系列文章目录
提示: JavaScript进阶笔记 ,希望各位看官可以高抬小手一键三连
上一章测试题
答案在最后给出
文章目录
- 系列文章目录
- 前言
- 一、深入对象
- 1.1创建对象三种方式
- 1. 利用对象字面量创建对象
- 2.利用new Object 创建对象
- 3. 利用构造函数创建对象
- 1.2 构造函数
- 1.3 实例成员&静态成员
- 二、内置构造函数
- 2.1 引用类型
- 1. Object
- Array总结:heart::
- 2. Array
- Array总结:heart::
- 2.2 包装类型
- 3. String
- 3.1 split 分隔符
- 3.2 substring() 字符串截取
- 3.3 startsWith()判断字符串开头
- 3.4 includes() 判断包含的字符串
- 3.5 indexOf() 搜索
- String总结:heart:
- 4. Number
- String总结:heart:
- 5.综合案例:购物车展示:b:
- 总结::heart:如果想要笔记和资料可以私信我喔~
前言
提示:本章大概内容:
构造函数&数据常用函数
- 掌握基于构造函数创建对象,理解实例化过程
- 掌握对象数组字符数字等类型的常见属性和方法,便捷完成功能
一、深入对象
• 创建对象三种方式
• 构造函数
• 实例成员&静态成员
1.1创建对象三种方式
1. 利用对象字面量创建对象
const obj = new Object()
obj.uname = 'pink老师'
console.log(obj)
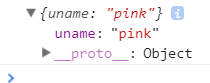
2.利用new Object 创建对象
const obj = new Object({ uname: 'pink' })
console.log(obj)

3. 利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,来快速创建多个类似的对象。
// 创建一个猪 构造函数
function Goods(name, price, count) {
this.name = name
this.price = price
this.count = count
this.sayhi = function () { }
}
const mi = new Goods('小米', 1999, 20)
console.log(mi)
const hw = new Goods('华为', 3999, 59)
console.log(hw)
常规通过{…}语法创建一个对象,但是如果创建相同属性的对象,需要重新写一遍{…},可以通过构造函数来快速 new 创建多个类似的对象。
但是创建的对象地址是独立的,所有创建的对象不相等。

注意不过有两个约定 :
- 构造函数的命名以大写字母开头。
- 只能由 “new” 操作符来执行
- 构造函数内部不需要写return
1.2 构造函数
- 创建新对象
- 构造函数this指向新对象
- 执行构造函数代码,修改this,添加新的属性
- 返回新对象
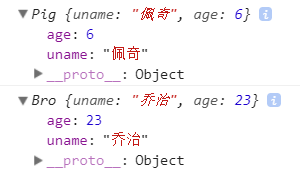
// 创建一个猪 构造函数
function Pig(uname, age) {
this.uname = uname
this.age = age
}
// new 关键字调用函数
new Pig('佩奇')
// 接受创建的对象
const peppa = new Pig('佩奇')
1.3 实例成员&静态成员
实例成员:通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。
// 构造函数
function Goods(name, price, count) {
//构造函数内部 的this 就是实例对象
//实例对象中动态添加属性
this.name = name
this.price = price
this.count = count
// 实例对象动态添加方法
this.sayhi = function () { }
}
// 实例化 mi 是实例对象
//mi 实际上是构造函数内部的this
const mi = new Goods('小米', 1999, 20)
console.log(mi)
console.log(mi.sayhi)// 调用实例方法
console.log(mi,name)// 访问实例属性
静态成员:构造函数的属性和方法被称为静态成员
// 静态成员
function Goods(){
//省略实例成员
}
//静态属性
Goods.num = 10
console.log(Goods.num)
// 静态方法
Goods.sayhi = function () {
console.log("静态方法")
}
二、内置构造函数
在 JavaScript 中最主要的数据类型有 6 种:
基本数据类型: 字符串、数值、布尔、undefined、null
其中字符串,数值,布尔等基本类型也有专门的构造函数。这些我们称作 包装类型。
(String,Number,Boolean 等)
特殊基本数据类型内部包装为引用数据类型
<script>
const str = 'pink'
console.log(str.length)
const num = 12
console.log(num.toFixed(2))
// const str = 'pink'
// js 底层完成, 把简单数据类型包装为了引用数据类型
const str = new String('pink')
2.1 引用类型
1. Object
内置的构造函数,用于创建普通对象。
静态方法就是只有构造函数Object可以调用。
const user = new Object({name:'小米',age:15})
//推荐使用字面量声明对象,而不是Object构造函数
for(let kk in o){
console.log(k)// 属性 name age
console.kog(o[k])// 值 佩奇 16
}
作用 : Object.keys 静态方法获取对象中所有属性(键)
const o = { name:'小米',age:15 }
//获得对象的所有键,并且返回一个数组
const arr =Object.keys(o);
console.log(arr) // ['name','age']
作用:Object.values 静态方法获取对象中所有属性值
const o = { name:'小米',age:15 }
//获得对象的所有值,并且返回一个数组
const arr =Object.values(o);
console.log(arr) // ['小米',15]
作用:Object. assign 静态方法常用于对象拷贝
const o = { name:'小米',age:15 }
const obj={}
Object.assign(obj,o)
console.log(obj)//{name:'佩奇',age:6}
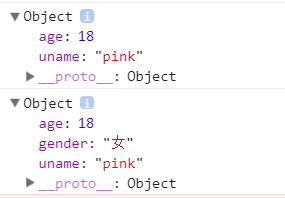
并且还可以添加属性,如果拷贝新的对象没有的属性会添加上去
const o = { uname: 'pink', age: 18 }
const oo = {}
Object.assign(oo, o)
console.log(oo)
Object.assign(o, { gender: '女' })
console.log(o)

Array总结❤️:
- 推荐使用字面量方式声明对象,而不是
Object构造函数 Object.assign静态方法创建新的对象Object.keys静态方法获取对象中所有属性Object.values表态方法获取对象中所有属性值
2. Array
Array 是内置的构造函数,用于创建数组
const arr =new Array(3,5)
console.log(arr) // [3,5]

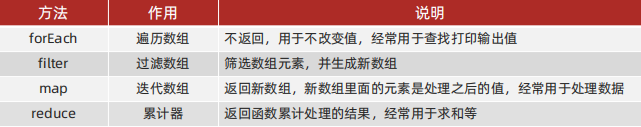
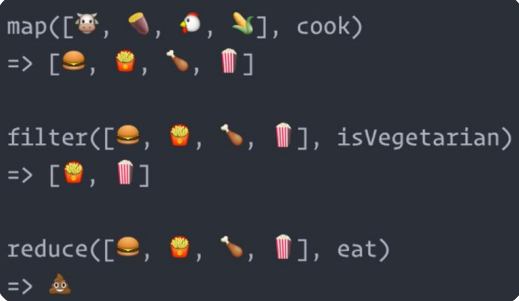
更形象点就是,map,filter返回新的结果。
 起始值可以省略,如果写就作为第一次累计的起始值
起始值可以省略,如果写就作为第一次累计的起始值
作用:reduce 返回函数累计处理的结果,经常用于求和等
语法
arr.reduce(function(){},起始值)

Array() 可以调用或不调用 new。两者都会创建一个新的 Array 实例。
API 更多的语法可以查看官方文档
数组常见方法- 伪数组转换为真数组Array.from()
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
// Array.from(lis) 把伪数组转换为真数组
const lis = document.querySelectorAll('ul li')
console.log(lis)
// lis.pop() //报错
const liss = Array.from(lis)
liss.pop()
console.log(liss)
</script>
</body>
Array总结❤️:
-
推荐使用字面量方式声明数组,而不是
Array构造函数 -
实例方法
forEach用于遍历数组,替代for循环 (重点) -
实例方法
filter过滤数组单元值,生成新数组(重点) -
实例方法
map迭代原数组,生成新数组(重点) -
实例方法
join数组元素拼接为字符串,返回字符串(重点) -
实例方法
find查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点) -
实例方法
every检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点) -
实例方法
some检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false -
实例方法
concat合并两个数组,返回生成新数组 -
实例方法
sort对原数组单元值排序 -
实例方法
splice删除或替换原数组单元 -
实例方法
reverse反转数组 -
实例方法
findIndex查找元素的索引值
2.2 包装类型
3. String
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法。
之所以具有对象特征的原因是字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被称为包装类型。
<script>
// 使用构造函数创建字符串
let str = new String('hello world!');
// 字面量创建字符串
let str2 = '你好,世界!';
// 检测是否属于同一个构造函数
console.log(str.constructor === str2.constructor); // true
console.log(str instanceof String); // false
</script>
以下是常用的内置函数。
3.1 split 分隔符
split 把字符串 转换为数组 和join()相反 。
const str = 'The quick brown fox jumps over the lazy dog.';
const words = str.split(' ');
console.log(words[3]);
// Expected output: "fox"
const chars = str.split('');
console.log(chars[8]);
// Expected output: "k"
const strCopy = str.split();
console.log(strCopy);
// Expected output: Array ["The quick brown fox jumps over the lazy dog."]
3.2 substring() 字符串截取
substring() 方法返回一个字符串在开始索引到结束索引之间的一个子集,或从开始索引直到字符串的末尾的一个子集。
描述: substring 提取从 indexStart 到 indexEnd(不包括)之间的字符。
1️⃣. 如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
2️⃣. 如果省略 indexEnd,substring 提取字符一直到字符串末尾。
3️⃣. 如果任一参数小于 0 或为 NaN,则被当作 0。
4️⃣. 如果任一参数大于 stringName.length,则被当作 stringName.length。
5️⃣ . 如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样。
var anyString = "Mozilla";
//5th. 输出 "Moz"
console.log(anyString.substring(0,3));
console.log(anyString.substring(3,0));
console.log(anyString.substring(3,-3));
console.log(anyString.substring(3,NaN));
console.log(anyString.substring(-2,3));
console.log(anyString.substring(NaN,3));
// 5th. 输出 "lla"
console.log(anyString.substring(4,7));
console.log(anyString.substring(7,4));
// 1th. 输出 ""
console.log(anyString.substring(4,4));
// 4th. 输出 "Mozilla"
console.log(anyString.substring(0,7));
console.log(anyString.substring(0,10));
3.3 startsWith()判断字符串开头
方法用来判断当前字符串是否以另外一个给定的子字符串开头,并根据判断结果返回 true 或 false。
const str1 = 'Saturday night plans';
console.log(str1.startsWith('Sat'));
// Expected output: true
console.log(str1.startsWith('Sat', 3));
// 从第三个字母开始
// Expected output: false
3.4 includes() 判断包含的字符串
方法执行区分大小写的搜索,以确定是否可以在另一个字符串中找到一个字符串,判断某个字符是不是包含在一个字符串里面,并根据情况返回 true 或 false。
const sentence = 'The quick brown fox jumps over the lazy dog.';
const word = 'fox';
console.log(sentence.includes(word) ? 'is' : 'is not');// is
3.5 indexOf() 搜索
indexOf() 方法,给定一个参数:要搜索的子字符串,搜索整个调用字符串,并返回指定子字符串第一次出现的索引。
给定第二个参数:一个数字,该方法将返回指定子字符串在大于或等于指定数字的索引处的第一次出现。
indexOf(searchString)
indexOf(searchString, position)
⭕️ 如果没有第二个实参,或者有第二个实参的值小于调用字符串的长度,返回值与第二个实参的值相同:
'hello world'.indexOf('') // 返回 0
'hello world'.indexOf('', 0) // 返回 0
'hello world'.indexOf('', 3) // 返回 3
'hello world'.indexOf('', 8) // 返回 8
⭕️然而,如果有第二个参数,其值大于或等于字符串的长度,则返回值为字符串的长度:
'hello world'.indexOf('', 11) // 返回 11
'hello world'.indexOf('', 13) // 返回 11
'hello world'.indexOf('', 22) // 返回 11
String总结❤️
- 实例属性
length用来获取字符串的度长(重点) - 实例方法
split('分隔符')用来将字符串拆分成数组(重点) - 实例方法
substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点) - 实例方法
startsWith(检测字符串[, 检测位置索引号])检测是否以某字符开头(重点) - 实例方法
includes(搜索的字符串[, 检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点) - 实例方法
toUpperCase用于将字母转换成大写 - 实例方法
toLowerCase用于将就转换成小写 - 实例方法
indexOf检测是否包含某字符 - 实例方法
endsWith检测是否以某字符结尾 - 实例方法
replace用于替换字符串,支持正则匹配 - 实例方法
match用于查找字符串,支持正则匹配 - 实例方法
num.toString()转换为字符串
注:String 也可以当做普通函数使用,这时它的作用是强制转换成字符串数据类型。
4. Number
Number 是内置的构造函数,用于创建数值
常用方法: toFixed()设置保留小数位的长度
可以让数字指定保留的小数位数
// toFixed 方法可以让数字指定保留的小数位数
const num = 10.923
// console.log(num.toFixed())
console.log(num.toFixed(1))// 10.9
const num1 = 10
console.log(num1.toFixed(2))// 10.00
String总结❤️
- 推荐使用字面量方式声明数值,而不是
Number构造函数 - 实例方法
toFixed用于设置保留小数位的长度
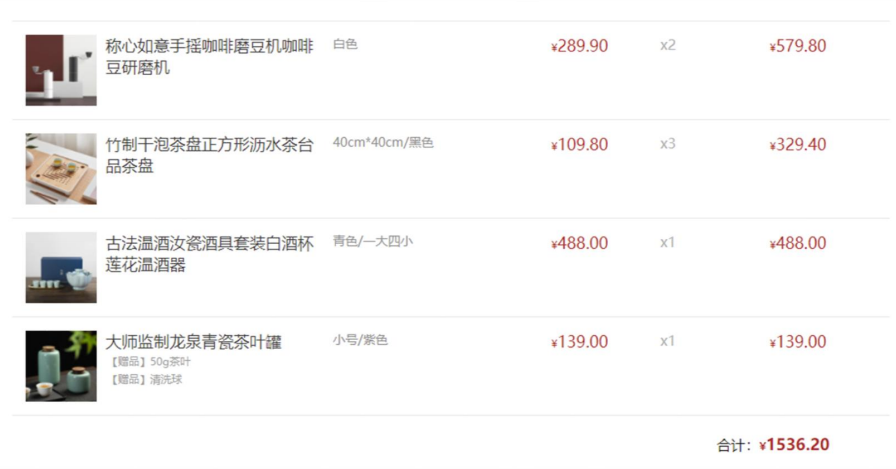
5.综合案例:购物车展示🅱️
分析业务模块:
①:渲染图片、标题、颜色、价格、赠品等数据
②:单价和小计模块
③:总价模块

方法使用分析业务模块:
①:先利用map来遍历,有多少条数据,渲染多少相同商品
②:里面更换各种数据,注意使用对象解构赋值
③:利用reduce计算总价
总结:❤️如果想要笔记和资料可以私信我喔~
提示:上一章练习答案:D C ABCD A C ABC ABC A B A
以上内容需要掌握构造创建对象,理解实例化过程,掌握对象数组字符数字等类型的常见属性和方法,便捷完成功能。