一.小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下3个限制:
📜不支持依赖于 Node . js 内置库的包
📜不支持依赖于浏览器内置对象的包
📜不支持依赖于 C ++插件的包
总结:虽然npm上的包有很多,但能供给小程序的包却为数不多。
二.Vant Weapp
1.什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址:https://youzan.github.io/vant-weapp/#/home
2.安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下3步:
📢通过 npm 安装(建议指定版本为@1.3.3)
📢构建 npm 包
📢修改 app . json
详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
实例操作如下:
1.鼠标右键点击在外部窗口终端中打开
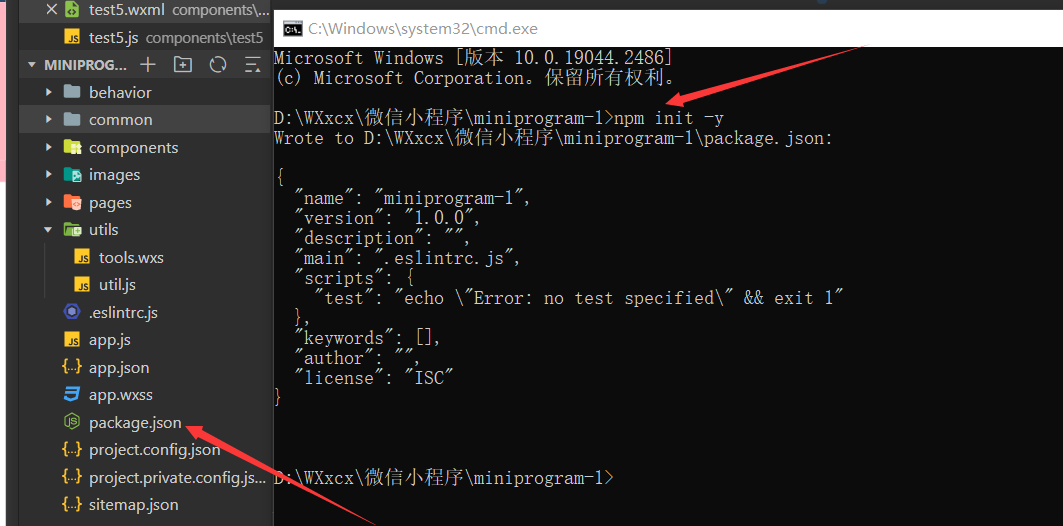
2.输入
npm init -y
此时再输入即可完成第一步

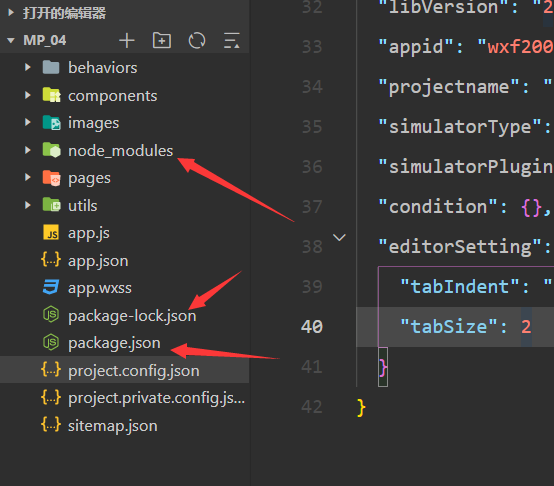
此时,在文件夹中有一个文件

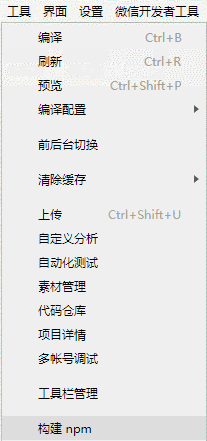
3.点击开发者工具中的菜单栏:工具 --> 构建 npm

此时会有一个弹窗

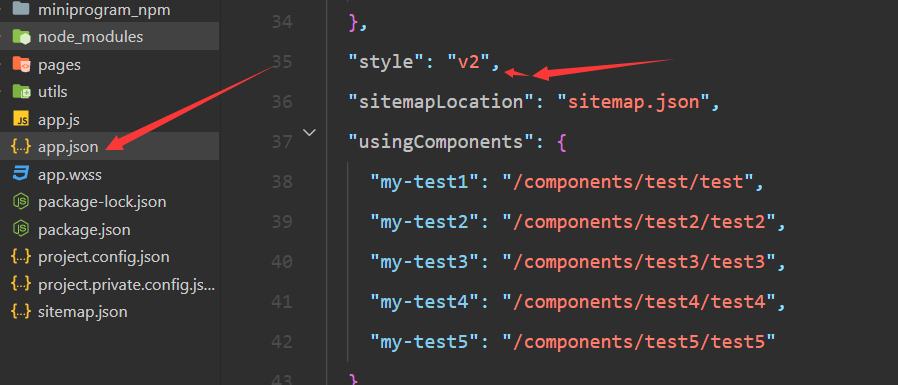
4.修改app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

3.使用 Vant 组件
安装完 Vant 组件库之后,可以在 app . json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:
引入
在app.json或index.json中引入组件,详细介绍见快速上手。
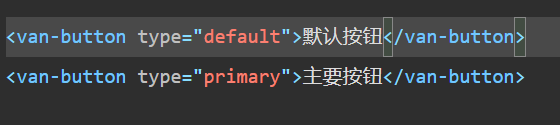
"usingComponents":{"van-button":"@vant/weapp/button/index"}在页面.wxml中写下:

效果如图所示:

4.定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。关于 CSS 变量的基本用法,请参考 MDN 文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
5.定制全局主题样式
在app.wxss中,写入css变量 ,即可对全局生效:

示例如下:

此时界面的两个按钮的颜色: