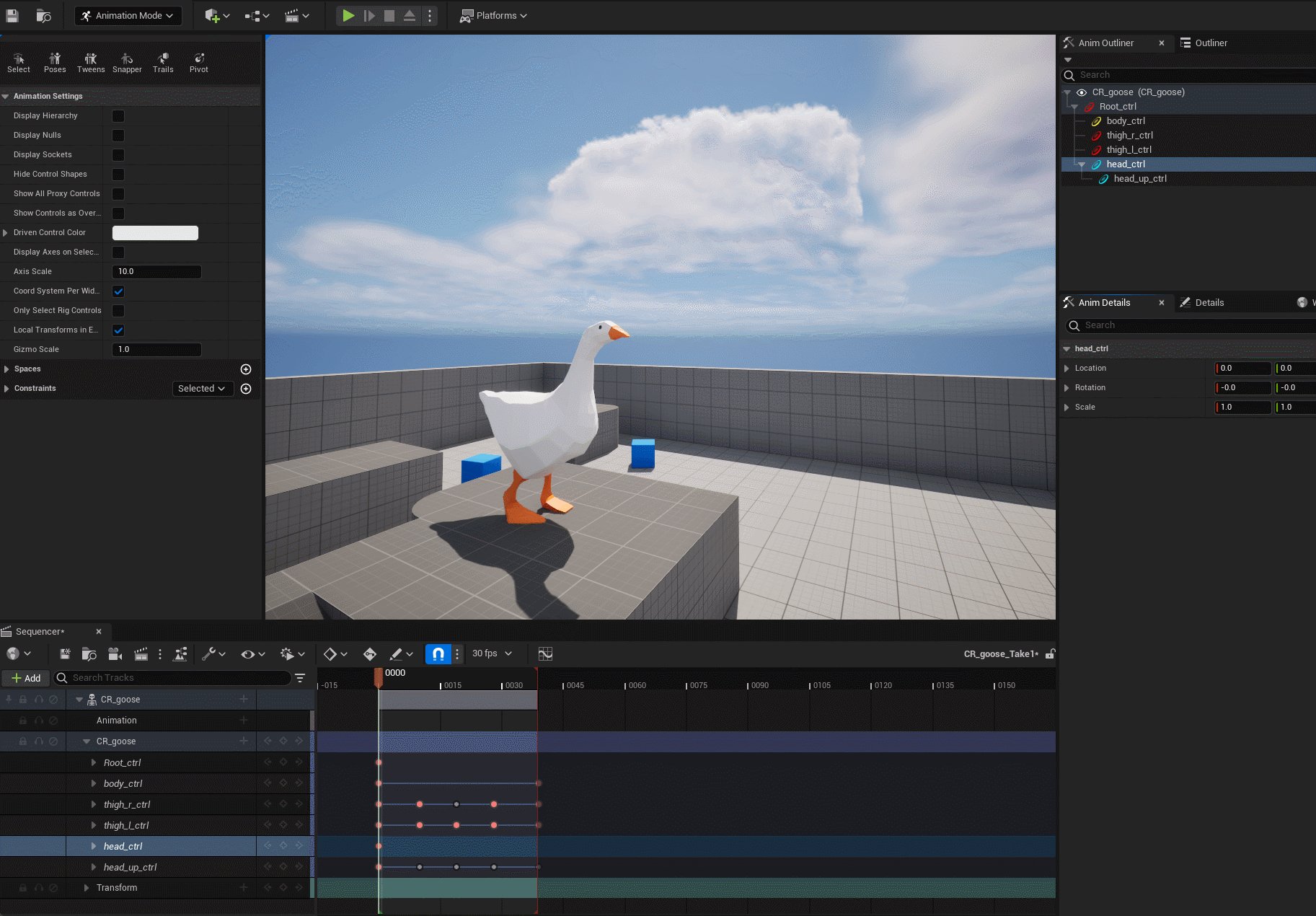
Idle 状态如下:

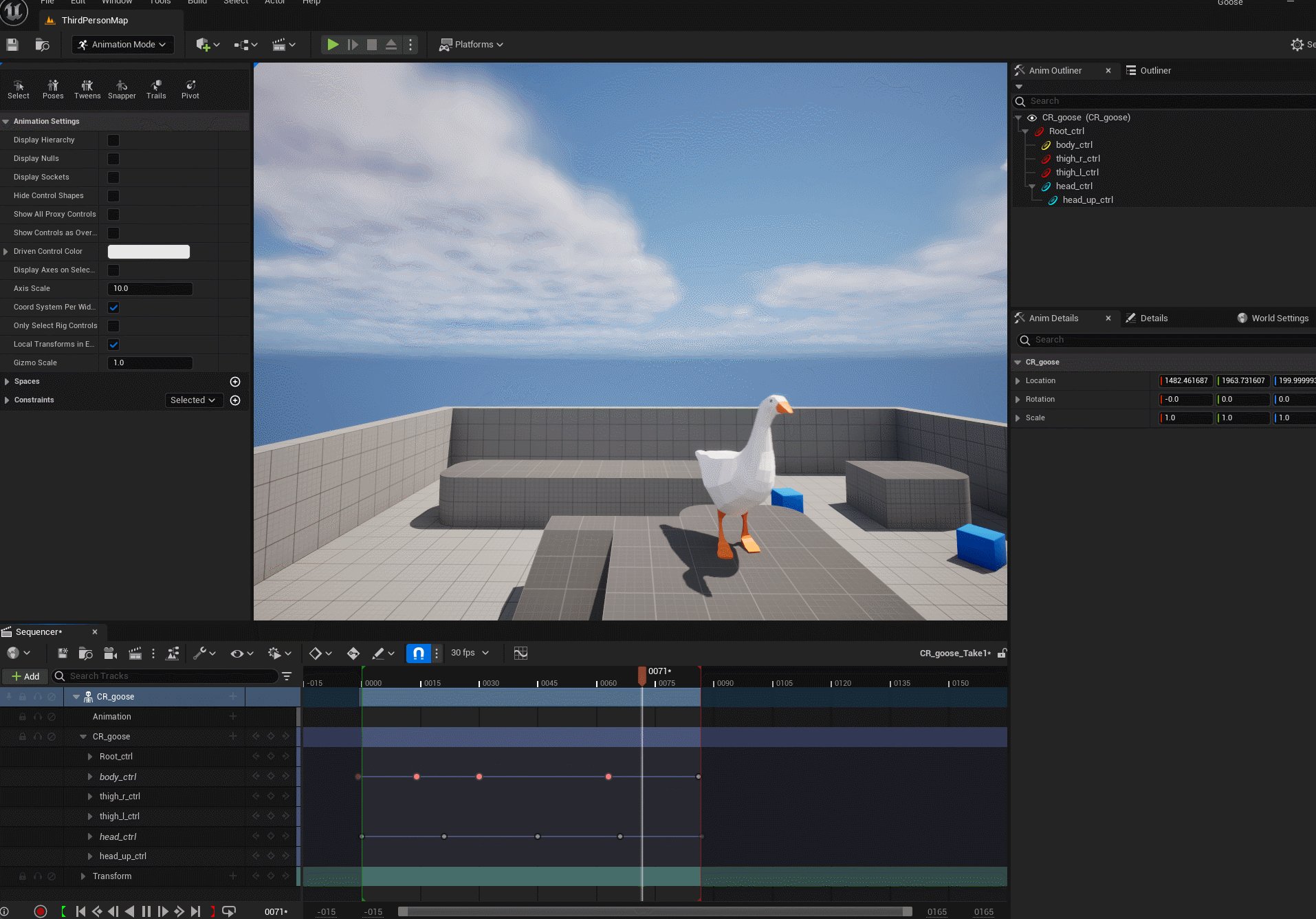
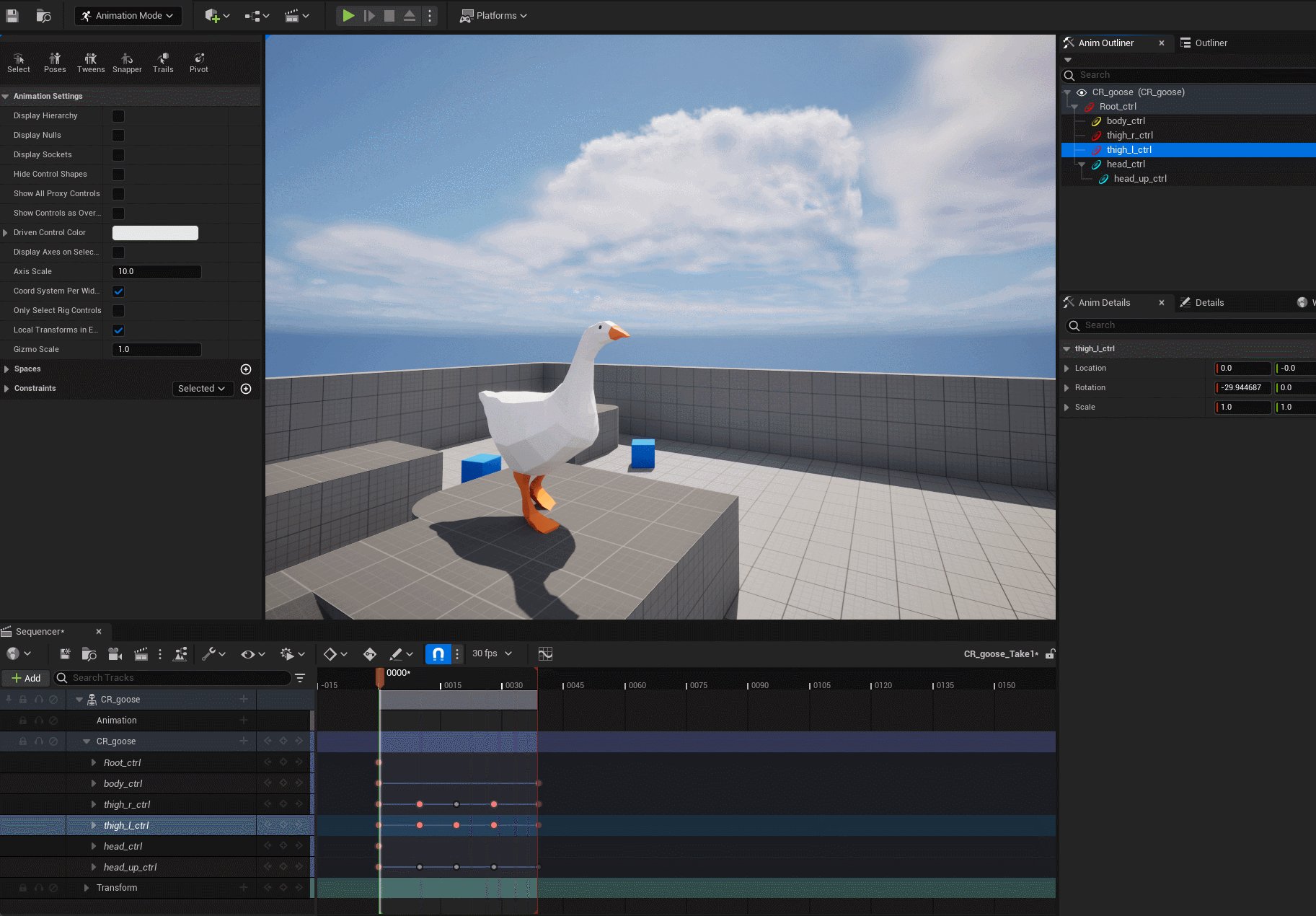
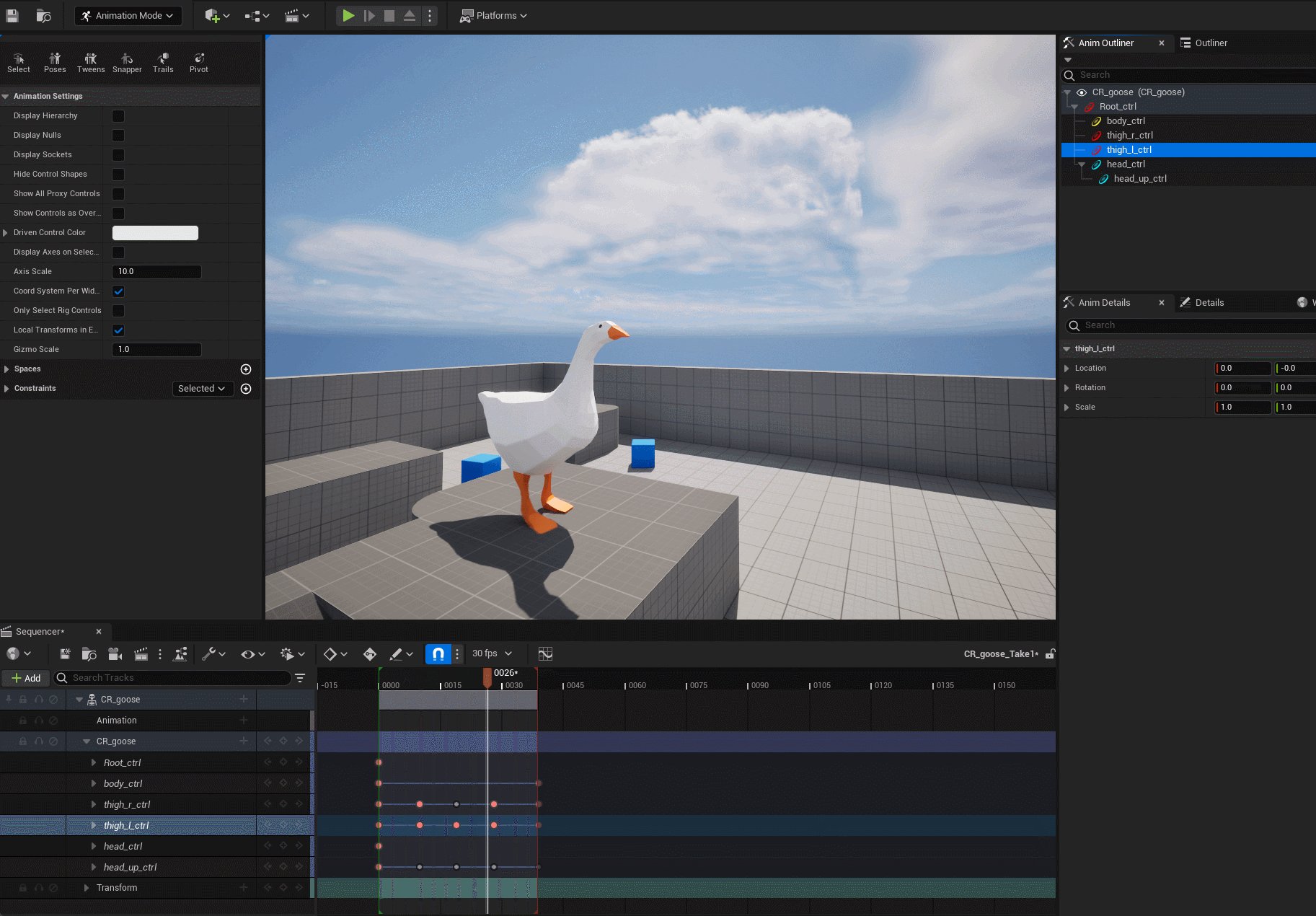
Walk 状态如下:

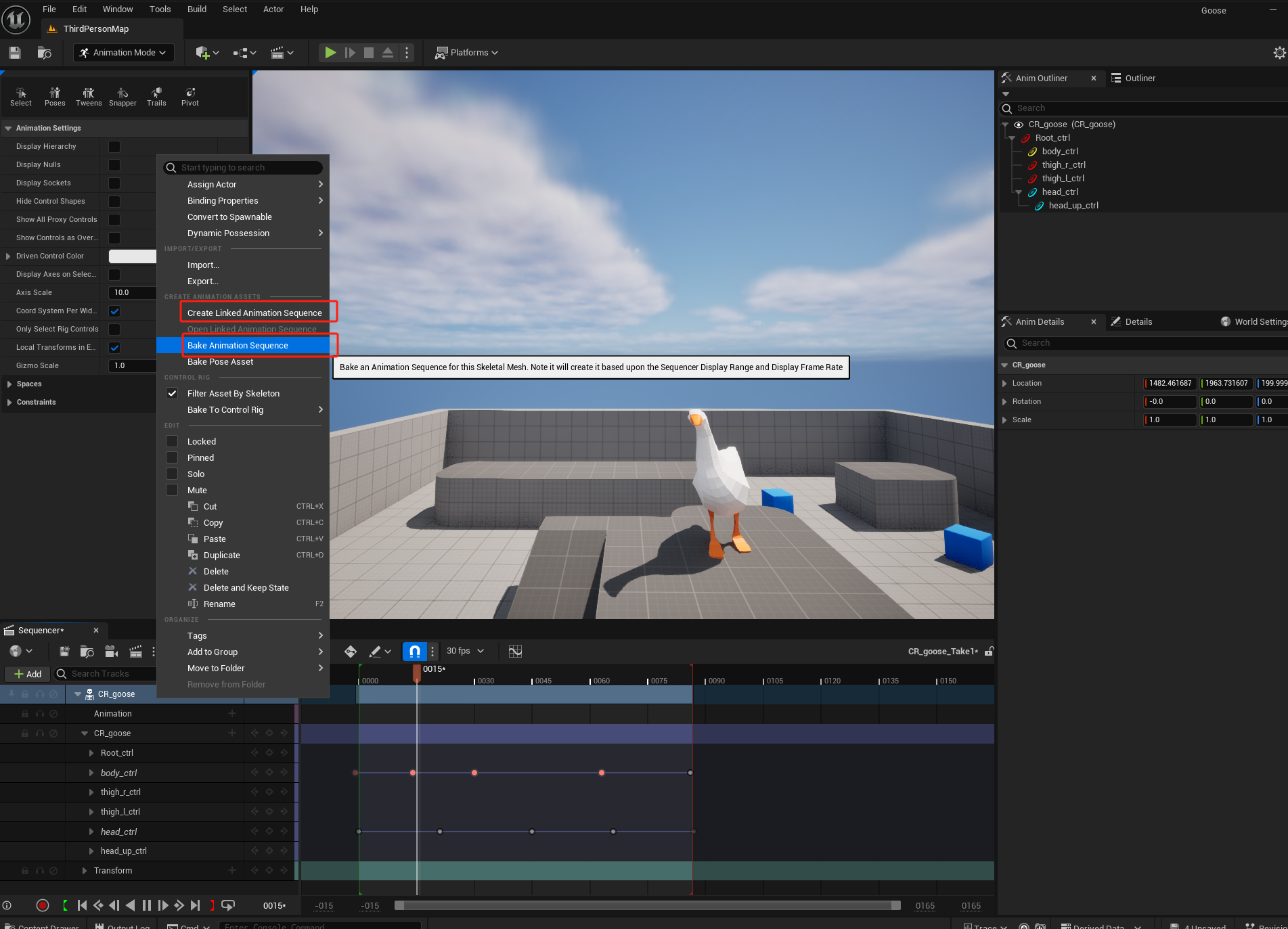
然后在 CR_goose 上右键 Bake Animation Sequence,这里如果还有后续修改,我们可以保存为 Create Linked Animation Sequence;

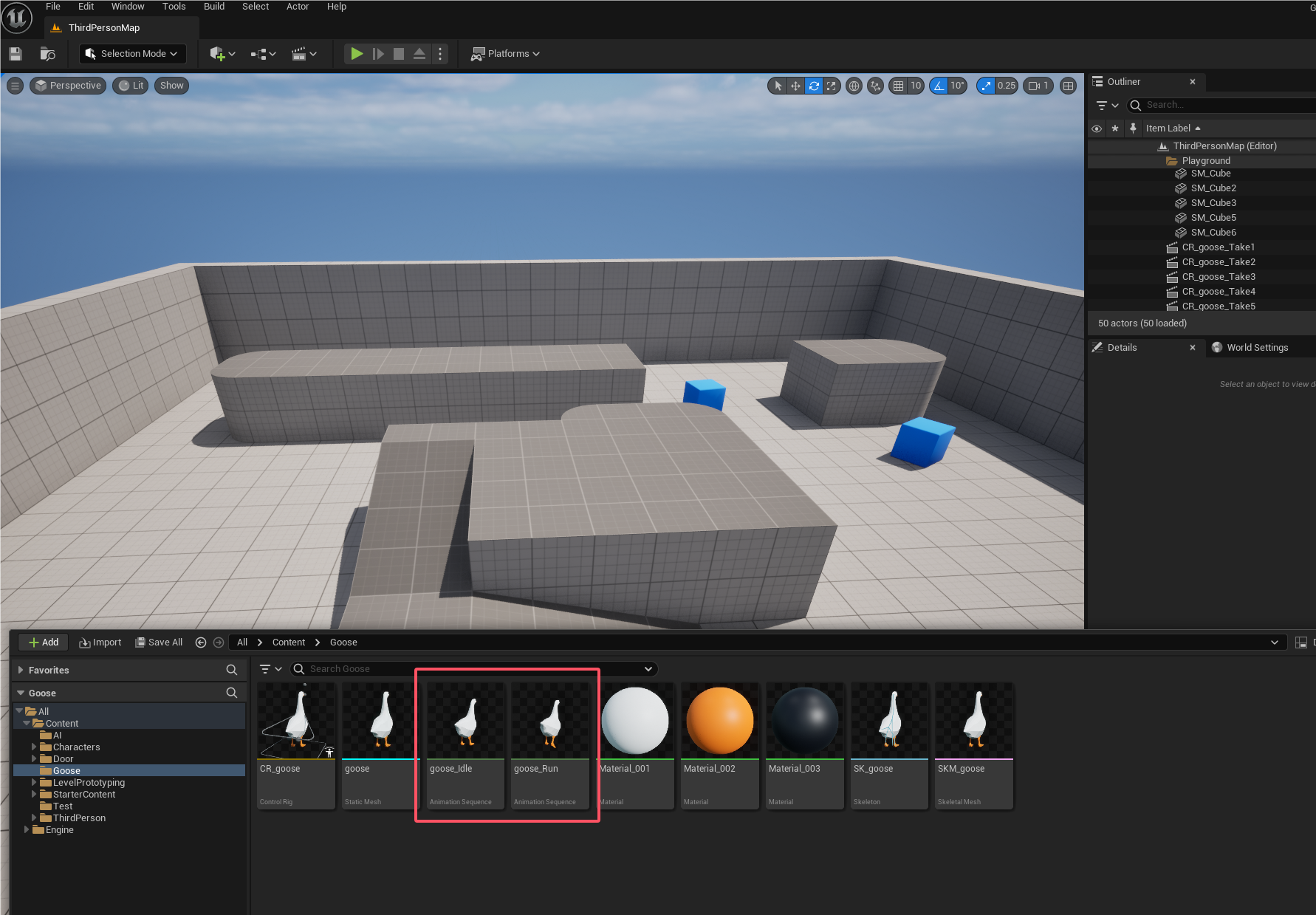
得到两个动画资产如下

五、创建动画蓝图
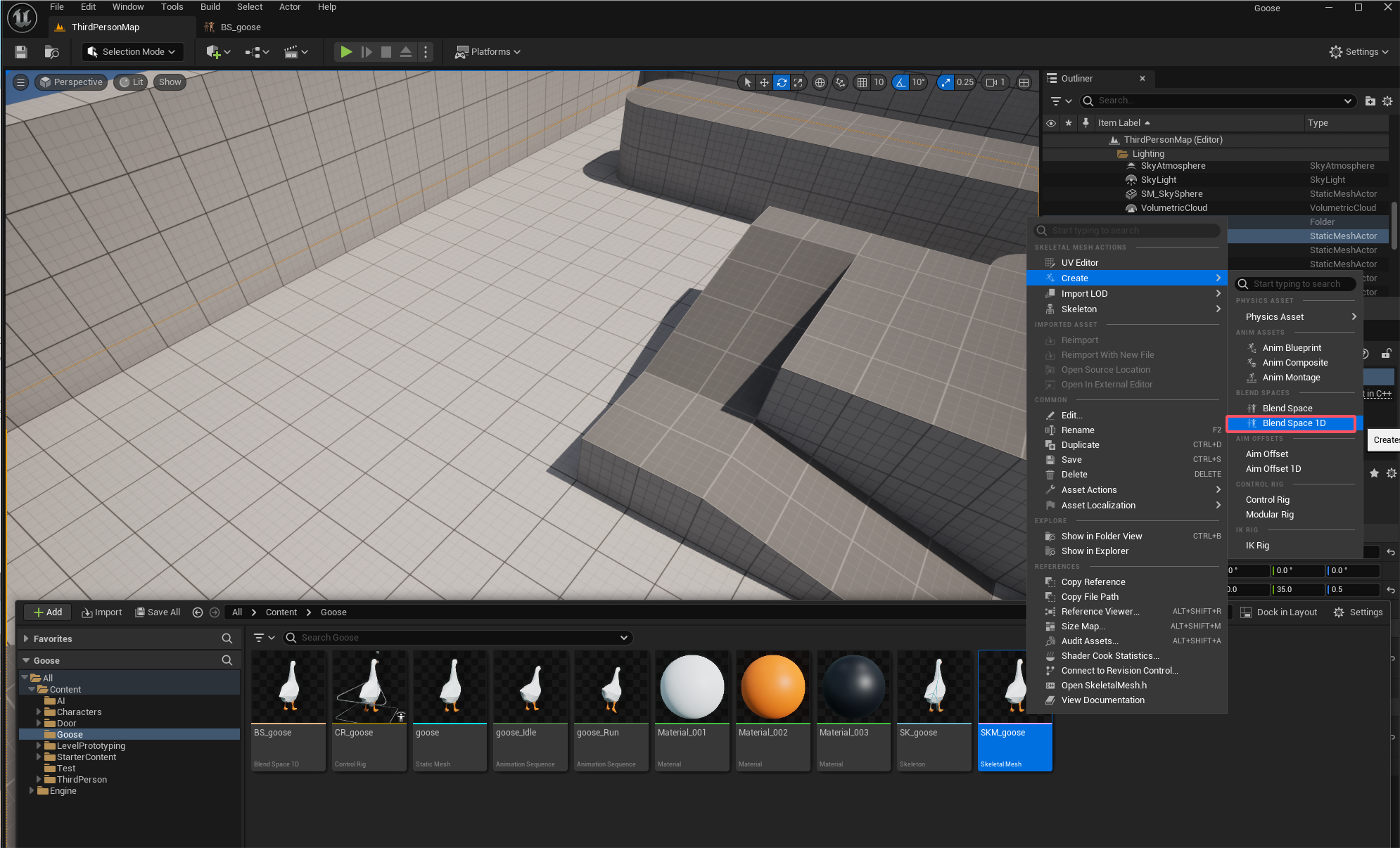
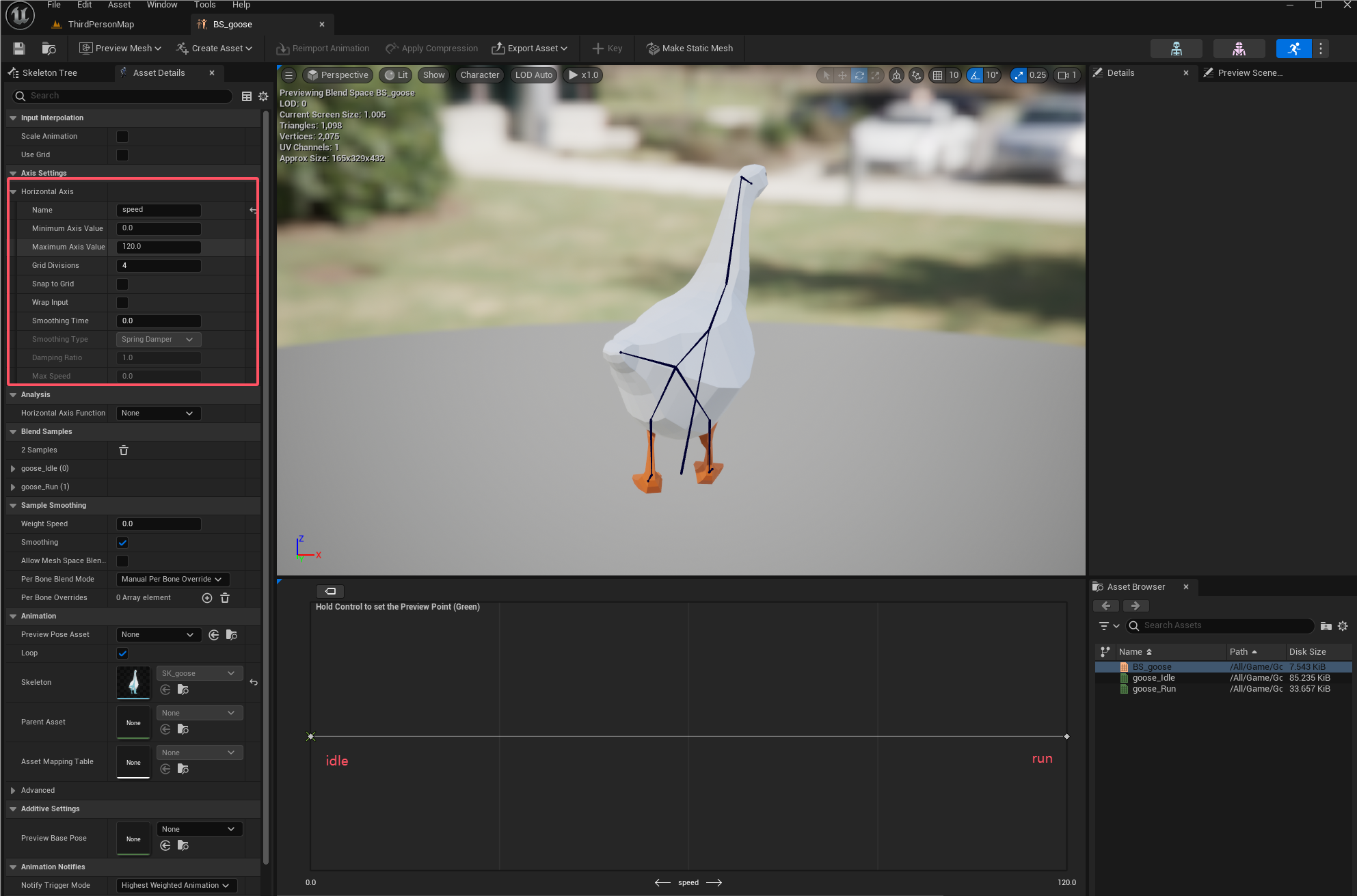
在这里我们右键 SKM_goose 创建一个 Blend Space 1D,命名为 BS_goose;

进入 Blend Space 之中,首先设置 Horizontal Axis,命名为 speed,然后设置最大速度为 120;接着我们将 goose_Idle 和 goose_Run 两个动画放入到 Blend Space 之中;

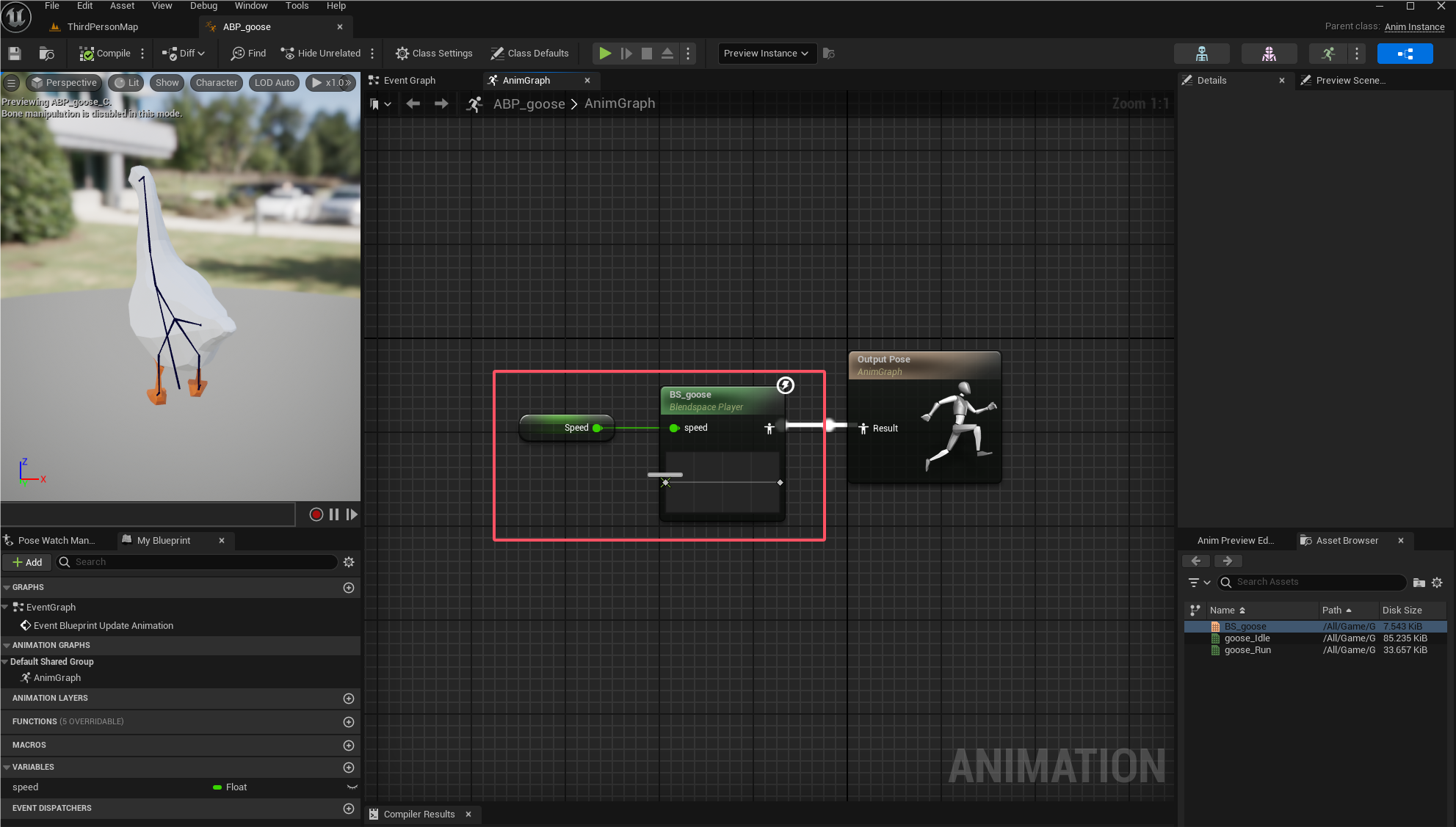
处理完毕后我们右键 Skeletal Mesh 创建一个 Animation Blueprint 命名为 ABP_goose;进入 ABP_goose,打开 AnimGraph 将 BS_goose 连接到 Output Pose 之中;然后将 speed 提升为变量;

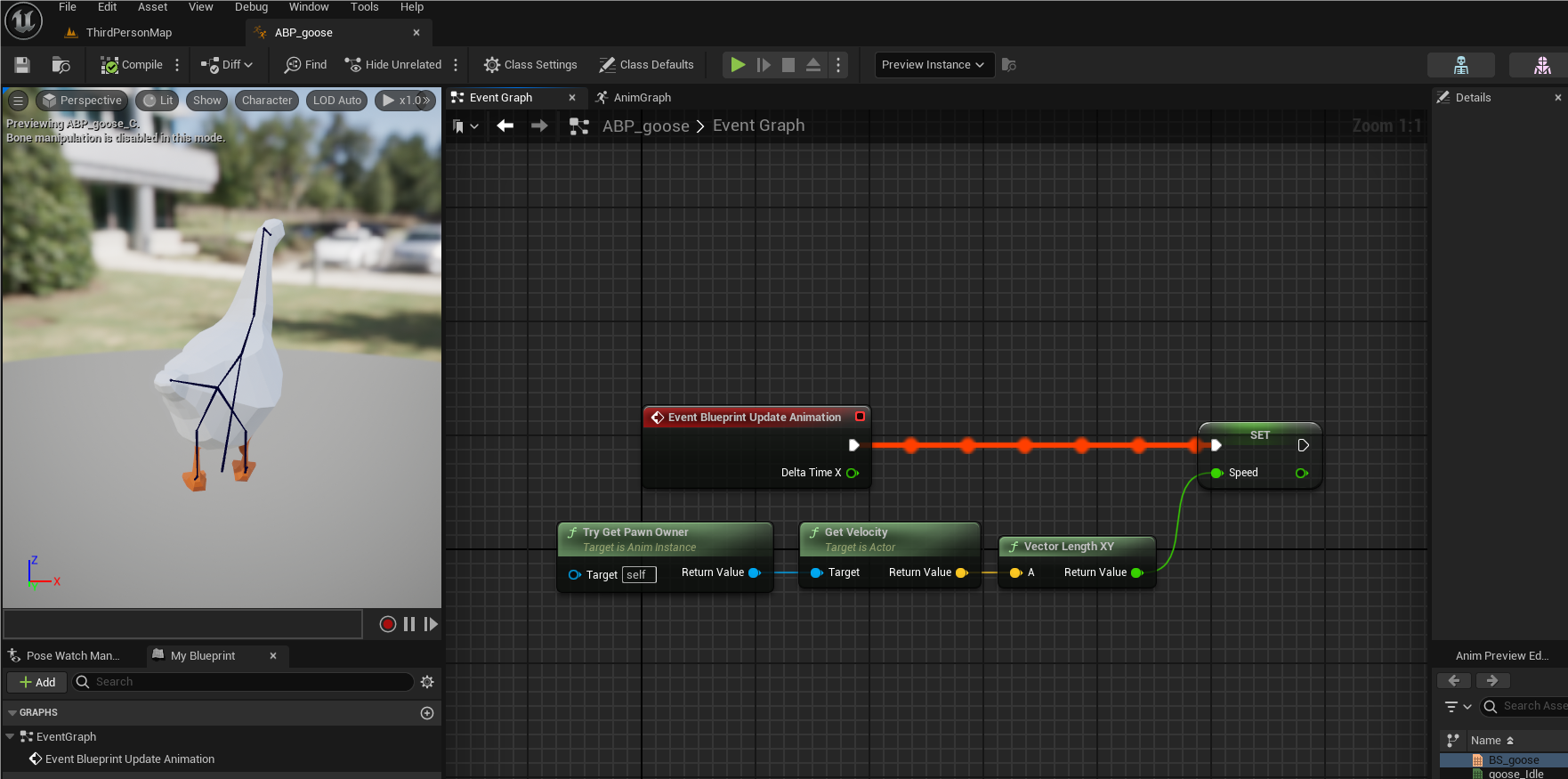
然后回到 Event Graph 之中获取地面速度并配置 Speed;

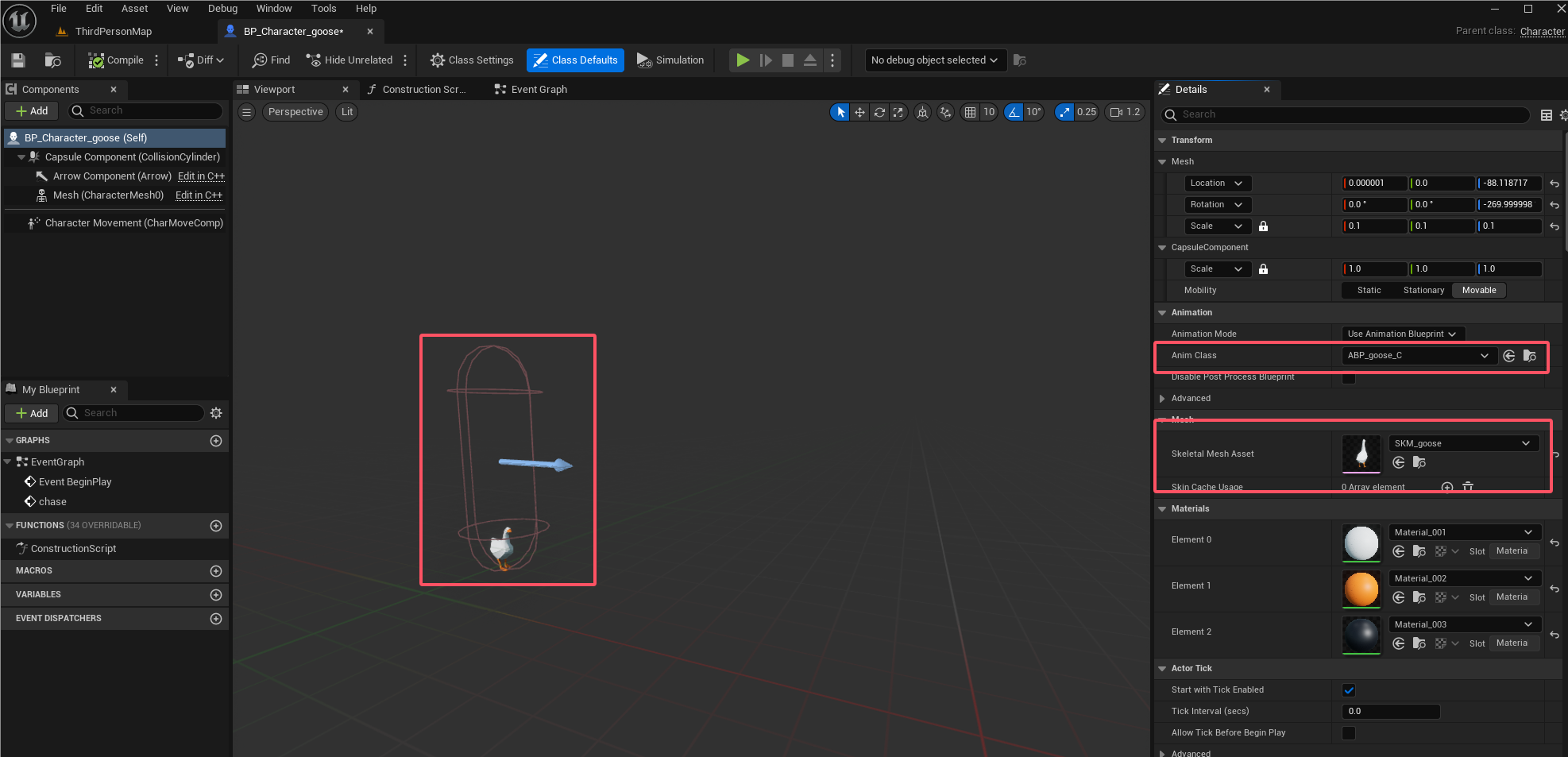
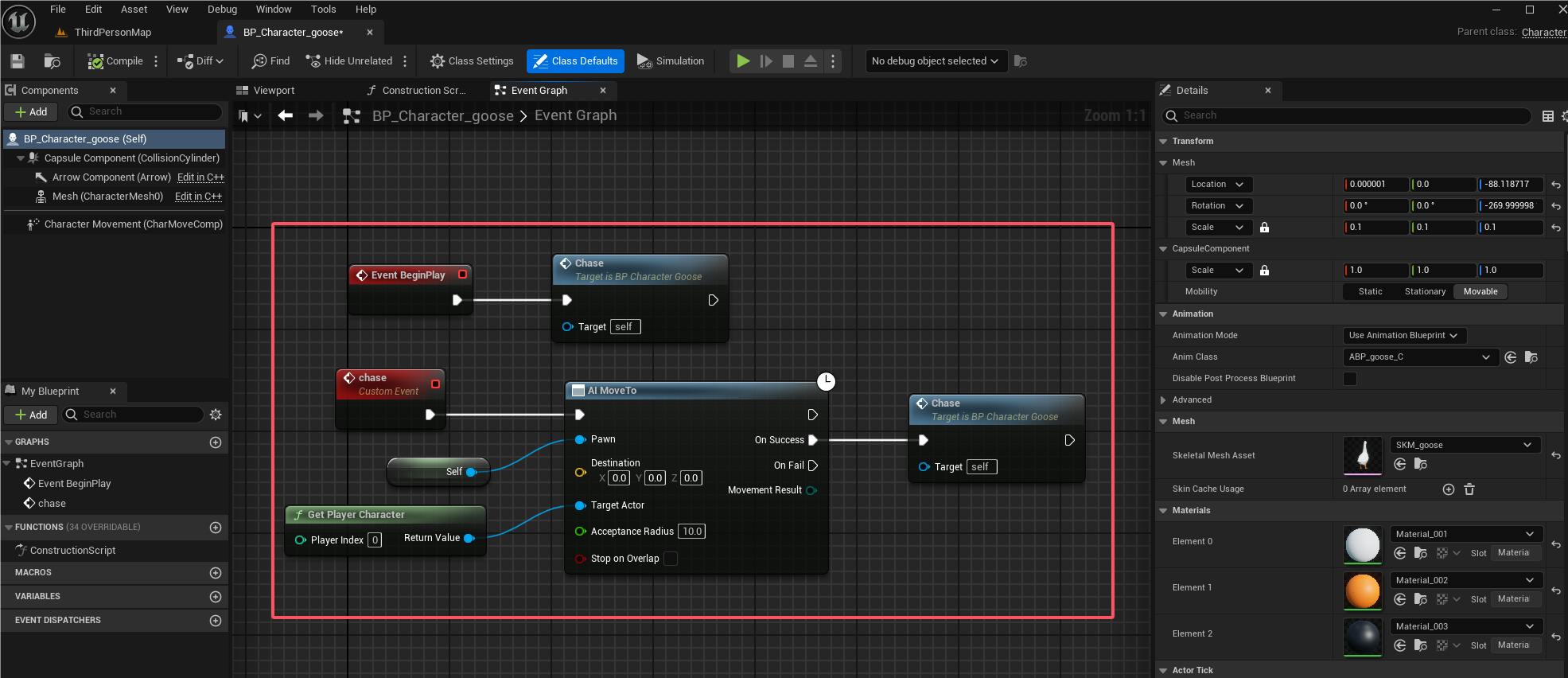
到这里 Animation Blueprint 就配置完毕了,接下来我们可以创建一个 BP_Character 来配置 goose,这里将 BP_Character 命名为 BP_Character_goose;然后配置 Transform,ABP_goose 和 SKM_goose;

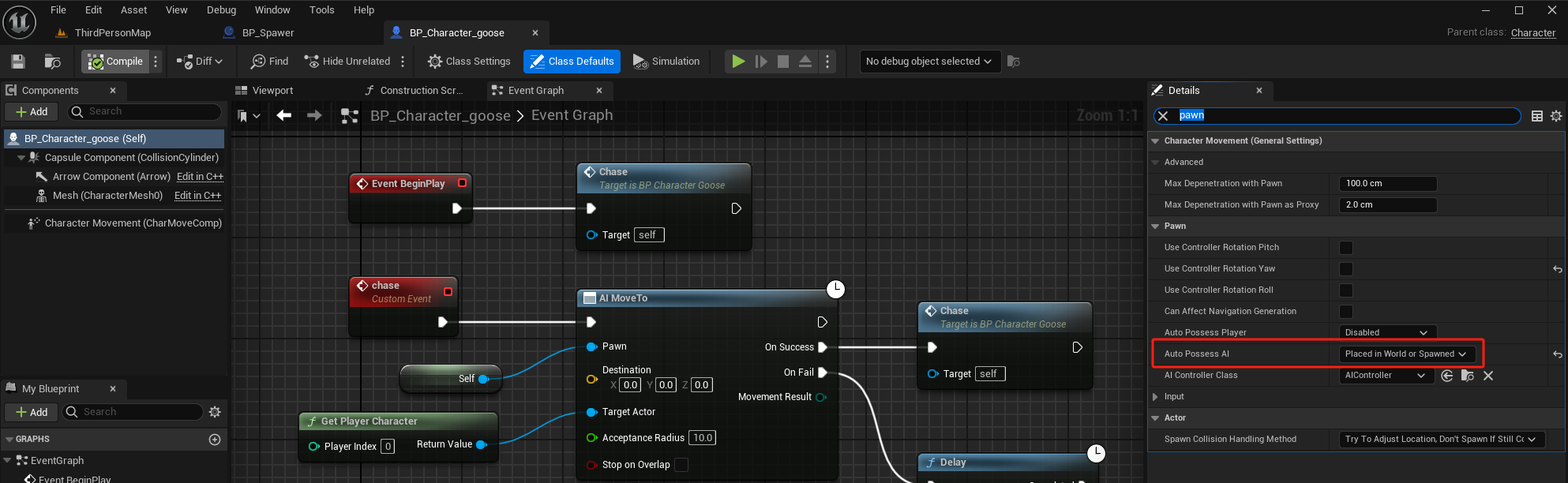
然后定义事件 chase 绑定到 BeginPlay;

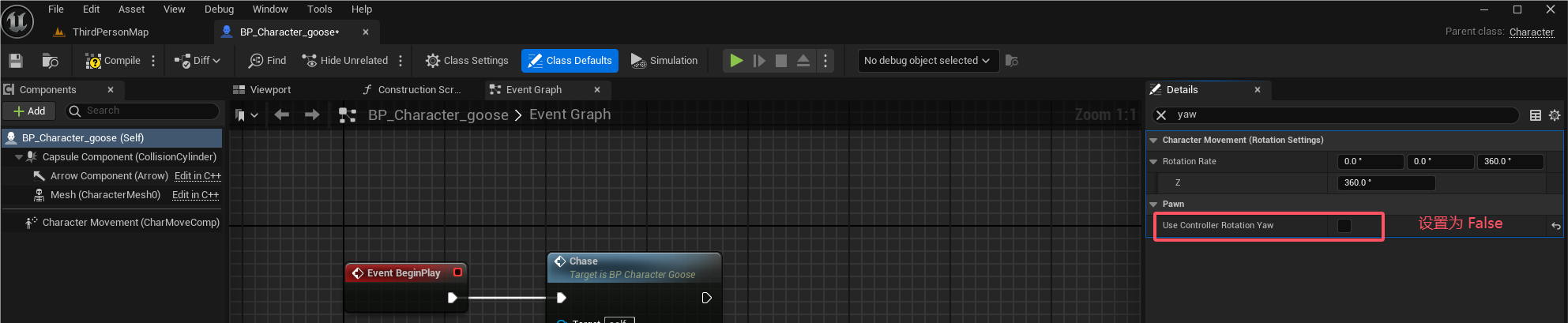
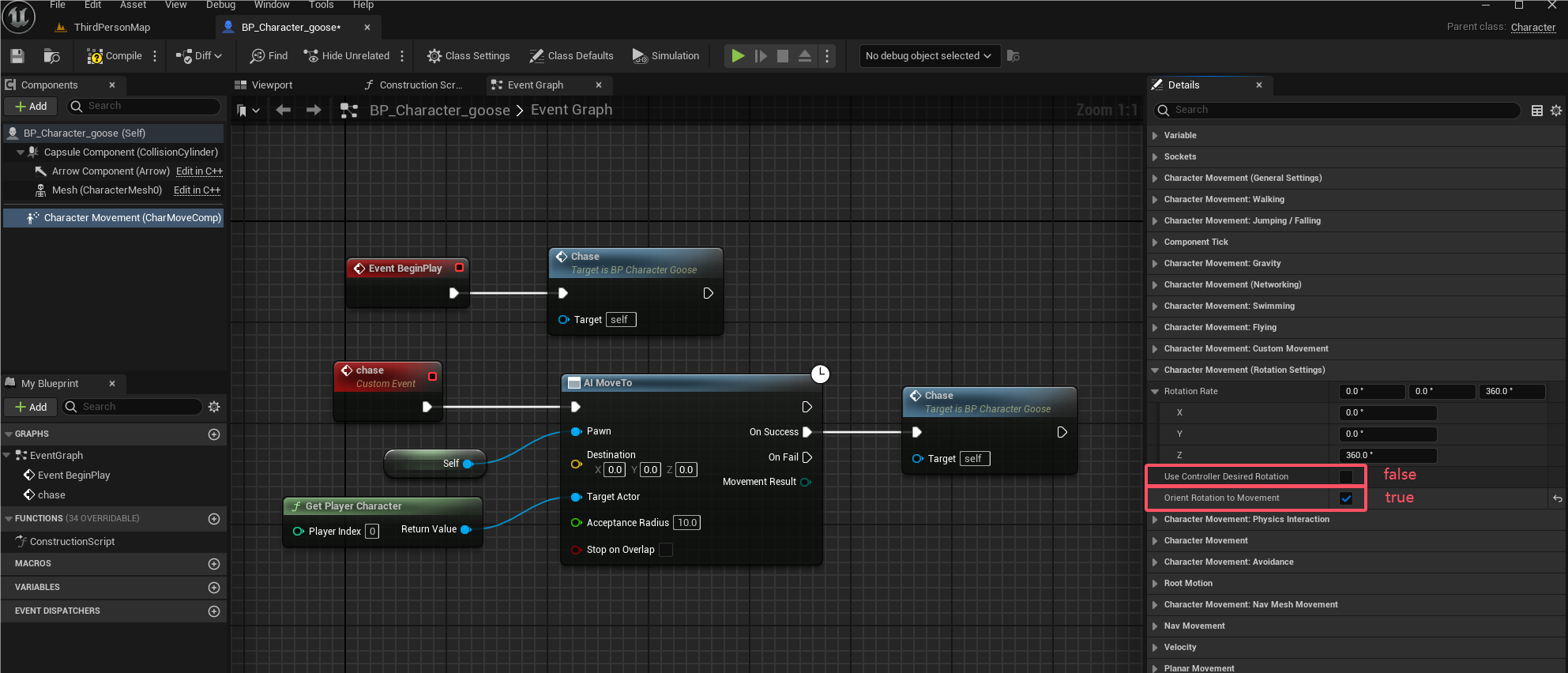
然后我们需要关闭 Use Controller Rotation Yaw 和 Use Controller Desired Rotation,打开 Orient Rotation to Movement;


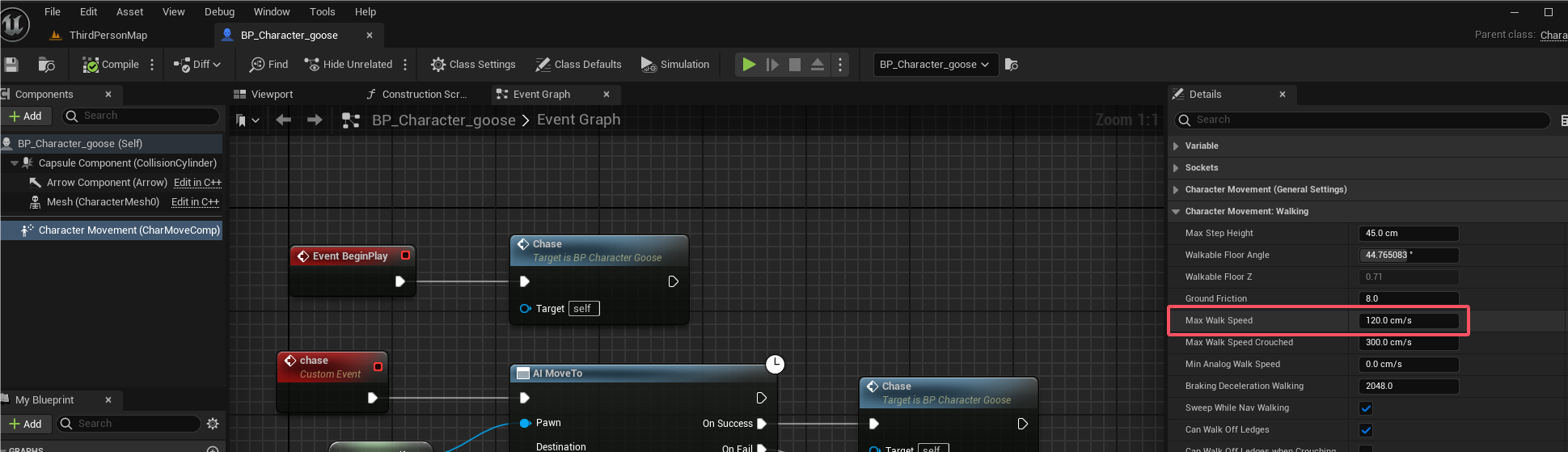
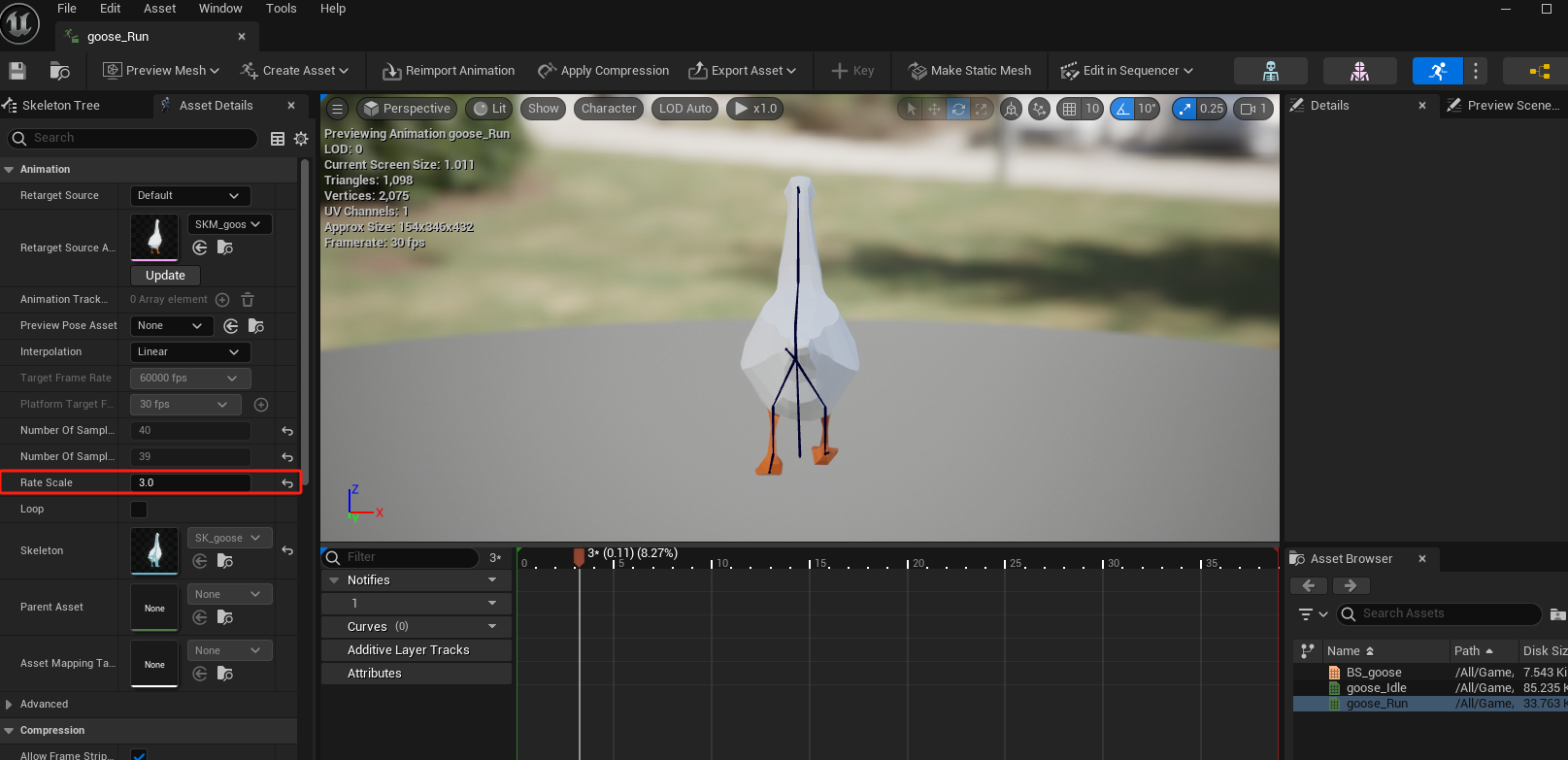
接着我们可以降低一下 goose 的速度以及加快一下动画播放的速度


六、自动寻路
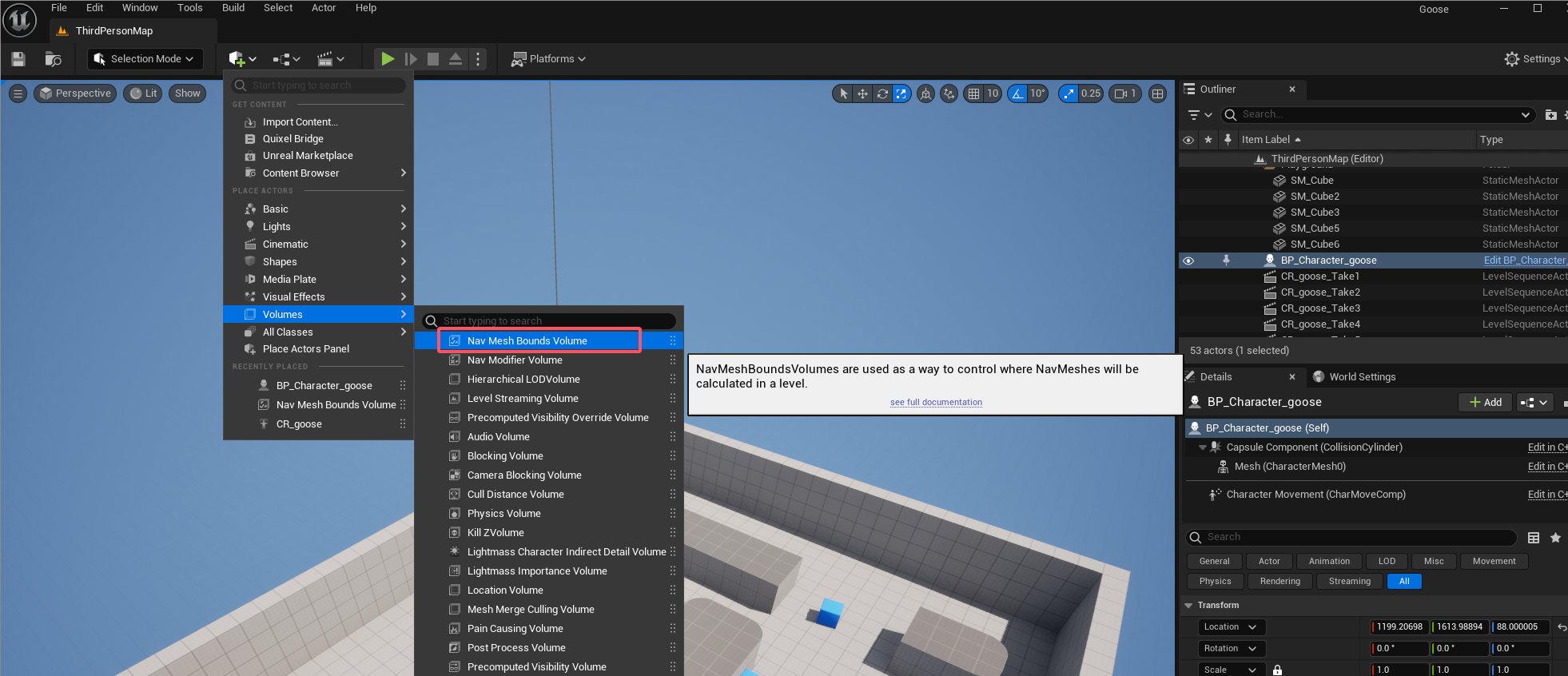
目前是无法自动寻路的,我们需要创建一个 Nav Mesh Bounds Volume,然后让其覆盖地图;

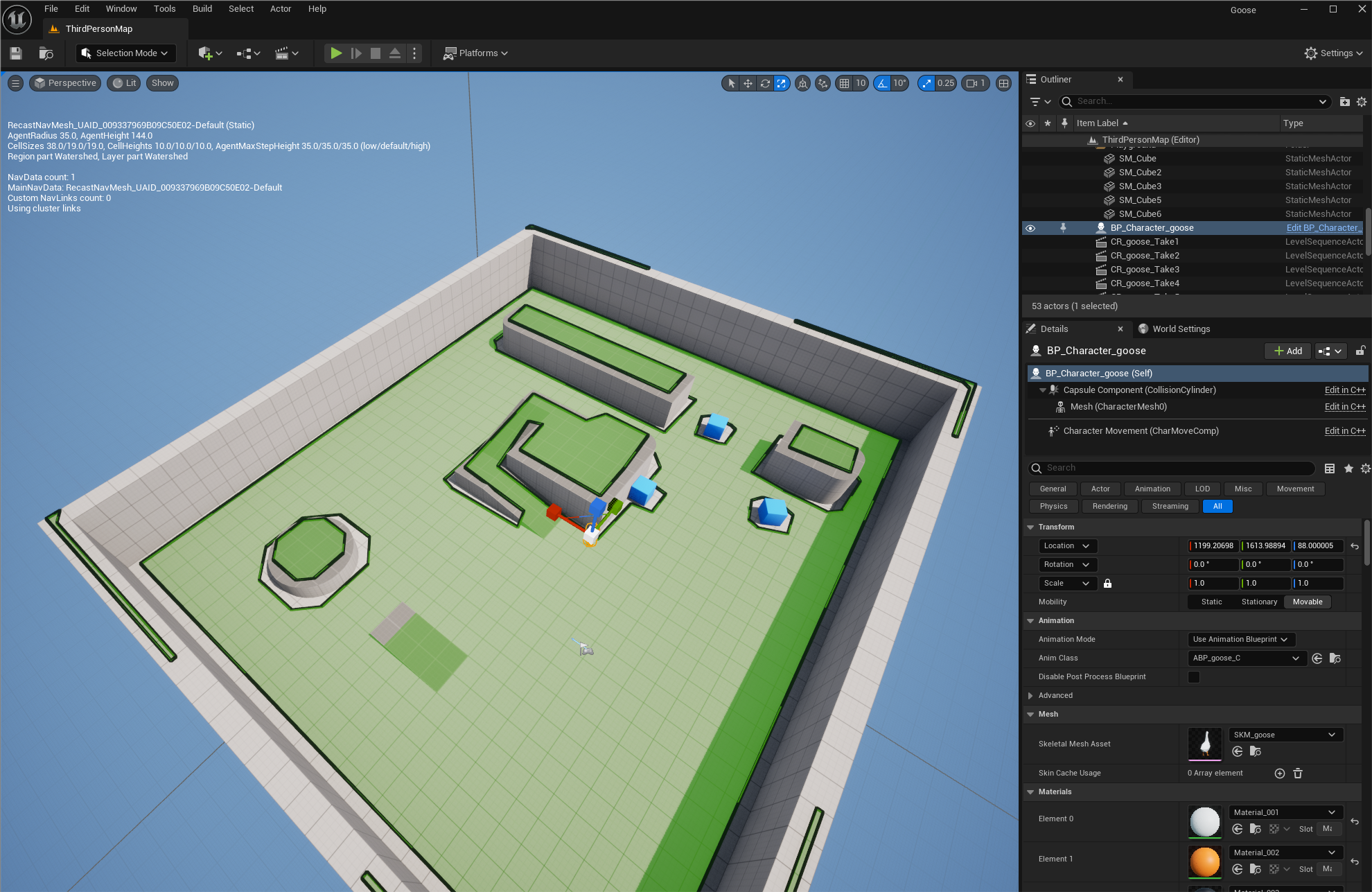
按下 P 键我们可以观察到自动寻路的位置;

七、生成 goose
在生产 goose 之前,由于我们之前设置了 AI,所以我们需要在 BP_Character_goose 中设置 Auto Possess AI 为 Placed in World or Spawned;

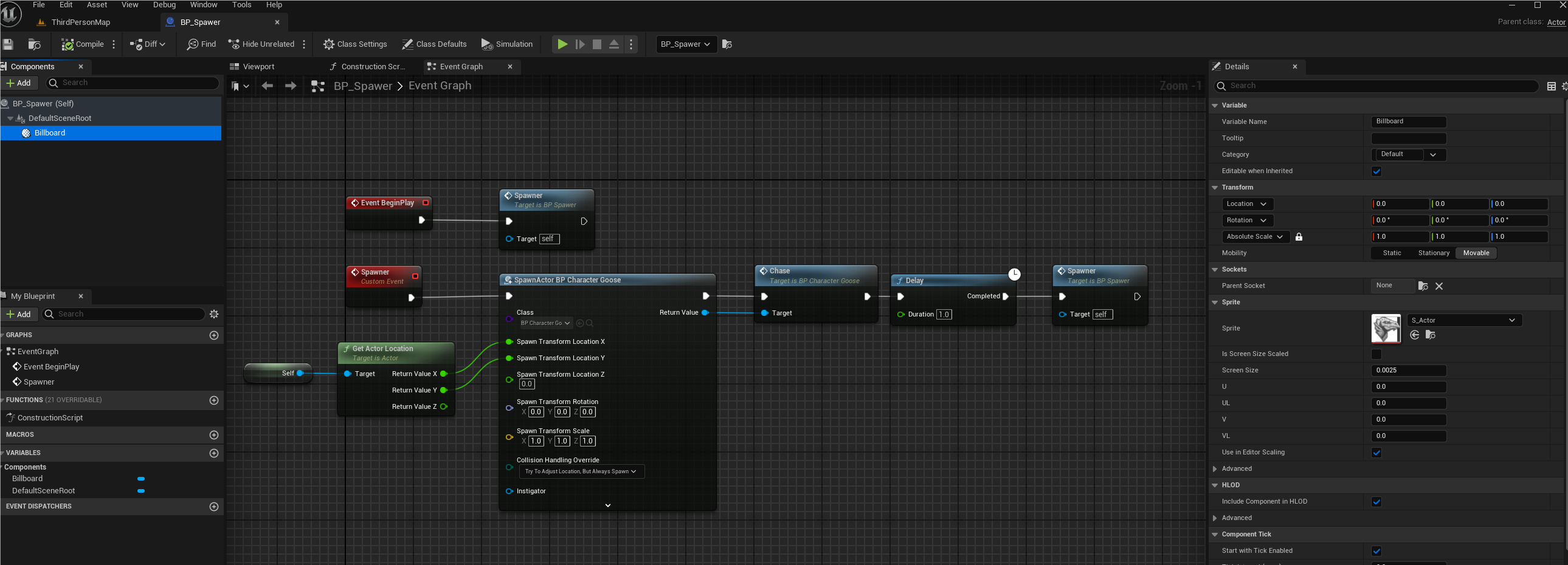
接着我们可以创建一个 BP_Actor ,在其中添加一个 BillBoard,在事件中创建一个生成事件,每隔 1 秒就生成一个 goose;

八、碰撞 和 Physics Asset
在导入骨骼网格体的时候,通常会发现其带有 Physics Asset;直接将骨骼网格体放入关卡中,在网格体周围通常会存在一种隐形的墙,这是由于 Physics Asset 中的 Capsule 存在的影响;
Physics Asset 存在的目的是使得骨骼网格体的部分可以正常移动,网格体中的部位发生了移动会导致碰撞也必须移动,因为他必须移动所以我们必须定义一些简单的形状来表达骨骼网格体的碰撞效果;如果删除 Physics Asset 中的所有 Capsule,那么骨骼网格体的碰撞效果也会随之消失;
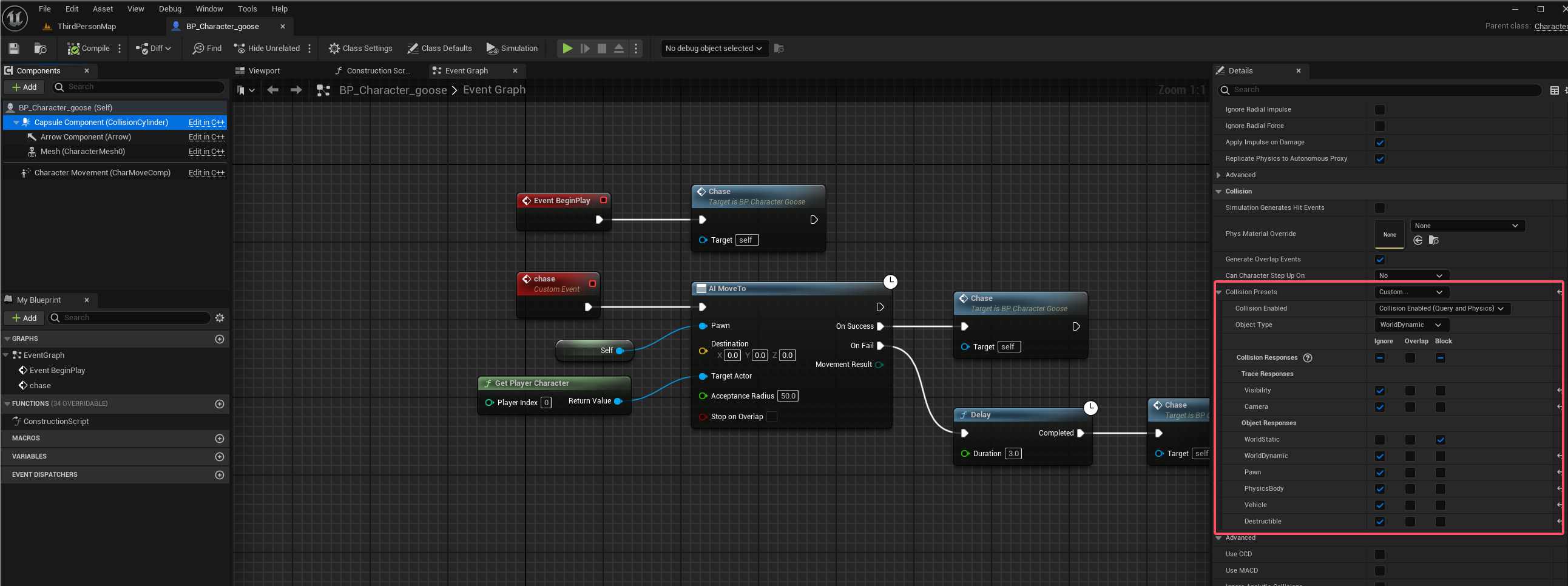
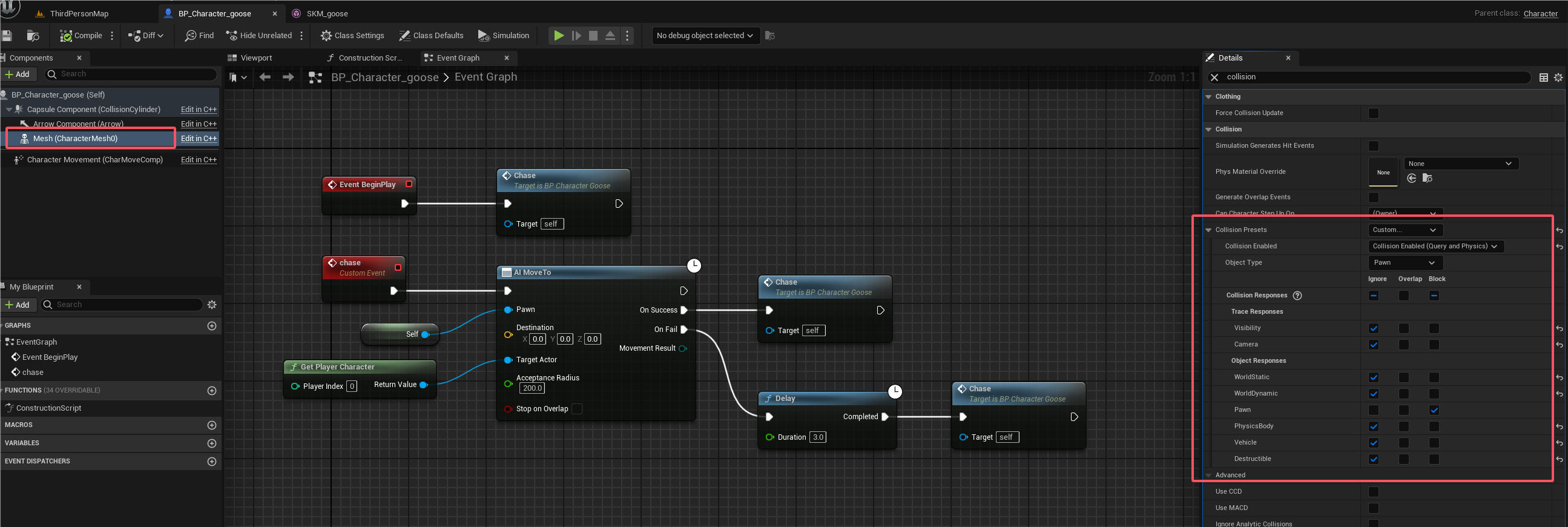
目前存在两个碰撞问题,一个是摄像头与 Actor 的碰撞,另一个是 Actor 之间的碰撞,第一个很好解决,进入 BP_Character_goose 中,将 Capsule 和 Mesh 中的 Collision 中的 Camera 都设置为 Ignore;
接下来解决第二个问题,由于 Capsule 过于规则这里我们直接设置其碰撞为

由于 Mesh 是 Skeletal Mesh,其 Collision 是由 Physical Asset 指定的;

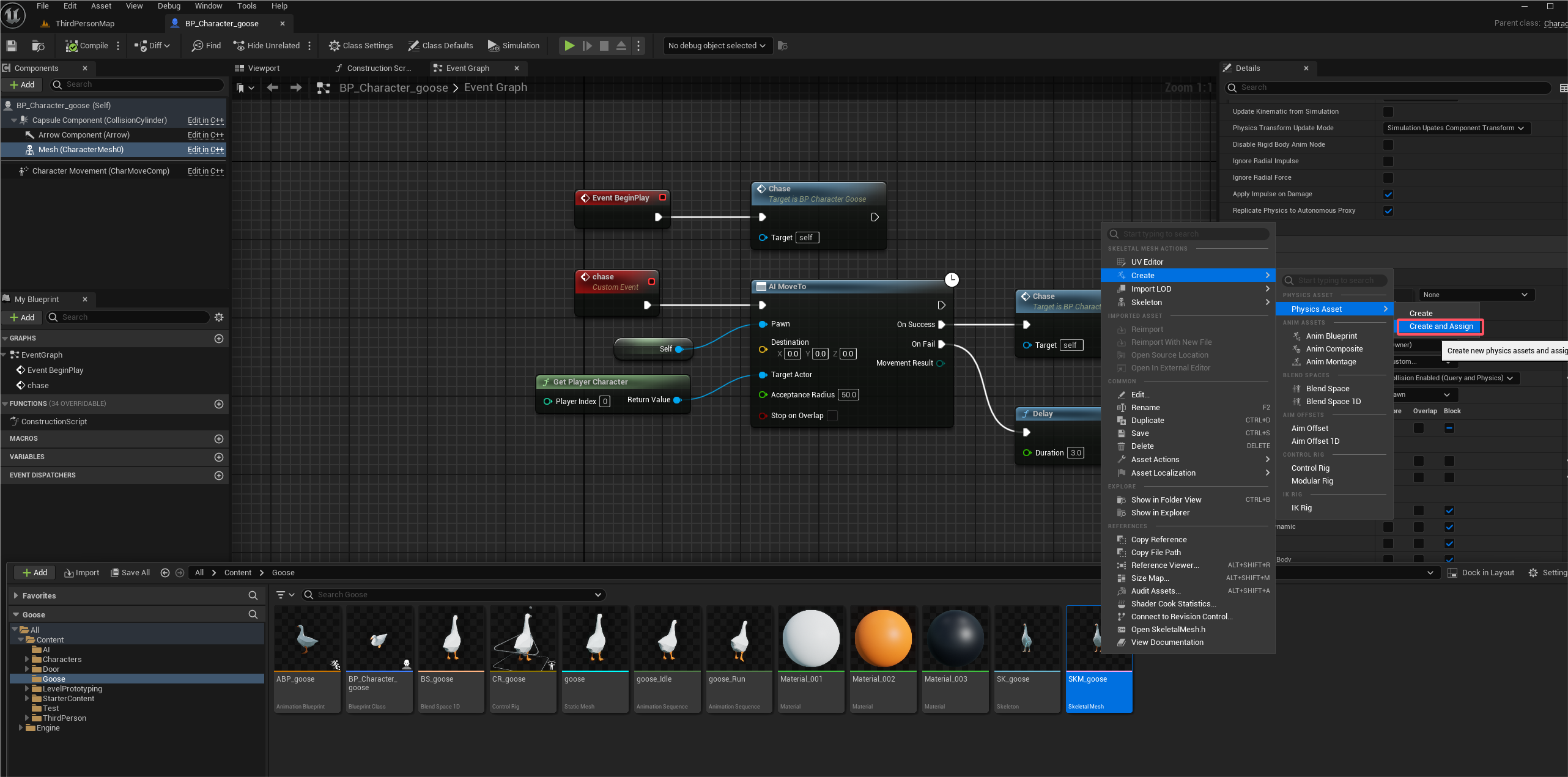
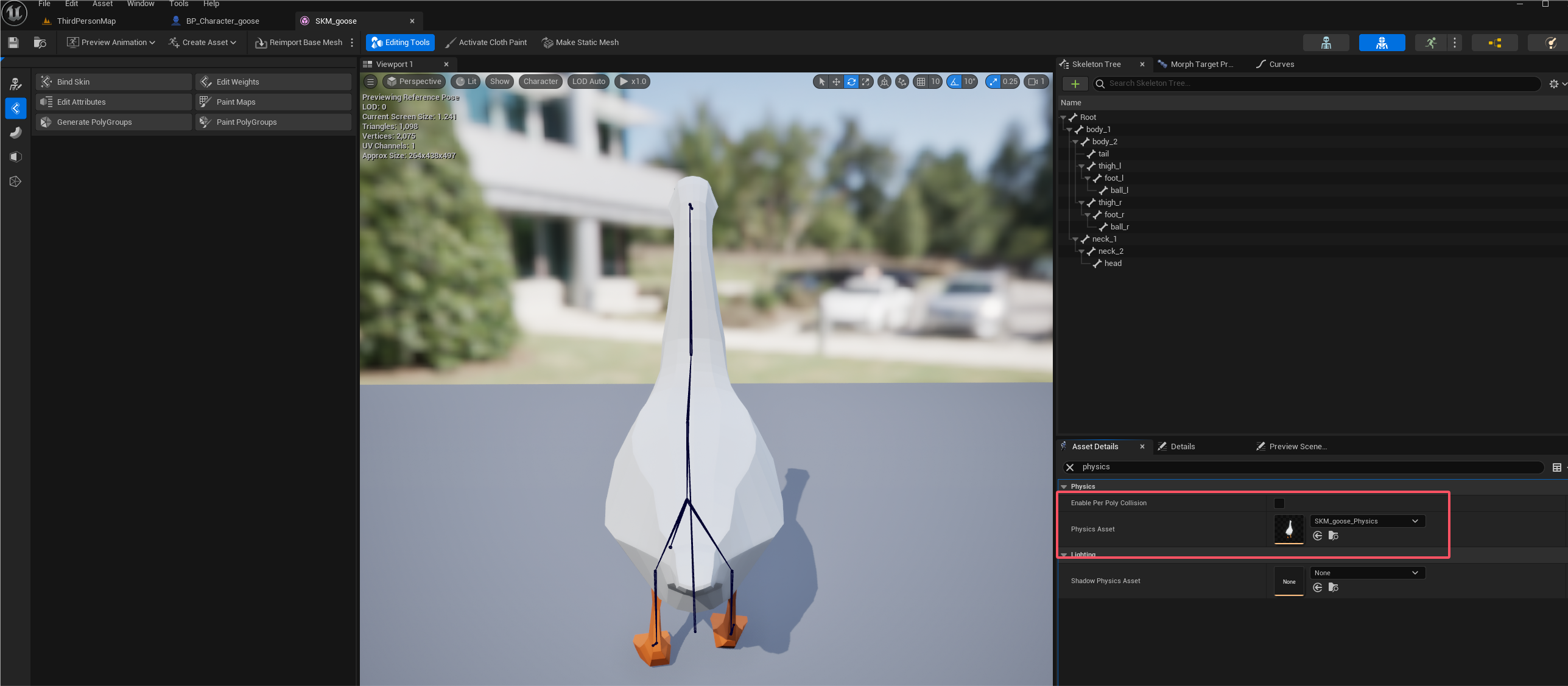
如果忘记指定我们也可以进入到 Skeletal Mesh 中进行指定

配置完毕后,Mesh 就有了碰撞,这里我们可以设置 BP_Character_goose 中的 Skeletal Mesh 的 Collision 如下

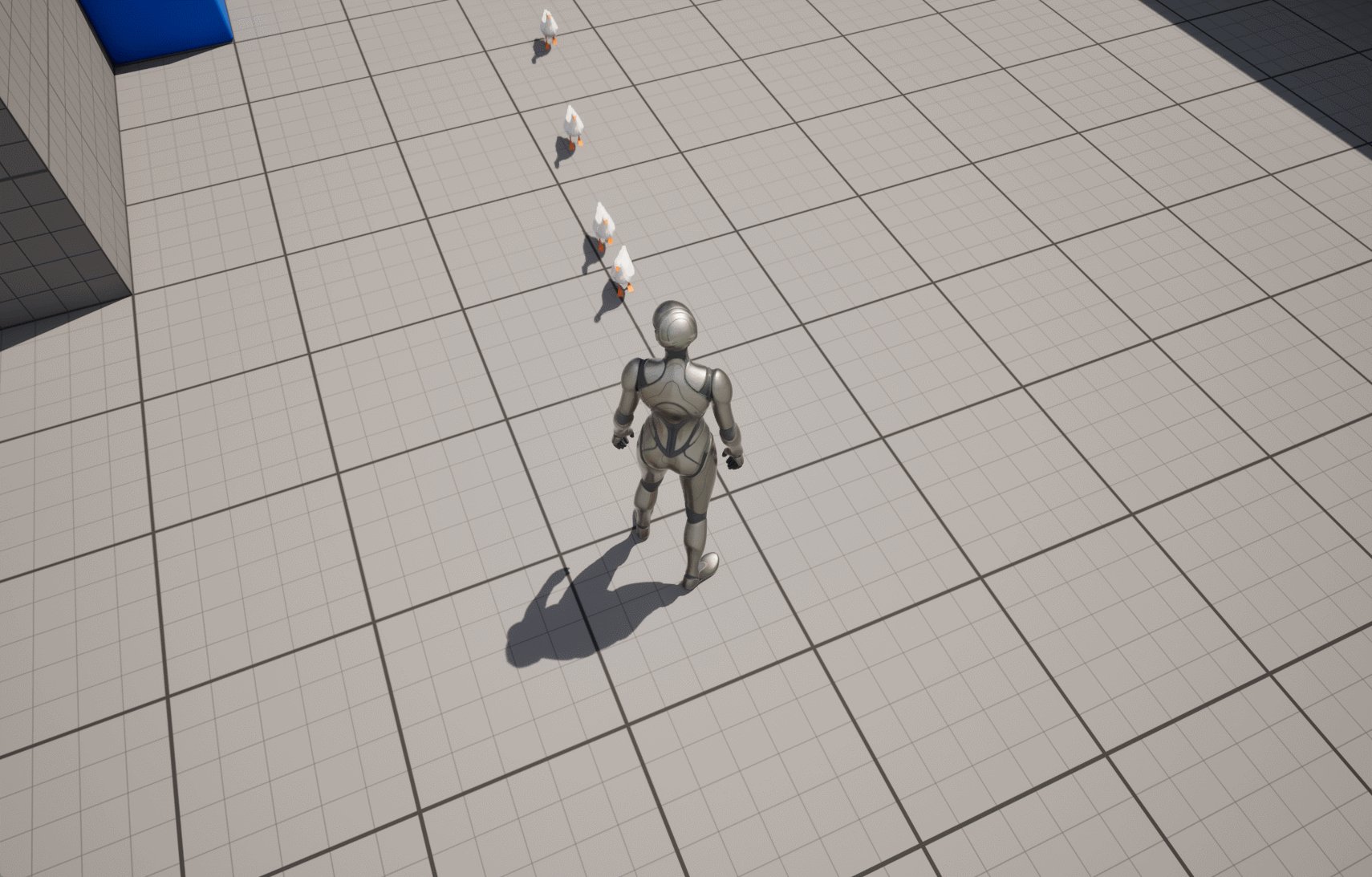
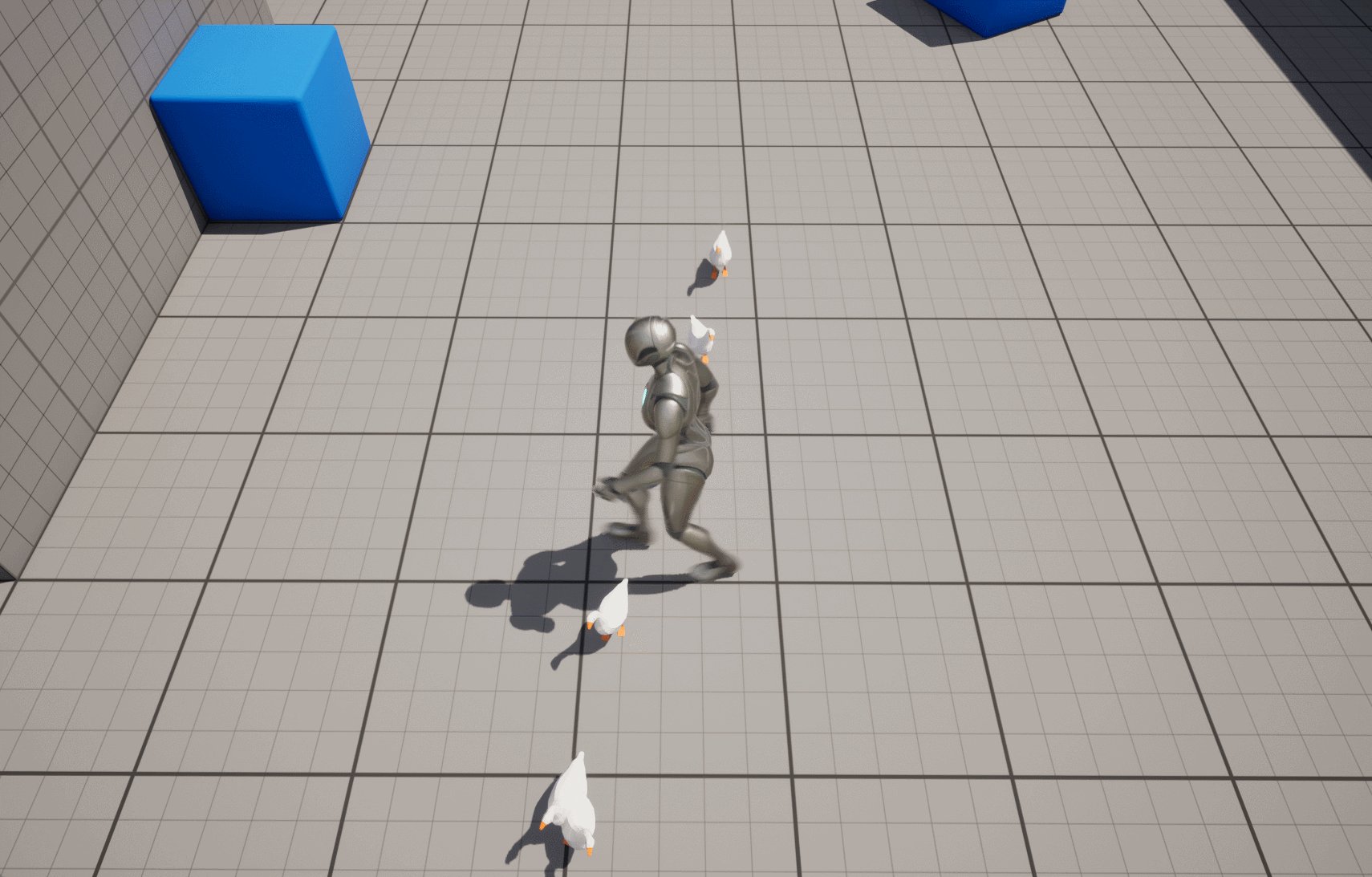
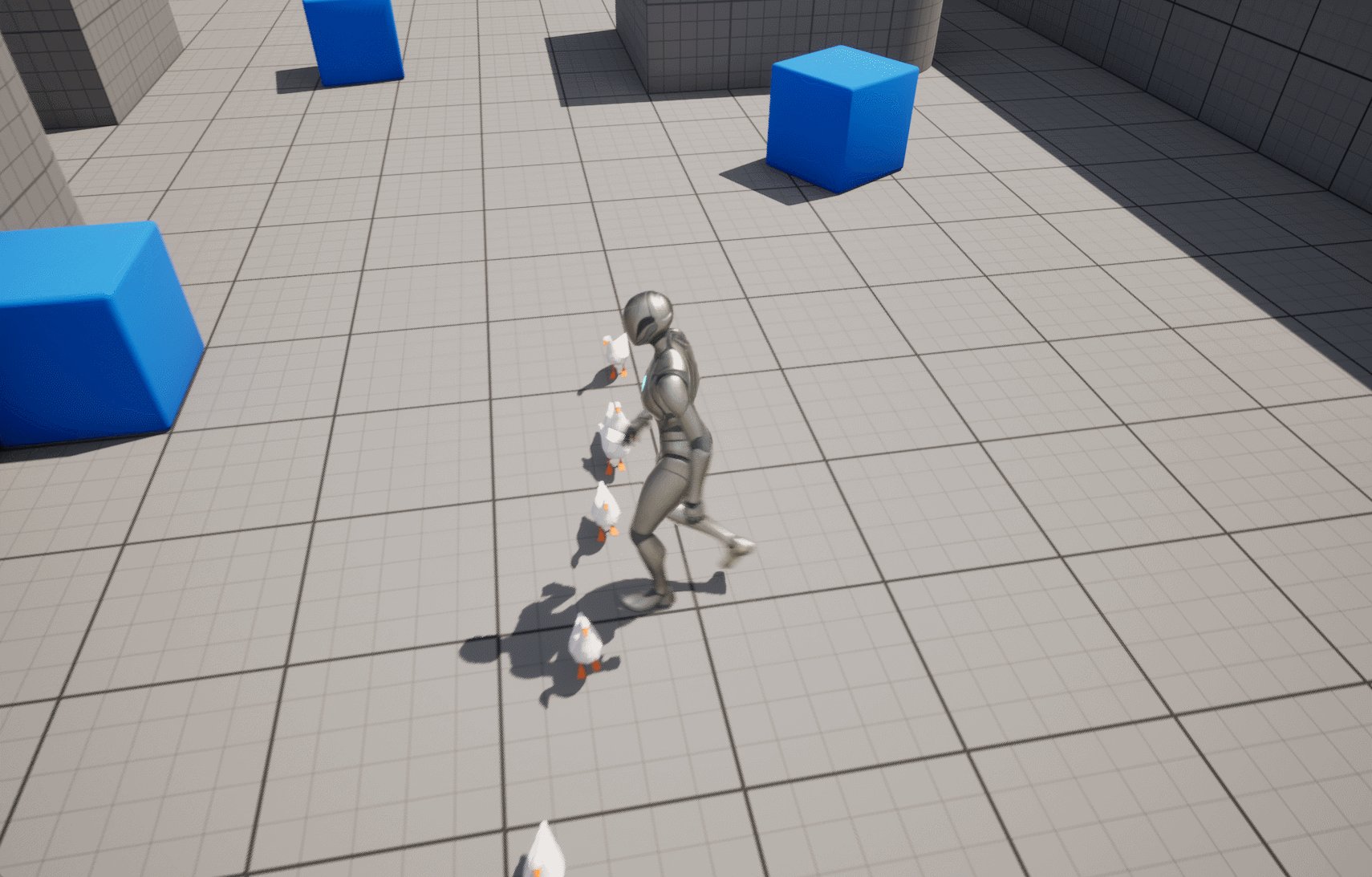
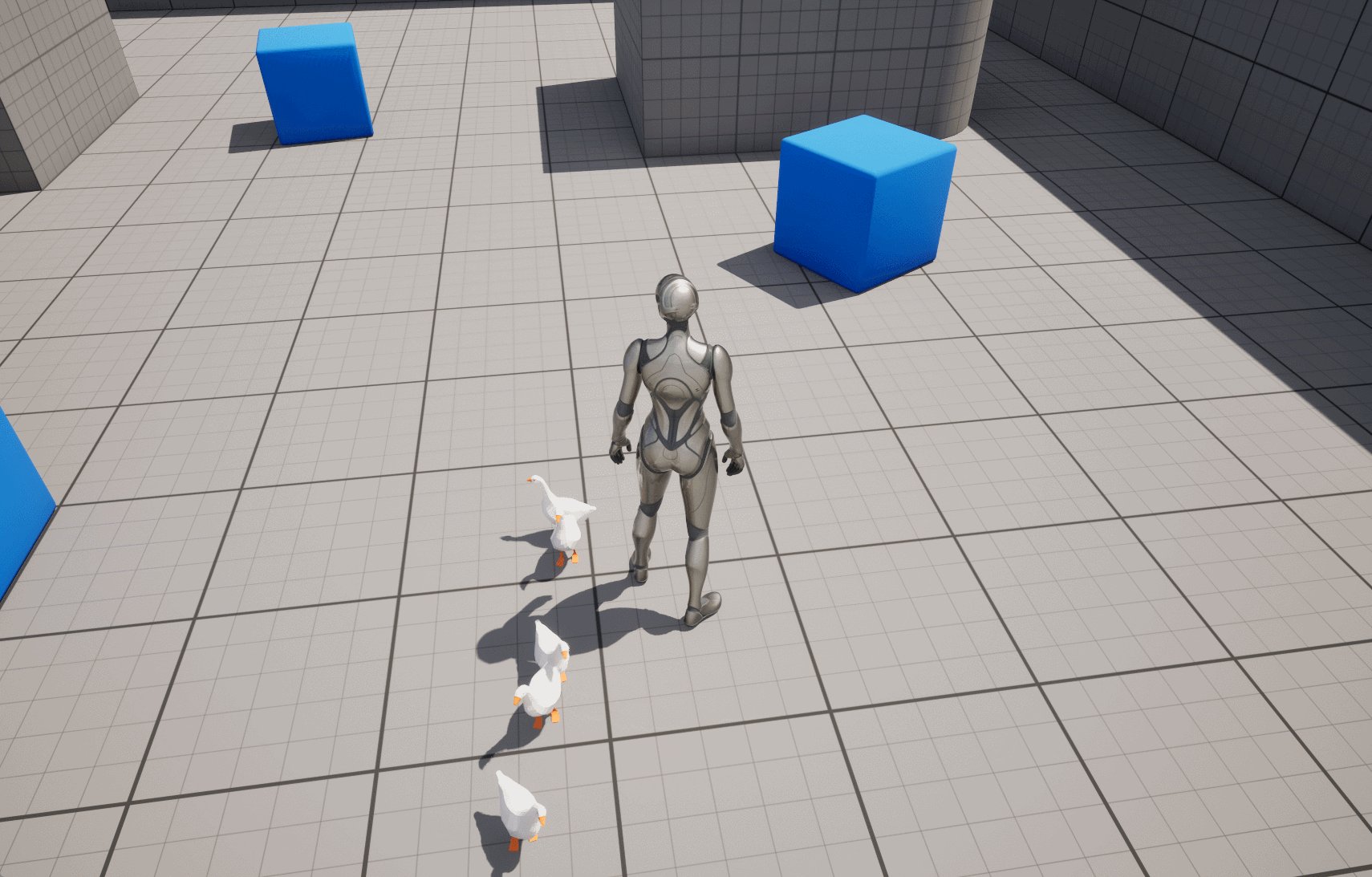
得到结果

缺点
- goose 之间没有实现碰撞;
- goose 之间如果实现碰撞会相互挤动;