最近看到一个非常有趣的动画效果:水波进度动画,想了一下实现思路,分享给大家~
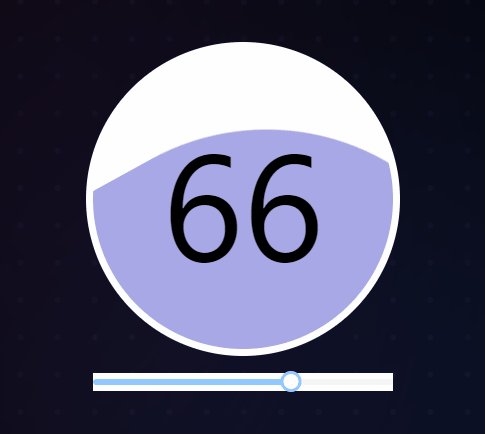
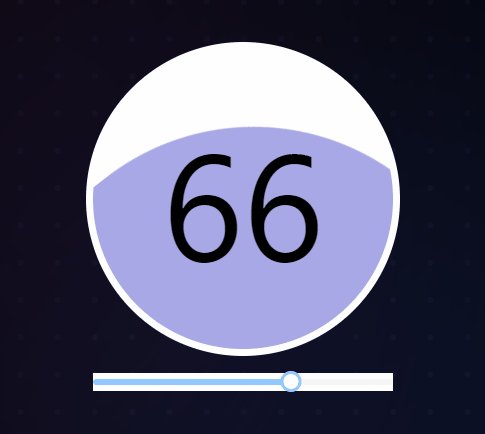
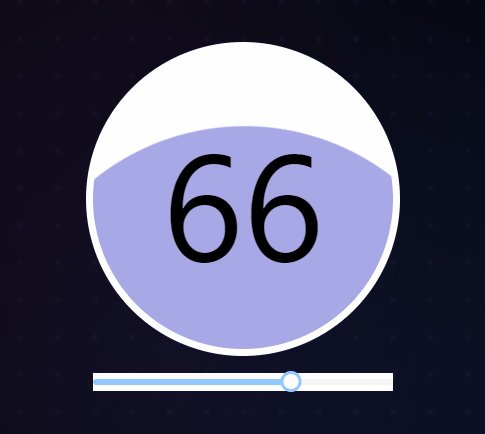
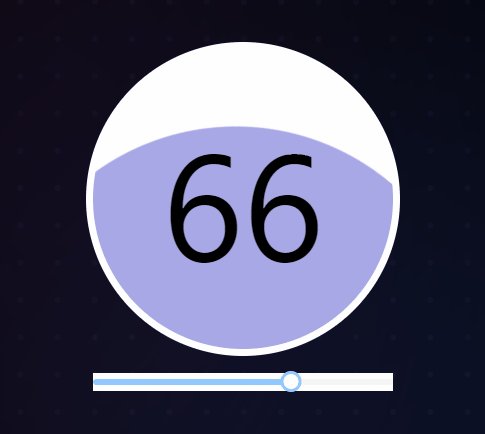
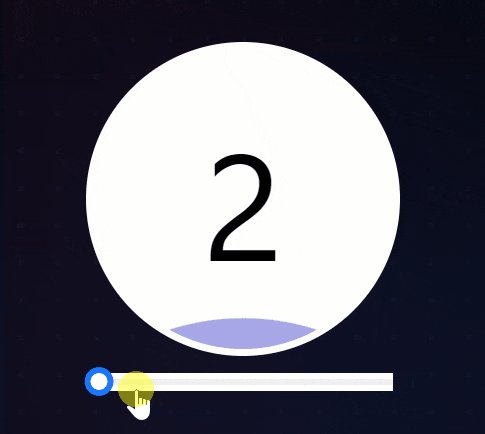
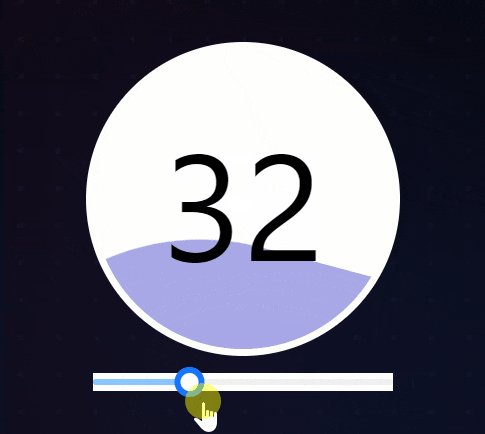
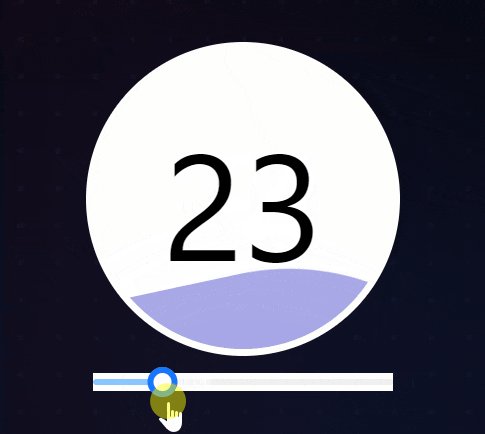
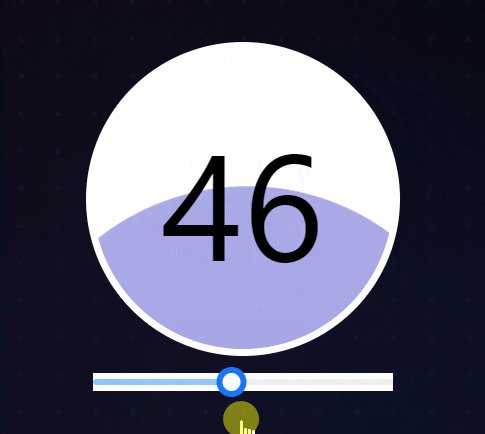
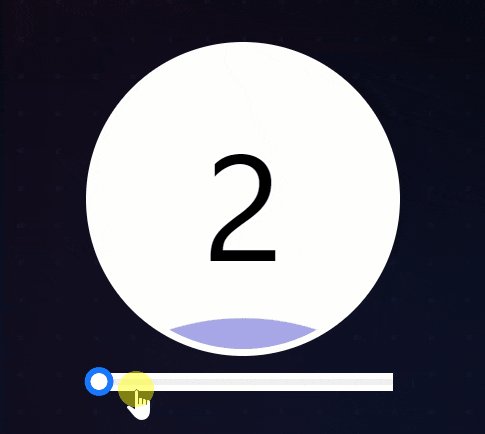
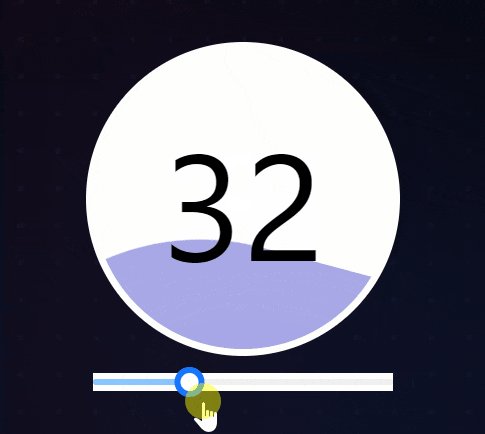
效果如下

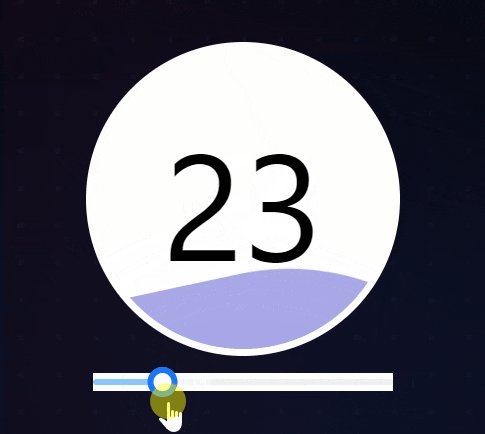
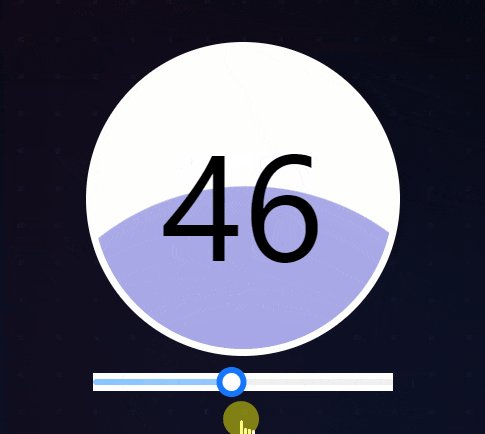
图片

图片
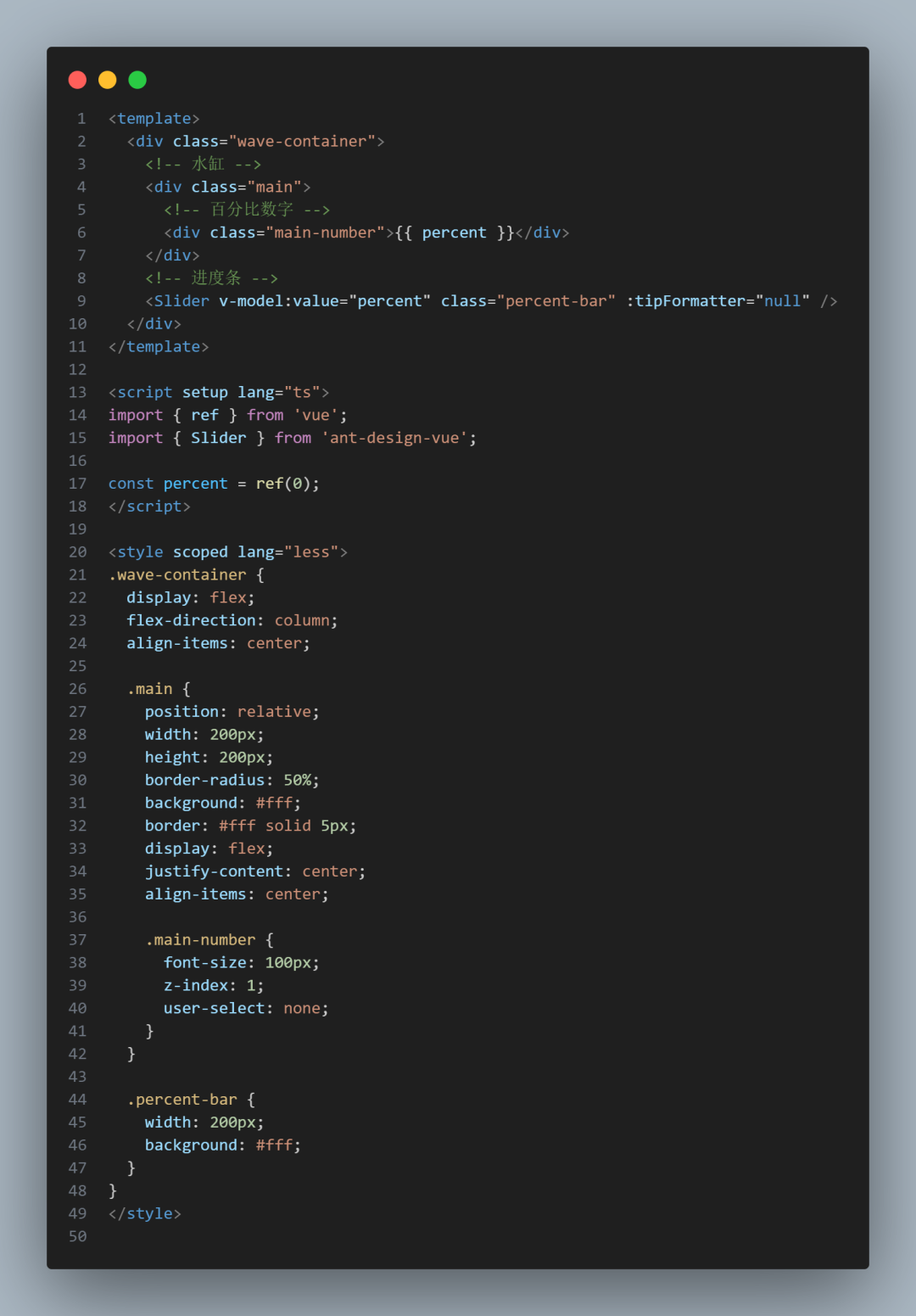
基本组件代码
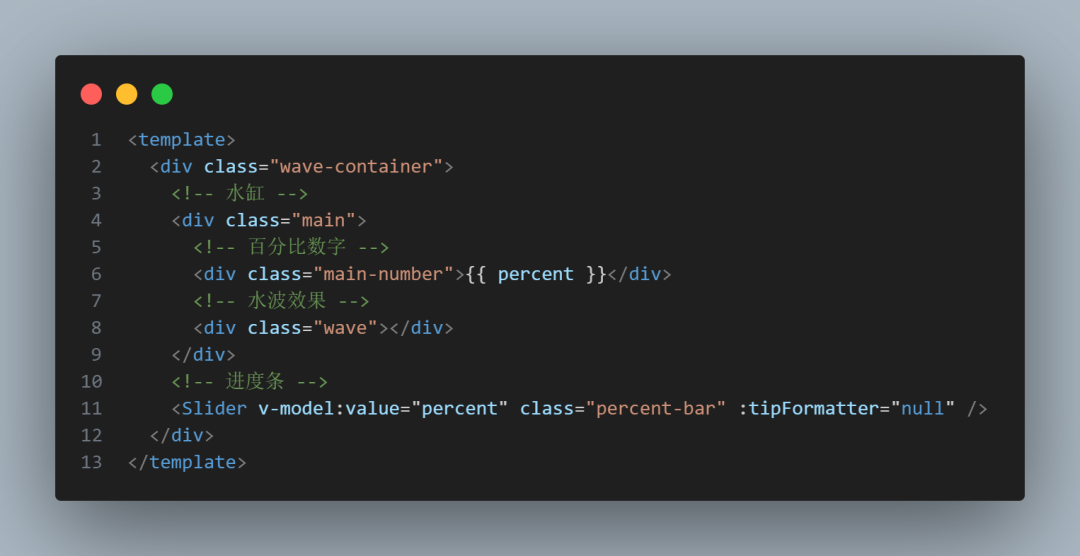
先把最基础的组件代码样式写出来,其实无非就是四个部分:
1、圆形水缸
2、水波
2、百分比数字
3、进度条
我们先把圆形水缸、百分比数字、进度条画出来,水波待会再画

图片
可以看到初步效果已经出来了!

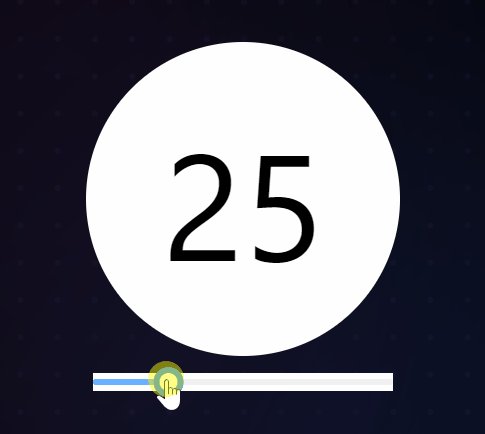
图片
水波效果
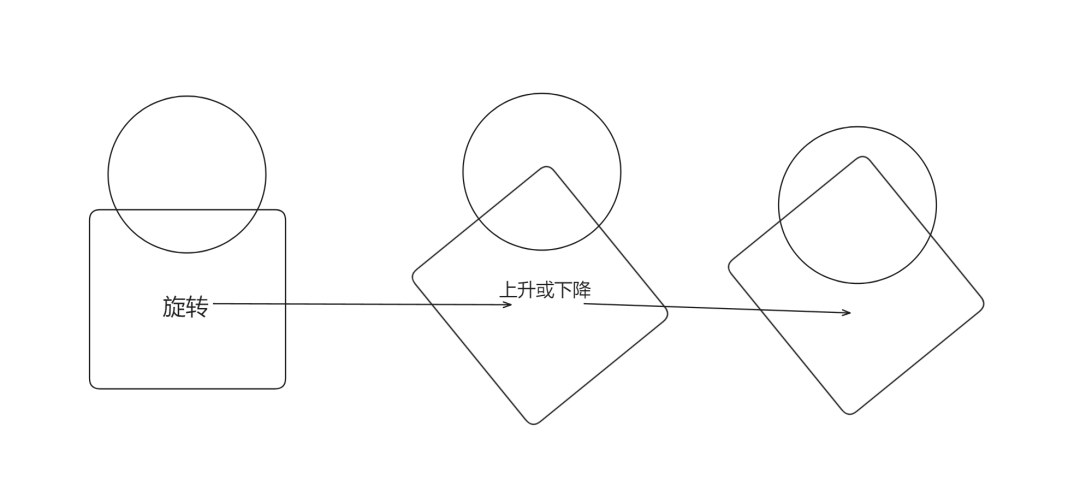
最重点的就是水波,其实这个水波就是个障眼法罢了,我画张图你们就懂了,其实就是一个圆角正方形,一直在旋转和上升下降,让用户有一种水波的视觉感~

图片
所以我们可以画一个圆角正方形,并且让他一直旋转即可

图片

图片
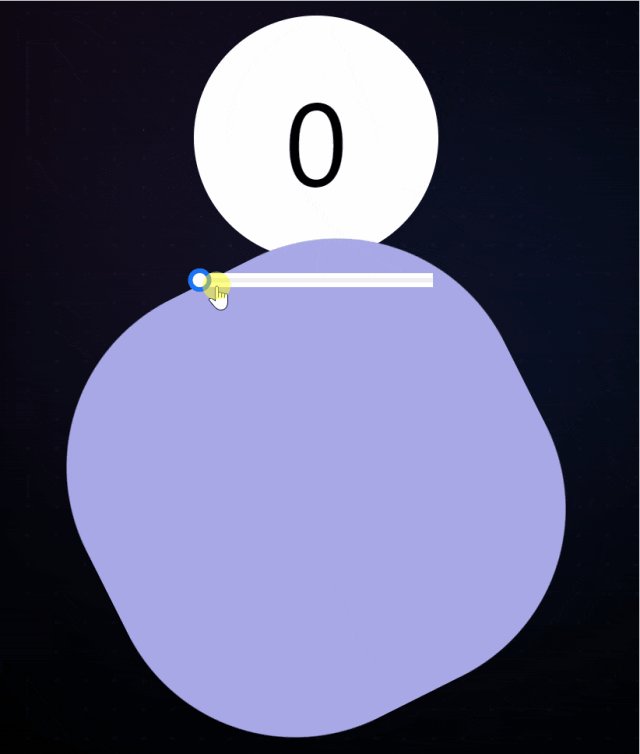
并且我们要让这个水波效果,随着百分比的增加而上升,随着百分比的减少而下降,所以得监听百分比

图片

图片
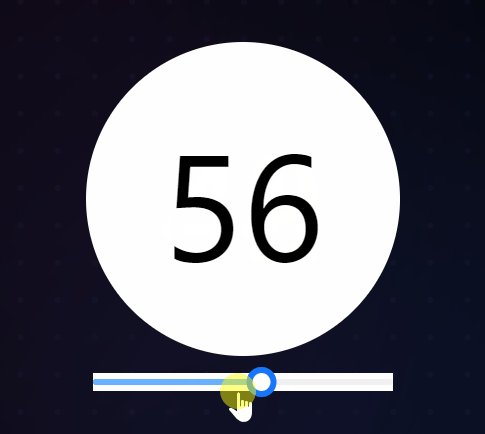
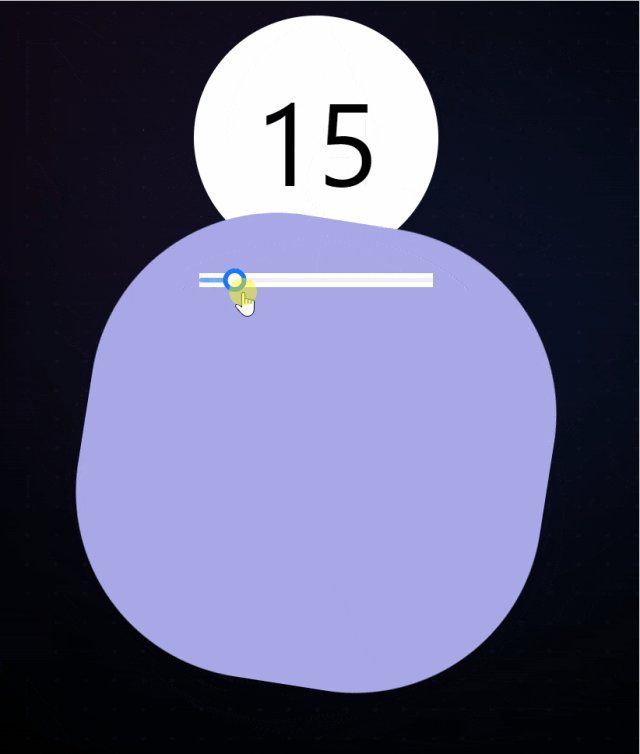
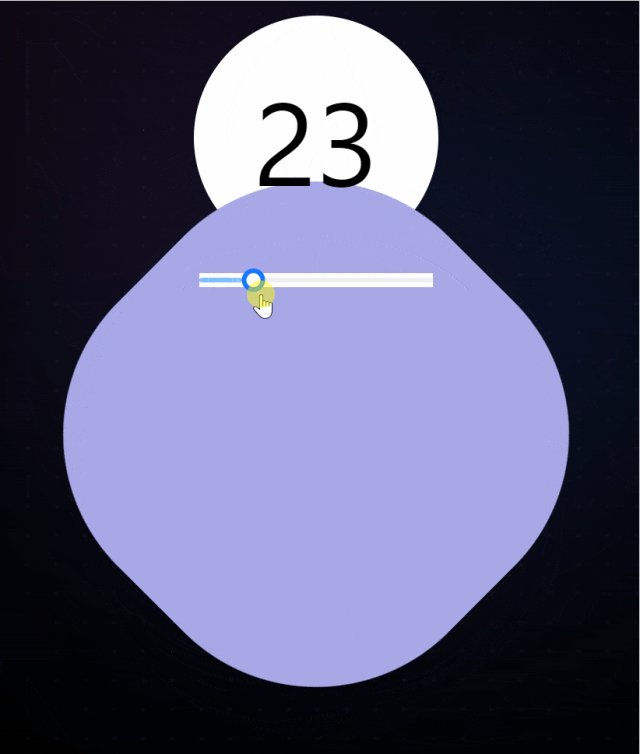
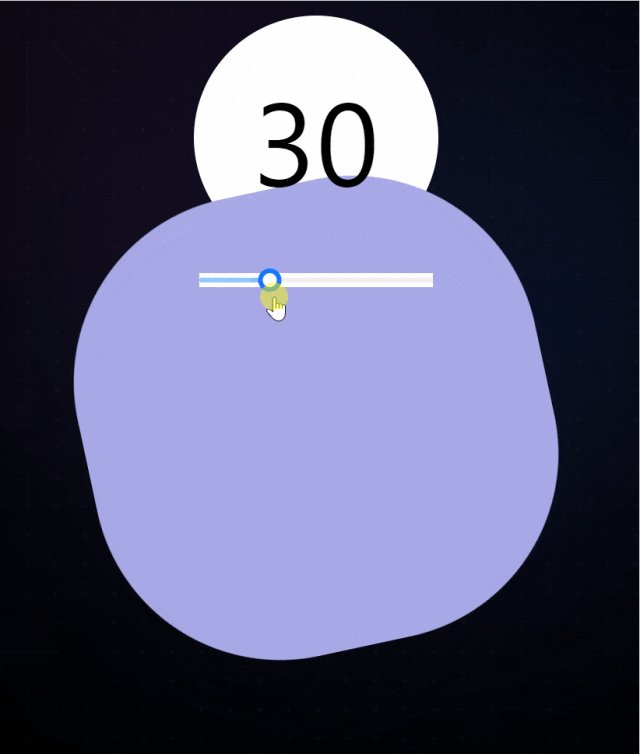
现在可以发现已经有水波效果了!

图片
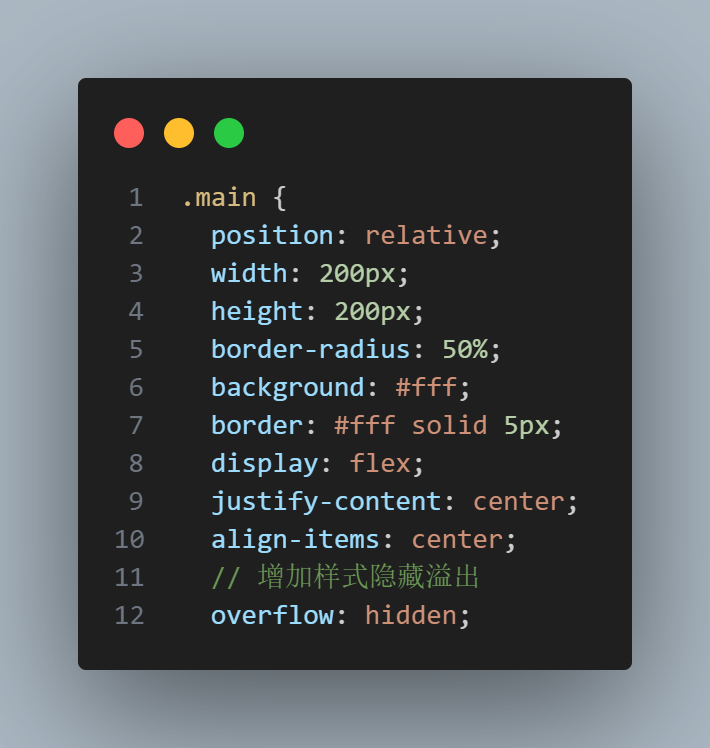
但是感觉水溢出来了,所以需要给水缸设置一下溢出隐藏!

图片
最终实现效果:

完整代码
<template>
<div class="wave-container">
<!-- 水缸 -->
<div class="main">
<!-- 百分比数字 -->
<div class="main-number">{{ percent }}</div>
<!-- 水波效果 -->
<div ref="wave" class="wave"></div>
</div>
<!-- 进度条 -->
<Slider v-model:value="percent" class="percent-bar" :tipFormatter="null" />
</div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue';
import { Slider } from 'ant-design-vue';
const percent = ref(0);
const wave = ref<HTMLDivElement | null>(null);
// 监听百分比,计算 top
watch(
percent,
v => {
const waveEle = wave.value;
if (waveEle) {
waveEle.style.top = `${200 * (1 - v / 100)}px`;
}
},
{
immediate: true,
},
);
</script>
<style scoped lang="less">
.wave-container {
display: flex;
flex-direction: column;
align-items: center;
.main {
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
background: #fff;
border: #fff solid 5px;
display: flex;
justify-content: center;
align-items: center;
// 增加样式隐藏溢出
overflow: hidden;
.main-number {
font-size: 100px;
z-index: 1;
user-select: none;
}
}
@keyframes rotateAnimation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.wave {
position: absolute;
top: 200px;
width: 400px;
height: 400px;
background: rgb(168, 168, 231);
border-radius: 40%;
animation: rotateAnimation 2s linear infinite;
}
.percent-bar {
width: 200px;
background: #fff;
}
}
</style>