⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 击疫情致敬逆行者感人类题材 | 致敬逆行者网页设计作品 | 大学生抗疫感动专题网页设计作业模板 | 等网站的设计与制作 | HTML期末大学生网页设计作业
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
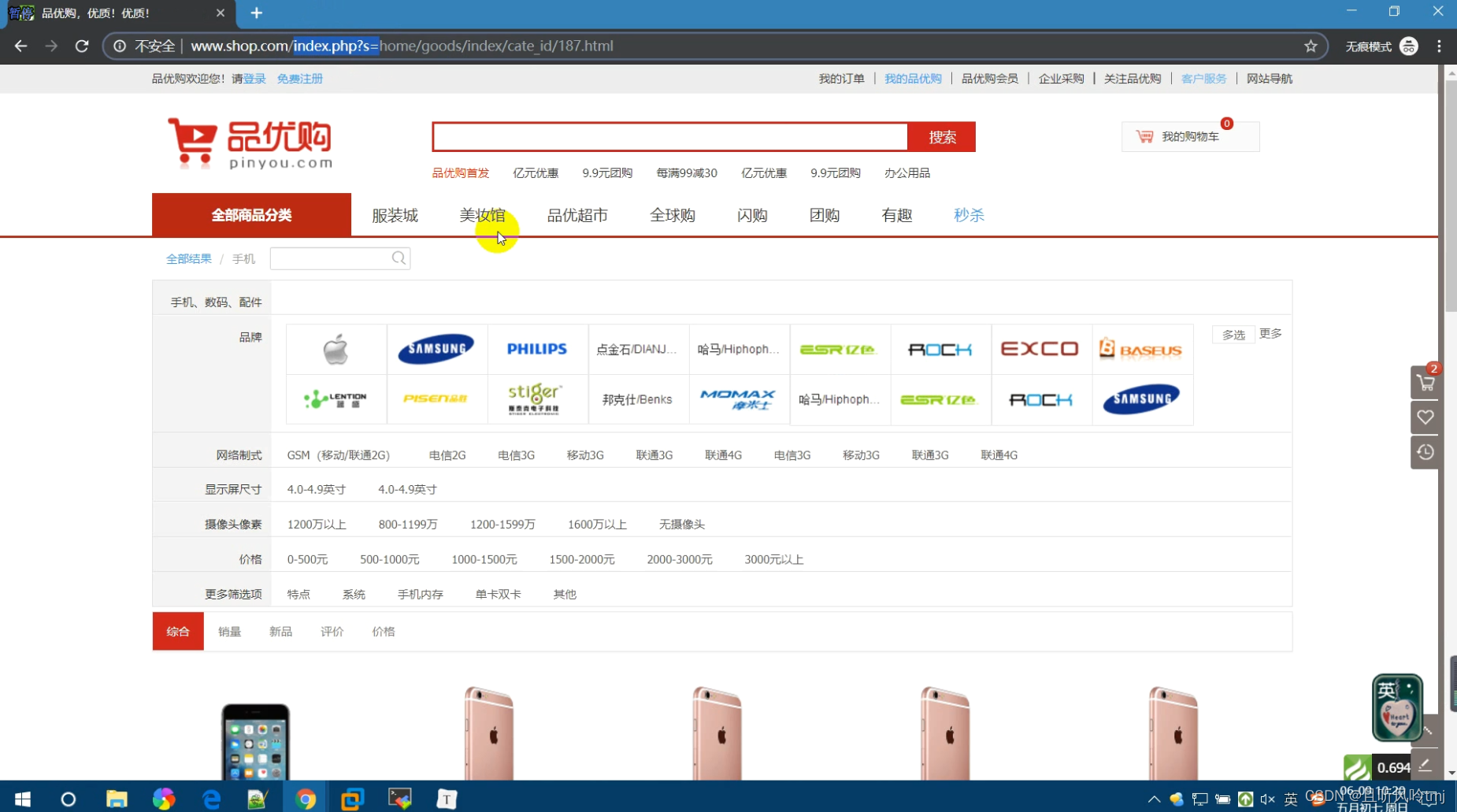
网页演示

HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<link rel="stylesheet" href="./css/broadcastMap.css">
<link rel="stylesheet" href="./css/index.css">
<!-- <link rel="stylesheet" href="./css/style.css"> -->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script src="./js/broadcastMap.js"></script>
<script src="./js/index.js"></script>
<title>疫情启示</title>
<style>
.clearfix::after {
content: '';
display: block;
clear: both;
}
ul {
list-style-type: none;
}
#wrap {
width: 910px;
margin: 100px auto 0;
}
#head {
width: 910px;
height: 44px;
}
#header,
#nav {
float: left;
}
#header {
width: 290px;
height: 43px;
padding-left: 20px;
line-height: 44px;
text-align: left;
font-size: 20px;
color: #000;
font-weight: bold;
/* border-bottom: 1px solid #000; */
}
/* #nav {
width: 600px;
height: 44px;
} */
/* #nav>li {
float: left;
box-sizing: border-box;
width: 120px;
height: 44px;
line-height: 44px;
text-align: center;
font-size: 14px;
background-color: rgb(245, 245, 245);
color: rgb(100, 100, 100);
border-bottom: 1px solid #000;
cursor: pointer;
user-select: none;
} */
#nav>li.liShow {
font-weight: bold;
color: #000;
/* border: 1px solid #000; */
border-bottom: none;
background-color: #fff;
}
#pic {
margin-top: 10px;
}
#pic>div {
box-sizing: border-box;
display: none;
width: 910px;
height: 442px;
}
#pic>div>img {
width: 910px;
height: 440px;
}
#pic>div.imgShow {
display: block;
margin-top: 130px;
}
#denglv {
padding: 10px 20px;
border-radius: 10px;
border: none;
}
#zhuce {
padding: 10px 20px;
border-radius: 10px;
border: none;
}
</style>
<script type="text/javascript">
// JS创建一个div标签,也就是节点元素
// window.οnlοad=function(){
// document.createElement('div');
// }
// 使用jQuery创建:$('<div>');带尖括号的是创建,不带是选择的意思
$(function () {
// var oDiv=$('<div>');
// $('body').append(oDiv);
$('#denglv').click(function () {
var oLogin = $('<div id="login"><p>用户名<input type="text"></p><p>密码<input type="text"></p><button>登陆</button><div id="close">X</div></div>');//此功能就相当于body中注释的代码
$('body').append(oLogin);
oLogin.css('left', ($(window).width() - oLogin.outerWidth()) / 2);
oLogin.css('top', ($(window).width() - oLogin.outerHeight()) / 2);//是弹窗能够出现在浏览器的中间
$("#close").click(function () {
oLogin.remove();
})
// jquery 中$()里window不用加引号
// 添加resize()浏览器窗口大小改变
// scroll():滚动条,以下的作用是当滚动条滚动时候,弹窗的位置也不变化
$(window).on("resize scroll", function () {
oLogin.css('left', ($(window).width() - oLogin.outerWidth()) / 2 + $(window).scrollLeft());
oLogin.css('top', ($(window).width() - oLogin.outerHeight()) / 2 + $(window).scrollTop());
})
});
$('#zhuce').click(function () {
var register = $('<div id="register"><p>用户名<input type="text" id="name"></p><p>密码<input type="text" id="password"></p><p>邮箱<input type="text" id="email"></p><p>电话<input type="text" id="phone"></p><p>QQ号<input type="text" id="qqNum"></p><button id="clickRegister">注册</button><div id="close">X</div></div>');//此功能就相当于body中注释的代码
$('body').append(register);
register.css('left', ($(window).width() - register.outerWidth()) / 2);
register.css('top', ($(window).width() - register.outerHeight()) / 2);//是弹窗能够出现在浏览器的中间
$("#close").click(function () {
register.remove();
})
$("#clickRegister").click(function () {
let name = $('#name').val();
let password = $('#password').val();
let email = $('#email').val();
let phone = $('#phone').val();
let qqNum = $('#qqNum').val();
console.log(phone);
if (!(/^(1|\+861)[3-8]{1}\d{9}$/.test(phone))) {
alert("你输入的手机号不对")
}
if (!(/^[A-Za-z0-9]+$/.test(name))) {
alert("你输入的用户名格式不对")
}
if (!(/^[a-zA-Z]\w{5,15}$/.test(password))) {
alert("密码格式错误!!!")
}
if (!(/^[1-9][0-9]{4,}$/.test(qqNum))) {
alert("qq号格式错误!!!")
}
if (!(/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/.test(email))) {
alert("你输入的邮箱格式错误")
}
})
// jquery 中$()里window不用加引号
// 添加resize()浏览器窗口大小改变
// scroll():滚动条,以下的作用是当滚动条滚动时候,弹窗的位置也不变化
$(window).on("resize scroll", function () {
register.css('left', ($(window).width() - register.outerWidth()) / 2 + $(window).scrollLeft());
register.css('top', ($(window).width() - register.outerHeight()) / 2 + $(window).scrollTop());
})
});
});
</script>
</head>
<body>
<!-- <div id="register">
<p>用户名<input type="text" id="name"></p>
<p>密码<input type="text" id="password"></p>
<p>邮箱<input type="text" id="email"></p>
<p>电话<input type="text" id="phone"></p>
<p>QQ号<input type="text" id="qqNum"></p>
<button id="clickRegister">注册</button>
<div id="close">X</div>
</div> -->
<header class="banner">
</header>
<nav class="menu">
<!-- <div class="login" style="text-align: right;margin-right: 20px;">
<input type="button" id="denglv" value="登录">
<input type="button" id="zhuce" value="注册">
</div> -->
<ul class="center">
<li><a href="index.html">网站首页</a></li>
<li><a href="renwu.html">最美逆行者</a></li>
<li><a href="qishi.html">防疫商城</a></li>
<li><a href="lianxi.html">联系我们</a></li>
<li style="display: flex;margin-top: -6px;">
<input type="button" id="denglv" value="登录">
<input type="button" id="zhuce" value="注册" style="margin-left: 10px;">
</li>
</ul>
</nav>
<div class="content">
<div class="search">
<input type="text" id="te" value="请点击搜索" onfocus="focus1()">
<button>搜索</button>
</div>
<div class="box">
<div class="box-1">
<ul>
<li>
<img src="./images/broadcastMap/img1.jpg" alt="这里是第一场图片">
<h2>这里是第一张图片这里是第一张图片</h2>
</li>
<li>
<img src="./images/broadcastMap/img2.jpg" alt="这里是第二张图片">
<h2>这里是第二张图片这里是第二张图片</h2>
</li>
<li>
<img src="./images/broadcastMap/img3.jpg" alt="这里是第三张图片">
<h2>这里是第三张图片这里是第三张图片</h2>
</li>
<li>
<img src="./images/broadcastMap/img4.jpg" alt="这里是第一场图片">
<h2>这里是第四张图片这里是第四张图片</h2>
</li>
<li>
<img src="./images/broadcastMap/img5.jpg" alt="这里是第一场图片">
<h2>这里是第五张图片这里是第五张图片</h2>
</li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3">
<span class="prev">
< </span>
<span class="next"> > </span>
</div>
</div>
<div class="pad">
<!-- <div class="right">
<div>
新冠肺炎引发的疫情,让往日车水马龙的武汉,陷入了寂静。但这寂静背后却有一种震撼人心的力量。为了防止更多的人被感染,一支支白衣队伍逆流而上,一声声“加油”振聋发聩。这群可敬可爱的医务工作者义无反顾奔赴一线,放弃与家人团聚,同时还面临随时可能付出生命的代价。
</div>
<div> </div>
<br>
<div>
<h3>2020年春节前后</h3>
<br>
2020年春节前后,一场突如其来的新冠肺炎疫情彻底打乱了人们的工作与生活节奏,疫情来势之凶,传播速度之快,蔓延范围之广,社会面临的挑战和压力之大,空前绝后,前所未有 <br>
十四亿中国人被突然关在了家中,每个人都体验了从恐慌、焦虑,到感动、期盼等多种情绪的折磨与激励。多数人突然想明白了许多事情,就像心灵经历了一场洗礼。<br>
现在终于看到了胜利的曙光,四万多名舍生忘死、紧急驰援湖北、武汉的医护人员陆续撤回,工作生活正在逐步恢复正常。<br>
前事不忘,后事之师。一场突如其来的新冠肺炎疫情,引发了我们哪些思考呢?<br>
</div>
</div> -->
<div id="wrap">
<div id="head" class="clearfix">
<ul id="nav" class="clearfix">
<li class="liShow"><img src="images/0.jpg" style="float:left" width="35%" /></li>
<li><img src="images/2.jpg" style="float:left" width="35%" /></li>
</ul>
</div>
<div id="pic">
<div class="imgShow">
<ul>
<li>
<br>
<div>
<h3>2020年春节前后</h3>
<br>
2020年春节前后,一场突如其来的新冠肺炎疫情彻底打乱了人们的工作与生活节奏,疫情来势之凶,传播速度之快,蔓延范围之广,社会面临的挑战和压力之大,空前绝后,前所未有 <br>
十四亿中国人被突然关在了家中,每个人都体验了从恐慌、焦虑,到感动、期盼等多种情绪的折磨与激励。多数人突然想明白了许多事情,就像心灵经历了一场洗礼。<br>
现在终于看到了胜利的曙光,四万多名舍生忘死、紧急驰援湖北、武汉的医护人员陆续撤回,工作生活正在逐步恢复正常。<br>
前事不忘,后事之师。一场突如其来的新冠肺炎疫情,引发了我们哪些思考呢?<br>
</div>
</li>
</ul>
</div>
<div>
<ul>
<li>
<div>
新冠肺炎引发的疫情,让往日车水马龙的武汉,陷入了寂静。但这寂静背后却有一种震撼人心的力量。为了防止更多的人被感染,一支支白衣队伍逆流而上,一声声“加油”振聋发聩。这群可敬可爱的医务工作者义无反顾奔赴一线,放弃与家人团聚,同时还面临随时可能付出生命的代价。
</div>
<div> </div>
<br>
<div>
<h3>2020年春节前后</h3>
<br>
2020年春节前后,一场突如其来的新冠肺炎疫情彻底打乱了人们的工作与生活节奏,疫情来势之凶,传播速度之快,蔓延范围之广,社会面临的挑战和压力之大,空前绝后,前所未有 <br>
十四亿中国人被突然关在了家中,每个人都体验了从恐慌、焦虑,到感动、期盼等多种情绪的折磨与激励。多数人突然想明白了许多事情,就像心灵经历了一场洗礼。<br>
现在终于看到了胜利的曙光,四万多名舍生忘死、紧急驰援湖北、武汉的医护人员陆续撤回,工作生活正在逐步恢复正常。<br>
前事不忘,后事之师。一场突如其来的新冠肺炎疫情,引发了我们哪些思考呢?<br>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- <div class="left">
<img src="images/0.jpg" style="float:left" width="100%" /> <img src="images/2.jpg" style="float:left"
width="100%" />
</div> -->
</div>
<div class="clear"></div>
</div>
<button id="ScrollToTop" class="btnimg Button2 WhiteButton Offscreen" type="button">返回<br>顶部</button>
<!-- 这里是客户 -->
<div class="suspension">
<div class="suspension-box">
<a href="#" class="a a-service "><i class="i"></i></a>
<a href="javascript:;" class="a a-service-phone "><i class="i"></i></a>
<a href="javascript:;" class="a a-qrcode"><i class="i"></i></a>
<a href="#" class="a a-cart"><i class="i"></i></a>
<a href="javascript:;" class="a a-top"><i class="i"></i></a>
<div class="d d-service">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<a href="#" class="clearfix"><span class="circle"><i class="i-qq"></i></span>
<h3>咨询在线客服</h3>
</a>
</div>
</div>
</div>
<div class="d d-service-phone">
<i class="arrow"></i>
<div class="inner-box">
<div class="d-service-item clearfix">
<span class="circle"><i class="i-tel"></i></span>
<div class="text">
<p>服务热线</p>
<p class="red number">4001-123-456</p>
</div>
</div>
<div class="d-service-intro clearfix">
<p><i></i>功能和特性</p>
<p><i></i>价格和优惠</p>
<p><i></i>获取内部资料</p>
</div>
</div>
</div>
<div class="d d-qrcode">
<i class="arrow"></i>
<div class="inner-box">
<div class="qrcode-img"><img src="./images/side_ewm.jpg" alt=""></div>
<p>微信服务号</p>
</div>
</div>
</div>
</div>
<footer class="end">
<p>J2120250 温勤显 </p>
</footer>
<script>
$(function () {
$('#nav>li').mouseenter(function () {
var idx = $(this).index()
$(this).siblings().removeAttr('class')
$(this).attr('class', 'liShow')
$('#pic>div').eq(idx).siblings().removeAttr('class')
$('#pic>div').eq(idx).attr('class', 'imgShow')
})
})
</script>
</script>
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识



![[附源码]java毕业设计双学位在线考试系统](https://img-blog.csdnimg.cn/c2195cc5590f478585405eb4c1d34ebb.png)

![[附源码]SSM计算机毕业设计远程教育系统JAVA](https://img-blog.csdnimg.cn/32e6ba7a20844e3a8bf698e18154dd1f.png)