一、路由跳转
1.安装插件
npm install react-router-dom2.路由配置
路由配置:react中简单的配置路由-CSDN博客

3.实现代码
// src/page/index/index.js
// 引入
import { Link, useNavigate } from "react-router-dom";
function IndexPage() {
const navigate = useNavigate()
return (
<div>
欢迎来到index
{/* 声明式是导航 */}
<div>
<Link to="/login">跳转到login</Link>
</div>
{/* 编程式导航 */}
<div>
<button onClick={() => navigate('/login')}>跳转到login</button>
</div>
</div>
);
}
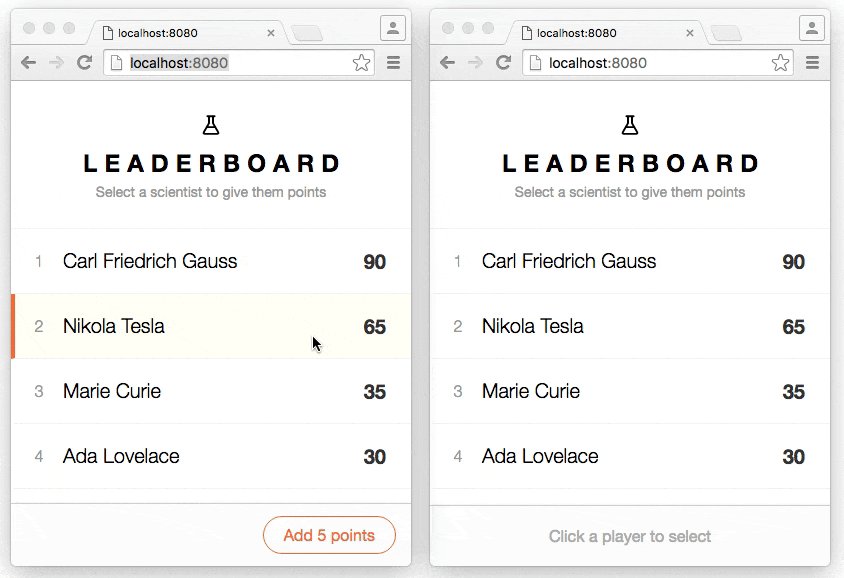
export default IndexPage;4.效果
跳转前

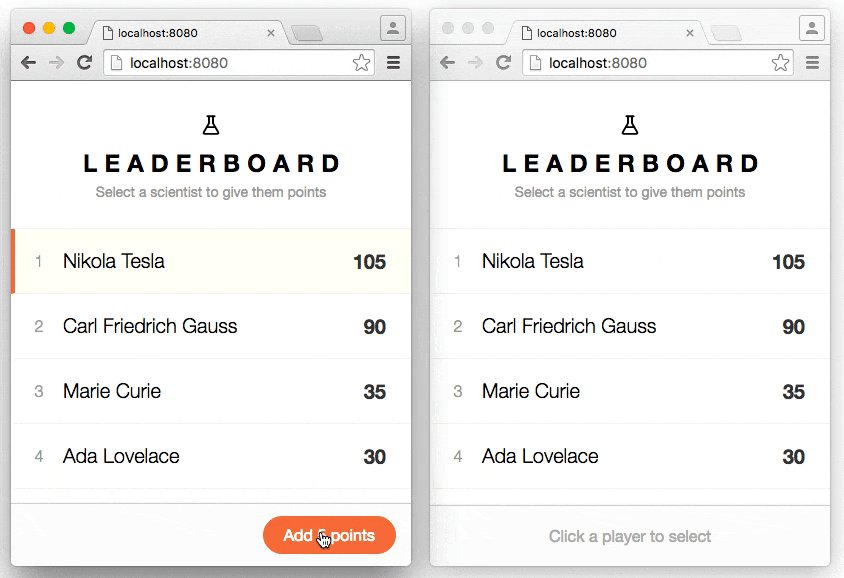
跳转后

5.说明
声明式导航:会当做<a />使用,因此会出现a标签的样式,一般用于菜单这样不需要调用方法,直接点击就跳转这样的时候;
编程式导航:一般用于需要触发方法做一些逻辑操作后再跳转的场景
二、路由传参
说明:传参方式有两种,获取参数方式对应也是两种;这里两种传参方式同时编写,注释的是searchParams方式传参,没注释的是params方式传参
1.安装插件
npm install react-router-dom2.路由配置
src/router/index.js

// 1.引入方法,用于创建路由实例
import { createBrowserRouter } from 'react-router-dom'
// 2.引入组件
import LoginPage from '../page/login';
import IndexPage from '../page/index';
// 3.创建router实例,配置路由
const router = createBrowserRouter([
{
// path:"/login", // searchParams方式传参
path:"/login/:id/:name", // params方式传参
element:<LoginPage></LoginPage> // 渲染页面的地方
},
{
path:"/index",
element:<IndexPage></IndexPage>
},
{
path:"",
element:<div>欢迎来到首页</div>
}
])
// 4.暴露路由实例,用于在App.js主入口组件
export default router;3.实现代码
src/page/index/index.js
// src/page/index/index.js
// 引入
import { Link, useNavigate } from "react-router-dom";
function IndexPage() {
const navigate = useNavigate()
return (
<div>
欢迎来到index
{/* 声明式是导航 */}
<div>
{/* searchParams方式传参 */}
{/* <Link to="/login?id=1&name=一之濑帆波">跳转到login</Link> */}
{/* params方式传参 */}
<Link to="/login/1/一之濑帆波">跳转到login</Link>
</div>
{/* 编程式导航 */}
<div>
{/* searchParams方式传参 */}
{/* <button onClick={() => navigate('/login?id=1&name=一之濑帆波')}>跳转到login</button> */}
{/* params方式传参 */}
<button onClick={() => navigate('/login/1/一之濑帆波')}>跳转到login</button>
</div>
</div>
);
}
export default IndexPage;src/page/login/index.js
import { useSearchParams,useParams } from "react-router-dom";
function LoginPage() {
// searchParams方式传参
// const [params] = useSearchParams();
// const name = params.get('name'); // 通过get方法来获取数据
// const id = params.get('id'); // // 通过get方法来获取数据
// params方式传参
const params = useParams();
const name = params.name;
const id = params.id;
return (
<div>
{name} 欢迎来到login-{id}
</div>
);
}
export default LoginPage;src/App.js
import React, { useState, useRef, useEffect, useContext, createContext } from 'react';
// 1.引入
import { RouterProvider } from 'react-router-dom'
import router from './router';
function App() {
return (
<div>
{/* 2.绑定 */}
<RouterProvider router={router}></RouterProvider>
</div>
);
}
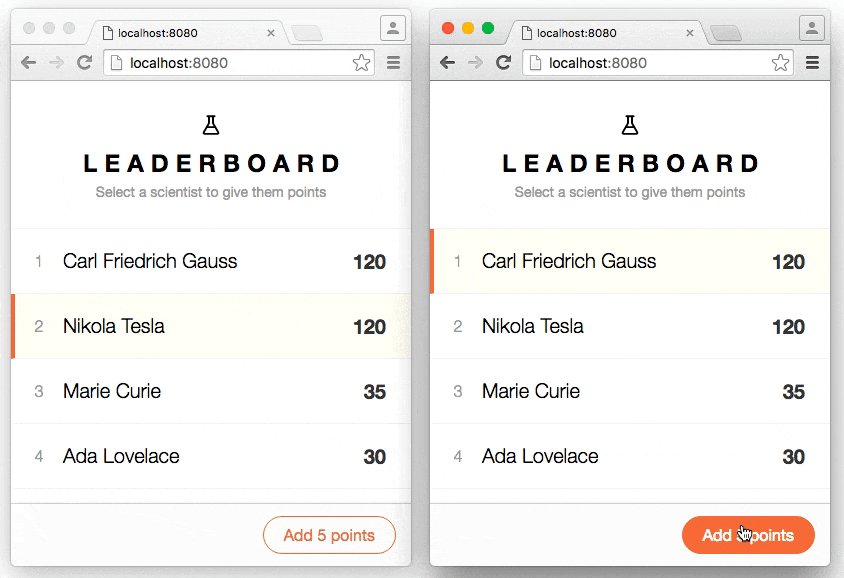
export default App;4.最终效果