
引言
Photos框架 - 自定义媒体资源选择器(数据部分)-CSDN博客
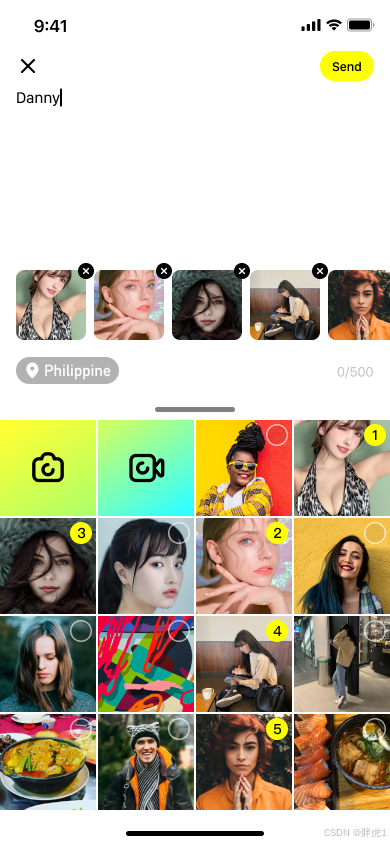
关于自定义媒体选择器上一篇博客我们已经介绍了使用Photos获取媒体资源数据和处理媒体资源数据,有了数据,UI的实现就比较灵活了,我就以上面的设计样式为例,然后把重点放到底部图片和视频的选择区域上。
创建媒体选择器
本篇博客我们就来讨论一下媒体资源选择器UI部分的实现,先来实现一下简单的选中和取消选中以及获取选中结果的功能。
选择器UI实现
由于UI的功能都很基础我们就将它分成列表和预览两大部分来处理。
列表部分
1.创建视图控制器
首先继承自UIViewController创建了一个名为PHMediaPickerViewController的类当做列表的视图控制器,为视图控制器定义列表,媒体资源管理类,已经选中的资源列表等信息,代码如下:
class PHMediaPickerViewController: UIViewController {
/// 列表
private var collectionView: UICollectionView!
/// 媒体资源管理类
private var mediaManager:PHMediaManager!
/// 数据源
private var dataSource: [Any] = []
/// 选中的资源
private var selectedMediaModels: [PHMediaModel] = []
/// 最大选中数量
private var maxSelectedCount: Int = 9
override func viewDidLoad() {
super.viewDidLoad()
initData()
addCollectionView()
requestPhotoLibraryAuthorization()
}
....
}2.初始化数据
根据默认的配置信息来初始化媒体资源管理器,以及数据源列表,并为列表添加两个字符串类型的元素,当做是调取摄像头拍摄图片和视频的item。
func initData() {
let config = PHMediaConfig()
mediaManager = PHMediaManager(config: config)
let actionArray = ["photo","video"]
dataSource.append(contentsOf: actionArray)
}
3.创建列表
初始化列表,我们设置为4列的列表,列间间距和行间距都为2.0。并注册展示媒体资源类型的cell和展示操作相机类型的cell,代码如下:
/// 添加列表
func addCollectionView() {
let layout = UICollectionViewFlowLayout()
let itemWidth = (CS_SCREENWIDTH - (2.0 * 3)) / 4.0
layout.itemSize = CGSize(width: itemWidth, height: itemWidth)
layout.minimumLineSpacing = 2.0
layout.minimumInteritemSpacing = 0.0
collectionView = UICollectionView(frame: CGRect(x: 0, y: cs_navigationBarHeight, width: CS_SCREENWIDTH, height: CS_SCREENHIGHT - cs_navigationBarHeight), collectionViewLayout: layout)
collectionView.contentInset = UIEdgeInsets(top: 0.0, left: 0.0, bottom: cs_bottomInset, right: 0.0)
collectionView.delegate = self
collectionView.dataSource = self
self.view.addSubview(collectionView)
// 注册 媒体资源类型cell
collectionView.register(PHMediaPickerCell.self, forCellWithReuseIdentifier: NSStringFromClass(PHMediaPickerCell.self))
// 注册 操作cell
collectionView.register(PHMediaPickerOperateCell.self, forCellWithReuseIdentifier: NSStringFromClass(PHMediaPickerOperateCell.self))
}
4.请求媒体资源数据
在请求媒体资源前记得先检查权限,获取到权限之后开始请求媒体数据并添加到列表中回到主线程刷线,代码如下:
func requestPhotoLibraryAuthorization() {
mediaManager.requestPhotoLibraryAuthorization {[weak self] (isAuthorized) in
guard let self = self else { return }
if isAuthorized {
self.requstMediaData()
} else {
print("没有权限")
}
}
}
func requstMediaData() {
mediaManager.fetchLocalAlbums {[weak self] (mediaModels) in
guard let self = self else { return }
self.dataSource.append(contentsOf: mediaModels)
DispatchQueue.main.async {
self.collectionView.reloadData()
}
}
}
5.根据数据渲染列表
实现代理方法,根据数据类型来渲染列表的数据,代码如下:
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return dataSource.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let item = dataSource[indexPath.row]
if let mediaModel = item as? PHMediaModel {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: NSStringFromClass(PHMediaPickerCell.self), for: indexPath) as! PHMediaPickerCell
let index = selectedMediaModels.firstIndex(of: mediaModel) ?? -1
if index == -1 {
cell.setNormal()
} else {
cell.setSelected(index: index)
}
cell.renderData(mediaModel: mediaModel, mediaManager: mediaManager)
return cell
} else {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: NSStringFromClass(PHMediaPickerOperateCell.self), for: indexPath) as! PHMediaPickerOperateCell
return cell
}
}
PHMediaPickerOperateCell类型的Item就只使用制定图片渲染即可,而PHMediaPickerCell的item相对而言元素需要多一些,选中状态以及视频的时长等等,代码如下:
class PHMediaPickerCell: UICollectionViewCell {
/// 图片
private var imageView = UIImageView()
/// 选中标签
private var selectTag = UILabel()
/// 播放按钮
private var playButton = UIButton()
/// 资源模型
private var mediaModel: PHMediaModel?
/// 资源管管理类
private var mediaManager: PHMediaManager?
.....
.....
/// 渲染数据
func renderData(mediaModel: PHMediaModel, mediaManager: PHMediaManager) {
self.mediaModel = mediaModel
self.mediaManager = mediaManager
playButton.isHidden = mediaModel.mediaType != .video
let duration = Int(mediaModel.videoDuration)
let title = secondsToHourMinuteSecond(seconds: duration)
playButton.setTitle(title, for: .normal)
self.mediaManager?.fetchThumbnail(asset: mediaModel.asset!, completion: {[weak self] (image) in
guard let self = self else { return }
self.imageView.image = image
})
}
}
我们省略了一些关于创建UI和布局代码,把重点放到数据的渲染上,这里直接使用mediaManager读取缩略图数据,而mediaManager是直接从视图控制器传递过来的,所以每个item都将共享缩略图的缓存。
6.资源的选中和取消
下面就是资源的选择和取消选择功能了,我们设置了资源最大选中数量为9个,那么就需要在选中时进行判断,具体代码如下:
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let item = dataSource[indexPath.row]
if let mediaModel = item as? PHMediaModel {
// 点击媒体资源
self.collectionView(collectionView, didSelectItemAt: indexPath, mediaModel: mediaModel)
} else {
// 点击操作
self.collectionView(collectionView, didSelectItemAt: indexPath, action: item as! String)
}
}
/// 媒体点击
private func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath,mediaModel:PHMediaModel) {
if mediaModel.isSelected {
mediaModel.isSelected = false
if let index = selectedMediaModels.firstIndex(of: mediaModel) {
selectedMediaModels.remove(at: index)
}
} else {
if selectedMediaModels.count >= maxSelectedCount {
print("最多选中\(maxSelectedCount)个")
return
}
mediaModel.isSelected = true
selectedMediaModels.append(mediaModel)
}
collectionView.reloadData()
}
接下来我们只需要读取selectedMediaModels的内容就可以获取到我们选中的媒体资源列表了。
但是会有另外一个问题,就是目前通过数组里面的元素我们只能获取到缩略图,还没有获取到原图和原视频资源。
这时候仍然有两个方案,我们可以在点击的时候就开始加载媒体的原始资源,或者我们可以在需要的时候才开始加载原始资源,两个方案都是可以的,我们在下一篇博客再来讨论它们。
结语
本篇博客我们使用已经获取到的媒体数据创建了一个基础的媒体资源选择列表页面。并且使用实现了列表资源的选择和取消选择功能。
至此整个资源选择列表的功能算是完成了,但是常见的资源列表往往还会有一个资源大图的预览功能,下一篇博客我们就来讨论一下媒体原始资源的加载时机,并实现预览功能。