
本文由ScriptEcho平台提供技术支持
项目地址:传送门
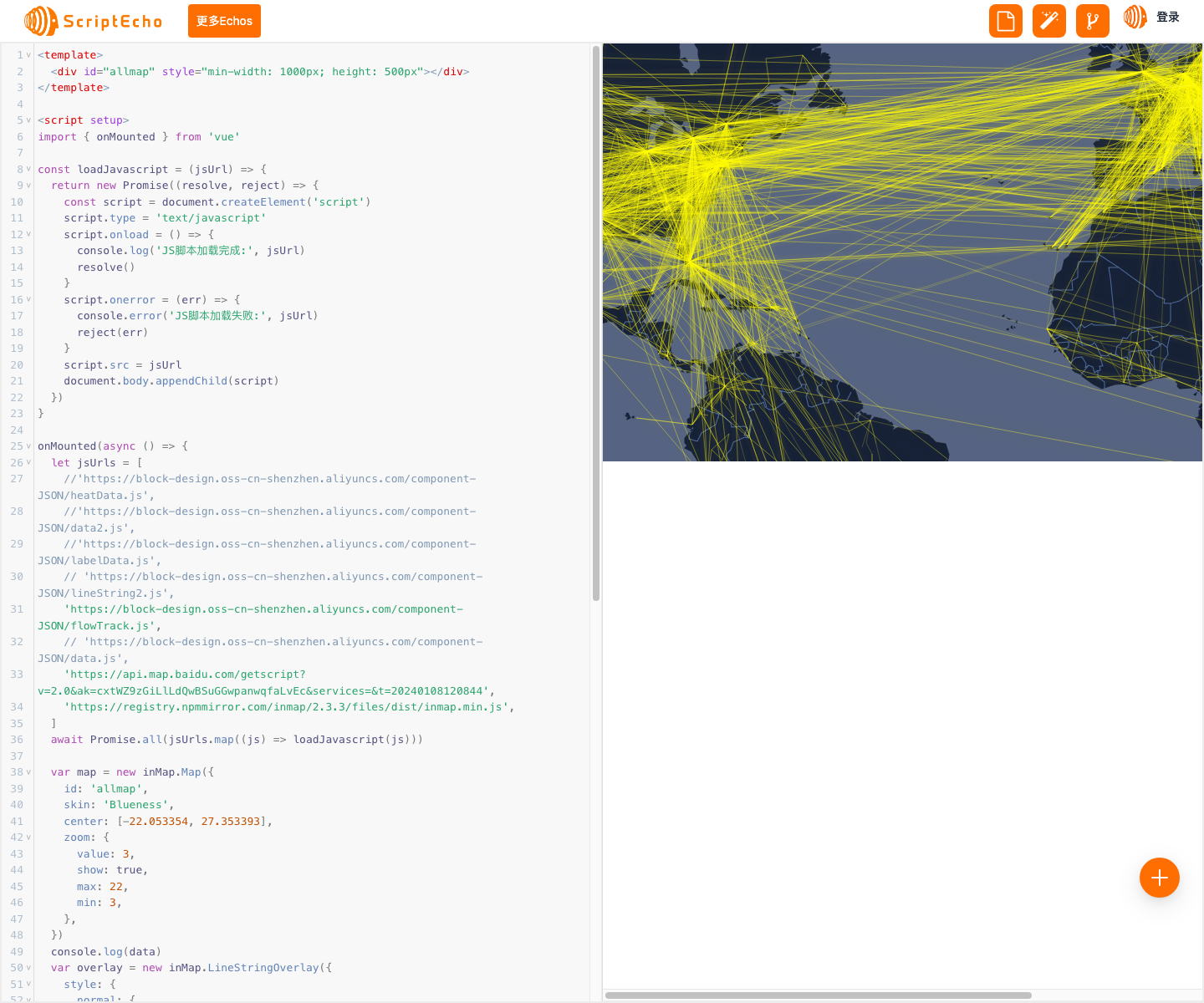
Vue 中使用 InMap 创建动态轨迹地图
应用场景介绍
动态轨迹地图广泛应用于物流追踪、车辆管理、人员定位等场景,可直观展示移动对象的历史轨迹和实时位置。本代码示例展示了如何使用 Vue 框架和 InMap 库创建一个动态轨迹地图,实现轨迹展示、实时更新和交互功能。
代码基本功能介绍
该代码的主要功能包括:
- 加载 InMap 库并创建地图实例
- 从外部数据源加载轨迹数据
- 创建轨迹线覆盖物并添加到地图
- 设置轨迹线样式和交互事件
- 实时更新轨迹数据,反映移动对象的最新位置
功能实现步骤及关键代码分析
1. 加载 InMap 库和创建地图实例
onMounted(async () => {
let jsUrls = [
'https://api.map.baidu.com/getscript?v=2.0&ak=cxtWZ9zGiLlLdQwBSuGGwpanwqfaLvEc&services=&t=20240108120844',
'https://registry.npmmirror.com/inmap/2.3.3/files/dist/inmap.min.js',
]
await Promise.all(jsUrls.map((js) => loadJavascript(js)))
var map = new inMap.Map({
id: 'allmap',
skin: 'Blueness',
center: [-22.053354, 27.353393],
zoom: {
value: 3,
show: true,
max: 22,
min: 3,
},
})
})
此代码块负责加载 InMap 库和创建地图实例。首先,异步加载必要的 JavaScript 文件。然后,使用 inMap.Map 构造函数创建地图实例,并指定地图容器 ID、皮肤、中心点和缩放级别等参数。
2. 加载轨迹数据
var overlay = new inMap.LineStringOverlay({
data: data.map(function (item, index) {
item.name = '轨迹' + index
item.count = index
return item
}),
})
此代码块加载外部轨迹数据并将其添加到地图中。它使用 inMap.LineStringOverlay 构造函数创建一个轨迹线覆盖物,并传入轨迹数据。轨迹数据以数组形式提供,每个元素包含轨迹点的经度、纬度和时间戳等信息。
3. 设置轨迹线样式和交互事件
overlay.setStyle({
normal: {
borderColor: 'rgba(255, 250, 50, 0.3)',
borderWidth: 0.7,
shadowColor: 'rgba(255, 250, 50, 1)',
shadowBlur: 20,
},
})
此代码块设置轨迹线的样式,包括边框颜色、宽度、阴影颜色和模糊度。
overlay.setEvent({
onState(state) {
console.log(state)
},
})
此代码块设置轨迹线的交互事件。当用户悬停、单击或拖动轨迹线时,会触发 onState 事件,并将当前状态输出到控制台。
4. 实时更新轨迹数据
// 假设您有实时更新轨迹数据的逻辑
// 在此示例中,我们模拟通过 WebSocket 接收数据
let socket = new WebSocket('ws://localhost:8080')
socket.onmessage = (event) => {
let newData = JSON.parse(event.data)
overlay.setData(newData)
}
此代码块演示了如何实时更新轨迹数据。它模拟了一个 WebSocket 连接,用于接收更新后的轨迹数据。当收到新数据时,它会使用 setData 方法更新轨迹线覆盖物的轨迹数据。
总结与展望
开发这段代码的过程让我深入了解了 Vue 中使用 InMap 创建动态轨迹地图的技术。通过分析关键代码,我掌握了加载 InMap 库、创建地图实例、加载轨迹数据、设置轨迹线样式和交互事件以及实时更新轨迹数据的步骤。
未来,该卡片功能可以进一步拓展和优化,例如:
-
集成更多数据源,支持从多种来源加载轨迹数据
-
优化数据处理和更新算法,提高实时性的同时降低内存消耗
-
添加更多交互功能,例如轨迹回放、轨迹分析和导出
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: