PyCharm环境集成Git
当我们在官网下载好Git后,按照要求进行安装,就可以通过快捷方式对本地仓库进行版本控制啦。但是这种方式处理整个工作环境还是比较麻烦的,接下来,我们将在PyCharm环境中配置Git。
基础配置
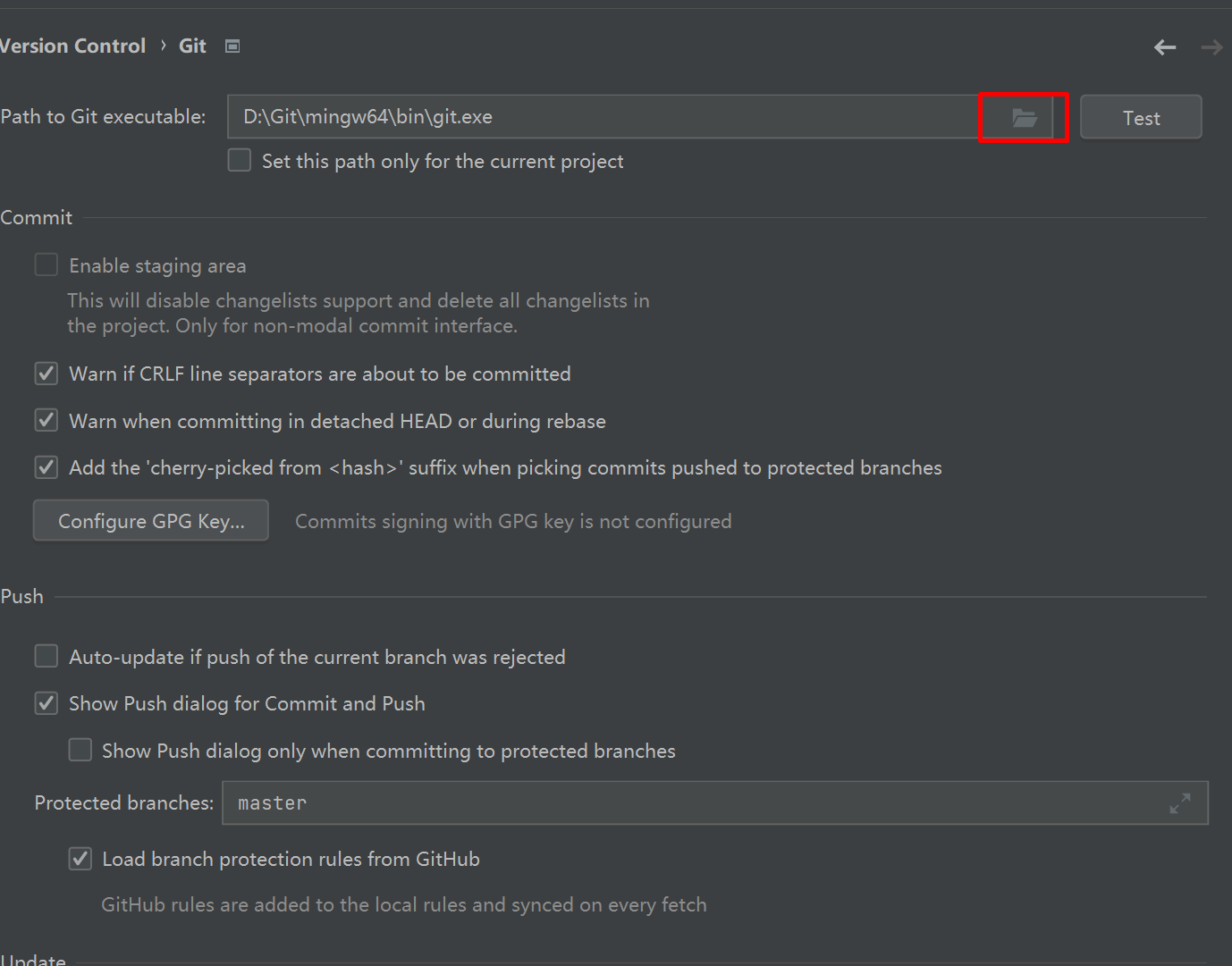
在设置中,选择版本控制(Version Control),选择Git(一般来说,Git正常安装后就可以在这里显示插件)


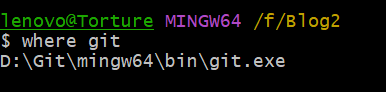
我们需要找到Git的可执行文件,如果不知道它在哪,可以打开Git Bash,输入:
where git

选择文件的位置即可。

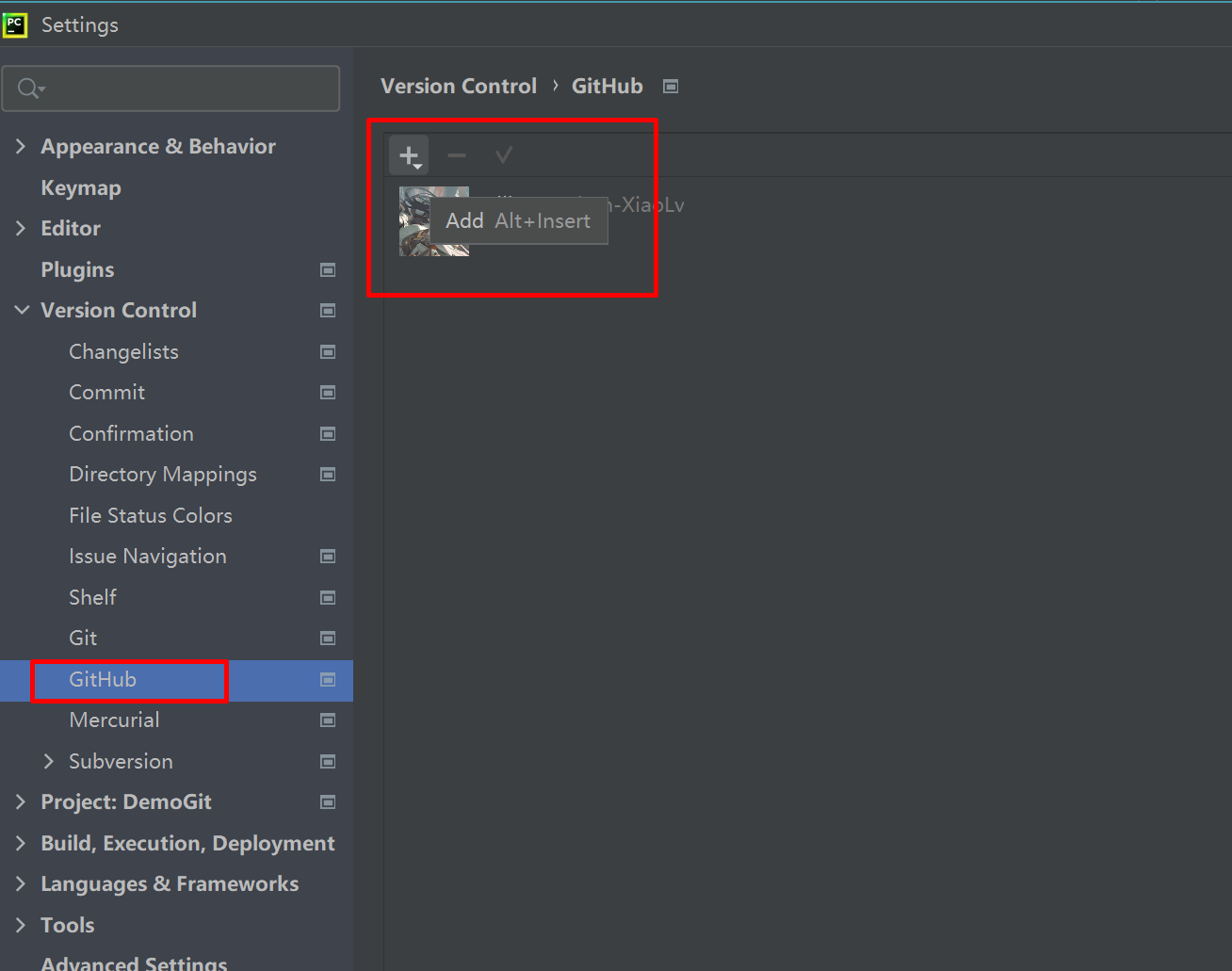
当然我们也可以添加GitHub账号或者Gitee账号,Gitee需要安装对应的Plugin。

简单使用
通过上面的步骤,我们已经在PyCharm中定位了GIt的路径,下面我们将做一些简单的使用操作。
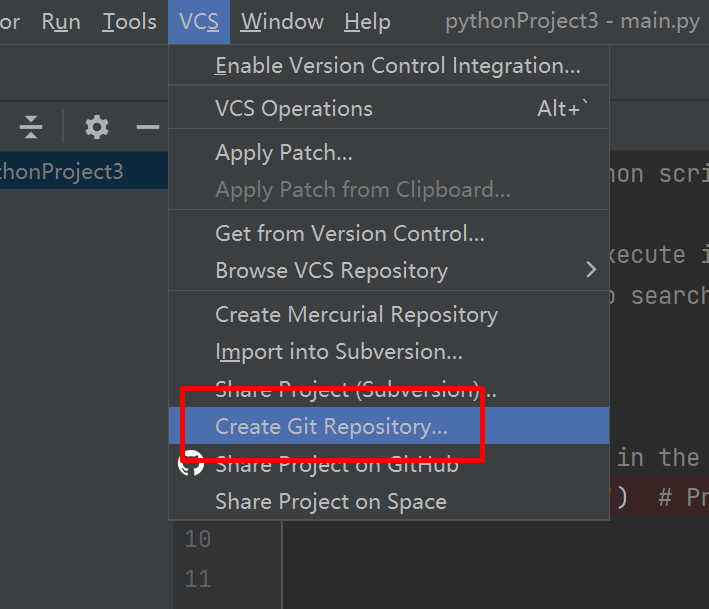
Step 1. 创建Git仓库
在VCS选项卡中可以找到。

创建仓库后,不出意外的话,当前项目下的文件都会是红色的,也就是modify状态,我们需要将他们提交到本地库。

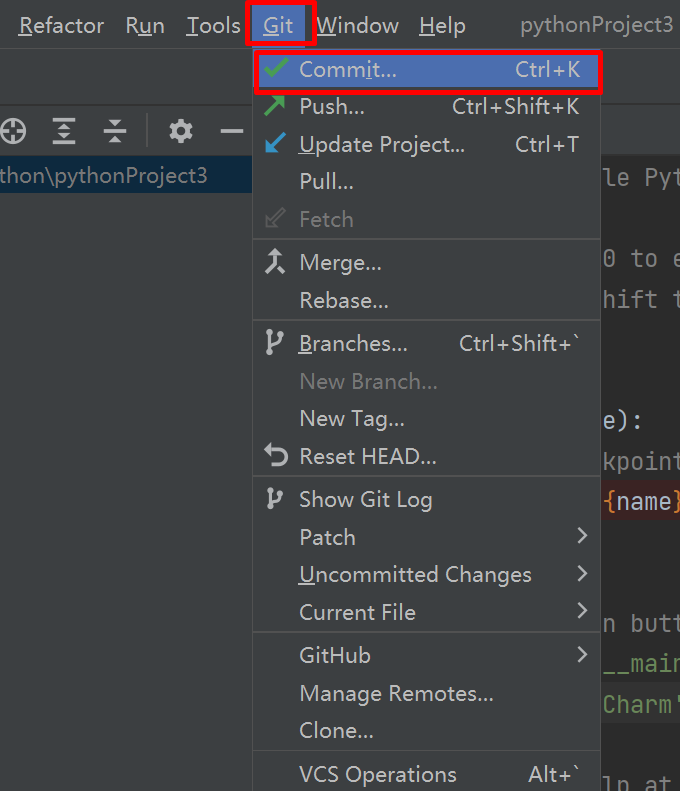
此时我们会发现,VCS选项卡暂时变成了Git选项。在这里就可以执行我们的操作啦。
Step 2. 提交本地库
直接选择commit即可

在Commit Message中可以输入版本信息,建议详细输入。

Step 3. 创建分支
我们可以在Git选项卡中,或是右下角进行分支创建。

此时对代码内容进行修改,发现绿色侧边栏,说明这段代码相较于上一个版本是修改过的。

在左下角的Git选项中,我们可以查看当前的日志信息。
此时创建出了两个分支,每个分支对应一个指针,黄色指针表示当前HEAD指针的位置。

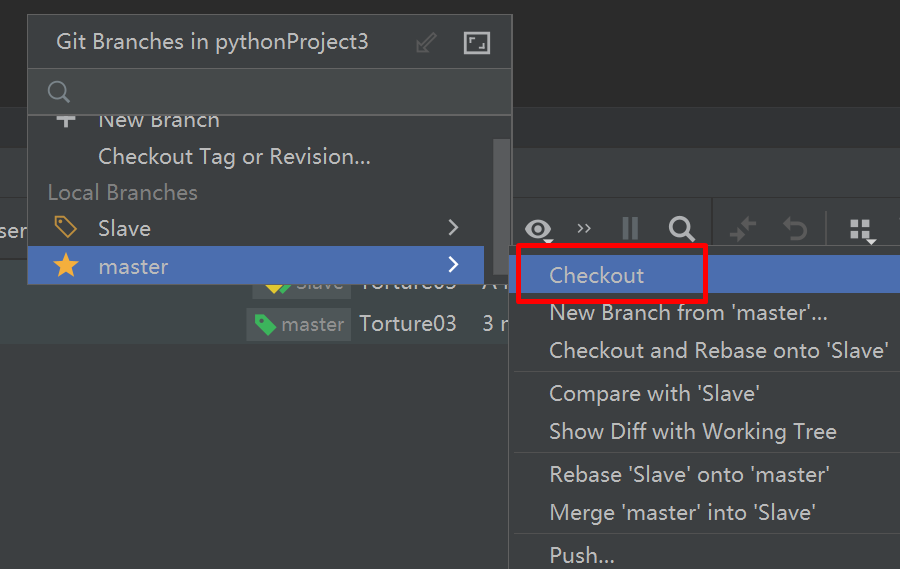
Step 4. 切换分支
只需要选择对应分支,然后签出(Checkout)即可。

如果此时两个分支的内容不一致,我们就可以在日志信息中看到,分支发生了方向不同的生长。

Step 5. 合并分支
在当前分支下,可以选择合并其他分支,或者是将当前分支变基到其他分支。

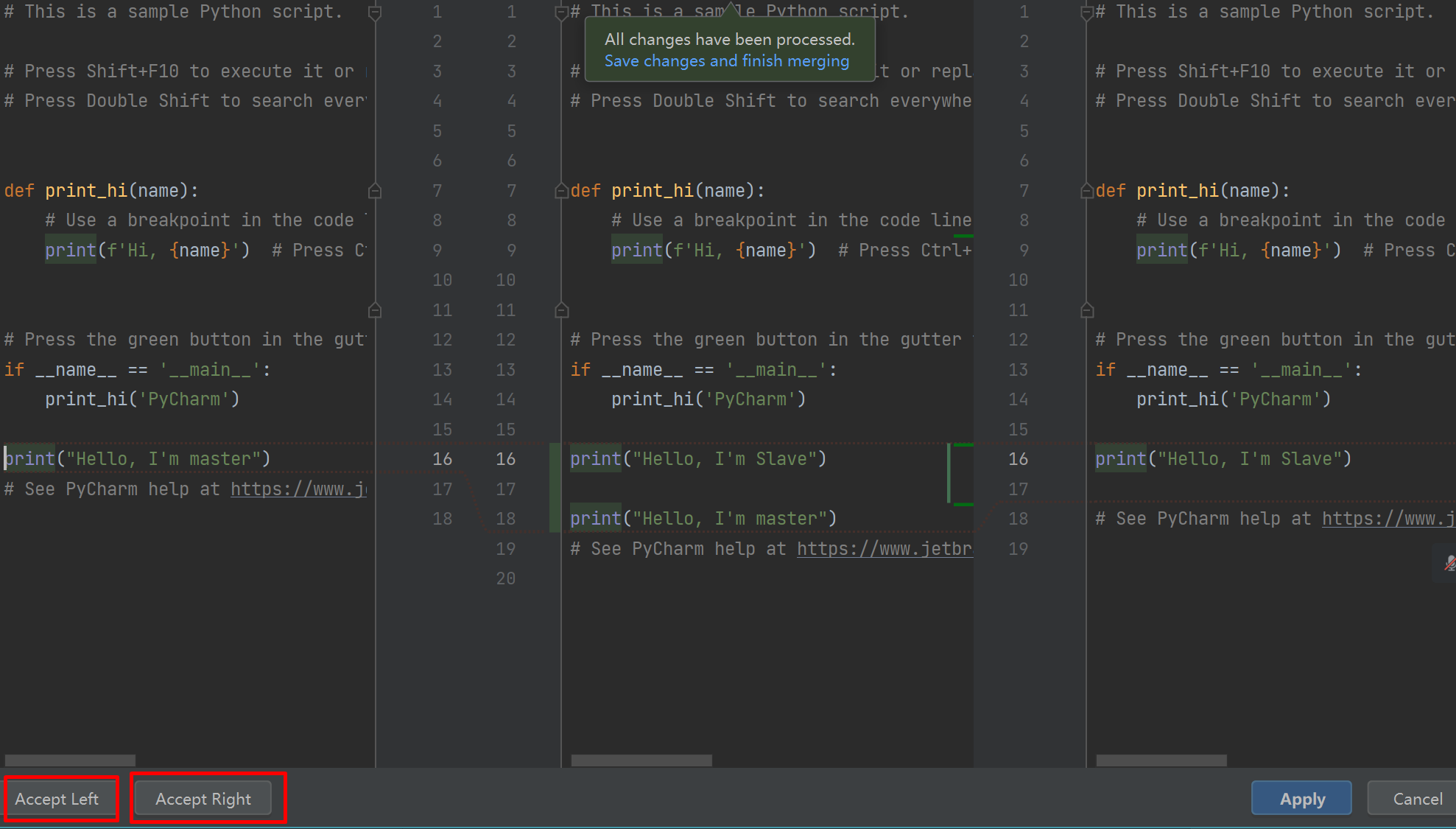
当两个分支的内容出现冲突时,就需要我们手动修改。


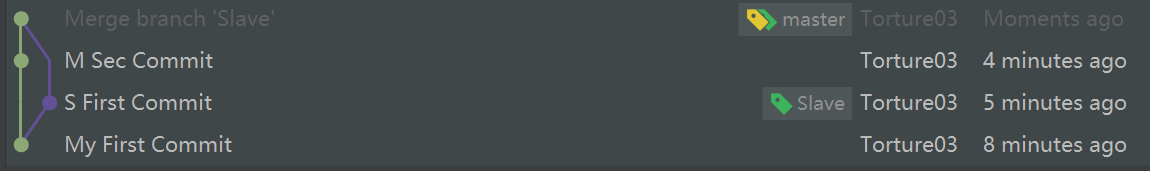
合并后,两个分支节点又回到了一个。

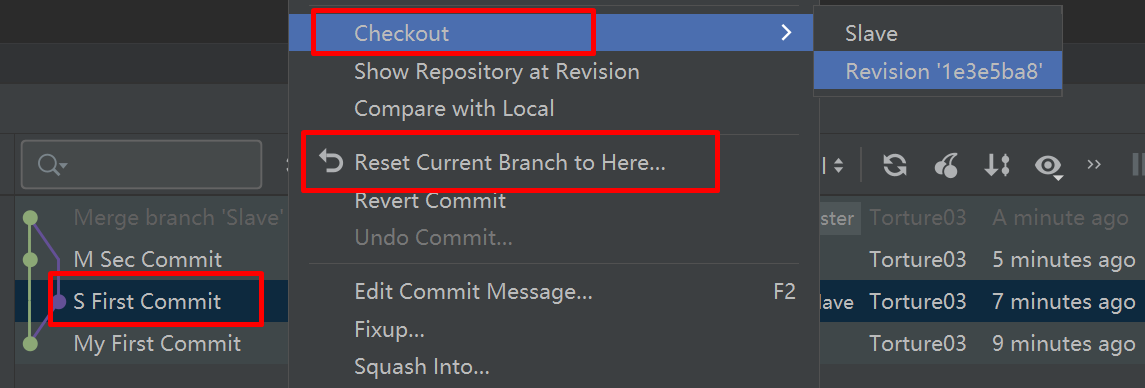
我们也可以回到之前的版本。

Step 6. Push本地库
还是菜单栏的Git选项卡,选择Push,此时我们需要一个远程仓库。

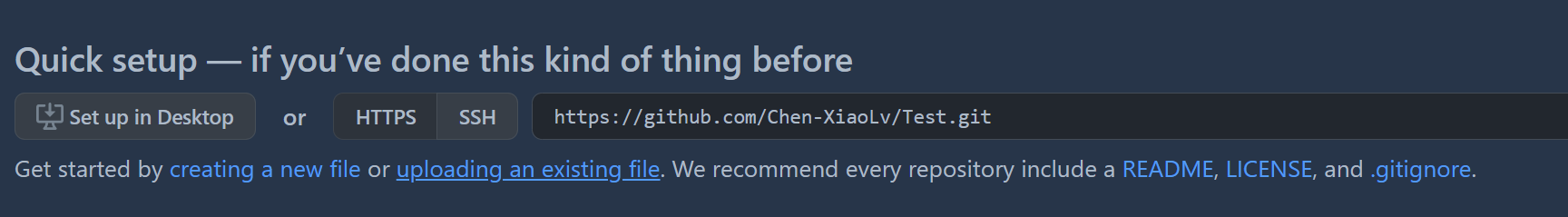
在GitHub、Gitee、GitLab等远程托管中心下创建一个仓库后,复制HTTPS或是SSH连接,为我们当前本地库的分支选择一个远程库。

别名的话一般不建议修改,origin就阔以了。

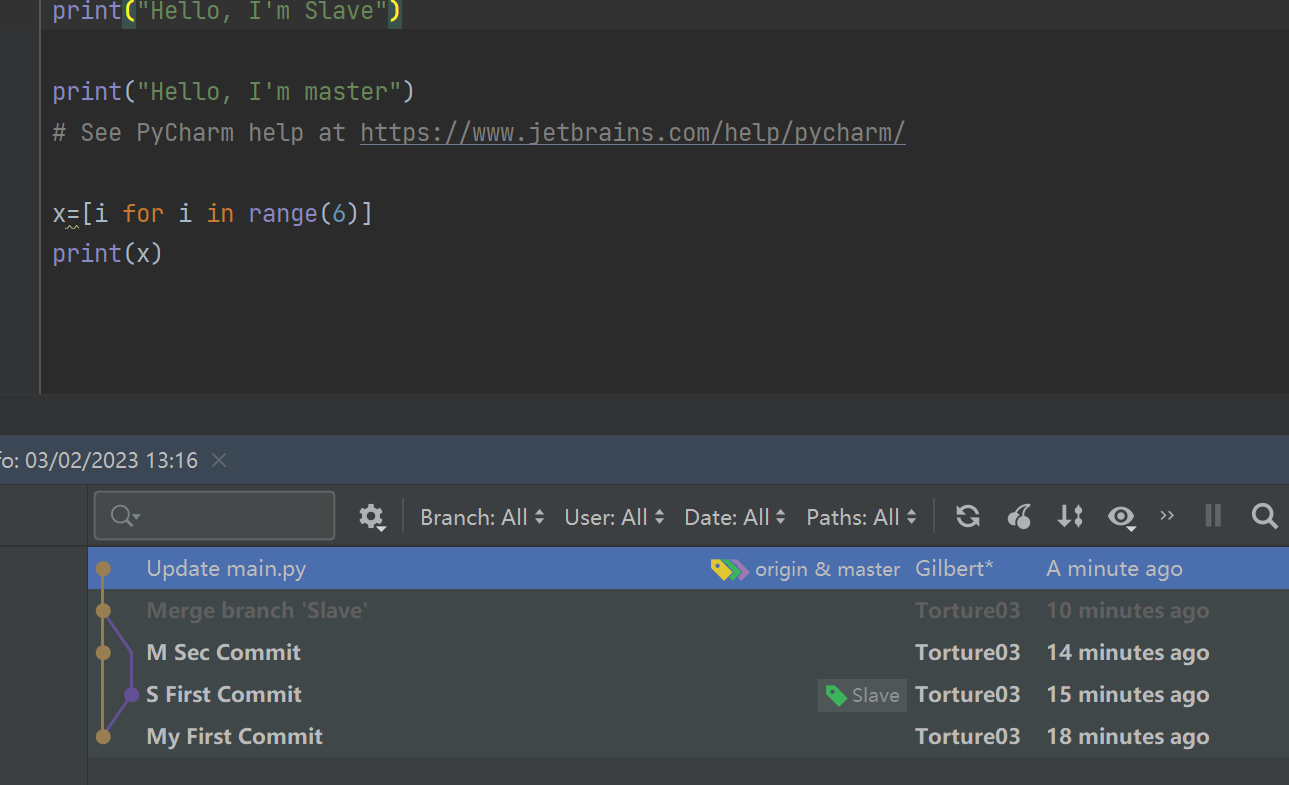
成功Push后,我们可以看到此时多了一个远程库的指针。

在远程库中,我们也能看到本地库已经被推送上来了。

Step 7. Pull远程库
如果远程库发生了版本变化:

我们就可以用Pull选项拉取新的版本了。


Step 8. Clone远程库
在新建项目这里,选择从VCS获取。

如果之前添加了远程托管中心的账号,就可以直接Clone自己的项目啦。

Clone别人的项目就需要输入链接地址。