https://www.unrealengine.com/marketplace/zh-CN/product/content-examples
《内容示例》是学习UE5的基础示例,可以用此示例熟悉一遍UE5的功能
- 模型与材质部分
StaticMeshes
FBX_Import_Options
Material_Advanced
Material_Decals
Material_Instances
Material_Nodes
Material_ParallaxOcclusionMapping
Material_PivotPainter
Material_PivotPainter2
Material_Properties
Material_SkinRendering
Material_Substrate
- UI部分
UI_UMG
UI_CommonUI
UI_SlatePostBuffer
Paper2D
- 场景与地形部分
Level_Landscape
Level_PostProcessing
Level_Scripting
Level_Streaming
Level_Volumes
- 灯光部分
Lighting_Realtime
- 蓝图部分
Blueprint_Overview
Blueprint_Advanced
Blueprint_Communication
Blueprint_Input_Examples
Blueprint_Mouse_Interaction
Blueprint_Network
Blueprint_ProceduralMesh
Blueprint_RenderToTarget
Blueprint_Splines
- 动画部分
Animation_Basics
Animation_Choosers
Animation_ControlRig
Animation_Deformer
Animation_IKRig
Animation_MorphTargets
Animation_PhysicsControl
Animation_Retargeting
- 粒子部分
Niagara_Advanced_Particles
Niagara_Fluids
Niagara_Particles
- 物理引擎部分
Physics
PhysicalAnimation
Physics_Cloth
Physics_Destruction
- AI与算法部分
AI_NavMesh
Math_Hall
Audio
- 此篇UE5学习是以技术方向切入,避开材质如何制作、粒子如何制作等深入美术方向(或技美方向)的问题, 从整体结构来学习掌握。
ExampleProjectWelcome
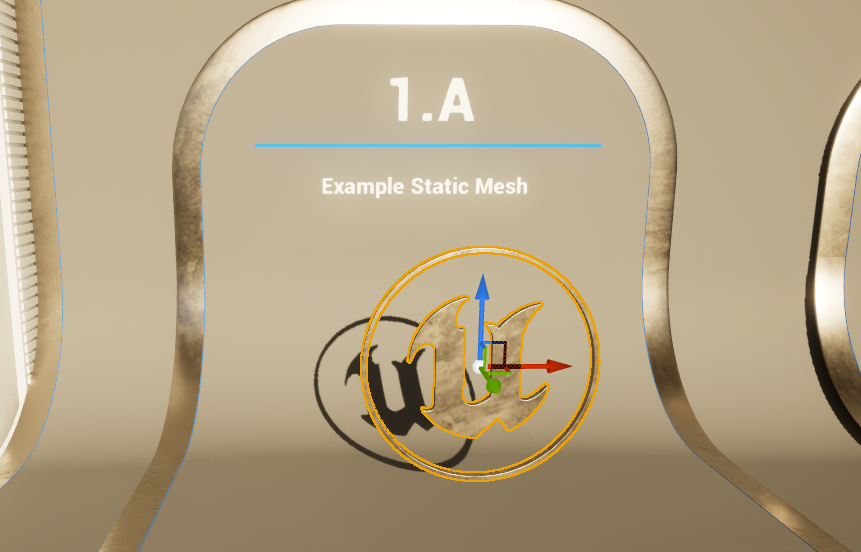
1、1.A Static Mesh(静态模型)

-
非常简单的静态网格模型,用了M_Metal材质

-
在此材质右击,创建材质实例后M_Metal_Inst,可以看到这个材质提供3个参数

-
在M_Metal材质的参数面板里也可以看到

-
M_Metal材质为普通PBR材质,其中Roughness用了一个复杂的处理,简化下,也是能出来一些效果。

-
通过乘,提亮并加对比度,在通过Lerp控制上下对比度的数值
-
因为本人不是美术方向,对于材质,我的方法是收集与整理,并简单套用。
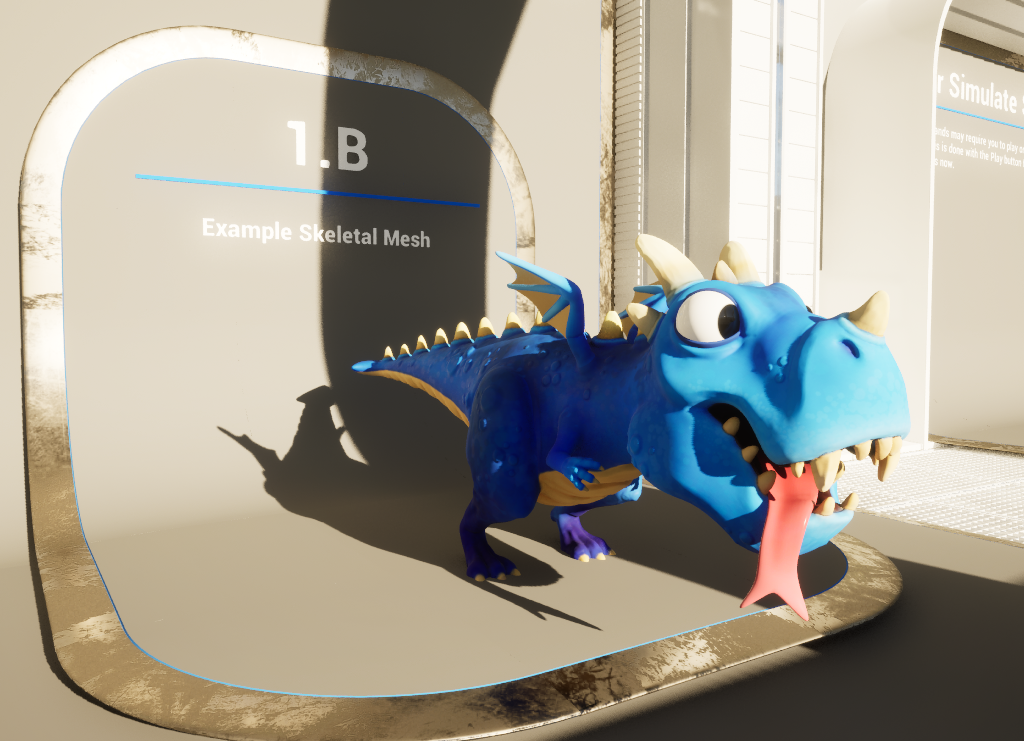
2、1.B Skeletal Mesh(骨骼模型)

- 最简单的骨骼网格体有4部分组成:Skeletal Mesh(网格模型)、Skeleton(骨骼数据)、Material(蒙皮的材质)、Animation Sequence(骨骼动画)
- 这些的IK绑定,骨骼转移都是比较麻烦的部分
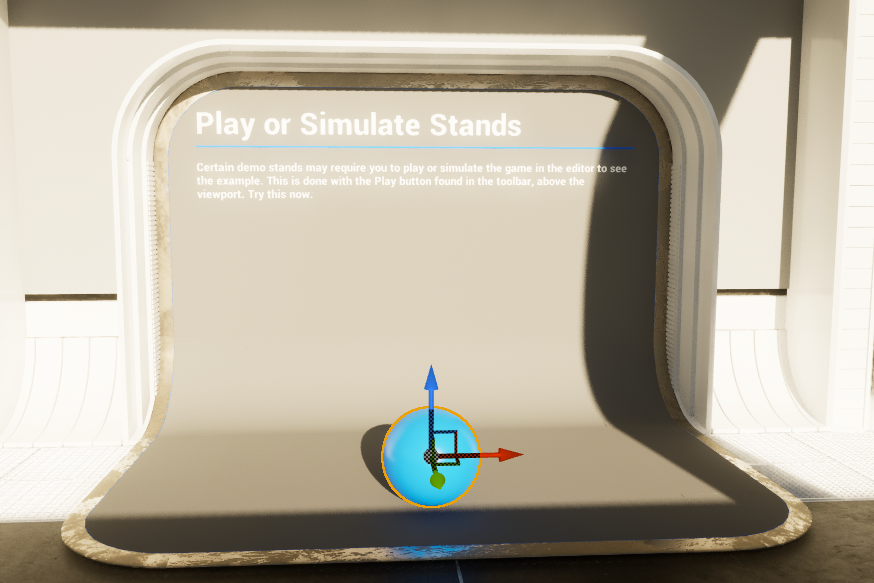
3、Play or Simulate Stands(Timeline动画的球)

- BP_Timeline_Ball,使用Timeline完成小球的动画
- Bounce节点里设置了循环与自动播放,里面有3个动画轨道,Impact(负责触发落地后的粒子效果)Movement(负责上下跳动)Scale(负责落地后小球压扁)

- 小球上下移动,TimeLine返回一个0-1的Alpha区间值,通过Lerp,用Set Relative Location设置

- 类似方法,设置小球的形变

- 在Timeline的Track按钮里,有4种轨道,一般用浮点型轨道,这里用事件型轨道,事件型轨道接口是一个白色的事件箭头,触发播放粒子

- 目前Sequence动画系统,用变量控制的性能比较差;当需要可控制的动画时,需要使用Timeline等蓝图结合来编程。如果只是此案例的动画,也可以使用Sequence来实现。
4、1.D Interactive Slider

- 这里有2个蓝图;滑动框BP_Slider:负责鼠标控制滑动,并返回一个Value 0-1的值;下面的圆盘BP_Mat_with_Slider:负责使用Value的值,设置材质图片的清晰度。
- 滑动框-用鼠标控制某个模型的移动:Left Mouse Button设置是否按下;Get Input Mouse Delta获取鼠标移动的差值;Add Relative Location设置物体增量移动。这样就可以实现模型的任意拖动。

- 滑动框-控制横向移动,并设置最大距离
第1段:根据Vertical判断是使用鼠标的x或y,用Start与End的差值乘以鼠标变化值,用Sensetivity参数控制下速度,最后给到位置增量设置

第2段:Slider的x,y,z值,都控制在Start和End的最大与最小之间,重新设置Slider的位置

- 滑动框-返回一个Value值:Vector Length获得Start与End的距离和Slider的移动距离,相除获得位置的百分比,如果需要,进行下Clamp下,控制在0.1-1之间

- 滑动框-End值可以被拖动设置,这个功能很好。只用设置End值的Show3DWidget,在ConstructionScripte设置好对应的模型大小与位置


- 修改材质里的参数:Material是材质变量,在外部赋值;用Create Dyniamic Material Instance生成一个MID(Material Instance Dyniamic)对象,接下来,控制Value的数值就可以改变材质的效果。

- Material材质:通过乘以一个Value数,然后去掉小数点,再除回来;这样Value越大,小数点扔掉越少,精度就越高

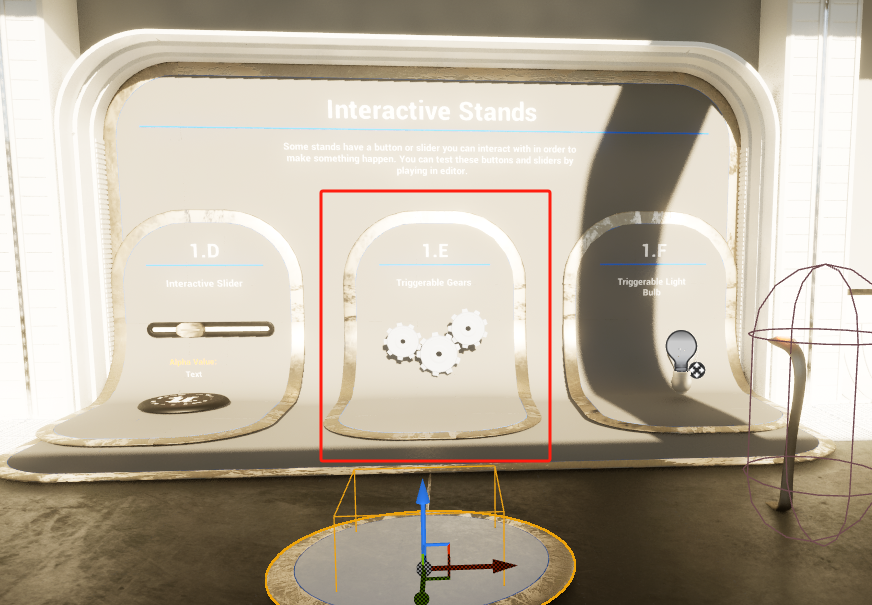
5、1.E Triggerable Gears

- 一个触发模型蓝图BP_Button;一个齿轮动画蓝图BP_Gears
- BP_Button的触发是通过Blueprint Interface完成,对比Slider更加高级些;如何建立蓝图接口:

先建立蓝图接口类:

做好接口函数

在对应的蓝图对象中,比如Slider的案例,是在下面的盘的模型蓝图中,加入接口


在蓝图中就出现接口事件,右键导入事件

- 如何触发蓝图接口:

Target Blueprint对象是Actor对象,可以把Details锁住,然后拖动Outliner里的蓝图对象到对应的框中,完成赋值操作(类似于Unity的操作) - 齿轮动画:使用了Event Tick的Delta Seconds来实现Rotation的Yaw不断旋转的功能

6、1.F Triggerable Light Bulb

- 一个控制台BP_ButtonLight_Bulb_Basic和一个灯的蓝图对象BP_Light_Bulb_Basic
- 通过在灯的蓝图里设置Toggle light事件(Custom Event)来触发(以上,案例展示3种两个蓝图互相通信的示例)


- 改变控制台的灯:获取MID

通过材质的State 0或1来控制红色或绿色

通过Begin Overlap与End Overlap来设置材质的State值

- 灯光蓝图变化,分为模型的材质变化,和灯Light的变化
改变灯泡和灯丝的颜色

根据A,透明度,使用Set Intensity来改变灯的亮度

此场景学习完毕,祝愿大家学习愉快