工作中遇到一个给现有项目增加一个超时重新登录的提醒框(可在提醒框中直接登录本账户)。
由于页面稍微复杂,本人又是脚手架一把梭过来的,对于直接使用 js 来完成一整个复杂还带逻辑的页面稍显吃力,所以决定先写一个 vue 页面。
其实是接到需求,看到设计图自然而然打开项目新建了一个 vue 页面,后面需要用的时候才发现需要在 js 中直接调用,又想起好像并没有这样干过,遂打开了程序员万能百度。。。。并没有太多相关的信息呀。
最后纠结于自己是要重新搞还是将就现有的 vue 页面,最后还是不愿意放弃已经写好的东西,胡乱整了些,居然出来了。
将经验贡献出来:
1). 先写了一个 vue 文件,然后发现超时提醒操作需要写在请求相应处,不能像普通写页面一样使用。所以又写了一个 js 文件,创建了一个新类继承该 vue 文件并实例化(中间出现继承时传入参数 props 的 visible 并不能控制实际模态框的显隐问题,又将传入的 props 全部赋值给实例化类的 $props)
2). 后面因需求需要不关闭当前所有的项目内 tabs ,但需要刷新页面,因为组件不同,使用到了 event bus (之前项目中有在全局挂载 vue ,所以直接使用的全局 vue )
附代码:
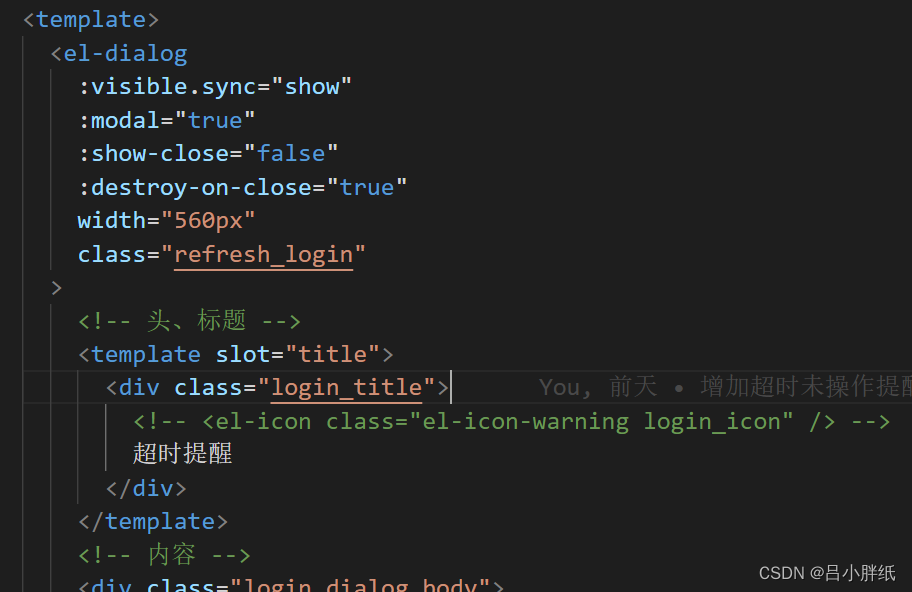
*** 1. 新建一个超时重新登录提醒框的vue页面refreshLoginDialog.vue ***
部分代码:

正常写好逻辑操作等。
*** 2. 第二步:新建一个 refreshLoginDialog.js 文件 ***
代码如下:
// refreshLoginDialog.js
import Vue from 'vue'
import RefreshLoginDialog from './refreshLoginDialog.js'
class RefreshLogin {
constructor(props) {
const LoginConstructor = Vue.extend(RefreshLoginDialog)
this.refreshLogin = new LoginConstructor({ props })
if (props && Object.entries(props).length) {
Object.entries(props).forEach(([key, value]) => {
this.refreshLogin.$props[key] = value
})
}
}
installOnce() {
const app = document.querySelector('#app')
const loginWrapper = app.querySelector('.refresh_login')
if (loginWrapper) {
this.show()
} else {
// 添加实例挂载至页面
app.appendChild(this.refreshLogin.$mount().$el)
}
}
show() {
this.refreshLogin.$props.visible = true
}
}
*** 第三步:在request.js 的请求拦截里面使用 ***

这样就没有问题了。
虽然我总觉得哪里不对劲。。。。
这个用法感觉相当于在 js 页面中使用 UI 框架的组件,但是人家直接用的 install:

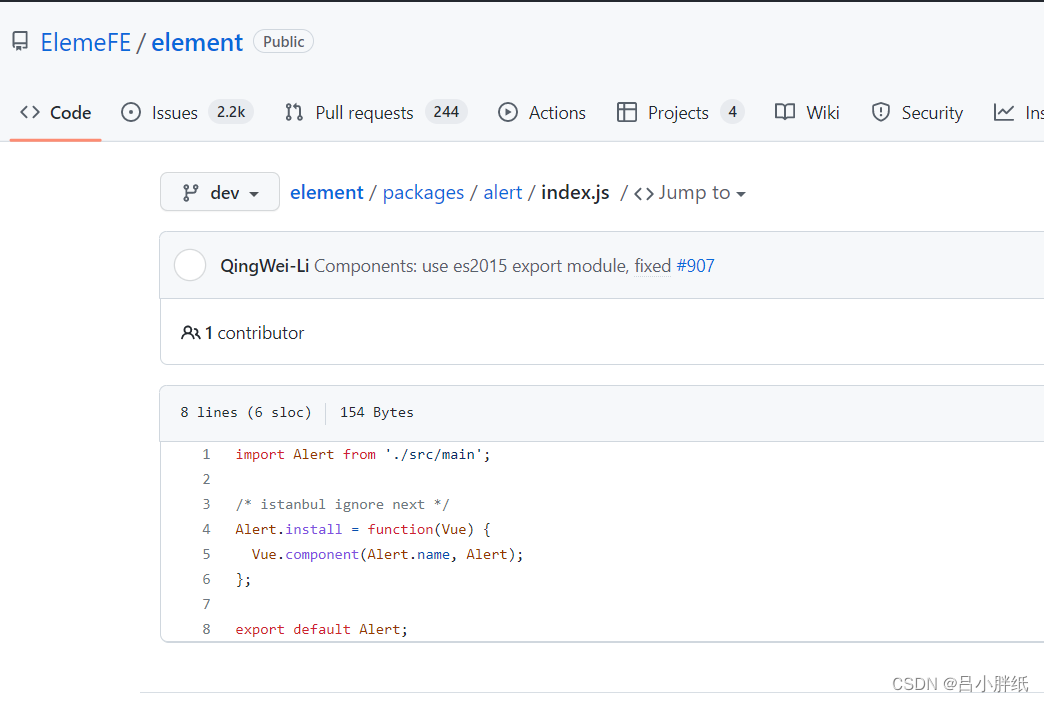
在之后我翻看 element-ui 的源码是怎么做的,发现直接 Vue.component 注册了一下就可以。我仿佛收到了什么巨大的打击。但是并不想去修改我的代码。能跑就不要动了。。。。。



![[Java]JavaWeb学习笔记(尚硅谷2020旧版)](https://img-blog.csdnimg.cn/fc449f80dd474e5abf929d0afeee6a2a.png)