Hello!大家好,今天带来的是React前端JS库的学习,课程来自黑马的往期课程,具体连接地址我也没有找到,大家可以广搜巡查一下,但是总体来说,这套课程教学质量非常高,每个知识点都有一个小案例,最后有一个总的美团外卖案例教学,大家可以看看我这篇文章,如果能够帮到你们,还请多多点赞o( ̄▽ ̄)d支持支持🌹,如果文章中有错误的或者是遗漏信息,可以在评论区指出或者是与我私信。我看到了消息,一定会及时更正过来∠(°ゝ°)。话不多说,直接开学💪⛽️!
文章目录
- Redux初体验
- React中使用Redux
- 配置基础环境
- store目录结构设计
- 使用Redux
- 创建counterStore
- 注入store
- 组件中使用store数据
- 组件中修改store中的数据
- 提交action传参
- Redux异步状态
Redux初体验
Redux是React最常用的集中状态管理工具,类似于Vue中的Pinia(Vuex),可以独立于框架运行。
作用:通过集中管理的方式管理应用的状态。
使用步骤:
-
定义一个reducer函数(根据当前想要做的修改返回一个新的状态)。
function reducer (state = {count:0},action){ //action.type属性是用来标记当前想要做什么样的方法 if(action.type === '方法名1'){ return{ count:state.count + 1} } if(action.type === '方法名2'){ return{ count:state.count - 1} } return state } -
使用createStore方法传入reducer函数生成一个store实例对象。
const store = Redux.createStore(reducer) -
使用store实例的subscribe方法订阅数据的变化(数据一旦变化,可以得到通知)。
//回调函数可以在每次state发生变化的时候自动执行 store.subscribe(()=>{ console.log('state变化了') }) -
使用store实例的dispatch方法提交action对象触发数据变化(告诉reducer你想怎么改数据)。
//方法一操作 store.dispatch({ type:'方法名1' }) //方法二操作 store.dispatch({ type:'方法名2' }) -
使用store实例的getState方法获取最新的状态数据更新到视图中。
//在步骤三代码里添加store.getState() store.subscribe(()=>{ console.log('state变化了',store.getState()) })
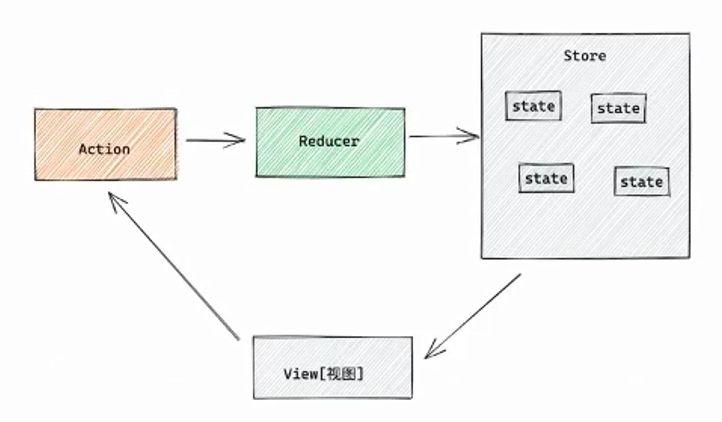
Redux管理数据流程

为了职责清晰,数据流向明确,Redux把整个数据修改的流程分成了三个核心概念,分别是:state、action和reducer
- state-一个对象存放着我们管理的数据状态
- action-一个对象用来描述你想怎么改数据
- reducer-一个函数更具action的描述生成一个新的state
React中使用Redux
在React中使用redux,官方要求安装俩个其他插件-ReduxToolkit和react-redux。
- ReduxToolkit(RTK):官方推荐编写Redux逻辑的方式,是一套工具的集合集,简化书写方式。
- react-redux:用来链接Redux和React组件的中间件。
配置基础环境
-
使用CRA快速创建React项目
npx create-react-appreact-redux -
安装配套工具
npm i @reduxjs/toolkit react-redux -
启动项目
npm run start
store目录结构设计
- 通常集中状态管理的部分都会单独创建一个单独的store目录。
- 应用通常会有很多个子store模块,所以创建一个modules目录,在内部编写业务分类的子store。
- store中的入口文件index.js的作用是组合modules中所有的子模块,并导出store。
使用Redux
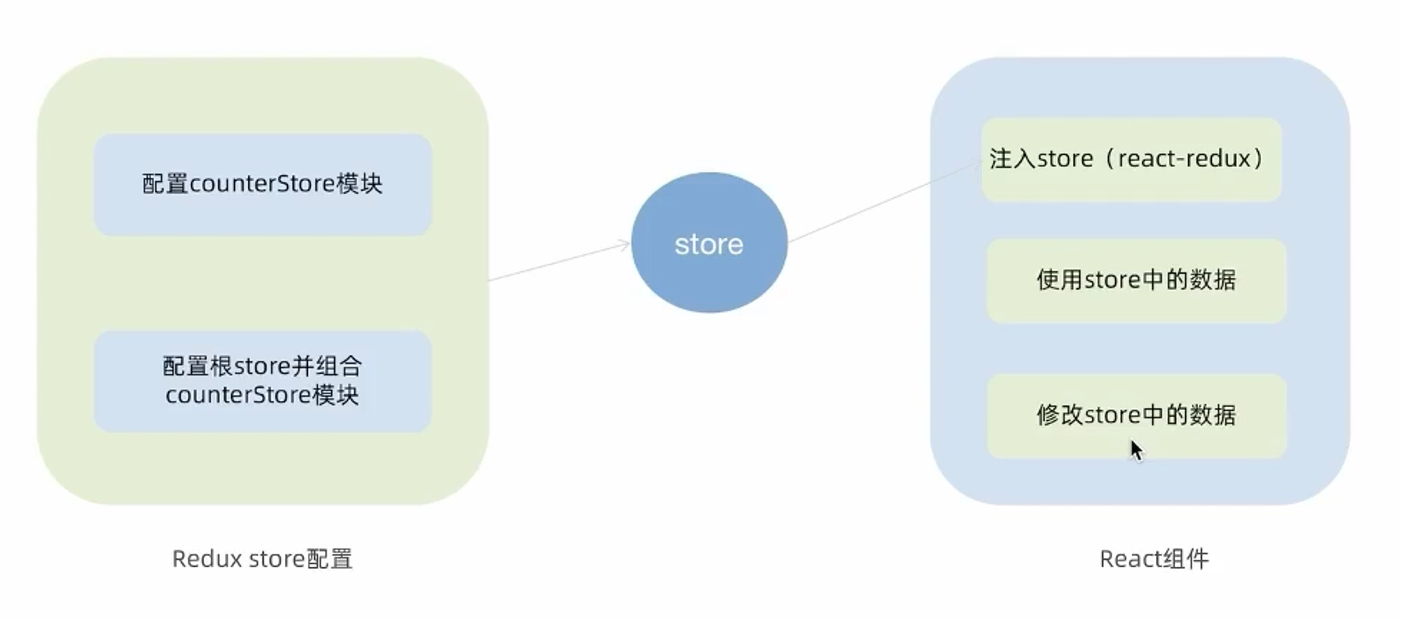
整体路径熟悉:

创建counterStore
打开src目录下创建的store包中的modules目录下的counterStore.js文件。
-
引入createSlice方法
import {createSlice} from "@reduxjs/toolkit" -
利用createSlice创建一个方法执行一个对象
//使用state.属性名来进行修改操作 createSlice({ name:'' //初始化对象 initialState:{ 属性名:初始值 }, //定义修改状态的方法,都是同步方法,支持直接修改 reducers:{ //方法一 方法名1(state){ //使用state.属性名来进行修改操作 } //方法二 方法名2(state){ //使用state.属性名来进行修改操作 } } }) -
使用一个变量接收
const 变量名(用来接收) = createSlice({ name:'' //初始化对象 initialState:{ 属性名:初始值 }, //定义修改状态的方法,都是同步方法,支持直接修改 reducers:{ //方法一 方法名1(state){ //使用state.属性名来进行修改操作 } //方法二 方法名2(state){ //使用state.属性名来进行修改操作 } } }) -
解构出actionCreater函数
const{方法名1,方法名2} = counterStore.actions -
获取reducer
const reducer = counterStore.reducer -
以按需导入的方式导出actionCreater
export {inscrement,decrement}-
以默认导出的方式导出reducer
export default reducer
-
下面进入store包下的index.js入口文件,将子模块组合起来。点击传送到异步状态学习
-
先导入方法和刚刚创建的子模块
reducerimport{ configureStore} from "@reduxjs/toolkit" import counterReducer from '文件路径' -
调用configureStore进行组合
configureStore({ reducer:{ counter:counterReducer } }) -
创建一个变量接收
const store =configureStore({ reducer:{ counter:counterReducer } }) -
最后导出store
export default store
注入store
react-redux负责把Redux和React链接起来,内置Provider组件通过store参数把创建好的store实例注入到应用中,链接正式建立。
-
来到我们
index.js文件里面,导入store。import store from 'store文件路径' -
直接在组件当中注入store
<组件名 store={store} ></组件名>
组件中使用store数据
在React组件中使用store中的数据,需要用到一个钩子函数-useSelector,它的作用是把store中的数据映射到组件中,使用样例如下:
import{ configureStore} from "react-redux"//导入方法
const {count} = useSelector(state => state.counter)
组件中修改store中的数据
React组件中修改store中的数据需要借助另外一个hook函数-useDispatch,它的作用是生成提交action对象的dispatch函数,使用样例如下:
-
导入方法
import{ useDispatch,configureStore} from "react-redux"//再导入useDispatch方法 -
执行一个
useDispatch()const dispatch =useDispatch() -
使用
useDispatch()方法import{ 方法名1,方法名2} from "文件路径" <标签名 onClick={()=>dispatch(方法名1() )}> 方法一操作state </标签名> <标签名 onClick={()=>dispatch(方法名2() )}> 方法二操作state </标签名>
总结:
- 组件中使用哪个hook函数获取store中的数据?
useSelector- 组件中使用哪个hook函数获取dispatch方法?
useDispatch- 如何得到要提交action对象?
执行store模块中导出的actionCreater方法
提交action传参
在reducers的同步修改方法中添加action对象参数,在调用actionCreater的时候传递参数,参数会被传递到action对象payload属性上。
-
counterStore.js文件中添加修改状态的方法(带参)reducers:{ 方法3(state,action){ state.属性名 = action.payload } } -
之后结构新方法
const { 方法3 } = counterStore -
在标签中使用方法
<标签名 onClick={()=>dispatch(方法名3(参数) )}> 方法三操作带参数action </标签名>
Redux异步状态
异步操作:
步骤:
注意⚠️,需要先安装axios才能进行下面步骤,如果没有安装,请跳转到一天搞定React(3)——Hoots组件-CSDN博客这里哦!ღ( ´・ᴗ・` )
-
创建store的写法保持不变,配置好同步修改状态的方法。
const 变量名(用来接收) = createSlice({ name:'名字' //初始化对象 initialState:{ 属性名:初始值 }, //定义修改状态的方法 reducers:{ 方法名(state,action){ state.属性名 = action.payload } } } }) -
单独封装一个函数,在函数内部return一个新函数,在新函数中。
-
封装异步请求获取数据。
const 异步变量名 = ()=>{ return ()=>{ axios.get('后端数据链接🔗') } }也可以进行使用
async和awit方法修饰一下const 异步变量名 = ()=>{ return async ()=>{ const ref = awit axios.get('后端数据链接🔗') } } -
调用同步actionCreater传入异步数据生成一个action对象,并使用dispatch提交。
const { 方法名 } = channelStore.actions //将创建的同步actionCreater方法解构出来 const 异步变量名 = ()=>{ return async (dispatch)=>{ const ref = awit axios.get('后端数据链接🔗') dispatch(setChannelList(res.获取数据路径)) } }
-
-
最后导出
reducersexport { 异步变量名 } const 方法名reducer = 变量名(用来接收).reducer export default 方法名reducer -
来到
store的index.js入口文件注入方法与上面的一致👆 -
来到组件中使用,用法也是与上面的一致👆
-
组件中dispatch的写法保持不变还是与上面的一致👆