文章目录
- 前言
- 1. 搭建react 开发环境
- 2、react hooks 知识
- 3. 目标:跟着小册实现 react-playground
- 3.1 整体布局
- 初始化项目
- 使用Alloment 来实现左右分屏的拖拉功能
- 3.2 代码编辑器
- Monaco Editor
- 3.3 实现了多文件的切换
- 用 useContext 来共享数据。
- 优化 tab的样式,抽取FileNameItem 组件
- 3.4 实现编译以及在 iframe 里预览
- @babel/standalone 的一些主要用途
- 处理成 Blob + URL.createBlobURL 和 import maps + esm.sh
- 3.5 代码优化
- 4. 附录
- 4.1 vue-playground
- 主要特点:
- 使用场景:
- 使用方法:
- 注意事项:
前言
在掘金买了光神的《React通关秘籍小册》也有一段时间了,搁着买了以后,收藏吃灰着,平时大多用的vue技术栈,之前用react 还是class组件写法,这次尝试下react hook写法。其中小册更新了react-playground,类似vue-palyround ,更加来了兴致就搞起来了。
1. 搭建react 开发环境
1.1 vscode workspace
区分react 与 vue的开发环境
1.2 npx 快速创建项目
npx create-vite
1.3 安装vscode 插件

1.4 运行npm run dev 报错
因为一开始node版本用的是v14.16.0 ,使用 nvm 切换node版本 到v18.20.0 后,重新npm run dev 报错解决

2、react hooks 知识
react hooks 🚀🚀🚀

3. 目标:跟着小册实现 react-playground
3.1 整体布局
初始化项目

项目中 package.json 文件

使用Alloment 来实现左右分屏的拖拉功能
Alloment 🚀🚀🚀

效果:实现左右分屏

3.2 代码编辑器
Monaco Editor
微软之前有个项目叫做Monaco Workbench,后来这个项目变成了VSCode。Monaco Editor 插件通常以 @monaco-editor/react 或 @monaco-editor/core 等形式在 npm 上发布,可以根据项目需求选择合适的版本进行安装和使用。通过 Monaco Editor,可以为 Web 应用程序添加一个功能强大且用户友好的代码编辑器。
@monaco-editor/react 🚀🚀🚀
安装
npm install @monaco-editor/react
or
yarn add @monaco-editor/react
运行ok。

但是ts提示报错,需要修改一下ts配置就行

接着,使用 @typescript/ata 这个包来解决引入第三方包是没提示的问题。这里用到
@typescript/ata 🚀🚀🚀 ,ata 是 automatic type acquisition 自动类型获取。它可以传入源码,自动分析出需要的 ts 类型包,然后自动下载。

结果:能获取到类型了

3.3 实现了多文件的切换
用 useContext 来共享数据。
在React中,Context API是一种非常有效的方式来在多个组件之间共享数据。它允许你跨层级传递数据,而无需手动地将props逐层传递下去。这对于管理全局状态特别有用。
在这个项目中:
全局状态管理:使用 Context API 存储和管理应用的全局状态,如文件列表(files)和当前选中的文件名(selectedFileName)。
封装 Context.Provider:创建一个封装的 Context.Provider 组件,用于注入初始文件数据和相关操作方法。
文件列表渲染:在文件名列表组件(FileNameList)中,从 Context 中读取文件数据并渲染文件列表。
文件切换:用户点击不同的标签(tab)时,更新 selectedFileName 状态,从而更改编辑器中显示的文件内容。
优化 tab的样式,抽取FileNameItem 组件
用到classnames 🚀🚀🚀
classnames 是一个流行的 JavaScript 库,用于条件性地组合类名。在 React 应用程序中,它可以根据组件的状态或属性动态地应用 CSS 类名。

效果:

滚动条样式调优:
这里可以直接Duplicate element 拷贝多个file tab,直到出现滚动条,重写样式优化。


Eidtor中onEditorChange 调用比较频繁,添加debounce优化:

3.4 实现编译以及在 iframe 里预览
如何引入编辑器里写的 ./Aaa.tsx 这种模块,如何引入 react、react-dom 模块,分别用 Blob + URL.createBlobURL 和 import maps + esm.sh 来实现。
@babel/standalone 的一些主要用途
浏览器中的代码转译:在浏览器中直接运行 Babel 来转译 ES6+ 代码为向后兼容的 JavaScript 代码,以便在旧版浏览器中运行。
无需服务器端设置:不需要服务器端的 Babel 配置或构建步骤,可以直接在客户端进行代码转换。
即时转换:可以实现即时的代码转换,例如在用户输入代码时立即显示转换后的代码。
教育工具:作为教育工具,帮助开发者理解 Babel 是如何工作的,以及它是如何将现代 JavaScript 代码转换为旧版浏览器兼容的代码。
简化部署:对于简单的项目或原型,可以简化部署流程,避免复杂的构建和转译步骤。

处理成 Blob + URL.createBlobURL 和 import maps + esm.sh


结果:iframe 加载失败,看下了有一些是404 的加载失败。

换了下网络,404的问题消除了,但预览效果还是没出来,改了编辑器的代码就出来了

成功✌️✌️✌️
下集再跟着小册实现 文件增删改,错误优化等。
3.5 代码优化
4. 附录
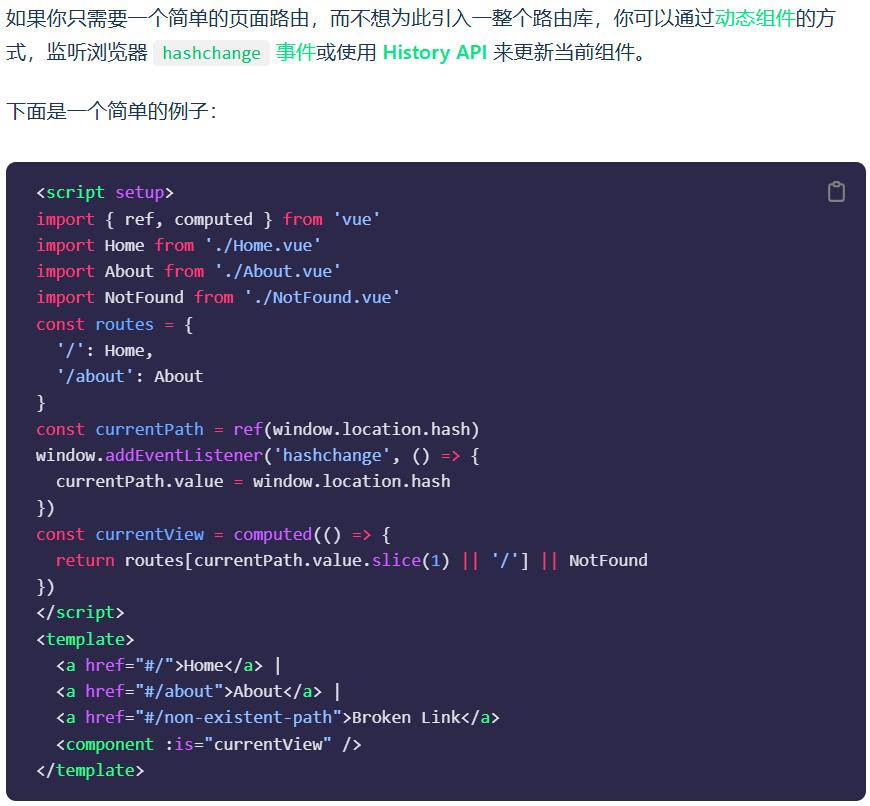
4.1 vue-playground
vue-playground 是一个在线的 Vue.js 编辑器,它允许开发者在浏览器中编写和运行 Vue.js 代码,无需安装任何软件或设置本地开发环境。这种在线编辑器非常适合快速原型设计、学习 Vue.js 的新特性、分享代码片段或进行简单的实验。
vue-playground 🚀

主要特点:
- 实时预览:
vue-playground提供实时的代码编辑和预览功能,你可以即时看到代码更改的效果。 - 版本支持:支持不同版本的 Vue.js,包括 Vue 2 和 Vue 3,可以根据需要选择。
- 组件支持:允许你创建和编辑 Vue.js 组件,并在沙箱环境中测试它们。
- 代码共享:你可以保存项目并通过 URL 分享给他人,方便团队协作或在线讨论。
- 扩展支持:一些在线编辑器还支持安装额外的插件或库,以便更好地模拟真实开发环境。
- 文档链接:通常提供直接链接到 Vue.js 官方文档的选项,方便快速查找相关信息。
- 多文件编辑:支持同时编辑多个文件,如
.vue单文件组件、.js文件等。
使用场景:
- 学习和实践:对于初学者来说,
vue-playground是一个很好的起点,可以快速上手 Vue.js 的基础知识。 - 快速原型设计:开发者可以使用它快速构建小规模的原型,以便展示概念或功能。
- 代码分享:可以轻松地与同事或社区成员分享代码片段,便于讨论和协作。
使用方法:
- 访问网站:直接访问
vue-playground的网址。 - 选择 Vue 版本:根据需要选择 Vue 2 或 Vue 3。
- 编写代码:在编辑器中编写 Vue.js 代码。
- 查看效果:编辑器会自动显示代码的实时预览效果。
- 保存和分享:保存项目并获取一个可分享的 URL。
注意事项:
- 限制:在线编辑器通常有一些限制,如文件大小、运行时间等,不适合大型项目。
- 安全性:尽管在线编辑器很方便,但对于涉及敏感信息的项目,最好还是使用本地开发环境。
vue-playground 是一个非常实用的工具,可以帮助开发者更快地学习 Vue.js 并进行实验。如果你还没有尝试过,不妨访问其官网并开始探索 Vue.js 的强大功能吧!