一个网站由两部分组成:前端和后端。
前端主流语言目前是HTML、CSS、JS等。
HTML只是描述了页面的内容(骨架),CSS才是描述了页面的样式。
HTML结构
HTML标签
HTML代码是由“标签”构成的,HTML描述了页面上有什么东西,但不表示“逻辑”,也就是说没有方法,条件循环等。

每个标签分为开始标签,结束标签,成对出现,标签与标签之间是可以嵌套的。整体这些标签就构成了一个DOM树。
标签名(body)放到<>中。
大部分标签是成对出现的,但也有单标签(只有开始标签)。
<body>是开始标签</body>是结束标签。
开始标签和结束标签之间的内容是标签的内容。
开始标签中有可能会带有“属性”,属性相当于给这个标签设置了一个唯一的标识。

HTML文件基本结构

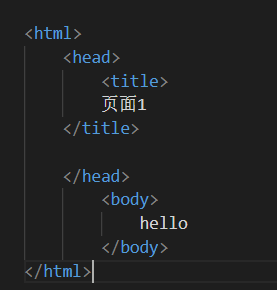
html标签是整个html文件的根文件,也就是说html标签是最顶层标签。
head标签中写的是页面的属性。
title标签中写的是页面的标题,也就是收藏该页面时,收藏夹中显示的名字。
body标签中写的是页面上要显示的内容。

标签的层次关系
父子关系
兄弟关系

以上代码中:
head和body是html的子标签,也就是说:html是head和body的父标签。(父子关系)
title是head的子标签,head是title的父标签。
head和body是兄弟关系。
快速生成代码框架
快捷键:!+tab键。

其中:
<!DOCTYPE html>声明了文档的类型,描述当前的文件是一个HTML文件。
<html lang="en">表示当前网页使用的语言为:English。
<meta charset="UTF-8">描述了页面的字符编码方式。
<meta name="viewport" content="width=device-width,inital-scale=1.0">: name="viewport"其中viewport指的是设备屏幕上用来显示网页的那块区域; content="width=device-width,inital-scale=1.0"在设置可视区和设备宽度等宽,同时设置初始缩放为不缩放。
HTML常见标签
注释标签
注释不会显示在页面上,注释的目的是为了提高代码的可阅读性。

快捷键:CTRL+/
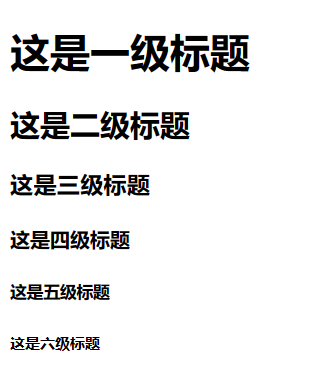
标题标签
标题标签有6个,数字越大,字体越小。


段落标签
P标签表示一个段落。

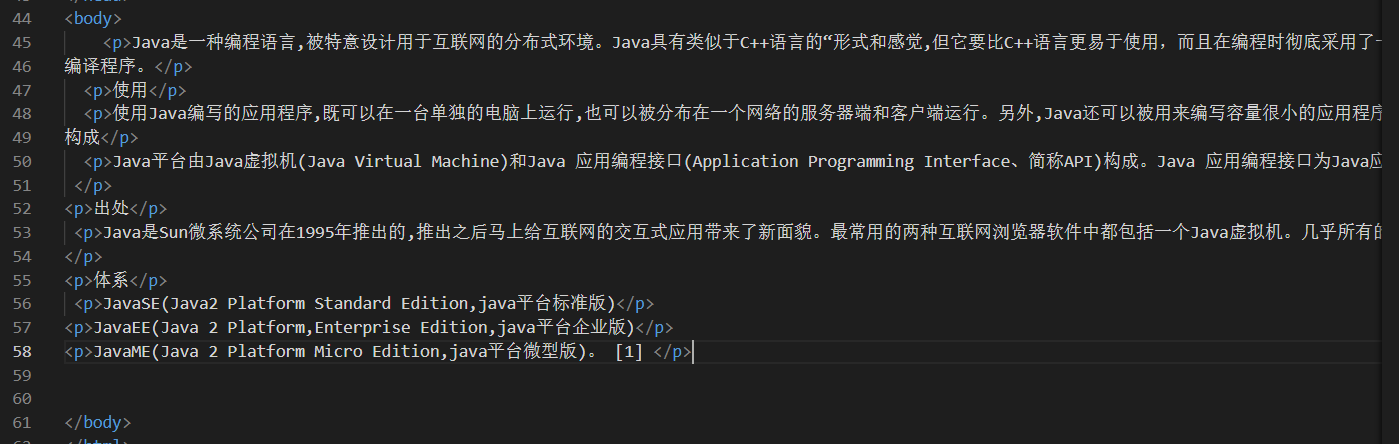
每个p标签是独占一行的,p标签之间是有段落间隙的。


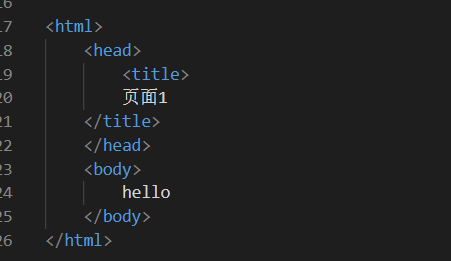
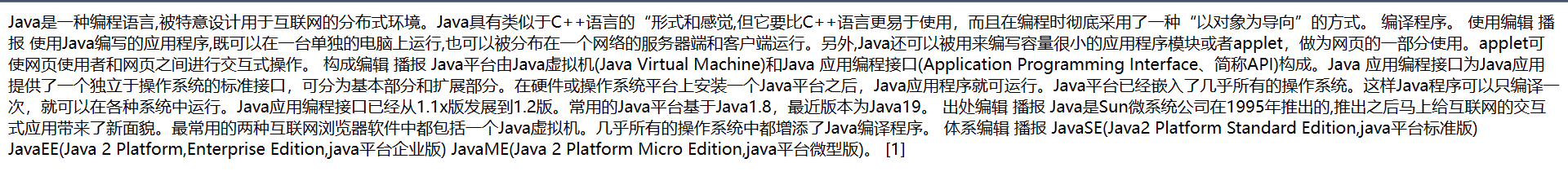
如上图所示,虽然在vscode里面是分段落的,但是明显可以看到页面上显示的依旧是挤在一起的文字。此时就需要使用p标签。


p标签之间存在一个空隙。
会自动根据浏览器是宽度来决定排版。
在html中直接输入换行,在页面上不会真的显示换行,而是相当于一个空格。同时,在html中文字之间输入多个空格只相当于一个空格。
换行标签
换行标签:br。是break的缩写。
br是一个单标签。
br标签之间没有p标签那么大的空隙。
规定写法:<br/>


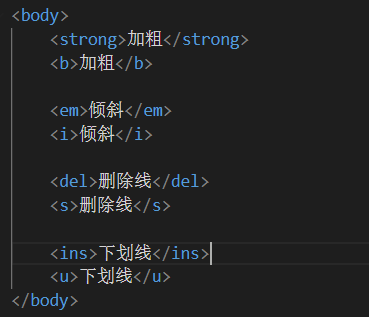
格式化标签
加粗:strong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签


图片标签
图片标签:img。
img标签必须带有src属性,来表示图片的路径。
src是单标签。
src可以是相对路径,也可以是绝对路径以及网络路径(网络路径就是网页上复制图片路径的那个路径)


img标签的其他属性
alt:替换文本,当文本图片不能正常显示的时候,就会显现出一个替换的文字。


title:提示文本,鼠标放到图片上的时候会有显示提醒。

width/height:控制宽度高度,一般情况下,这两个参数改一个就可以,另一个会根据比例等比例缩放。
设置尺寸时,有一个重要的单位"像素",px。每个像素都能显示一个不同的颜色。一般认为像素数越多整体的显示效果就越好。


border:边框,参数是宽度的像素。


属性可以有多个,但是不能写到标签之前。
属性之间用空格隔开,可以是多个空格,也就可以是换行。
属性之间没有前后顺序的区分。
属性之间采用"键值对"格式,键和值之间采用=来分割,这里的key是不需要加引号的,value一般采用”“来引起来。
相对路径是以html文件所在位置为基准的。
超链接标签
超链接标签:a。

href是必须具备的,它表示点击后会跳转到哪个页面。
targer:打开方式,默认是_self(在当前页面打开),如果是)_blank则是在新的标签页中打开。

链接的几种方式:
外部链接:href引用其他网站的地址。

内部链接:网站内部页面之间的链接,写相对路径即可。

空连接:使用#在href中占个位置。

下载链接:href对应的路径是一个文件(zip文件)

在页面中点击链接即可下载。
网页元素链接:可以给图片等任何元素添加链接.

点击页面上的图片就可以跳转到上述的页面上。
锚点链接:可以快速定位到页面中的某个位置(类似于pdf文件跳转标题)
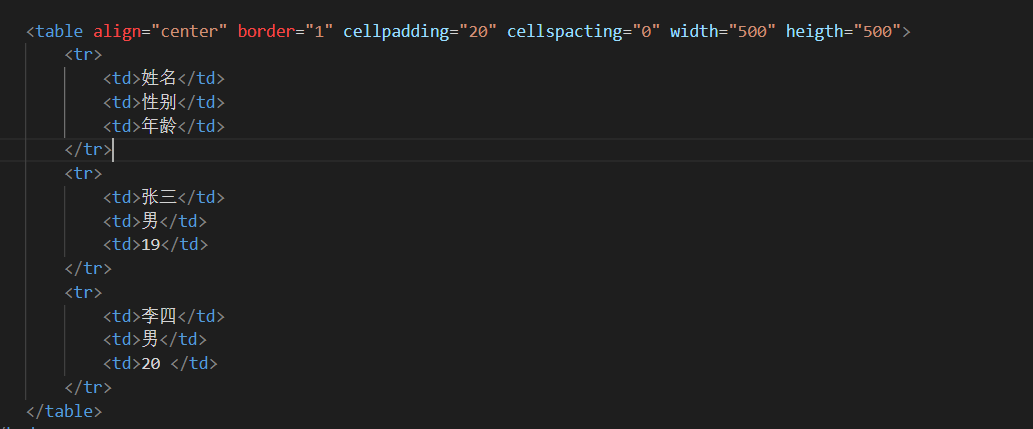
表格标签
表格标签是一组标签。
基本使用
table标签:表示整个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格,会居中加粗
thead:表格的头部区域
tbody:表格得到主题区域
table中包含tr,tr包含td或者th。
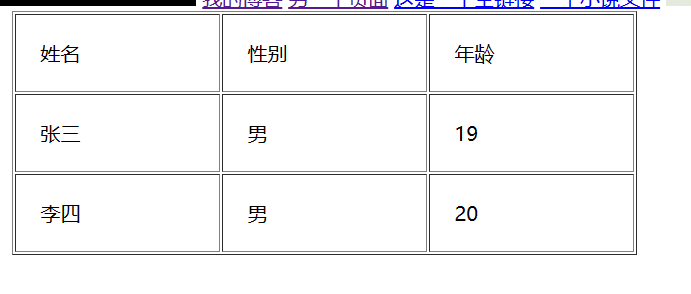
table标签的一些属性
align是表格相对于周围元素的对齐方式。
border表示边框,1表示有边框,(数字越大,边框越粗)。""表示没有边框
cellpadding:内容距离边框的距离。默认距离是1.
cellspacing:单元格之间的距离,默认为2像素(去掉单元格之间的间隙)
width/height:设置尺寸。


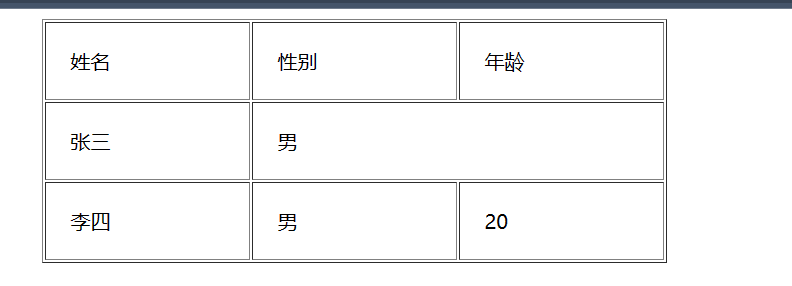
合并单元格
跨行合并:rowspan="n"
跨列合并:colspan="n"


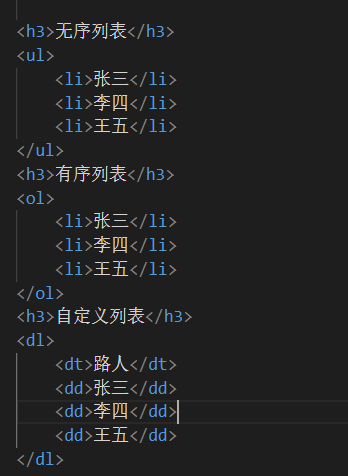
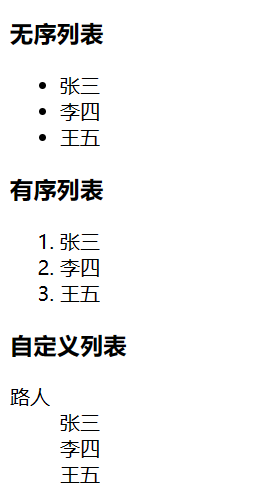
列表标签
主要用来罗列一组并列的数组。
无序列表:ul li
有序列表:ol li
自定义列表:dl(总标签) dt(小标签) dd(围绕标题来说明)
元素之间是并列关系。
ul/ol中只能放li不能放其他标签,dl中只能放dt和dd。
li中可以放其他的标签
列表带有自己的样式,可以用CSS来修改。


表单标签
表单是让用户输入信息的途径。
分为:
表单域:包含表单元素的区域。该区域重点是form标签。
表单控件:输入框,提交按钮。该部分重点是input标签。
form标签
form标签描述了要把数据按照什么方式,提交到哪个页面里面。

input标签
各种输入控件,单行文本框,按钮,单选框,复选框。

type必须要有,其次它的取值种类很多。

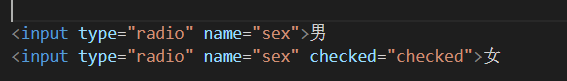
name表示给input起了个名字。具有相同的name,单选按钮才能多选一。
value是input中的默认值。
checket:默认被选中。
maxlength:设定最大长度
文本框


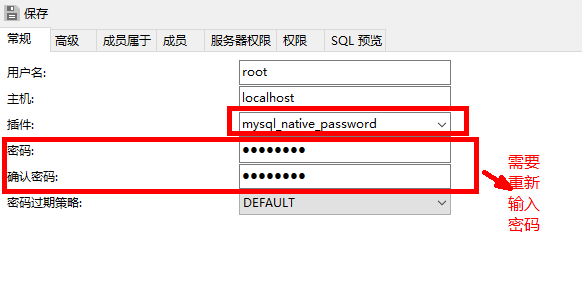
密码框


输入的内容会变成小黑圆点。
单选框


复选框


普通按钮


提交按钮


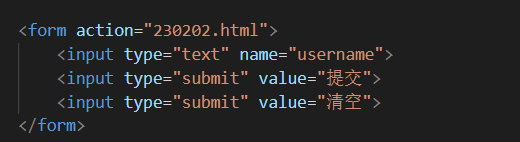
清空按钮


清空按钮必须放form中,点击后会将form内所有的用户输入内容重置。
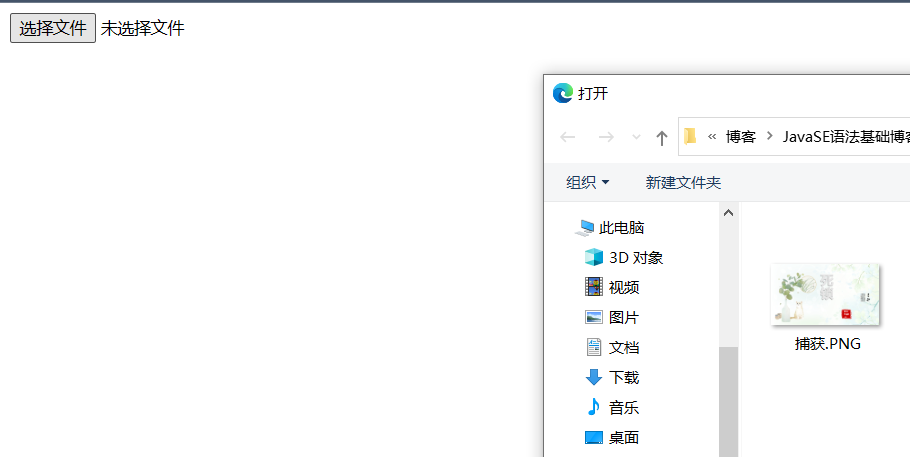
选择文件


点击”选择文件“,就会弹出对话框,可以选择一个本地文件,然后浏览器就会打开这个文件。
label标签
搭配着input使用,点击label也能选中对应的单选/复选框,提高用户使用体验。
for属性:指定当前的label是和哪个相同id的input标签相对应,只有对应了,点击才是有效的。


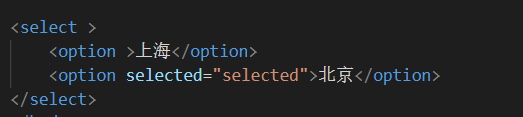
select标签
下拉菜单
option中定义selected="eelected"表示默认选中。


textarea标签
表示多行编辑框。


无语义标签
无语义标签可以代替上述绝大部分有语义标签(form这一系列代替不了)
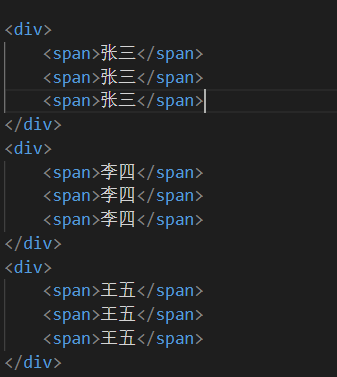
div标签:divis的缩写。意思是分割。
span标签:意思是跨度。
div是独占一行的,相当于一个大盒子。
span不独占一行,相当于一个小盒子。


例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Sunlightʊə</h1>
<div>
<h2>基本信息</h2>
<img src="D:\A.所有的学习资料总和\.壁纸\R-C.jpg" alt="这是一个头像">
<p><span>求职意向:</span>Java开发工程师、软件测试工程师</p>
<p><span>联系电话:</span>156-XXX-XXXX</p>
<P><SPan>邮箱:</SPan>XXXXXXXXXX@qq.com</P>
<p><a href="https://blog.csdn.net/weixin_53212110?spm=1008.2028.3001.5343"></a>我的博客</p>
<p><a href="https://gitee.com/fiber-cloud/projects?sort=&scope=&state=private"></a>我的gitee</p>
</div>
<div>
<h2>教育背景</h2>
<ol>
<li>2005-2008 XXX幼儿园 幼儿园</li>
<li>2008-2014 xxx小学 小学</li>
<li>2014-2017 xxx中学 初中</li>
<li>2017-2020 xxx高等中学 高中</li>
<li>2020-2024 xxx大学通信工程专业 大学</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>java语言基础扎实</li>
<li>。。。。。。</li>
</ul>
</div>
</body>
</html>