ESLint
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。
为什么要使用ESLint
- 有的可以帮我们避免错误;
- 有的可以帮我们写出最佳实践的代码;
- 有的可以帮我们规范变量的使用方式;
- 有的可以帮我们规范代码格式;
- 用的可以帮我们更合适的使用新的语法;
- …
没有使用ESlint 和使用ESLint 可能是这样:

ESLint 使用
安装:
npm install eslint --save-dev
配置文件
ESLint 支持几种格式的配置文件:
- JavaScript - 使用.eslintrc.js 然后输出一个配置对象。
- YAML - 使用 .eslintrc.yaml 或 .eslintrc.yml 去定义配置的结构。
- JSON - 使用 .eslintrc.json去定义配置的结构,
- ESLint 的 JSON 文件允许 JavaScript 风格的注释。
- Deprecated - 使用.eslintrc,可以使 JSON 也可以是 YAML。
- package.json - 在 package.json 里创建一个 eslintConfig属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
优先级从高到底
- .eslintrc.js
- .eslintrc.yaml
- .eslintrc.yml
- .eslintrc.json
- .eslintrc
- package.json
.eslintrc.js 文件的基础配置
ESlint 被设计为完全可配置的,这意味着你可以关闭每一个规则而只运行基本语法验证,或混合和匹配 ESLint 默认绑定的规则和你的自定义规则,以让 ESLint 更适合你的项目。
parserOptions
指定你想要支持的 JavaScript 语言选项, 如设置 最新语法 2020 版本js选项,默认是 3,5
parserOptions: {
ecmaVersion: 2020,
}
env
一个环境定义了一组预定义的全局变量,环境并不是互斥的,所以你可以同时定义多个,启用的环境,设为true即可,
如:设置node环境和browser浏览器环境中的全局变量。
env: {
node: true,
browser:true
},
root
默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录, 一种情况除外 遇到root 配置并且为true,这样可以定制规则
root: true
extends
扩展配置文件字段,一个配置文件可以被基础配置中的已启用的规则继承。
该字段支持两种方法配置
- 指定的一个字符串
如:指定下面的字符串会启动推荐的规则
extends:"eslint:recommended"
- 字符串数组:每个配置继承它前面的配置
如: 按照数组顺序继承
extends: [
'plugin:vue/vue3-recommended',
'@vue/airbnb'
]
plugins
插件 是一个npm包,通常输出规则。插件也可以输出一个或多个命名的 配置, 通过npm 安装之后,在这里加载,需要使用还需配置rules。
比如:eslint-plugin-jquery 前缀可以省略 === jquery
plugins: [
'eslint-plugin-jquery' // 或 jquery
],
rules
ESLint 附带有大量的规则,通过 rules 属性可以对规则 进行设置,规则名称:设置选项错误级别
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
如: 禁止使用alert confirm prompt
rules:{
"no-alert": 2 ,
'no-new-func': 1 // 禁止对 Function 对象使用 new 操作符, 通过警告提示
}
或
rules:{
"no-alert": 'error' ,
'no-new-func': 'warn' // 禁止对 Function 对象使用 new 操作符, 通过警告提示
}
特点
1.内置规则和自定义规则共用一套规则 API。
2.内置的格式化方法和自定义的格式化方法共用一套格式化 API。
3.额外的规则和格式化方法能够在运行时指定。
4.用户可以将结果设置成警告或者错误。
5.每条规则都是各自独立的,可以根据项目情况选择开启或关闭。
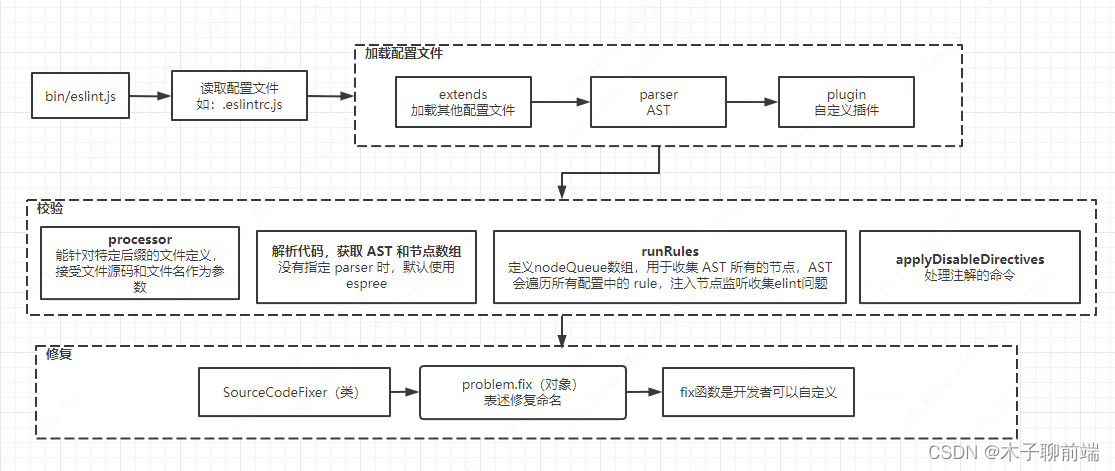
ESLint 是如何工作的
基础原理:
- ESLint 默认使用 Espree 解析 JavaScript。
- ESLint 使用 AST 去分析代码中的模式
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
总的来说,ESLint 会遍历解析过后的 AST(抽象语法树),然后在遍历到「不同的节点」或者「特定的时机」的时候,触发相应的处理函数,然后在函数中,可以抛出错误,给出提示。细节如下图

vue项目中如何配置
上面的配置只能是原生的JavaScript语法,如果使用vue、react等框架,就需要引入框架相关的扩展,通过配置文件extends 和plugins等进行相关配置。
官网推荐 插件 eslint-plugin-vue
安装
npm install --save-dev eslint-plugin-vue
配置
extends: [
plugin:vue/vue3-recommended
]
这样就启动了。vue3的 基本推荐格式校验规则,详细使用的规则对照官网
,自己也可以开启或者关闭一些和项目不符合的规则,如:
rules:
{
'array-bracket-newline': ['error', { "minItems": 5}], // 数组超过五个值可以换行
'arrow-spacing': "error", //箭头函数前后加空格 () => {}
}
自动修复
ESlint 提供了一些基础的自动修复功能。
如果使用的是vue 提供的脚手架执行
在package.json
"lint": "vue-cli-service lint"
其他的可以这样配置
"lint": "eslint --fix --ext .js --ext .vue src/"
运行 下面代码就可以自动修复
npm run lint
IDE VSCode 配置ESLint 实现边开发便识别规范
安装IDE ESLint 插件 就可以在开发时获得规范检查器的反馈。这同时也避免启动开发服务器时不必要的规范检查。
方法一
直接在 vscode 设置 或者 settings.json 默认配置。生产全局配置,在多项目中不推荐,最好是每个项目单独配置多人同时使用同一个套配置
方法二
项目单独使用的配置,在项目目录中新建 .vscode 文件夹, 新建 settings.json 文件, 这个配置大于默认配置,配置的内容是一样
配置内容:
{
"eslint.enable": true, // 启用ESLint
// 保存时自动修复eslint问题
"editor.codeActionsOnSave": { // 保存是的操作
"source.fixAll.eslint": true // 自动修复
},
"eslint.validate": [ // 校验的格式
"javascript",
"javascriptreact",
"html",
"vue"
],