🎀个人主页:努力学习前端知识的小羊
感谢你们的支持:收藏🎄 点赞🍬 加关注🪐
文章目录
- React简介
- react的特性
- 虚拟Dom
- 传统dom更新
- 虚拟Dom
- create-react-app
- JSX语法与组件
- jsx语法
- class组件
- 函数组件
- 组件嵌套
- 组件的样式
- 事件绑定
- ref应用
- 数据的数据挂载方式
- 状态(state)
- 循环渲染
React简介
react简单来说,就是把界面分成了各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套,就成了我们的界面。
react的特性
声明式设计–react采用声明范式,可以轻松描述应用高效–react通过对DOm的模拟(虚拟Dom),最大限度地减少与Dom的交互灵活–react可以与已知的库或框架很好的配合JSX--JSX是Javascript语法的扩展组件–通过react构建组件,使得代码更加容易得到复用,能够更好的应用在大项目的开发中单响应的数据流-react实现了单向响应的数据流,从而减少了重复代码,这也是为什么他比传统数据绑定更简单
虚拟Dom
传统dom更新
真实页面对应一个Dom树。在传统页面的开发模式中,每次需要更新页面时,都要手动操作来进行更新
虚拟Dom
Dom操作非常昂贵。在前端开发中,性能消耗最大的就是Dom操作,而且这部分代码会让整体项目的代码变得难以维护。react把真实Dom树转换成JavaScript对象树,也就是Virtual
Dom
create-react-app
全局安装create-react-app
$ npm install -g create-react-app
创建一个项目
$ creat-react-app project-name
如果不想全局安装,可以直接使用npx
$ npx create-react-app project-name 也可以实现相同的效果
在等待的过程,安装的三个东西
react:react的顶级库react-dom:因为react有很多的运行环境,比如app端的react-native,我们在web上运行就使用react-domreact-scripts:包含运行和打包应用程序的所有脚本及配置
当出现下方界面,表示创建项目成功

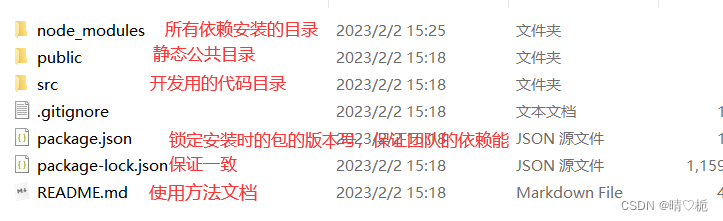
生成目录结构如下:

JSX语法与组件
jsx语法
jsx == js + xml
jsx将Html语法加入到JavaScript中,再通过翻译器转换到纯JavaScript后由浏览器执行
class组件
app组件内
import React from "react";
class App extends React.Component{
render(){
return (
<section>
<div>
hello react Component
<ul>
<li>111</li>
<li>2222</li>
</ul>
</div>
<div>新的内容</div>
</section>
)
}
}
export default App
index.js内
import React from 'react';
import ReactDOM from 'react-dom'
import App from './01-class组件';
import { createRoot } from 'react-dom/client'
const container = document.getElementById('root')
const root = createRoot(container)
root.render(<App></App>)
函数组件
函数组件内,导出一个函数
function App(){
return (
<div>
hello react Component
<ul>
<li>111</li>
<li>2222</li>
</ul>
</div>
)
}
export default App
index.js内
import React from 'react';
import ReactDOM from 'react-dom'
import App from './01-class组件';
import { createRoot } from 'react-dom/client'
const container = document.getElementById('root')
const root = createRoot(container)
root.render(<App></App>)
组件嵌套
import React,{ Component} from 'react'
class Child extends Component{
render(){
return <div>child</div>
}
}
class Navbar extends Component{
render(){
return <div>Navbar
<Child></Child>
</div>
}
}
function Swiper(){
return <div>swiper</div>
}
const Tabbar = ()=> {
<div>tabbar</div>
}
export default class App extends React.Component{
render() {
return (
<div>
<Navbar>
</Navbar>
<Swiper></Swiper>
<Tabbar></Tabbar>
</div>
)
}
}
组件的样式
- 内部样式
import React, { Component } from 'react'
export default class App extends Component {
render() {
var myname = 'ssss'
var obj ={
background:"yellow",
color:"blue",
fontSize:"30px"
}
return (
<div>
{10+20} + {myname}
{10>20?'aaa':'bbb'}
<div style={obj}>222222222222</div>
// 行内样式:双重大括号
<div style={{background:'red'}}>111111111111</div>
<label htmlFor='username'>用户名:</label>
<input type="text" id="username" />
</div>
)
}
}
- 引用外部样式
外部样式01-index.css
.active{
background-color: aquamarine;
color: cadetblue;
font-size: 20px;
}
#myapp{
background-color: aqua;
}
在js文件引入外部样式
import React, { Component } from 'react'
import './css/01-index.css'
export default class App extends Component {
render() {
var myname = 'ssss'
var obj ={
background:"yellow",
color:"blue",
fontSize:"30px"
}
return (
<div>
{10+20} + {myname}
{10>20?'aaa':'bbb'}
<div className="active">
3333333333333
</div>
<div id='myapp'>5555555</div>
<label htmlFor='username'>用户名:</label>
<input type="text" id="username" />
</div>
)
}
}
注: React推荐我们使用行内样式,因为React觉得每一个组件都是一个独立的整体
事件绑定
- 直接在render中使用箭头函数
import React, { Component } from 'react'
export default class App extends Component {
a = 100;
render() {
return (
<div>
<input />
<button onClick={ ()=>{
console.log("click1",this.a,"如果处理逻辑过多,不推荐使用");
}}>add1</button>
</div>
)
}
}
注:render中的this指的就是App组件,故能获取this.a
-
在组件中定义一个方法,在render中调用
import React, { Component } from 'react' export default class App extends Component { a = 100; render() { return ( <div> <input /> {/* bind解决this指向 不推荐使用*/} <button onClick={this.handleClick2.bind(this)}>add2</button> {/*推荐使用*/} <button onClick={this.handleClick3}>add3</button> </div> ) } // 定义一个函数 handleClick2(){ console.log("click2",this.a); } //定义一个箭头函数 handleClick3 = ()=>{ console.log("cliak3",this.a); } }
补充:call与apply与bind的区别
call:改变this,自动执行函数
apply:改变this,自动执行函数
bind:改变this,不自动执行函数,手动加()执行函数
-
组件中定义一个方法,在render中采用箭头函数调用方法
import React, { Component } from 'react' export default class App extends Component { a = 100; render() { return ( <div> <input /> <button onClick={()=>{ this.handleClick4() }}>add4</button> </div> ) } handleClick4 = ()=>{ console.log("cliak4",this.a); } }ref应用
-
给标签设置ref属性:获取input的value值,绑定input的ref属性获取
<div> <input ref = "mytext" /> <button onClick = {()=>{ // refs已经被淘汰不建议这样写 console.log("click",this.refs.mytext.value) }}> </div> -
新的写法(严格写法):
myref = React.createRef() render() { return ( <div> <input ref={this.myref}/> <button onClick={ ()=>{ console.log("click",this.myref.current.value); }}>add1</button> </div> ) }
数据的数据挂载方式
状态(state)
状态就是组件描述某种显示情况的数据,由组件自己设置和更改,也就是说由组件自己维护,使用状态的目的就是为了在不同的状态下使组件的显示不同(自己管理)
-
在App组件中设置state属性,render中改变state
export default class App extends Component { a = 1; state = { mytext:"收藏" } render() { return ( <div> <h1>欢迎来到React开发-{this.state.myname}</h1> <button onClick={()=>{ this.state.mytext="取消" }}>{this.state.mytext}</button> </div> ) } } -
利用constructor属性添加state
export default class App extends Component { constructor(){ super() this.state = { mytext:"收藏", myshow:true, myname:"kerwin" } } render() { return ( <div> <h1>欢迎来到React开发-{this.state.myname}</h1> <button onClick={()=>{ this.setState({ myshow:!this.state.myshow, myname:"xiaoming" }) //间接修改收藏 //修改逻辑 if(this.state.myshow){ console.log("收藏的逻辑"); } else{ console.log("取消收藏的逻辑"); } }}>{this.state.myshow?"收藏":"取消收藏"}</button> </div> ) } }
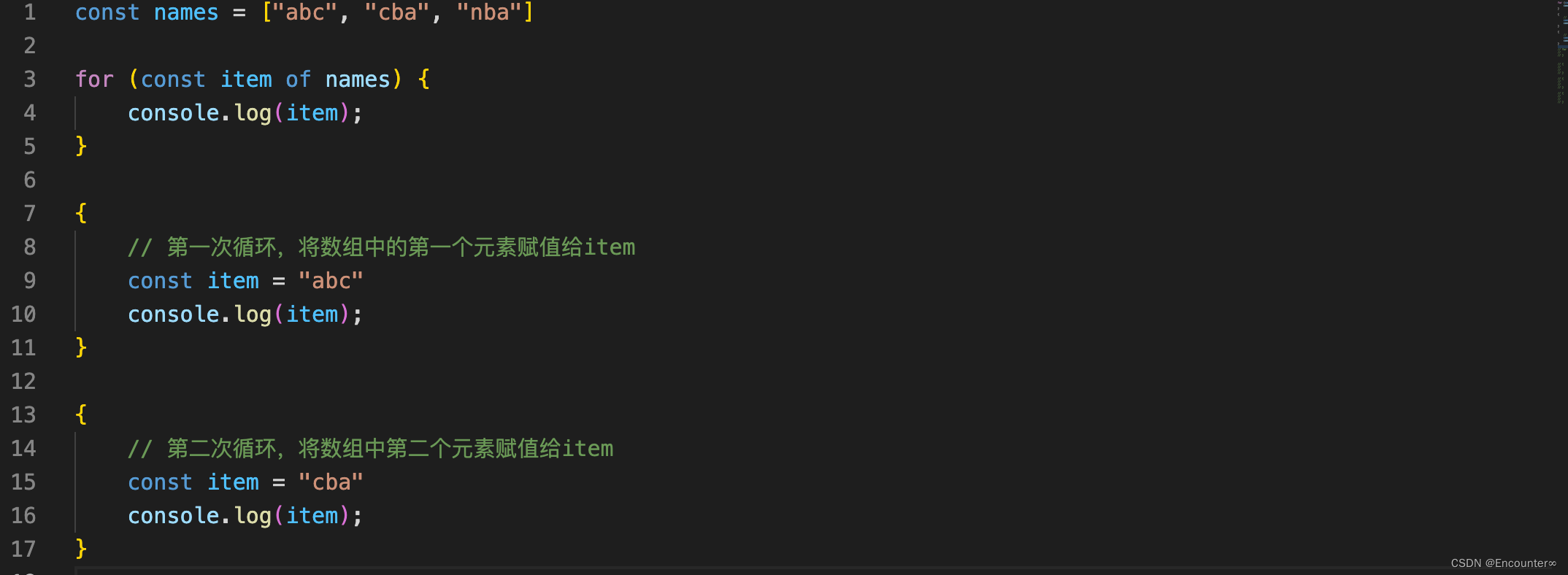
循环渲染
利用map
-
原生js实现
var list = ['aa',"bb","cc"] var newlist = list.map(item=>`<li>${item}</li>`) console.log(newlist.join("")); -
react中利用map在render中实现
export default class App extends Component { state = { list:[{ id:1, text:"11"}, { id:2, text:"22"}, { id:3, text:"33"} ] } render() { return ( <div> <ul> { this.state.list.map(item=> <li key={item.id}>{item.text}</li>) } </ul> </div> ) } } 或者 render(){ var newlist = this.state.list.map(item=><li key={item.id}>{item.text}</li>) return ( <div> <ul> { newlist } </ul> </div> ) }注: 设置key值,是为了列表的复用和重排,提高性能,理想key值:item.id,不涉及到列表的增加或删除,重排,设置成索引值也可以
🎆🎆希望对大家有所帮助,期待你们的支持✨✨✨