目录
常用的父子组件通讯方式:props,emit
2.$parent,$children
3.$ref
4.provide/inject
5.EventBus 事件总线 (任意两个组件通讯)
6.$attrs、$listener
7.Vuex 状态管理器
8.localStorage/sessionStorage

在开发中,组件之间是需要通信的,常用到的组件通信方式有:props与emit、$parent与$children,vuex、以及eventBus,除此之外,还有provide与inject、$attrs与$listeners等。
🧨🧨🧨常用的父子组件通讯方式:props,emit
父组件传入属性,子组件通过props来接收,在子组件中就可以用this.xxx方式使用。
子组件通过$emit(事件名,参数)向外弹出一个自定义事件,在父组件中的属性监听事件,可以获得子组件中传出来的值。
// 父组件
<hello-world msg="hello world!" @confirm="handleConfirm"><hello-world>
// 子组件
props: {
msg: {
type: String,
default: ''
}
},
methods:{
handleEmitParent(){
this.$emit('confirm', list)
}
}🧨🧨🧨2.$parent,$children
通过 $parent,$children 来访问组件实例,进而去获取 或者 改变父子组件的值。 (仅限于父子组件之间,不推荐使用,因为不利于维护,一旦组件层次发生了变化,就需要更改其中的层次关系)
需要注意边界,最外层的#app 的$parent得到的是Vue实例,在Vue实例上再去取$parent 就是undefined了。 在最底层的组件中 $children是[]。
以父组件为桥梁去注册事件和触发事件来实现的兄弟组件通讯
//子组件一
this.$patent.$on('confirm',handleConfirm)
//子组件二
this.$patent.$emit('confirm',list)获取第一个子组件的数据和调用根组件的方法
//获取第一个子组件的数据
console.log(this.$children[0].msg)
//调用根组件的方法
this.$root.handleRoot()🧨🧨🧨3.$ref
通过引用的方式获取子节点,常用于父组件中调用子组件的方法或者获取子组件的属性。 注意:如果绑在的是v-for的节点上,那么获取到的是一个数组。
//Parent.vue
<template>
<view class="">
<child ref="child"></child>
</view>
</template>
<script>
// 引入组件
import child form './child.vue';
export default {
data(){
return {
}
},
mounted(){
const child = this.$refs.child
console.log(child.name) // 痴心阿文
child.someMethods("调用了子组件的方法")
},
methods:{
}
}
</script>//Child.vue
<template>
</template>
<script>
export default {
data(){
return {
name:'痴心阿文'
}
},
methods:{
somemethods(msg){
console.log(msg)
}
}
}
</script>
<style>
</style>🧨4.provide/inject
依赖注入,常见于插件或者组件库里。
多个组件嵌套时,顶层组件provide提供变量,后代组件都可以通过inject来注入变量。
<template>
<view class="">
</view>
</template>
<script>
//顶层组件
export default {
provide(){
return {
msg:'hello world'
}
}
}
//后代组件
export default {
inject:{
'msg'
}
}
</script>
<style>
</style>缺陷:传递的数据不是响应式的,inject接收到数据后,provide中的数据改变,但是后代组件中的数据不会改变。所以 建议传一些常量或者方法。
//父组件
export default {
//方法一 不能获取methods 中的方法
provide(){
name:'痴心阿文',
age:this.data中的属性
},
//方法二 不能获取data中的属性
provide(){
name:'痴心阿文',
someMethods:this.someMethod //methods中的方法
},
methods:{
someMethod(){
console.log("这是注入的方法")
}
}
}
//后代组件
export default {
inject:["name","someMethods"],
mounted() {
console.log(this.name)
this.someMethod()
}
}🧨🧨🧨5.EventBus 事件总线 (任意两个组件通讯)
<template>
<view class="">
<button @click="handlerClick">按钮</button>
</view>
</template>
<script>
//在需要向外部发送自定义事件的组件内
import Bus './Bus.js';
export default {
data(){
return {
}
},
methods:{
handlerClick(){
//自定义事件名 sendMsg
Bus.$emit("sendMsg","这是要向外部发送的数据")
}
}
}
//在需要接受外部时间的组件内
import Bus './Bus.js';
export default {
data(){
return {
}
},
methods:{
handlerClick(){
//自定义事件名 sendMsg
Bus.$emit("sendMsg","这是要向外部发送的数据")
}
}
}
</script>
<style>
</style>用 $emit去监听,用$on去触发,注意需要$off来取消监听,否则可能会造成内存泄漏。
🧨6.$attrs、$listener
适用于多级组件嵌套,但是不做中间处理的情况。比如祖先组件向孙子组件传递数据。
$attrs 可以获取父组件传进来,但是没有用props接收的属性。
可以通过v-bind="$attrs"传入内部组件。
搭配inheritAttrs使用,这个只是用来控制attrs是否在DOM中渲染。
<template>
<view class="">
<Child :title="title" :desc="desc"></Child>
</view>
</template>
<script>
import Child form './Child.vue';
export default {
data() {
return {
}
},
conponents:{
Child
}
methods:{
}
}
</script>
<style>
</style>
//子组件内
<template>
<view class="">
<h2>{{title}}</h2>
<p>{{$attrs.desc}}</p>
</view>
</template>
<script>
export default {
props:[
'title'
]
data() {
return {
}
},
methods:{
}
}
</script>
<style>
</style>
$listeners 包含父作用域中的(不包含.native的) v-on时间监听器。
可以通过v-on="$listeners"来传入内部组件。
🧨🧨🧨7.Vuex 状态管理器
集中式存储管理所有组件的状态。
可以解决 多个视图依赖同一个状态 或者是 来自不同视图的行为需要变更同一个状态 的问题。
这个相信大家用的很多了,回顾一下:
- State:放状态的地方
- Mutation:唯一修改状态的地方,不支持异步
- Action:通过调用Mutation中的方法来达到修改状态的目的,支持异步
- Getter:可以理解为计算属性
- Module:模块,每个模块拥有自己的 state、mutation、action、getter
- 简单的使用这里不赘述,提一下module里面的命名空间。
🧨🧨🧨8.localStorage/sessionStorage
持久化存储。
本地存储
缓存
这种通信比较简单,缺点是数据和状态比较混乱,不太容易维护。
- 通过window.localStorage.getItem(key)获取数据
- 通过window.localStorage.setItem(key,value)存储数据
注意用JSON.parse() / JSON.stringify() 做数据格式转换, localStorage / sessionStorage可以结合vuex, 实现数据的持久保存,同时使用vuex解决数据和状态混乱问题.。
🧨🧨🧨最后:
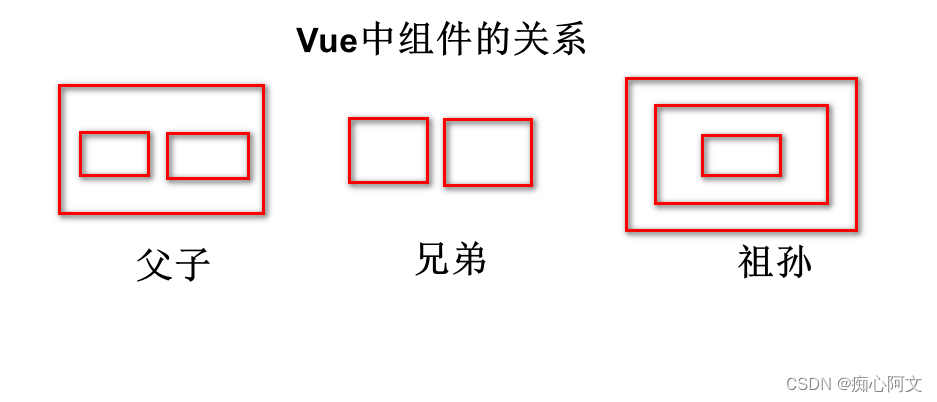
常见使用场景可以分为三类:
- 父子组件通信: props/$emit、$parent/$children、 provide/inject 、 ref/$refs 、$attrs/$listeners、slot
- 兄弟组件通信: eventBus 、 vuex、 自己实现简单的 Store 模式
- 跨级通信: eventBus、 Vuex、 自己实现简单的 Store 模式、 provide / inject 、 $attrs / $listeners
方法很多也不用纠结哪种,工作中拿自己最擅长的就好了~~