1、此功能已集成到TQueryCondition组件中
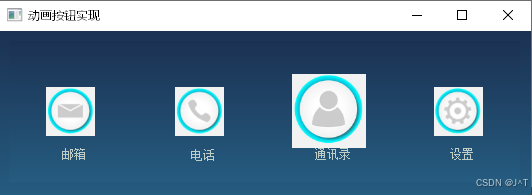
2、最终效果

3、具体源码(新增moreChoose.vue)
<template>
<el-popover
popper-class="t_query_condition_more"
:bind="popoverAttrsBind"
ref="popover"
v-if="allcheckList.length>0"
>
<div class="inside_box">
<div class="inside_box_title">
<div>{{popoverAttrsBind.title||'所有条件'}}</div>
<div class="check-box">
<el-button
size="mini"
type="text"
@click="handlecheckAll"
>{{popoverAttrsBind.allTxt||'全选'}}</el-button>
<el-button
size="mini"
type="text"
@click="handleReset"
>{{popoverAttrsBind.clearTxt||'清空'}}</el-button>
<el-button
size="mini"
type="text"
@click="handleReverseCheck"
>{{popoverAttrsBind.reverseTxt||'反选'}}</el-button>
</div>
</div>
<el-checkbox-group v-model="checkList" class="inside_box_main" @change="getcheck">
<el-checkbox v-for="item of allcheckList" :key="item.name" :label="item.label"></el-checkbox>
</el-checkbox-group>
</div>
<span class="more_dropdown_icon" slot="reference">
<span class="out_box">{{popoverAttrsBind.showTxt||'更多'}}</span>
<i class="el-icon-arrow-down"></i>
</span>
</el-popover>
</template>
<script>
export default {
name: 'MoreChoose',
props: {
// 以下拉方式展示更多条件---数据源
moreCheckList: {
type: Array,
default: () => []
},
// 更多条件--el-popover属性
popoverAttrs: {
type: Object,
default: () => ({})
}
},
data() {
return {
checkList: [],
isCheckList: [], // 已选中
allcheckList: this.moreCheckList // 全部可选项
}
},
watch: {
// 全部可选项
moreCheckList: {
handler(list) {
this.allcheckList = list
},
deep: true
},
// 选中项
checkList: {
handler(nval, oval) {
let list = []
oval.forEach(ele => {
if (!nval.some(val => val == ele)) {
list.push(ele)
}
})
this.isCheckList.forEach((ele, j) => {
if (list.filter(val => val == ele.label)[0]) {
delete this.isCheckList[j]
}
})
}
}
},
computed: {
// 以下拉方式展示更多条件--属性
popoverAttrsBind() {
const popoverAttrs = { showTxt: '更多', title: '所有条件', allTxt: '全选', reverseTxt: '反选', clearTxt: '清空', ...this.popoverAttrs }
return { placement: 'bottom', width: 240, trigger: 'click', ...popoverAttrs }
}
},
methods: {
// 全选
handlecheckAll() {
this.checkList = this.allcheckList.map((item) => item.label)
// console.log('全选', this.checkList)
this.isCheckList = this.allcheckList
const checkObj = this.analysisObj(this.isCheckList)
this.$emit('getCheckList', checkObj)
},
// 反选
handleReverseCheck() {
const checkList = JSON.parse(JSON.stringify(this.checkList))
this.checkList = []
this.isCheckList = []
this.allcheckList.forEach((ele, j) => {
if (!checkList.filter((item1) => item1 == ele.label)[0]) {
this.checkList.push(ele.label)
this.isCheckList.push(ele)
}
})
const checkObj = this.analysisObj(this.isCheckList)
// console.log('反选', checkObj)
this.$emit('getCheckList', checkObj)
},
// 清空
handleReset() {
// console.log('清空')
this.checkList = []
this.isCheckList = []
this.$emit('getCheckList', {})
},
// 单选
getcheck(val) {
this.allcheckList.forEach((ele, j) => {
if (val.filter(item1 => item1 == ele.label)[0]) {
this.isCheckList.push(ele)
}
})
// console.log('isCheckList---', this.isCheckList, this.checkList)
const checkObj = this.analysisObj(this.isCheckList)
// console.log('checkObj--222', checkObj)
this.$emit('getCheckList', checkObj)
},
// 格式化
analysisObj(val) {
return val.reduce((obj, item) => {
obj[item.prop] = {
label: item.label,
comp: item.comp,
bind: item.bind,
child: item && item.child,
slotName: item && item.slotName,
span: item && item.span,
defaultVal: item && item.defaultVal
}
if (item.comp === 'el-select') {
obj[item.prop].child = item.list.reduce((acc, cur) => {
acc.push({
comp: 'el-option',
value: cur[item.valueKey || 'key'],
bind: {
label: cur[item.labelKey || 'label'],
key: cur[item.valueKey || 'key']
}
})
return acc
}, [])
}
return obj
}, {})
}
}
}
</script>
<style lang="scss">
.t_query_condition_more.el-popover {
padding: 10px 15px;
padding-top: 5px;
.inside_box {
display: flex;
flex-direction: column;
.inside_box_title {
display: flex;
justify-content: space-between;
align-items: center;
}
.inside_box_main {
display: grid;
grid-template-columns: repeat(2, minmax(100px, 50%));
.el-checkbox {
display: flex;
align-items: center;
.el-checkbox__label {
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
min-width: 90px;
}
}
}
}
}
</style>
4、集成到TQueryCondition组件
注意点:开启以下拉方式展示更多条件禁用展开&收起功能
代码示例
<template>
<t-layout-page>
<t-layout-page-item>
<t-query-condition
ref="queryCondition"
:opts="opts"
isDropDownSelectMore
:loading="loading"
:moreCheckList="moreCheckList"
@submit="conditionEnter"
@getCheckList="getChildCheck"
>
<template #likeTransportNo="{param}">
<el-input v-model="param.likeTransportNo" clearable placeholder="自定义插槽输入框" />
</template>
</t-query-condition>
</t-layout-page-item>
</t-layout-page>
</template>
<script>
const ADDRESS_TYPES = [
{
label: '前纺一车间',
key: 'W1'
},
{
label: '前纺二车间',
key: 'W2'
},
{
label: '前纺三车间',
key: 'W3'
}
]
export default {
name: 'queryData',
data() {
return {
loading: false,
queryData: {
likeCargoNo: null,
likeBookNo: null,
likeTransportNo: null,
likeCargoName: null,
workshopNum: null,
workshopNum1: null,
date1: null,
// date: null,
},
sexList: [],
hobbyList: [],
opts: {
likeCargoNo: {
label: '货源编号',
comp: 'el-input'
},
likeBookNo: {
labelRender: () => {
return (
<el-tooltip content={'自定义label'} placement="top">
<div>订单编号</div>
</el-tooltip>
)
},
placeholder: '自定义label',
comp: 'el-input'
},
likeTransportNo: {
label: '运单编号',
comp: 'el-input',
slotName: 'likeTransportNo',
},
likeCargoName: {
label: '货品名称',
comp: 'el-input',
bind: {
}
},
workshopNum1: {
label: '车间2',
comp: 'el-select',
child: ADDRESS_TYPES.reduce((acc, cur) => {
acc.push({
comp: 'el-option',
value: cur.key,
bind: {
label: cur.label,
key: cur.key
}
})
return acc
}, [])
},
workshopNum: {
label: '车间',
comp: 'el-select',
changeEvent: 'change',
// defaultVal: 'W1',
bind: {
},
child: [
{
comp: 'el-option',
value: 'W1',
bind: {
label: '前纺一车间',
key: 'W1'
}
},
{
comp: 'el-option',
value: 'W2',
bind: {
label: '前纺二车间',
key: 'W2'
}
},
{
comp: 'el-option',
value: 'W3',
bind: {
label: '前纺三车间',
key: 'W3'
}
}
]
},
date1: {
label: '日期',
comp: 'el-date-picker',
bind: {
valueFormat: 'yyyy-MM-dd'
}
},
},
checkQuery: {}
}
},
computed: {
moreCheckList() {
return [
{ label: '姓名', comp: 'el-input', prop: 'name' },
{ label: '年龄', comp: 'el-input', prop: 'age' },
{ label: '性别', comp: 'el-select', prop: 'sex', valueKey: "value", list: this.sexList },
{
label: "爱好", comp: "t-select", prop: 'hobby', span: 2, bind: { multiple: true, optionSource: this.hobbyList, valueKey: "value", },
},
{ label: '合同号', comp: 'el-input', prop: 'contractNo' },
{ label: '供应商', comp: 'el-input', prop: 'supplier' },
{ label: '磅单号', comp: 'el-input', prop: 'balanceCode' },
{ label: '车牌号', comp: 'el-input', prop: 'license' },
{ label: '备注', comp: 'el-input', prop: 'remark' },
{ label: '检验员', comp: 'el-input', prop: 'inspector' },
{ label: '取样人', comp: 'el-input', prop: 'sampler' },
{ label: '审核人', comp: 'el-input', prop: 'reviewer' },
{ label: '其他检验项', comp: 'el-input', prop: 'physicsInspection' },
{ label: '实际数量', comp: 'el-input', prop: 'factQuantity' }
]
}
},
watch: {
checkQuery: {
handler(nval, oval) {
for (let i = 0; i < Object.keys(oval).length; i++) {
this.$delete(this.opts, Object.keys(oval)[i])
}
this.opts = Object.assign({}, this.opts, nval)
for (let i = 0; i < Object.keys(this.opts).length; i++) {
this.queryData[Object.keys(this.opts)[i]] = null
}
},
deep: true
}
},
created() {
this.getList()
},
// 方法
methods: {
getList() {
this.sexList = [{ label: '男', value: '1' }, { label: '女', value: '2' }]
this.hobbyList = [
{ label: '吉他', value: '0' },
{ label: '看书', value: '1' },
{ label: '美剧', value: '2' },
{ label: '旅游', value: '3' },
{ label: '音乐', value: '4' }
]
},
getChildCheck(val) {
this.checkQuery = val
},
// 点击查询按钮
conditionEnter(data) {
this.loading = true
this.queryData = data
console.log('最终条件', this.queryData)
setTimeout(() => {
this.loading = false
}, 2000)
}
}
}
</script>
5、以下拉方式展示更多条件–配置参数(Attributes)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| popoverAttrs | el-popover配置及中文文案 | object | 具体看源码 |
| moreCheckList | 数据源 | Array | - |
| -----label | 标题 | string | - |
| -----comp | 组件名称,可直接指定全局注册的组件 | string,component | - |
| -----prop | 接收字段(即后台接收字段) | string | - |
| -----bind | 组件配置参数(Attributes) | object | - |
| -----slotName | 自定义输入框插槽 | string | - |
| -----span | 控件占用的列宽,默认占用 1 列,最多 4 列 (独占一行) | number | 1 |
| -----defaultVal | 默认值 | string | - |
| -----list | el-select 组件options 数据 | Array | - |
6. 事件(events)
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| getCheckList | 下拉动态添加条件 | 返回选中的条件项 |
7、demo地址
GitHub源码地址
Gitee源码地址
相关文章
基于ElementUi或Antd再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档














![World of Warcraft [retail] 100G download 2024.07.31](https://i-blog.csdnimg.cn/direct/58c86132bfc2424a80061497013ebc9b.png)