简单录制如下

主要练习下界面和交互,顺带简单了解下 vue3 语法。
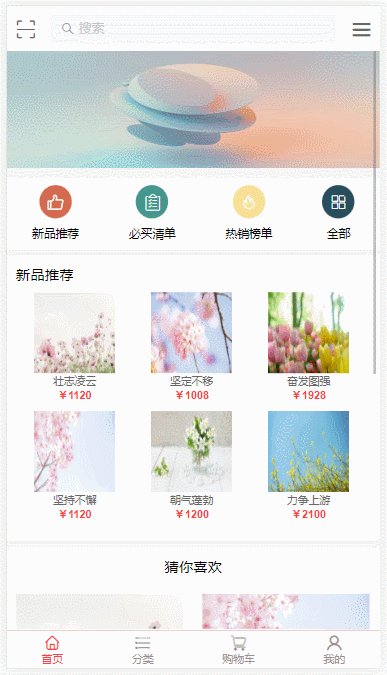
简单截图如下
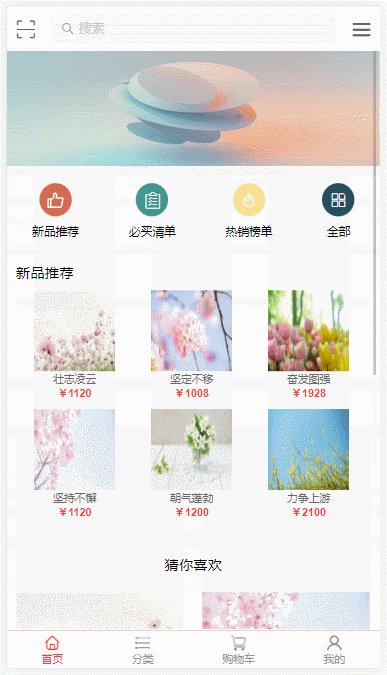
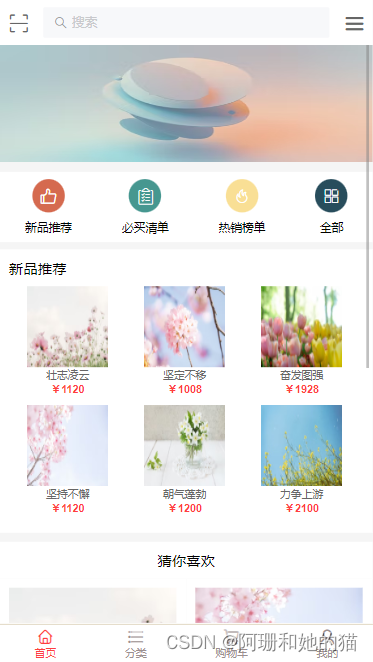
首页

首页-猜你喜欢

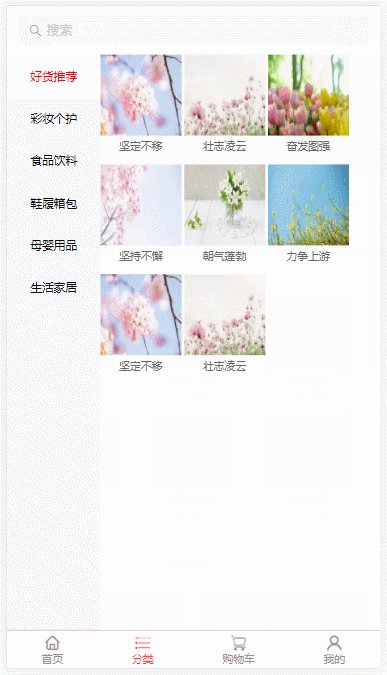
分类

购物车

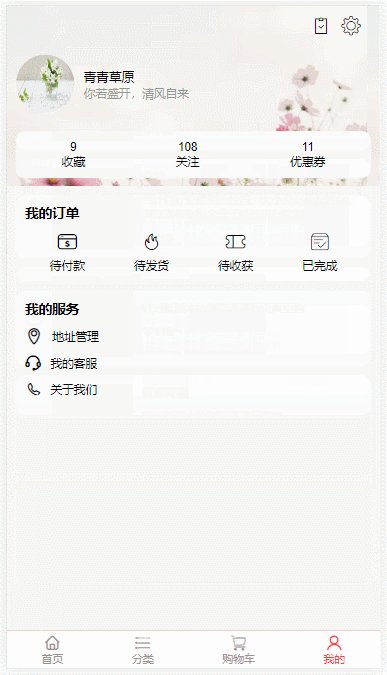
个人页面

部分文件代码
底部导航文件
<template>
<div class="nav" id="myNav">
<div
class="nav-item-box"
v-for="(item,index) in itemArr"
:key="index"
>
<!-- :class="item.title == '书架' ? 'bookshelf_nav' : ''" -->
<div
class="nav-item"
:style="name == item.navName ? 'color:rgb(255,63,63)' : ''"
@click="to(item.navName)"
>
<div class="icon">
<i :class="item.icon"></i>
</div>
<div class="title">{{item.title}}</div>
</div>
</div>
</div>
</template>
<script>
/* eslint-disable */
import { defineComponent, ref, computed } from 'vue'
import { useRouter,useRoute } from 'vue-router'
export default defineComponent({
setup() {
let itemArr = ref([
{ title: '首页', navName: 'Index', icon: 'iconfont icon-shouye' },
{ title: '分类', navName: 'Classification', icon: 'iconfont icon-fenlei'},
{ title: '购物车', navName: 'ShoppingCart', icon: 'iconfont icon-gouwuche' },
{ title: '我的', navName: 'Mine', icon: 'iconfont icon-wode' },
])
let router = useRouter() // 全局路由对象
let route = useRoute() // 当前路由对象
let name = computed(() =>{
return route.name
})
let to = (val) =>{
if (val != name.value){
router.replace({
name: val
})
}
}
return {
itemArr,
name,
to
}
}
})
</script>
分类功能模块
<div class="content_container">
<!-- 左侧 -->
<div class="left_box">
<div v-for="(item,index) in leftList" :key="index">
<div :class="curNav.index == item.index ? 'active' : '' " class="left_box_title" @click="changeIndex(index)">{{item.title}}</div>
</div>
</div>
<!-- 右侧 -->
<div>
<van-list
v-if="curNav.index ==0"
class="right_box"
v-model:loading="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<div v-for="item in list" :key="item" class="right_good">
<div class="img "><img class="img" :src="item.src" alt=""></div>
<div class="name">{{item.title}}</div>
</div>
</van-list>
<div v-if="curNav.index !=0">
<van-empty image="error" description="暂无数据" />
</div>
</div>
</div>
<script>
/* eslint-disable */
import { defineComponent, ref } from 'vue'
import { showToast } from 'vant';
import navCom from '@/components/onlineRetailer/MyNav.vue'
export default defineComponent({
name: 'headerCom',
components: {
navCom
},
setup (props,ctx) {
let value = ref('')
let active = ref(0);
// let onChange = (index) => showToast(`标签名 ${index + 1}`);
// let onChange = (index) => {
// switch(index){
// case 0: showToast('1111111111111')
// break;
// case 1: showToast('222222222222')
// break;
// default: showToast('6666666666666')
// }
// }
let leftList = ref([
{ index: 0, title: "好货推荐" },
{ index: 1, title: "彩妆个护" },
{ index: 2, title: "食品饮料" },
{ index: 3, title: "鞋履箱包" },
{ index: 4, title: "母婴用品" },
{ index: 5, title: "生活家居" }
])
let rightList = ref([
{ title: '麦菜' },
{ title: '芥兰' }
])
let list = ref([
{ title: '坚定不移', src: require('@/assets/newProducts/2.jpg')},
{ title: '壮志凌云', src: require('@/assets/newProducts/1.jpg')},
{ title: '奋发图强', src: require('@/assets/newProducts/3.jpg')},
{ title: '坚持不懈', src: require('@/assets/newProducts/4.jpg')},
{ title: '朝气蓬勃', src: require('@/assets/newProducts/5.jpg')},
{ title: '力争上游', src: require('@/assets/newProducts/6.jpg')},
{ title: '坚定不移', src: require('@/assets/newProducts/2.jpg')},
{ title: '壮志凌云', src: require('@/assets/newProducts/1.jpg')},
]);
let loading = ref(false);
let finished = ref(false);
let curNav = ref({
index: 0,
})
let changeIndex = (index) =>{
curNav.value.index = index
}
let onLoad = () => {
// 异步更新数据
// setTimeout 仅做示例,真实场景中一般为 ajax 请求
// setTimeout(() => {
// for (let i = 0; i < 6; i++) {
// list.value.push(list.value.length + 1);
// }
// 加载状态结束
loading.value = false;
console.log('list.value.length',list.value.length)
// 数据全部加载完成
if (list.value.length >= 20) {
finished.value = true;
}
// }, 1000);
};
return {
value,
active,
// onChange,
leftList,
rightList,
list,
onLoad,
loading,
finished,
curNav,
changeIndex
}
}
})
</script>
简单记录,(完)😀