已解决TypeError: eval() arg 1 must be a string, bytes or code object
文章目录
- 报错问题
- 报错翻译
- 报错原因
- 解决方法
- 联系博主免费帮忙解决报错
报错问题
粉丝群里面的一个小伙伴,想用Python爬虫然后解析数据,但是发生了报错(当时他心里瞬间凉了一大截,跑来找我求助,然后顺利帮助他解决了,顺便记录一下希望可以帮助到更多遇到这个bug不会解决的小伙伴),报错代码如下所示:
def spider(page=1):
"""
:param page:
:return:
"""
url = "http://www.ceic.ac.cn/ajax/search?page={}&&start=2021-01-01&&end=2021-12-31&&jingdu1=&&jingdu2=&&weidu1=&&weidu2=&&height1=&&height2=&&zhenji1=&&zhenji2=&&callback=jQuery180008241254755365413_1671790451896&_=1671790540769".format(
page)
params = {}
headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36"
}
resp = requests.get(url=url, params=params, headers=headers)
print(type(resp))
data = resp.content.decode("utf-8")
data = re.sub("jQuery180008241254755365413_1671790451896\(",'',data)
data = re.sub("\)$", '', data)
data = eval(data)
# data = resp.content.decode("utf-8").strip("(").strip(")")
print(data,type(data))
#
data1 = data['shuju'][0]
print(data1)
print(type(data1))
data1 = eval(data1)
data_dic = json.loads(data1) # .get("shuju")
data_arr = []
for data in data_dic:
data_info = {
"M": data.get("M"),
"O_TIME": data.get("O_TIME"),
"EPI_LAT": data.get("EPI_LAT"),
"EPI_LON": data.get("EPI_LON"),
"EPI_DEPTH": data.get("EPI_DEPTH"),
"LOCATION_C": data.get("LOCATION_C")
}
data_arr.append(data_info)
print(data_arr)
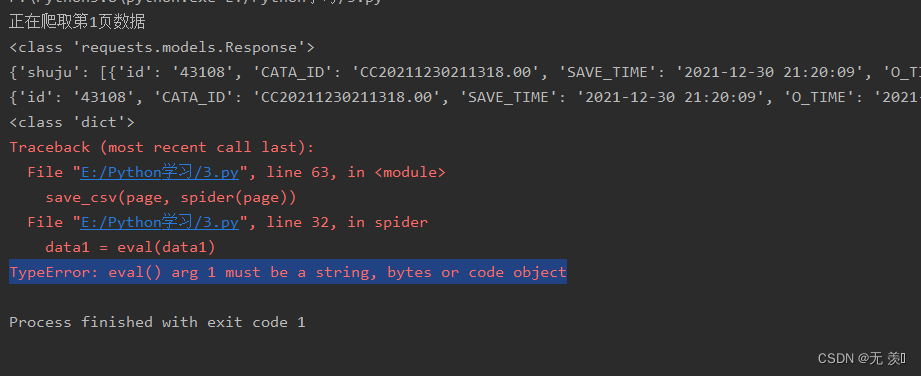
报错信息截图所示:

报错翻译
报错信息翻译如下所示:
类型错误 :eval()参数1必须是字符串、字节或代码对象
报错原因
报错原因:
粉丝在一次使用Python eval()函数时,出现报错了,当时也不知道什么原因,后面经过我给他讲解解决了这个问题,也重新认识了eval()函数。
小伙伴按下面的方式解决即可!!!
解决方法
eval函数的参数必须为字符串,否则将报错:
- 1、 检查是否为字符串,可以检查类型
- 2、是否有为空的行(粉丝就是这个原因)
以上是此问题报错原因的解决方法,欢迎评论区留言讨论是否能解决,博主看到会给出回复和你所遇到的报错问题解决方法!!!
联系博主免费帮忙解决报错
本文已收录于:《告别Bug专栏》,欢迎免费订阅!!!
本专栏用于记录学习和工作中遇到的各种疑难编程Bug问题,以及粉丝群里小伙伴提出的各种问题,文章形式:报错代码 + 报错翻译 + 报错原因 + 解决方法,包括程序安装、运行程序过程中遇到的等等问题,博主心愿:让天下没有难学的编程,从此告别Bug!!!
订阅专栏 + 关注博主后,扫描下方二维码进全栈学习互助交流群可以帮忙解决问题,并且可以免费领取300本IT电子书籍、学习资料、简历模板、面试题库,和小伙伴们交流学习、抱团取暖,共同进步!!!