webpack基础理解
webpack就是将不同格式的文件打包成浏览器能够执行识别的文件
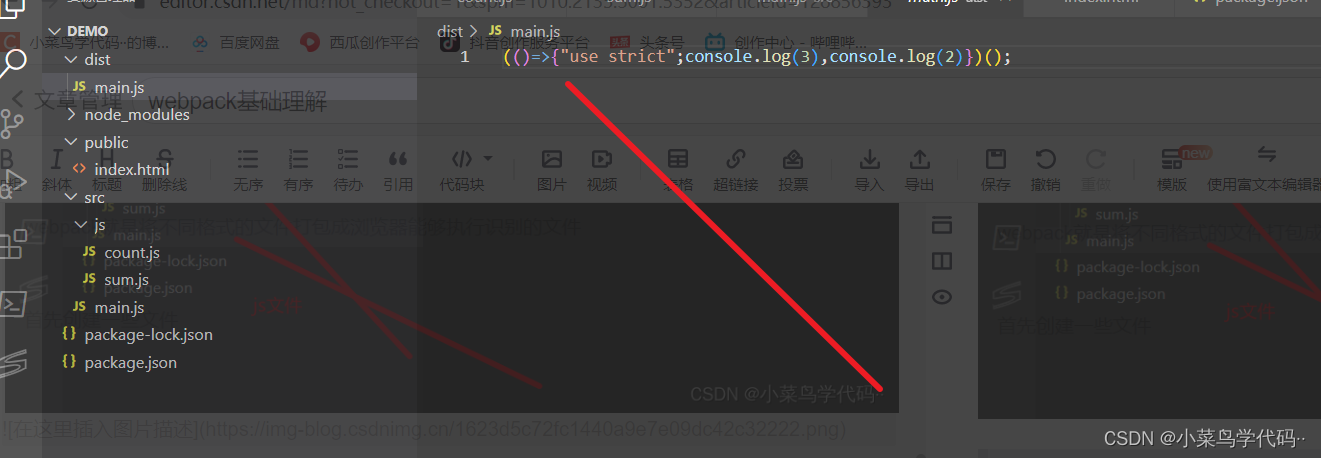
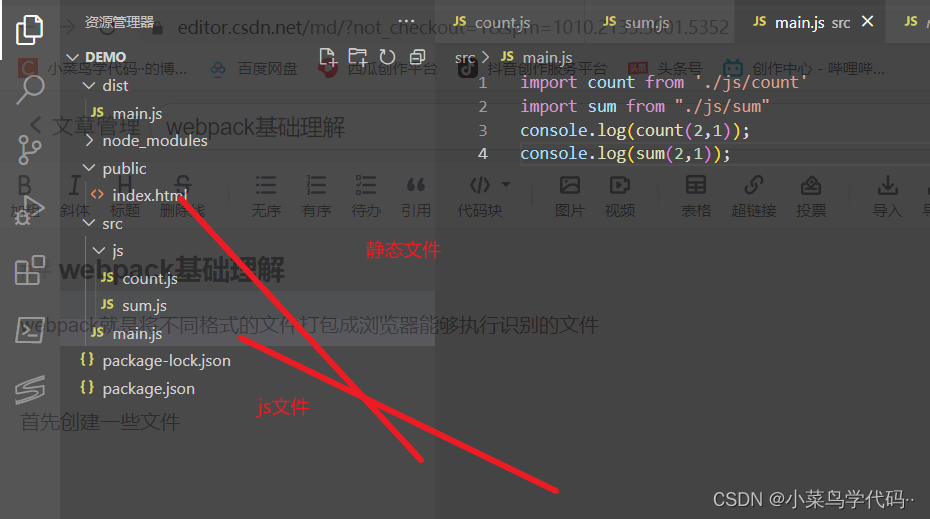
首先创建一些文件

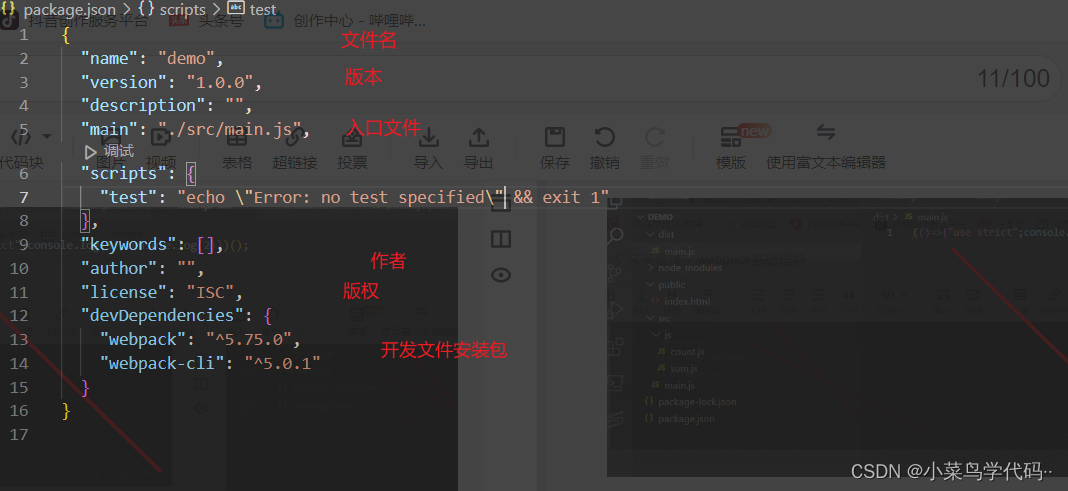
npm init -y初始化文件 生成一个配置文件package.json
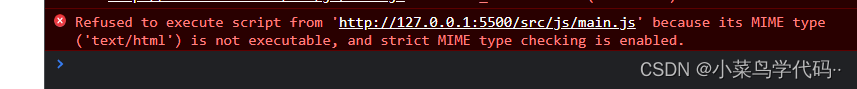
- 这里如果直接打开静态文件引入main 他会提示你import引入这种模块化语法有问题浏览器并不能直接识别,这时就需要我们通过webpack打包成浏览器识别的js语法
npm i webpack webpack-cli -D//安装webpack包
npx webpack ./src/main.js --mode=development//开发环境
npx webpack ./src/main.js --mode=production//生产环境
webpack配置
接下来就是对webpack文件的配置
入口entry
输出output
加载器loader
插件plugins
模式mode (开发development,生产production)
在webpack根目录加上webpack.config.js 写法固定不变
const path = require('path')//nodejs核心模块,专门用来处理路径问题
module.exports = {
//入口
entry: './src/main.js',//相对路径
//出口
output: {
//__dirname nodejs变量,代表当前文件夹目录,当前文件侠士config.js 目录就是最外层的demo
path: path.resolve(__dirname, 'dist'),//绝对路径
//文件名
filename: 'static/index.js',
clean:true//每次打包清空之前
},
//加载器
module: {
//规则
// loader的配置
rules: [
]
},
//插件
plugins: [],
//模式
mode: "development"
}
loader配置官方文档
这里文档有个通病就是
这里只让我们下载css-loader 而配置文件却是
{ test: /\.css$/i, use: ["style-loader", "css-loader"], },
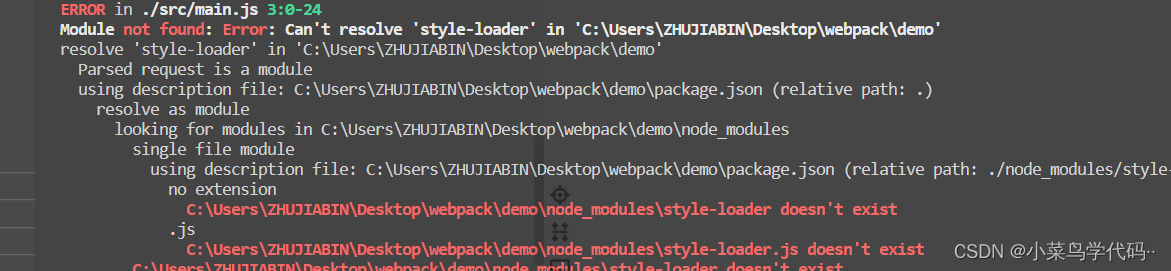
这时候会报错
说我们style-loader没有找到
正确的是同时也要下载style-loader 必坑,use可以使用多个loader数组形式,而loader只能写一个loader
下面主要讲解loader配置
//加载器
module: {
//规则
// loader的配置
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
//图片性能优化小于10kb进行base64转换,优点减少请求数量,缺点体积变大
{
test: /\.(png|jpe?g|gif|webp|svg)$/,//图片配置 如果是视频或者字体资源直接在这里改就行了
type: 'asset',//设置资源 type:‘asset/resource’原封不动输出
generator: {
filename: "static/image/[hash:10][ext][query]",//打包文件名hash唯一值hash:10哈希值前10位,ext后缀 query其他参数
},
parser: {
dataUrlCondition: {
// 小于10kb会转换base64,
maxSize: 10 * 1024
}
}
}
]
},
深入配置文件ESLint
由于以上配置仅对模块化语法进行编译对于箭头函数等等一系列还没有自己解析的规则,因此我们需要进行配置来对jsx等等进行编译
配置文件写法有很多
- .eslintrc.*
- .eslintrc
- .eslintrc.js
- .eslintrc.json
- 区别在于配置格式写法不一样,我们常用js来用
还有一种写法就是直接在package.json中的eslintConfig中写,这样就不需要创建文件,在原有文件基础上写ESLint会自动查找并读取他们,所以以上方式存在一个即可
//以.eslintrc.js配置文件为例
module.exports={
//解析选项
perserOptions:{
ecmaVersion:6,//ES语法版本
sourceType:"module",//ES模块化
ecmaFeatures:{//Es其他特性
jsx:true//如果是React项目,就需要开启jsx语法
}
},
//具体检查规则
rules:{},
//继承其他规则
extends:[]
}
eslint官方文档
rules具体规则
- "off"或0 -关闭规则
- "warn"或1 -开启规则,警告级别错误warn不会导致程序退出
- "error"或2 -开启规则,错误级别错误error触发时程序会退出
demo
rules:{
semi:"error",//禁止使用分号
'array-callbac-return':"warn",//强制数组方法的回调函数有return语句否则警告
'default-case':[
'warn',//要求swutch语句中有default分支否则警告
{commentPattern:'^no default$'}//允许在最后注释 no default, 就不会有警告了
],
eqeqeq:[
'warn',//强制使用=== 和!==否则警告
'smart'//除了少数情况下不会警告
]
}
extends 继承
开发自己写rules规则太费经了,所以最好的方式就是继承现有的规则
常用的的规则
- Eslint官方规则 eslint:recommended
- vue Cli:plugin:vue/essential
- react Cli:react-app
//demo
module.exports={
//继承eslint规则
extends:["eslint:recommended"],
env:{
node:true,//启用node中全局变量
browser:true,//启用浏览器中全局变量
},
parserOptions:{
ecmaVersion:6,//es6中语法
sourceType:"module",
}
rules:{
//在这里写的规则会自动覆盖继承的规则
"no-var":2,//不能使用var定义变量
}
}