目录
- 1、图像任意位置显示理论基础
- 2、设计思路和架构
- 3、OV5640图像采集
- 4、图像DDR3三帧缓存
- 5、图像任意位置输出显示
- 6、串口协议控制显示位置
- 7、vivado工程介绍
- 8、上板调试验证
- 9、福利:工程源码获取
1、图像任意位置显示理论基础
图像任意位置显示指的是在显示屏上的显示,既然是任意位置显示,必须满足以下条件:
1、要求显示的图像分辨率必须比显示背景的分辨率小,如果图像分辨率和显示背景分辨率一样大,就满屏了,还咋任意位置显示呢?
2、要求有能控制图像任意位置显示的方式,比如按键,遥控板之类的,本设计面向实际项目,采用串口控制,串口采用协议帧的方式收发,由帧头、数据、和校验、帧尾组成;关于串口协议帧,请参考我之前写的文章点击查看串口协议帧
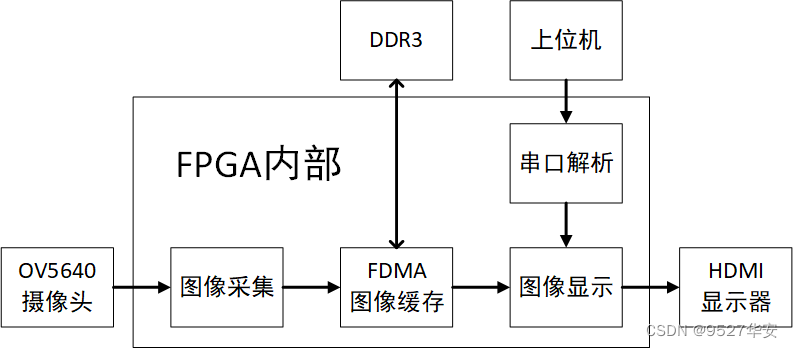
2、设计思路和架构
架构如下:

3、OV5640图像采集
OV5640摄像头配置为1280x720分辨率,RGB565格式,采集后转换为24bit的RGB888;采集部分顶层接口如下:
module uiSensorRGB565(
input cmos_clk_i ,//cmos senseor clock.
input rst_n_i ,//system reset.active low.
input cmos_pclk_i ,//input pixel clock.
input cmos_href_i ,//input pixel hs signal.
input cmos_vsync_i,//input pixel vs signal.
input [7:0] cmos_data_i ,//data.
output cmos_xclk_o ,//output clock to cmos sensor.
output [23:0] rgb_o ,
output de_o ,
output vs_o ,
output hs_o
);
4、图像DDR3三帧缓存
图像三帧缓存采用FDMA方案,此方案简单粗暴好用,关于FDMA三帧缓存,请参考我之前写的文章点击查看:FDMA三帧缓存方案
5、图像任意位置输出显示
生成VGA时序,1080P分辨率,根据生成的图像x、y坐标来确定图像顶点的位置,VGA时序顶层接口如下:
module video_timing_control(
input wire i_clk ,
input wire i_rst_n ,
input wire [10:0] i_start_x ,
input wire [10:0] i_start_y ,
input wire [10:0] i_disp_h ,
input wire [10:0] i_disp_v ,
input wire [23:0] i_rgb ,
output reg o_hs ,
output reg o_vs ,
output reg o_de ,
output wire [23:0] o_rgb ,
output wire o_data_req,
output wire [10:0] o_h_dis ,
output wire [10:0] o_v_dis ,
output reg [10:0] o_x_pos ,
output reg [10:0] o_y_pos
);
6、串口协议控制显示位置
关于串口协议帧,请参考我之前写的文章点击查看串口协议帧
数据段32bit,高16bit为显示图像顶点x坐标位置;
数据段32bit,低16bit为显示图像顶点y坐标位置;
7、vivado工程介绍
开发板:Xilinx Artix7开发板;
开发环境:vivado2019.1;
输入:OV5640摄像头720P;
输出:HDMI视频1080P黑色背景叠加OV5640摄像头图像;
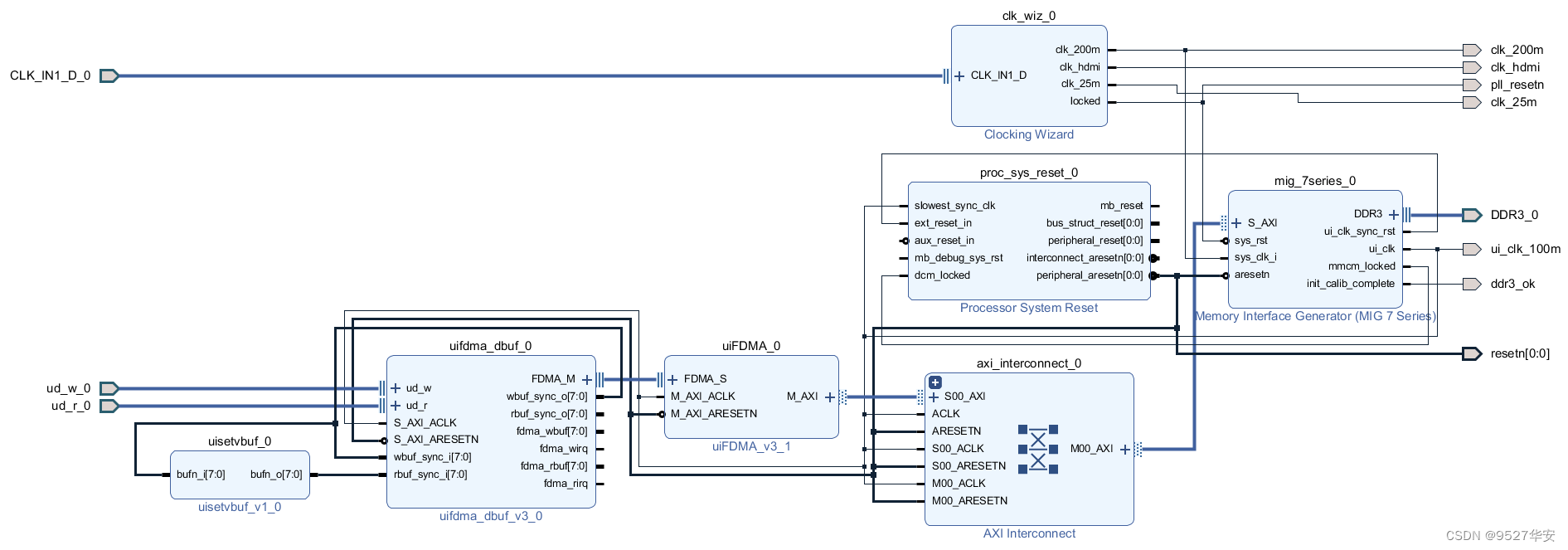
工程BD如下:

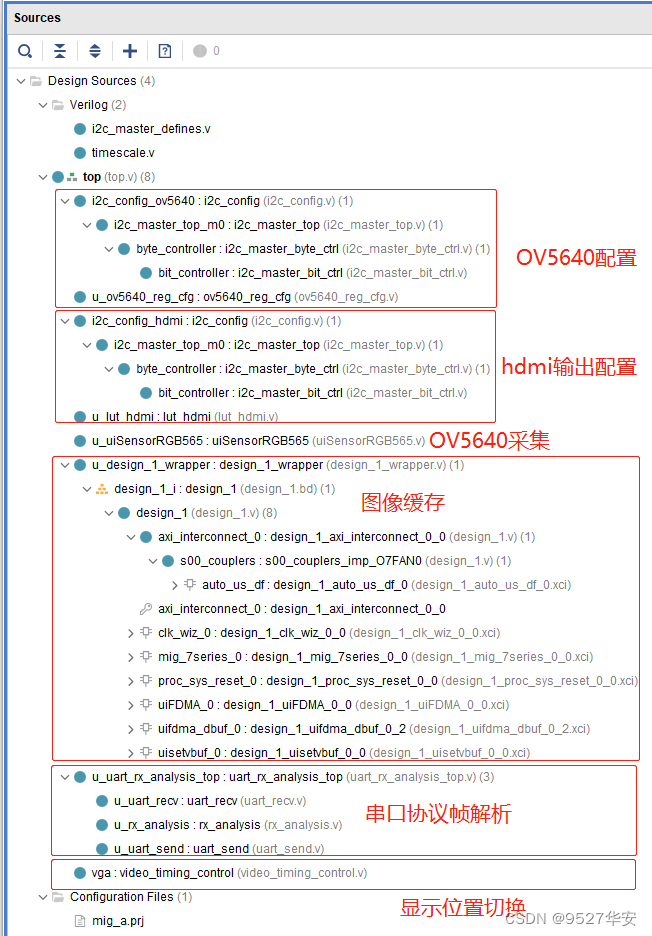
代码架构如下:

串口接收显示位置切换部分例化如下:
wire o_rx_done;
wire [31:0] o_rx_data;
reg [31:0] _rx_data;
uart_rx_analysis_top #(
.CLK_FREQ(100_000_000), //系统时钟频率
.UART_BPS(115200 ) //串口波特率
)
u_uart_rx_analysis_top(
.clk (ui_clk_100m),
.rst_n (pll_resetn ),
.i_uart_rx (i_uart_rx ),
.o_uart_tx (o_uart_tx ),
.o_rx_done (o_rx_done ),
.o_rx_data (o_rx_data )
);
always @(posedge ui_clk_100m) begin
if(~pll_resetn) _rx_data<=32'd0;
else if(o_rx_done) _rx_data<=o_rx_data;
end
video_timing_control vga(
.i_clk (clk_hdmi ),
.i_rst_n (pll_resetn ),
.i_start_x (_rx_data[26:16]),
.i_start_y (_rx_data[10: 0]),
.i_disp_h (1280),
.i_disp_v (720 ),
.i_rgb (i_rgb ),
.o_hs (o_hs ),
.o_vs (o_vs ),
.o_de (o_de ),
.o_rgb (o_rgb ),
.o_data_req(o_data_req )
);
可以看到:图像的初始顶点坐标是(0,0);
也就是说上电后图像会默认显示在屏幕左上方;
8、上板调试验证
板子连接如下:

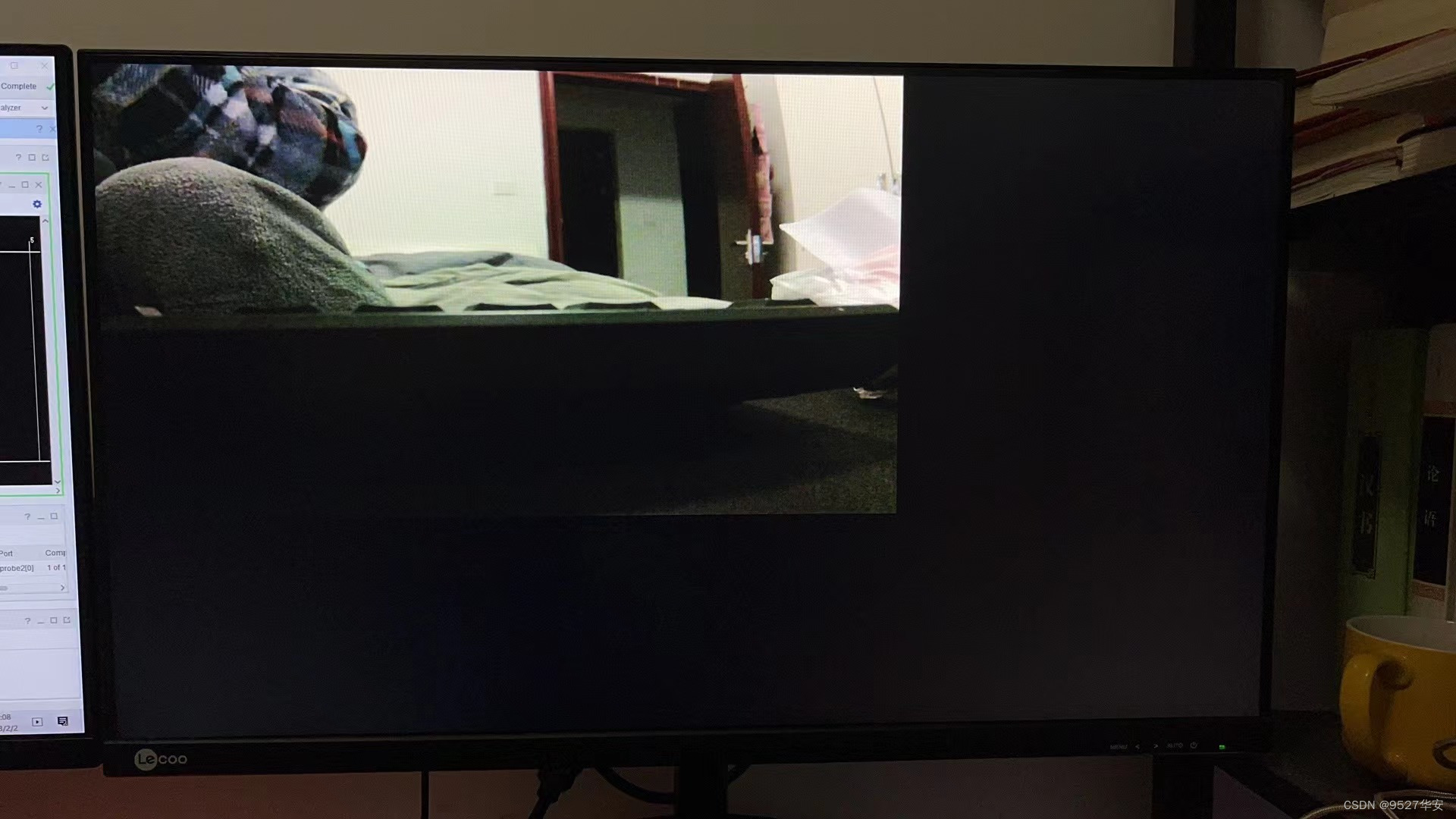
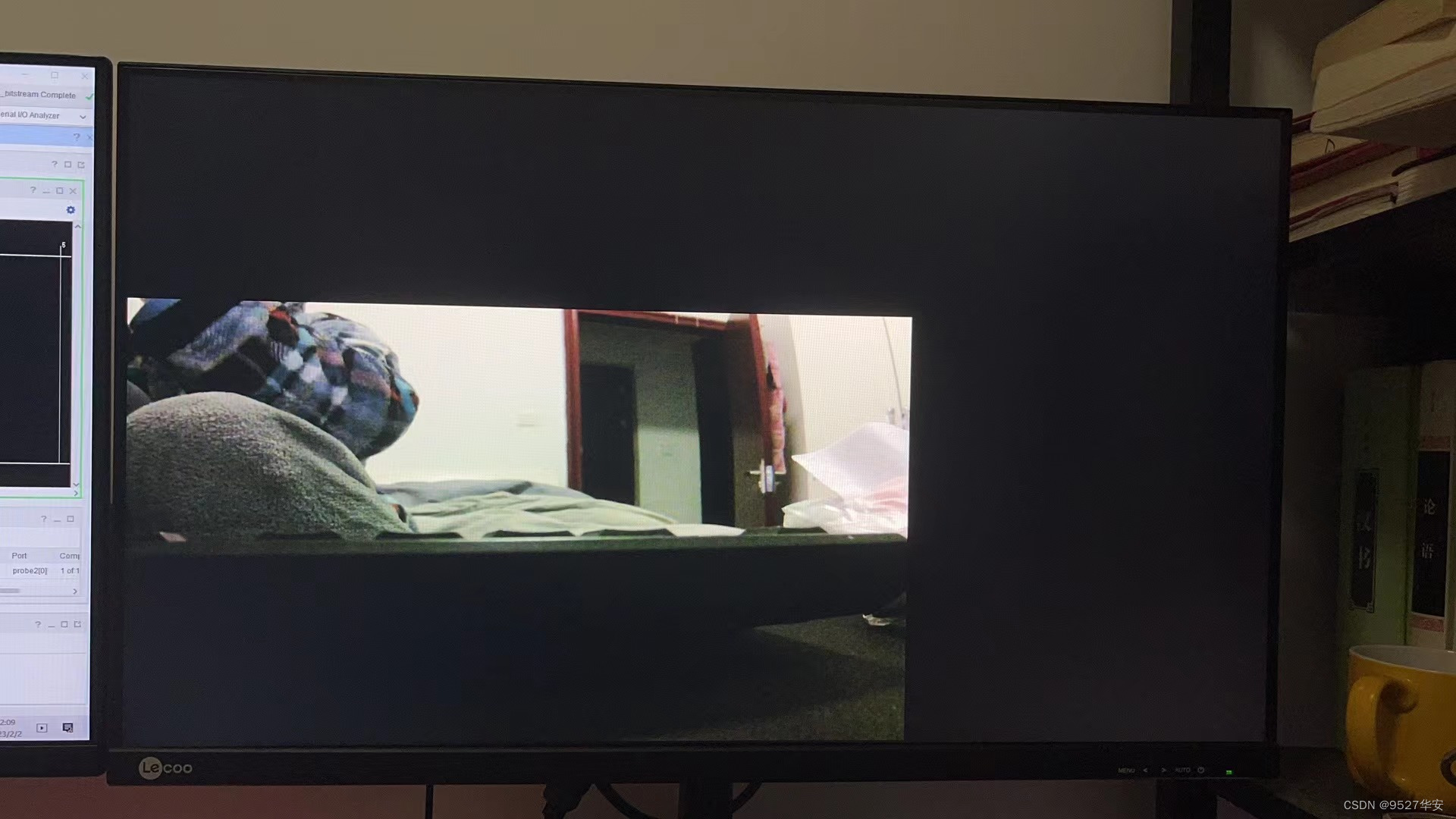
上电后默认图像显示在屏幕左上方,如下:

发送串口协议帧:aa bb 01 40 00 b4 f5 cc dd;
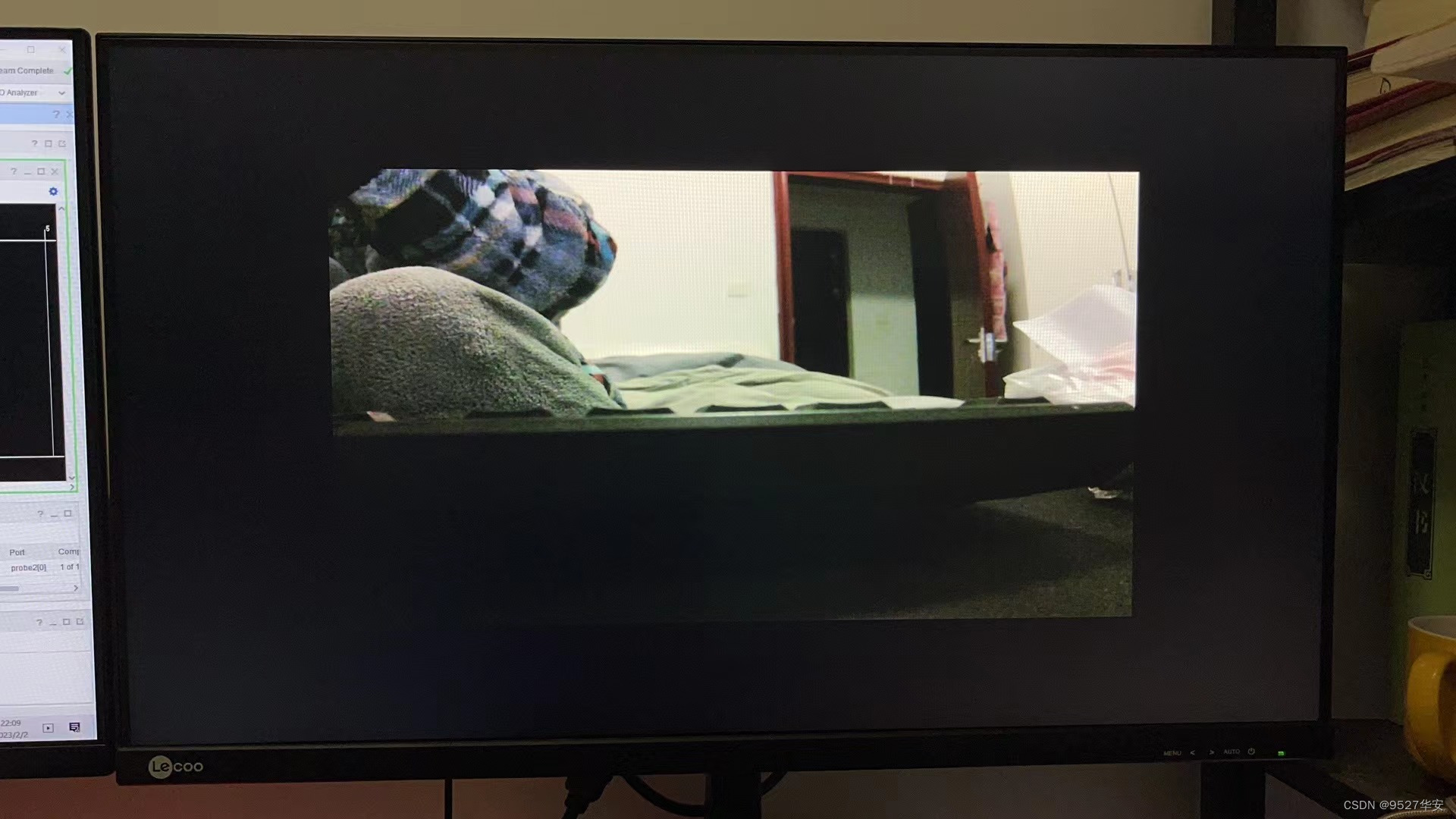
图像显示在屏幕正中间,如下:

发送串口协议帧:aa bb 02 7b 00 00 7d cc dd;
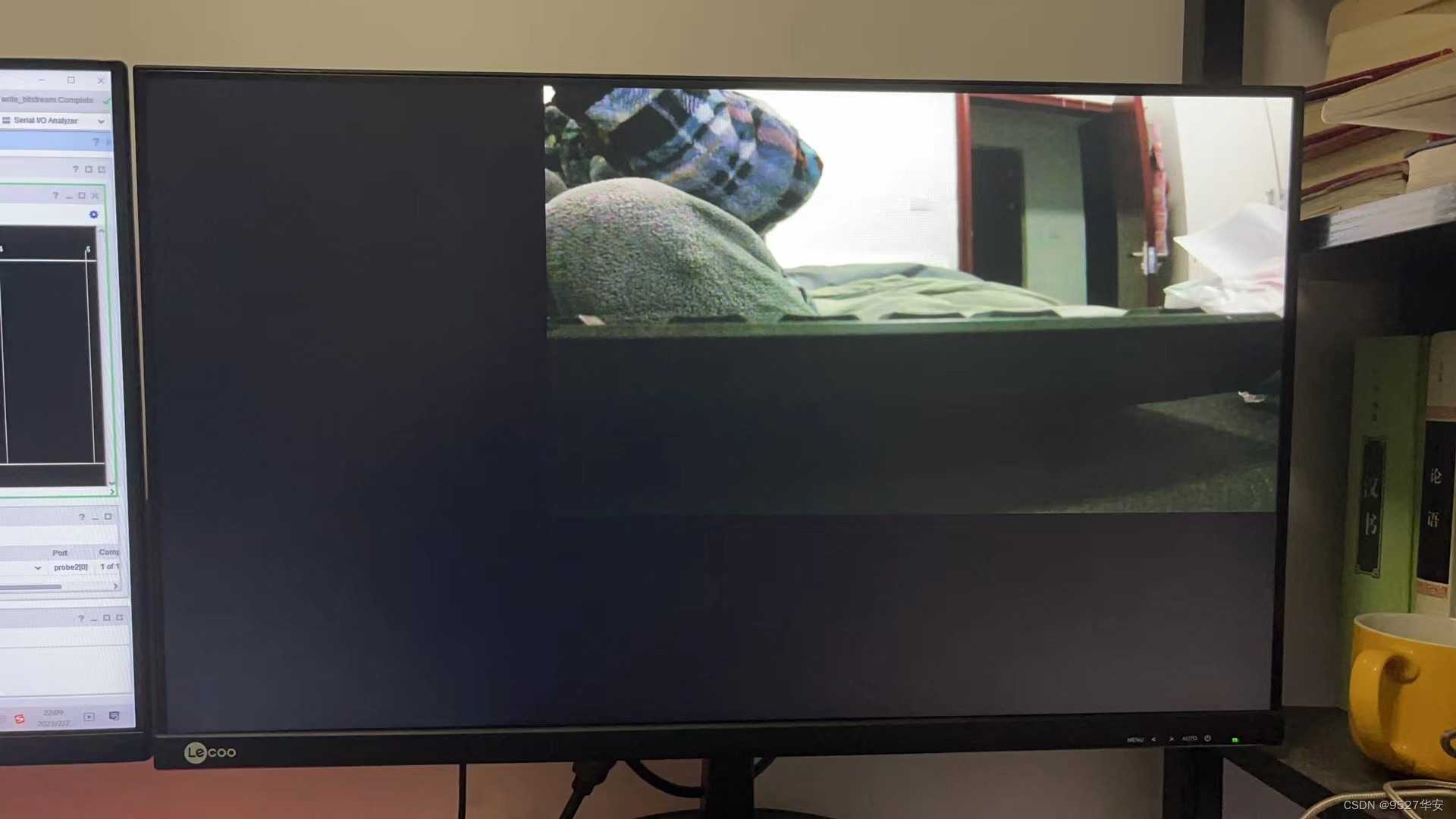
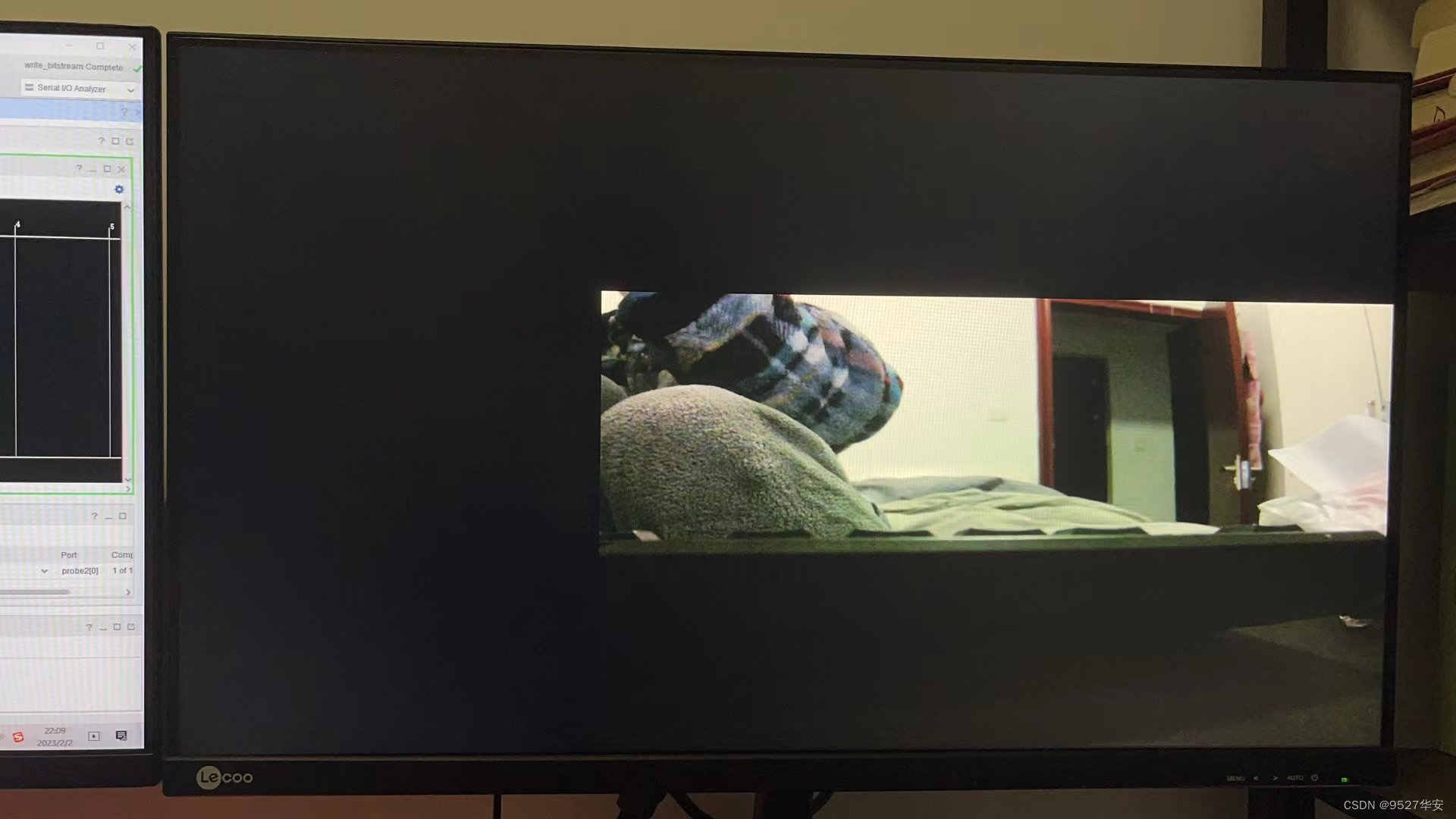
图像显示在屏幕右上方,如下:

发送串口协议帧:aa bb 00 00 01 63 64 cc dd;
图像显示在屏幕左下方,如下:

发送串口协议帧:aa bb 02 7b 01 63 e1 cc dd;
图像显示在屏幕右下方,如下:

视频动态演示如下:
视频动态演示如下
9、福利:工程源码获取
福利:工程代码的获取
代码太大,无法邮箱发送,以某度网盘链接方式发送,
资料如下:获取方式:私。
网盘资料如下: