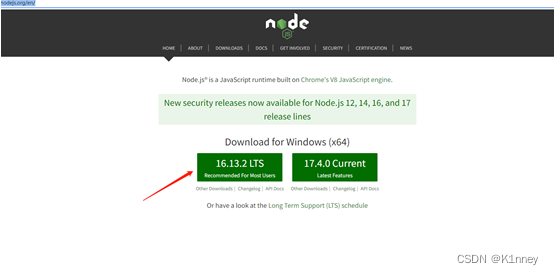
1.安装nodejs,下载网址:https://nodejs.org/en/

点击安装程序,一路next即可
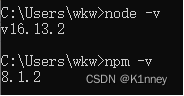
安装完成之后打开cmd测试,输入node -v查看node版本,输入npm -v查看npm版本

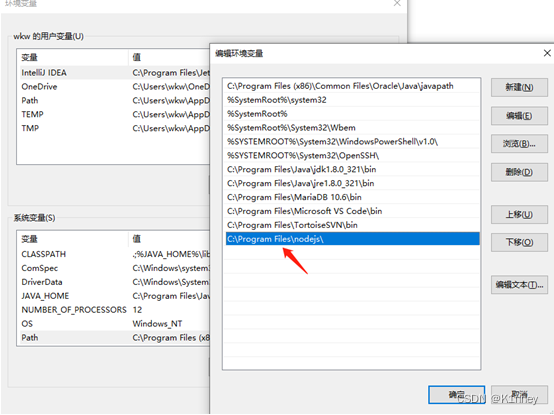
安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中了,此处不需要再配置环境变量了

全局配置淘宝镜像,cmd中输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装webpack,输入
npm install webpack -g
2.安装Vue,输入
cnpm install --global vue-cli
安装完成后输入vue -V出现版本信息,说明安装成功

3.搭建Vue项目,输入
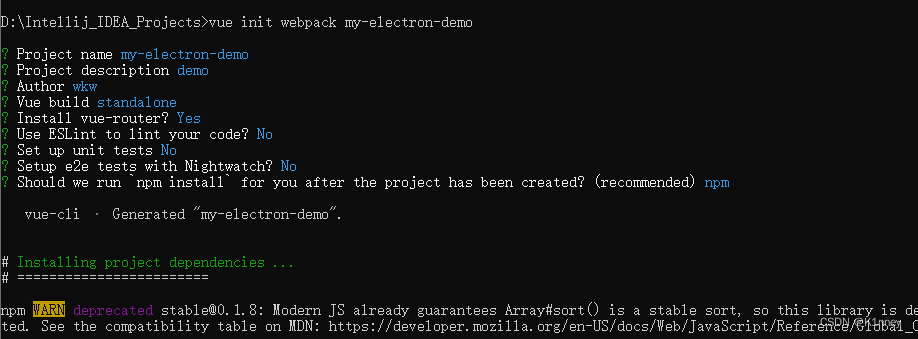
vue init webpack my-electron-demo

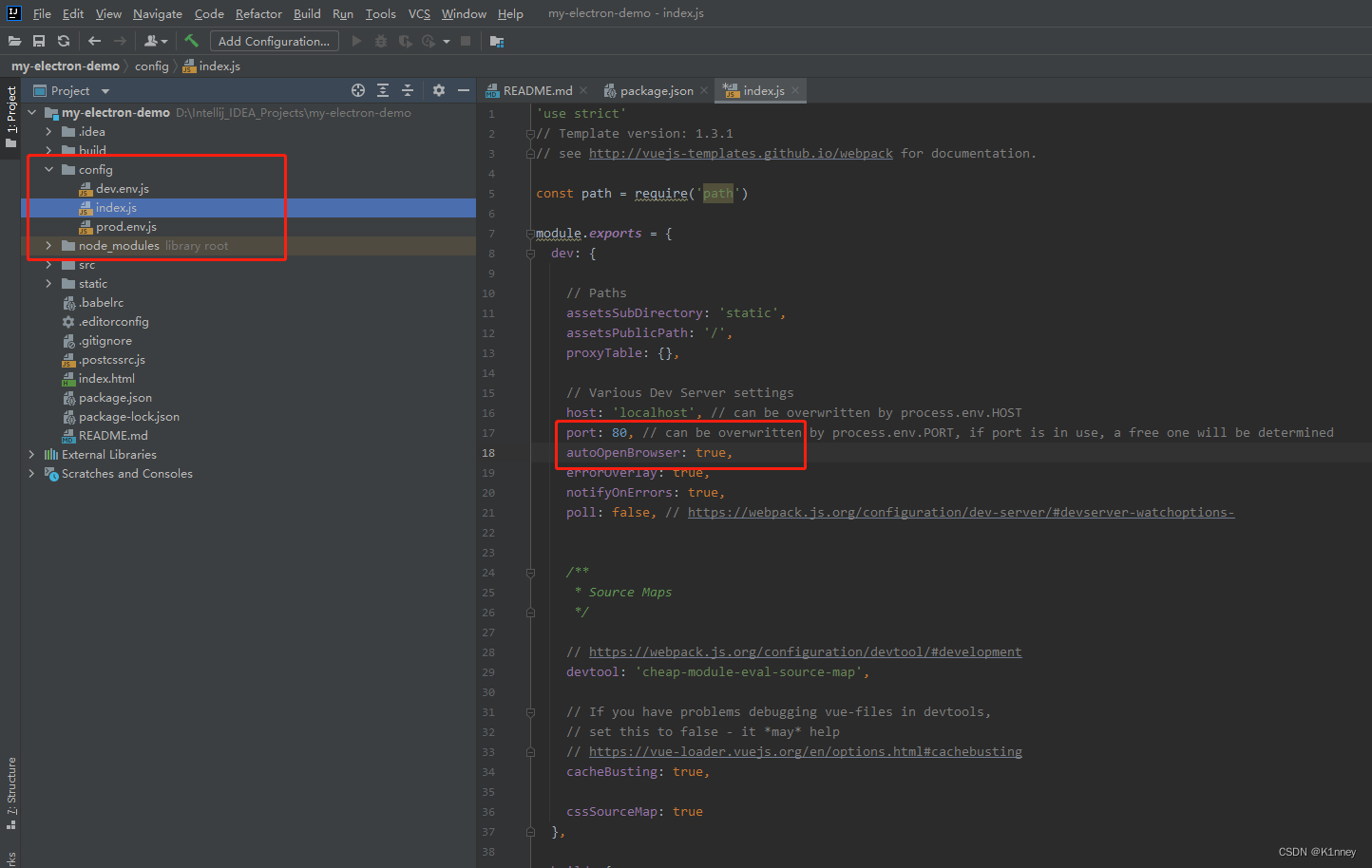
修改index.js,修改端口号和自动打开浏览器
执行如下命令
npm run dev
浏览器自动跳出如下页面说明项目已成功运行

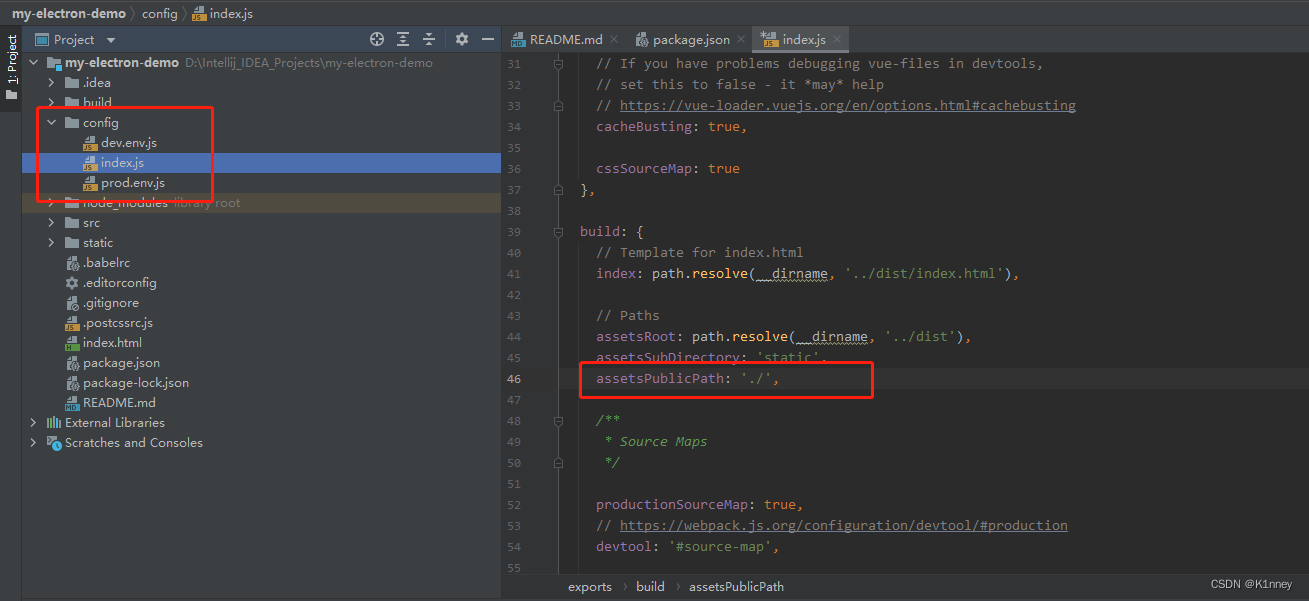
修改index.js

执行如下命令
npm run build
项目下多出一个dist文件夹,cd进入dist文件夹完成后面的操作
4.安装Electron,cnpm install electron -g会默认安装最新版的electron
cnpm install electron -g
完成后输入electron -v可查看是否安装成功

5.创建主程序的入口(main.js),及相关配置 package.json
在dist文件夹内创建main.js文件及package.json 文件,文件内容如下:
main.js
const {app, BrowserWindow} =require('electron');//引入electron
let win;
let windowConfig = {
width:800,
height:600
};//窗口配置程序运行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//创建一个窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口内要展示的内容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //开启调试工具
win.on('close',() => {
//回收BrowserWindow对象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
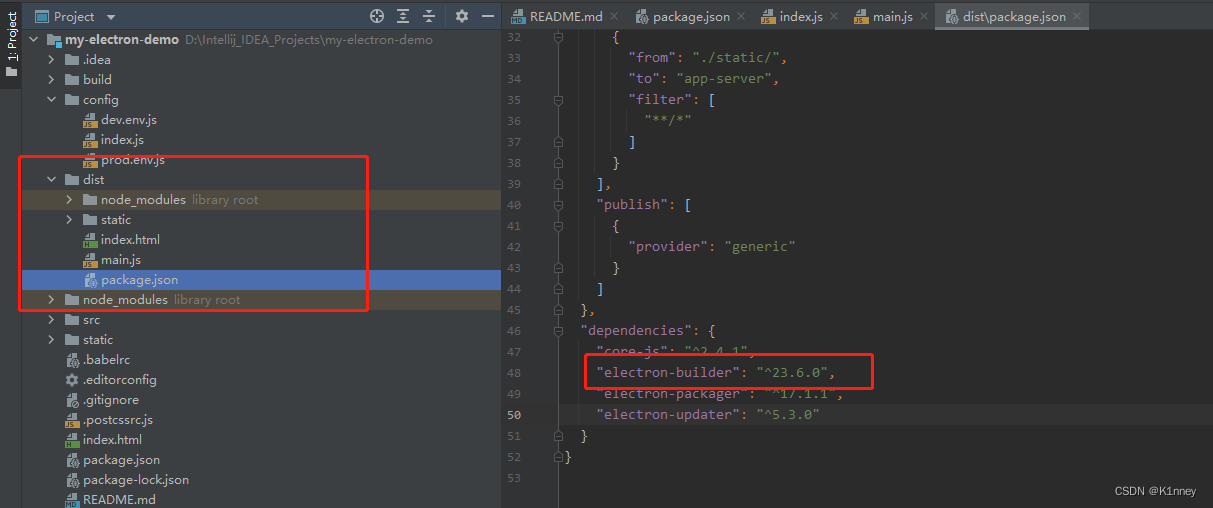
package.json
{
"name": "my-electron-demo",
"productName": "my-electron-demo",
"author": "wkw",
"version": "1.0.0",
"main": "main.js",
"description": "demo",
"scripts": {
"pack": "electron-builder --dir",
"dist": "electron-builder",
"postinstall": "electron-builder install-app-deps"
},
"build": {
"electronVersion": "1.8.4",
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "my-electron-demo",
"artifactName": "my-electron-demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "my-electron-demo-${version}-${arch}.${ext}"
},
"extraResources": [
{
"from": "./static/",
"to": "app-server",
"filter": [
"**/*"
]
}
]
},
"dependencies": {
"core-js": "^2.4.1"
}
}
6.执行如下命令
electron .
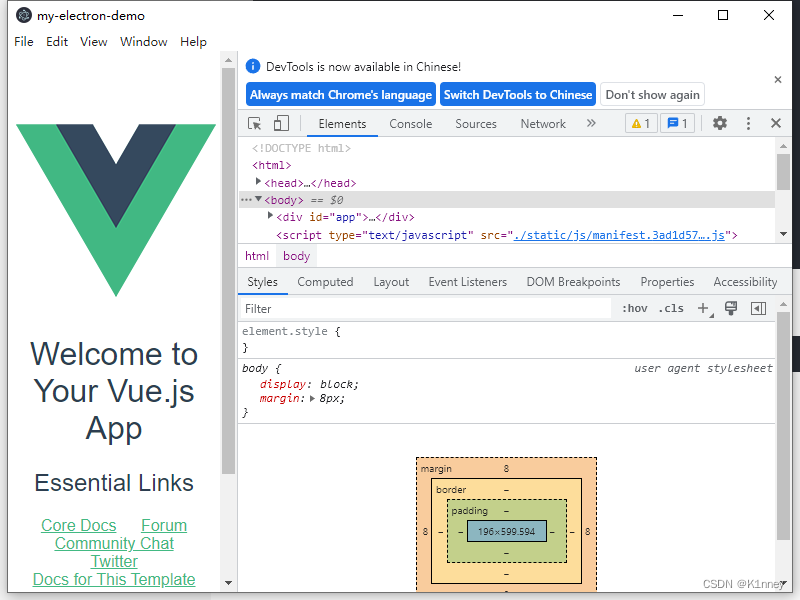
自动出现如下窗口即表示成功

7.打包成软件包
cnpm install electron-builder
cnpm install electron-packager
cnpm install electron-updater
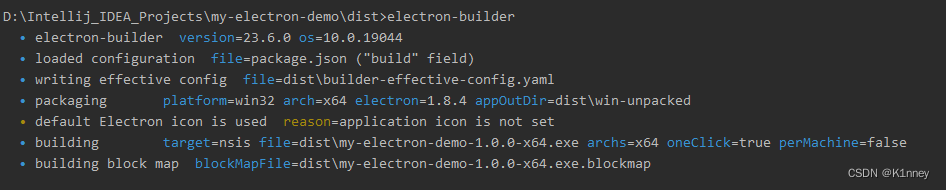
执行打包命令
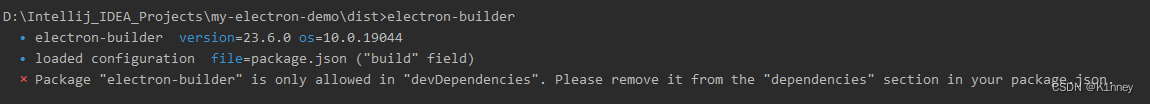
electron-builder

出现如上问题,删除dist下package.json文件dependencies中的electron-builder配置
 再次执行打包命令
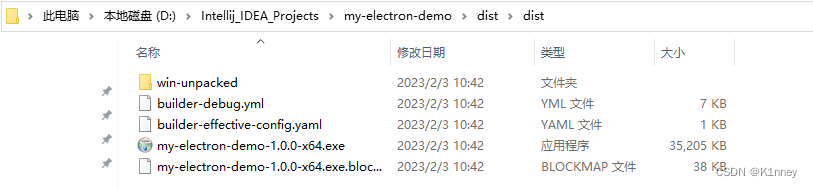
再次执行打包命令

dist目录下又生成一个dist目录,my-electron-demo-1.0.0-x64.exe 就是一个软件包,可以直接安装到系统上
完成!

















![[Flink] 容错机制与状态一致性机制](https://img-blog.csdnimg.cn/4b519fa17c0c41c99237898f1c970725.png)