在当今数字时代,快捷、安全的支付方式已经成为用户日常生活中不可或缺的一部分。不论是在线购物、订阅服务,还是线下消费,用户都期望享受流畅且安全的支付体验。作为开发者,选择适合的支付服务不仅关乎用户体验,更直接影响业务是否能够达到预期的成功。
HarmonyOS SDK 华为支付服务(Payment Kit) 提供了方便、安全和快捷的支付方式,将强大的支付、营销、运营等能力,通过HarmonyOS系统级接口形式开放给广大开发者,集成便捷且快速,为用户提供最佳的支付解决方案。用户可以在App或者元服务内,通过华为支付服务的单次支付完成实体商品或服务的购买。以下我们以单次支付为例深入了解下华为支付服务的接入流程。

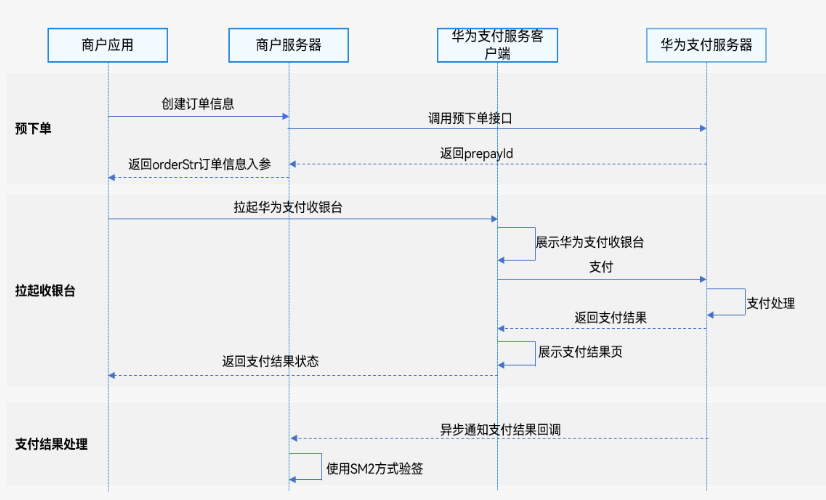
业务流程

开发步骤
注:商户及应用开发前置准备事宜请参考接入指南,本文仅阐述关键开发步骤。
预下单(服务器开发)
1.开发者按照商户模型调用直连商户预下单或平台类商户/服务商预下单接口获取预支付ID(prepayId)。
为保证支付订单的安全性和可靠性需要对请求body和请求头PayMercAuth对象内的入参排序拼接进行签名。请参考排序拼接和签名示例代码。
2.构建orderStr。
商户服务器需要将客户端支付接口入参orderStr签名后返回给客户端。
import com.huawei.petalpay.paymentservice.apiservice.client.model.BaseGwRspWithSign;
import com.huawei.petalpay.paymentservice.apiservice.client.model.PreOrderCreateRequestV2;
import com.huawei.petalpay.paymentservice.apiservice.client.model.PreOrderCreateResponse;
import com.huawei.petalpay.paymentservice.apiservice.client.model.PreSignRequestV2;
import com.huawei.petalpay.paymentservice.apiservice.client.model.PreSignResponse;
import com.huawei.petalpay.paymentservice.core.client.DefaultPetalPayClient;
import com.huawei.petalpay.paymentservice.core.client.PetalPayClient;
import com.huawei.petalpay.paymentservice.example.common.CommonResponse;
import com.huawei.petalpay.paymentservice.example.common.MercConfigUtil;
import lombok.extern.slf4j.Slf4j;
public class MercApiController {
private static PetalPayClient payClient = new DefaultPetalPayClient(MercConfigUtil.getMercConfig());
/**
* 预下单接口调用
*/
public CommonResponse aggrPreOrderForAppV2() {
// 组装对象
PreOrderCreateRequestV2 preOrderReq = getPreOrderCreateRequestV2();
PreOrderCreateResponse response = null;
try {
response = payClient.execute("POST", "/api/v2/aggr/preorder/create/app", PreOrderCreateResponse.class,
preOrderReq);
} catch (Exception e) {
// todo 异常处理
log.error("request error ", e);
return CommonResponse.buildErrorRsp(e.getMessage());
}
if (!validResponse(response)) {
// todo 异常处理
log.error("response is invalid ", response);
return CommonResponse.buildFailRsp(response);
}
return CommonResponse.buildSuccessRsp(payClient.buildOrderStr(response.getPrepayId()));
}
public static boolean validResponse(BaseGwRspWithSign rsp) {
return rsp != null && "000000".equals(rsp.getResultCode());
}
/**
* 预下单接口请求参数组装,商户请根据业务自行实现
*/
public static PreOrderCreateRequestV2 getPreOrderCreateRequestV2() {
return PreOrderCreateRequestV2.builder()
.mercOrderNo("pay-example-" + System.currentTimeMillis()) // 每次订单号都要变,请将pay-example-修改为商户自己的订单前缀
.appId(MercConfigUtil.APP_ID) // appId,需要配置为与商户绑定的正确的appId
.mercNo(MercConfigUtil.MERC_NO) // 商户的商户号
.tradeSummary("请修改为对应的商品简称") // 请修改为商品简称
.bizType("100002") // (100001:虚拟商品购买,100002:实物商品购买,100003:预付类账号充值,100004:航旅交通服务,100005:活动票务订购,100006:商业服务消费,100007:生活服务消费,100008:租金缴纳,100009:会员费缴纳,100011:其他商家消费,100037:公共便民服务)
.totalAmount(2L)
.callbackUrl("https://www.xxxxxx.com/hw/pay/callback") // 回调通知地址,通知URL必须为直接可访问的URL,要求为https地址。最大长度为512。请替换为格式正确的结果通知回调地址。
.build();
}
}
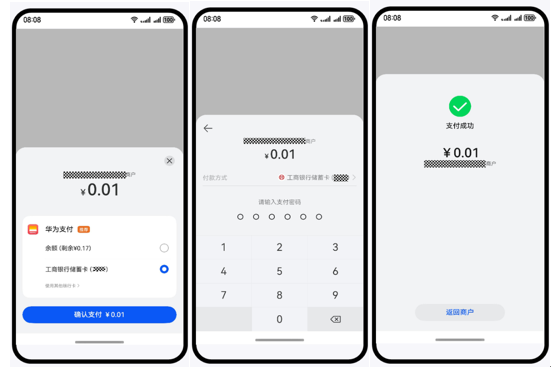
拉起华为支付收银台(端侧开发)
调用requestPayment接口拉起Payment Kit支付收银台。
•当接口通过then()返回时,则表示当前订单支付成功。
•当此次请求有异常时,可通过error.code获取错误码,错误码请参见错误码。
import { BusinessError } from '@kit.BasicServicesKit';
import { paymentService } from '@kit.PaymentKit';
import { common } from '@kit.AbilityKit';
[@Entry](https://my.oschina.net/u/4127701)
[@Component](https://my.oschina.net/u/3907912)
struct Index {
context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
requestPaymentPromise() {
// use your own orderStr
const orderStr = '{\'app_id\':\'***\',\'merc_no\':\'***\',\'prepay_id\':\'xxx\',\'timestamp\':\'1680259863114\',\'noncestr\':\'1487b8a60ed9f9ecc0ba759fbec23f4f\',\'sign\':\'****\',\'auth_id\':\'***\'}';
paymentService.requestPayment(this.context, orderStr)
.then(() => {
// pay success
console.info('succeeded in paying');
})
.catch((error: BusinessError) => {
// failed to pay
console.error(`failed to pay, error.code: ${error.code}, error.message: ${error.message}`);
});
}
build() {
Column() {
Button('requestPaymentPromise')
.type(ButtonType.Capsule)
.width('50%')
.margin(20)
.onClick(() => {
this.requestPaymentPromise();
})
}
.width('100%')
.height('100%')
}
}
支付结果回调通知(服务器开发)
支付成功后Payment Kit服务器会调用开发者提供的回调接口,将支付信息返回给开发者的服务器,回调详细信息按商户模式请参见直连商户支付结果回调通知或平台类商户/服务商支付结果回调通知。
为保证信息合法性,商户服务器需要对返回的支付信息进行SM2验签,验签注意事项:
1.需直接使用通知的完整内容进行验签。
2.验签前需要对返回数据进行排序拼接,sign字段是签名值,排序拼接后的待验签内容需要排除sign字段。
3.验签公钥使用华为支付证书。
了解更多详情>>
访问华为支付服务联盟官网
获取华为单次支付功能开发指导文档