介绍
图栅格切片是WebGIS中使用的一种新技术,通过地图栅格切片可以有效缩短服务器的地图生成时间和地图传输时间,提高系统的响应速度。
地图切片是在多个比例尺下配置地图,预先将每个比例尺下的地图绘制成小图片,保存到服务器上一个名为CACHE的目录中。这样,客户端在访问地图时,可以直接获取所需的小图片并拼接成整个地图,而不是由服务器动态创建图片并发送给客户端,从而大大提高了访问速度。
当浏览区域发生变化时,客户端通常会向服务器请求更新地图数据,服务器在接收到请求后需要将新区域的地图转换成图形格式,并发送给客户端。如果能控制服务器每次只更新有变化的区域,而不是窗口的全部区域,就可以缩短服务器的成图时间和地图传输时间,提高系统的响应速度。
切片基本原理
地图切片服务将大型地图分割成若干小块(切片),每个切片对应地图的一个小区域。用户在浏览地图时,客户端会根据当前视图的范围和缩放级别请求相应的切片,从而逐步加载并显示完整地图。
- 分层结构:地图通常按不同的缩放级别进行切片。每个缩放级别对应一组不同分辨率的切片。
- 网格系统:地图被划分成一个网格,每个网格单元代表一个切片。切片使用行列号来标识其位置。
- 请求与响应:客户端请求特定位置和缩放级别的切片,服务器根据请求返回对应的图像。
WMTS与WMS
Web地图服务规范包括WMS(网络地图服务)、WMTS(网络地图瓦片服务)等。
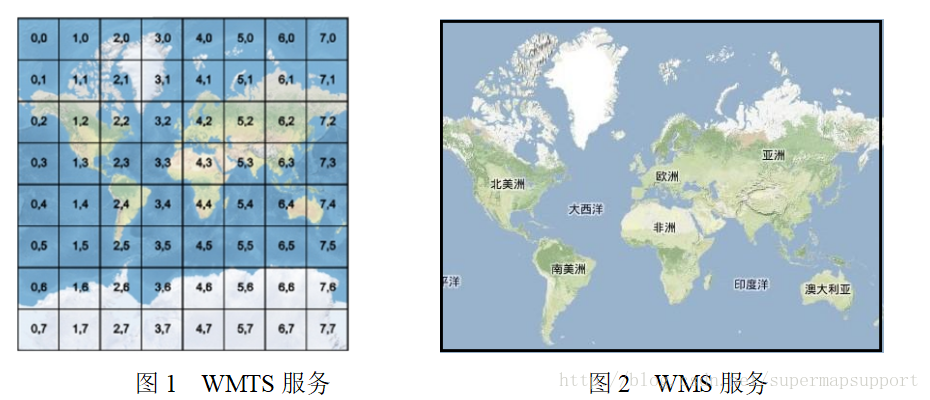
WMTS(Web Map Tile Service)服务和WMS(Web Map Service)服务对客户端的服务请求有不同的响应。
- 当客户端请求WMTS服务时,会向客户端返回固定大小的切片。客户端根据索引号获取每个切片,并进行拼接,显示为地图。
- 当客户端请求WMS服务时,一个完整的图片返回给客户端,客户端可以直接获取并展示。

切片相关概念
切片原点:通常有两种类型的切片原点:1.左上角;2.左下角。大多数切片算法使用左上角作为切片的原点,如Sky Map、ArcGIS Server等。切片原点定义了第一个切片的位置。
切片分辨率:和比例一一对应。比例尺指的是地图上单位所代表的实际距离。分辨率表示由屏幕上的一个像素表示的实际距离,因此当确定一个像素时,相应的距离也被确定。
由于不同维度变形不一样,因此进行地理量算时不是根据比例尺而是根据地理坐标直接计算的。
初始切片范围:指的是被切片原始图像的大小,图像是在此分辨率下256*256个切片的数量。
栅格地图切片
1.地图栅格切片的原理
地图的预生成一般将指定范围的地图按照指定尺寸(如256 px等)和指定格式(如JPEG、PNG等)切成若干行及列的正方形图片,切图所获得的地图栅格切片也称瓦片。
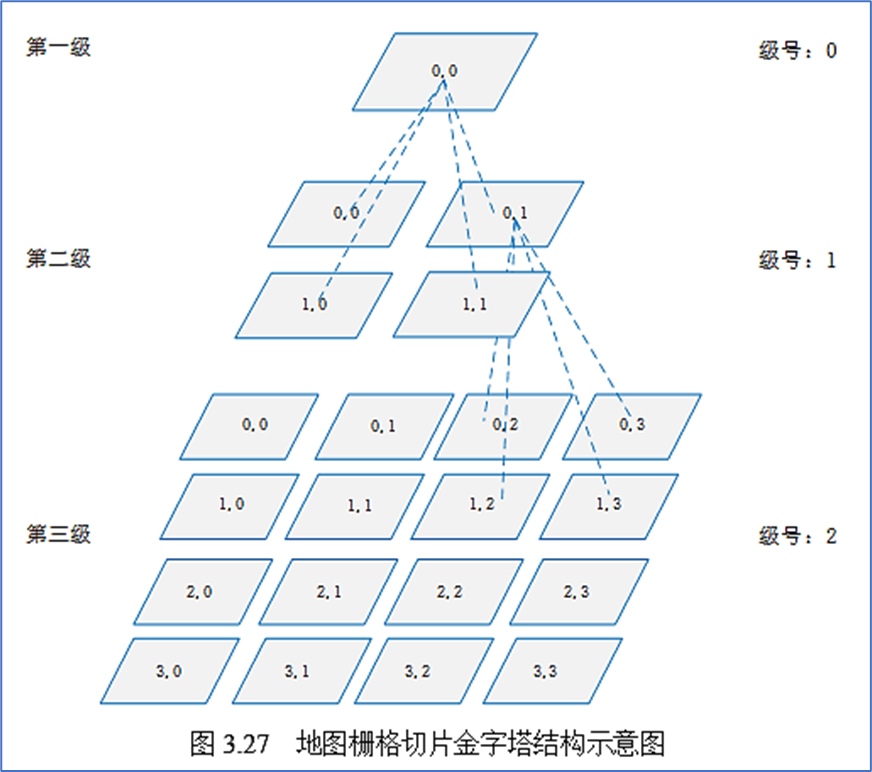
对某个区域进行切片时,从左上角(西北角)开始对此固定范围进行切图,第一级切片一般情况下可以采用1张图片,后续不同等级的地图之间采用四叉树数据结构,第level级上的1张切片到第level+1级将变成4张,这种结构有助于切图和快速显示,但得出的地图没有固定的比例尺,比例尺随地理纵坐标变化。

图中每个切片采用“级号+行号+列号”的方式给切片编号(其中级号、行号、列号都从0开始编号),对切片的加载,可以采用级号/列号/行号的方式进行请求。
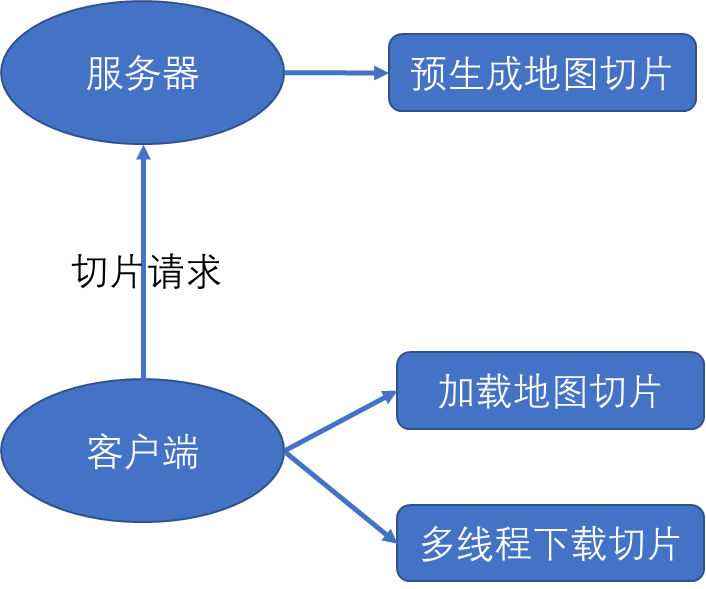
2.基于地图栅格切片的WebGIS
基于地图栅格切片的WebGIS工作流程如下:
- 服务器预先将要发布的地图生成多级地图栅格切片。
- 客户端在使用地图时,根据客户端的地图需求,确定需要加载的地图栅格切片(切片的级号、行号、列号)。
- 客户端的多线程功能可以同时下载多个切片。当地图窗口发生移动、缩放等地理范围变化时,可以同时下载多个新的地图栅格切片来拼成一幅完整的地图。

基于地图栅格切片的WebGIS的优缺点:
优点:
- 与平台和操作系统无关,具有很好的跨平台能力。
- 预先生成地图栅格切片,减轻了服务器的负担。
- 能充分利用浏览器缓存和多线程技术,提高响应效率。
- 能处理海量的GIS数据。
缺点:
- 地图表现比较有限,图层控制能力弱,尤其是图层特别多的地图数据,在进行切片时,可能对较多的图层进行了合并。
- 空间分析非常有限,一些较复杂的GIS功能需要结合别的方式实现。
地图矢量切片
1.地图矢量切片简介
地图矢量切片和地图栅格切片采用了相同的思路。地图矢量切片以金字塔方式切割矢量数据,只不过切割的不是栅格图片,而是矢量数据的描述性文件。目前地图矢量切片主要有以下三种格式:GeoJSON、TopoJSON和Mapbox Vector Tile(MVT)。
- GeoJSON易于阅读、通用性强,大多数软件可以直接打开这类文件,但存储的地理数据较多时易产生冗余信息。
- TopoJSON是在GeoJSON基础上对共享边界几何要素拓扑编码,减少冗余信息的一种优化数据格式,被Mapzen(一个开源平台)推荐作为地图矢量切片的存储格式。
- PBF是一种轻便、高效的结构化数据存储格式,MVT采用PBF格式组织单个切片内要素的信息。
Mapbox的矢量瓦片(mapbox vector tile)是一种轻量级的数据格式,用于存储地理空间矢量数据,例如点、线和多边形。
地图矢量切片技术继承了矢量数据和地图切片的双重优势,有如下优点:
- 相对于原始矢量数据,地图矢量切片更小巧,重新进行了编码,并进行了切分,只返回请求区域和相应级别的矢量数据。
- 数据信息接近无损,但体积更小,地图矢量切片的大小通常比地图栅格切片小,这使得数据传输得更快,可以使用更小的带宽。
- 数据在客户端渲染,而不是在服务器。这允许不同的地图应用程序使用不同的样式去渲染一个地图,而不需要事先在服务器进行预先的样式配置。
- 更灵活,可以只返回每个专题数据的图层,而不像地图栅格切片那样把很多专题数据渲染在一张底图中。
地图矢量切片的主要缺点;
- 需要对地理数据进行预处理,以便客户端能够完成所需的绘图(类似于地图栅格切片的数据预处理)。
- 考虑到这一点,地图矢量切片只能用于渲染。虽然是矢量格式,但它们不可编辑,地图矢量切片是为了读取和渲染的优化。如果要在客户端编辑要素,最适合的是使用
OGC的WFS服务。
相关资料 :
mapbox vector tile 详解
Vector tiles standards | Tilesets | Mapbox Docs
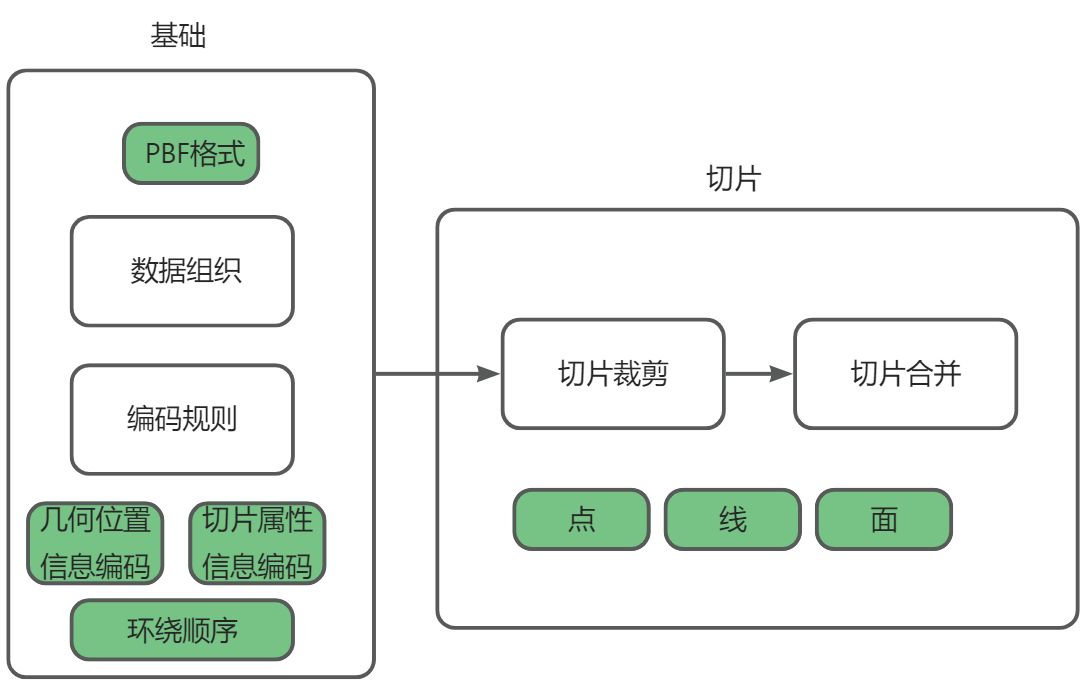
2.地图矢量切片的原理
地图矢量切片的原理:以MVT为例:

(1)地图矢量切片数据组织
- MVT采用PBF格式组织单个切片内要素的信息。PBF是一种轻便、高效的结构化数据存储格式。

(2)地图矢量切片的编码规则。
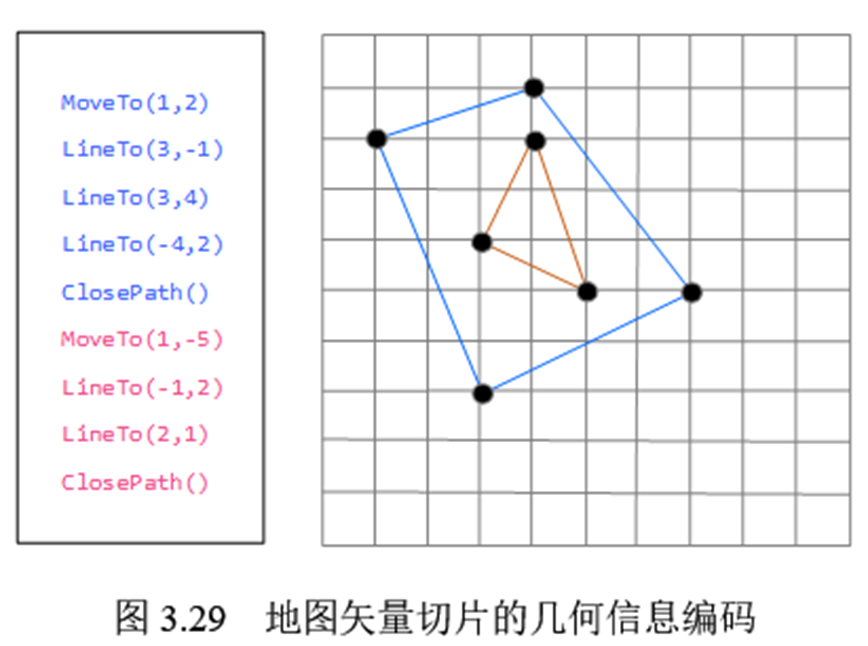
- 几何位置信息编码:
- PBF格式的地图矢量切片在存储几何位置信息时所用的坐标系是以地图矢量切片左上角为原点、以x轴向右为正、以y轴向下为正,坐标值以格网数为单位。
- 单个地图矢量切片的默认格网数为4096×4096。

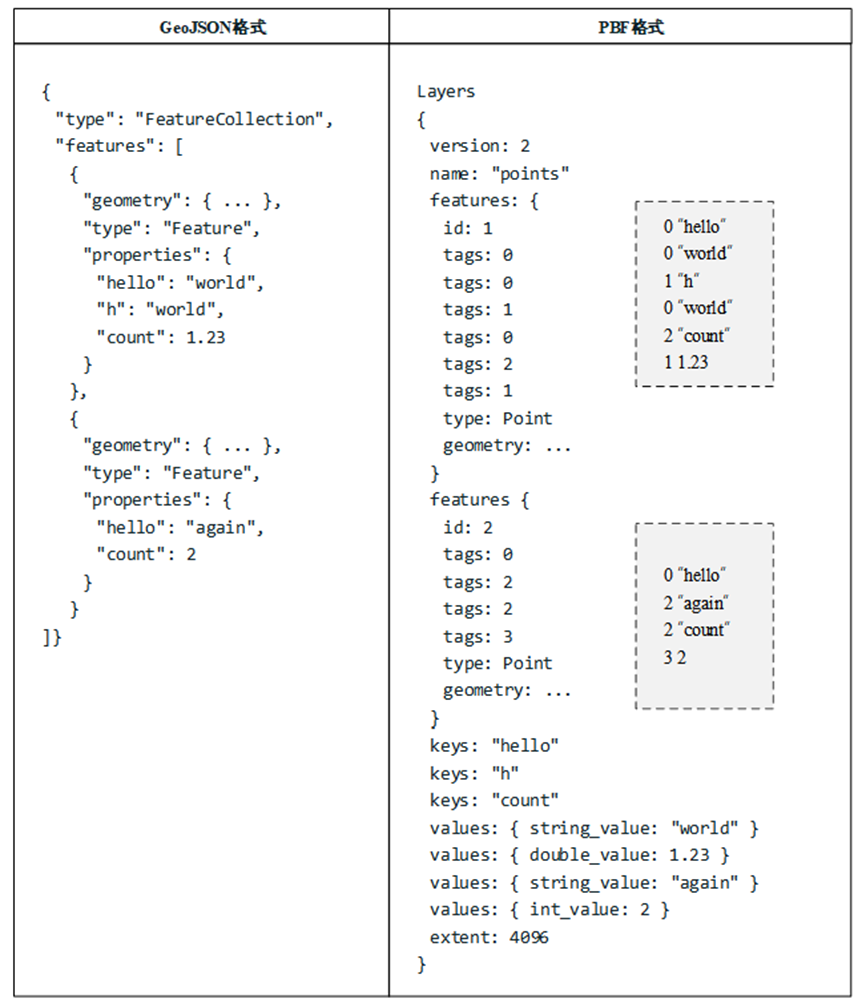
- 切片属性信息编码。
- PBF格式的切片属性信息被编码为tags字段中的一对整数。
- 在存储大量的重复字段名称和属性值的要素信息时,PBF格式能够很好地避免重复信息。

要素1的属性字段hello的属性值为world,在PBF格式中用一对整数“0,0”表示。第一个整数表示hello在地图矢量切片所属的图层keys列表中的索引号(以0开始);第二个整数表示value在地图矢量切片所属的图层values列表中的索引号(以0开始)。通过比较可以发现,在存储大量的重复字段名称和属性值的要素信息时,PBF格式能够很好地避免重复信息。
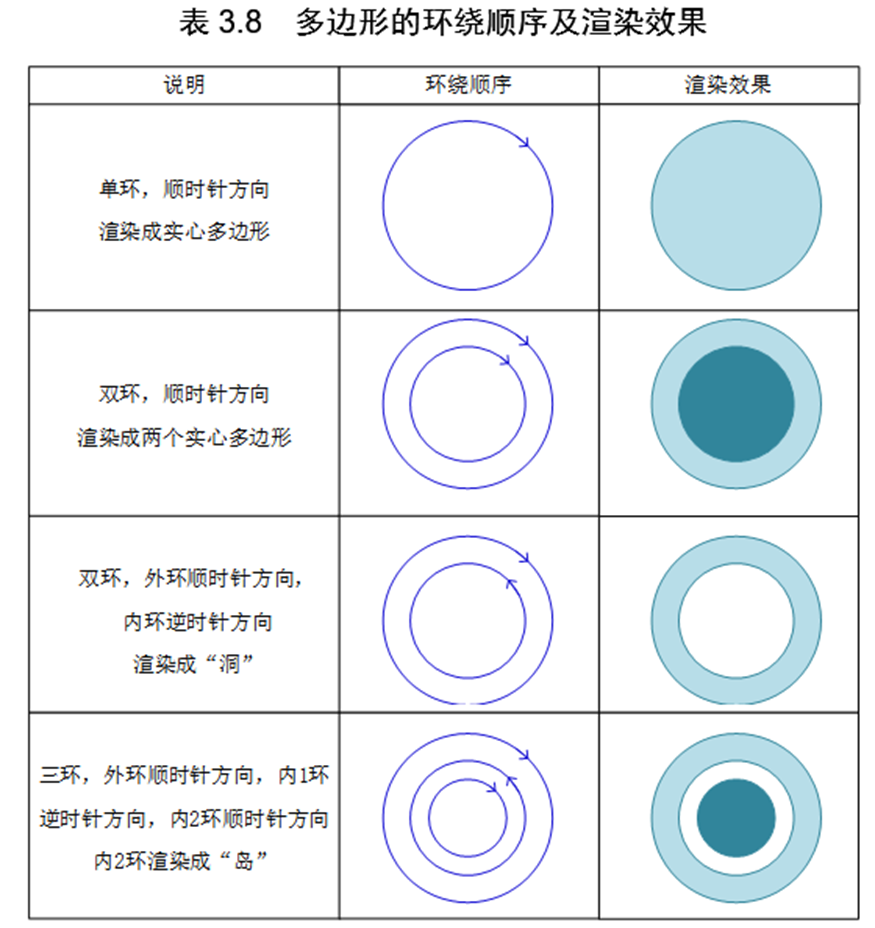
- 环绕顺序:环绕顺序是指地图矢量切片绘制环的方向
- 为了让渲染器能够正确区分哪些多边形是洞,哪些多边形是单独的几何对象,要求所有多边形都是有效的。
- 任何多边形内环的方向都必须与其父外环的环绕顺序相反,并且所有内环都必须直接从属于其所属的外环。
- 外环必须采用顺时针方向,内环必须采用逆时针方向(屏幕坐标)。

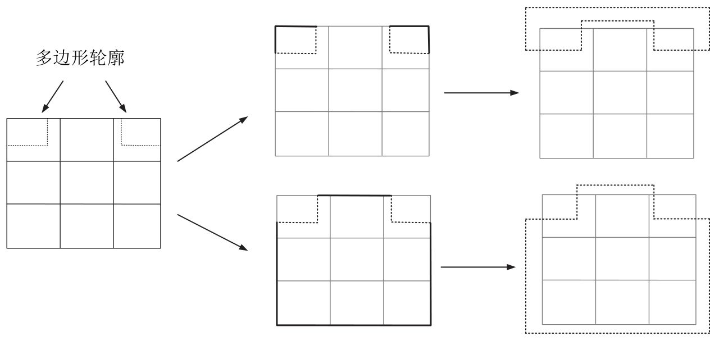
(3)地图矢量切片的裁剪
当已有的地图矢量要素被切片后,在地图的构建过程中必然会涉及地图矢量图层的裁剪,裁剪的关键在于地图矢量切片范围内点、线、面要素的坐标信息的分割。
对于矢量对象的裁剪,最基本的是点要素的裁剪,因为点是构成线要素和面要素的基本单位。
**最重要的是线要素的裁剪,**无论面要素如何复杂,最终都要归结到以线要素的裁剪方式去处理。
- 点要素的裁剪。点要素由坐标(x,y)构成。点要素的裁剪比较容易,只需要判断该点是否位于当前地图矢量切片范围之内,若在则将该点写入地图矢量切片即可。
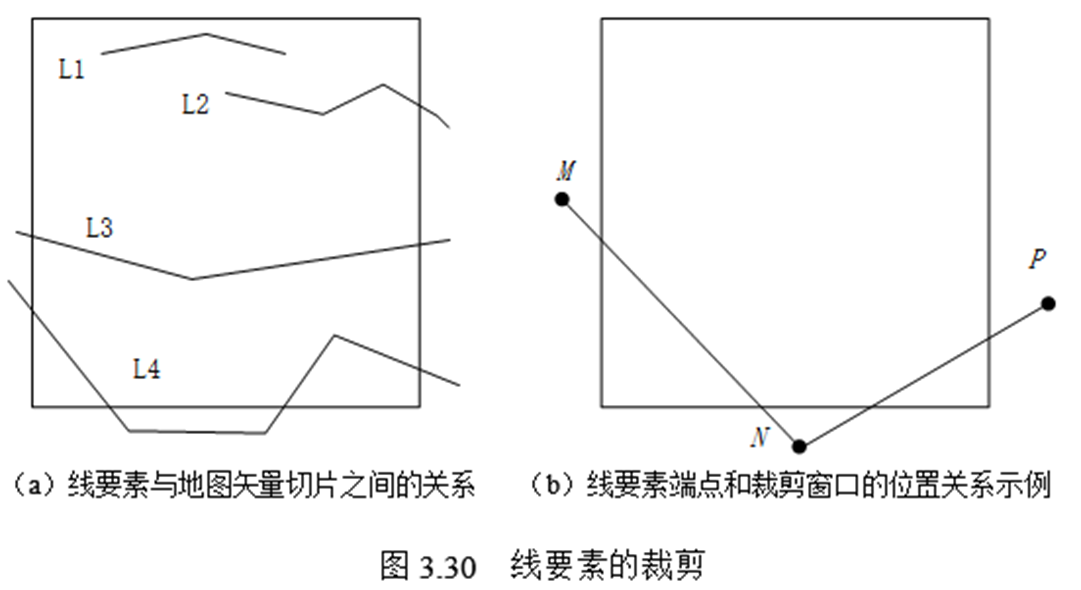
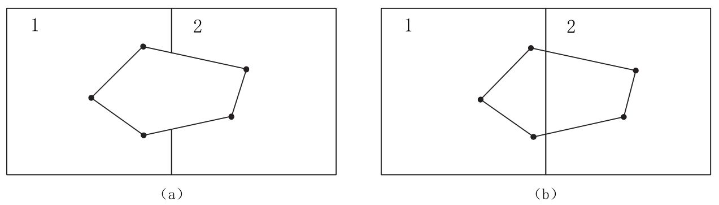
- 线要素的裁剪。线要素的裁剪略复杂一些,线要素与地图矢量切片之间的关系可以分为无交点、有一个交点、有两个交点和线要素与地图矢量切片多次相交4种情况。
对于线要素的裁剪,不能单纯以点的位置来判断线要素与裁剪窗口是否相交,因为这种做法可能会错误地判断线要素与裁剪窗口的位置关系。
具体就是要一个端点一个端点的判断。

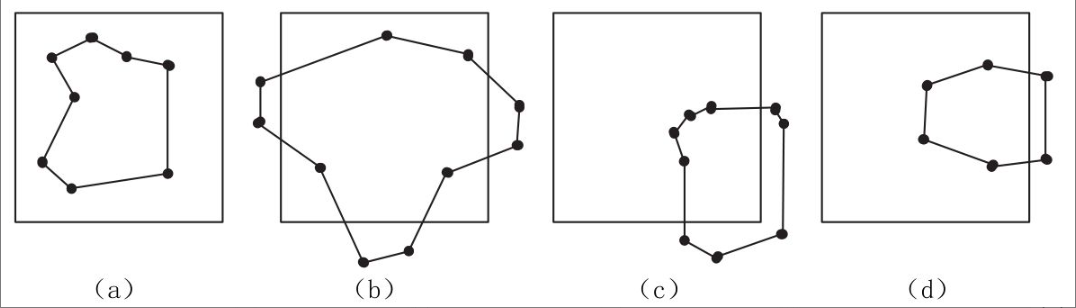
- 面要素的裁剪。面要素与地图矢量切片范围之间的关系主要有4种,面要素的裁剪过程更加复杂,需要对面要素的顶点逐个进行处理,然后重新构造面。

(4)地图矢量切片的合并
因为在地图矢量切片的裁剪过程中,地图矢量要素的完整性被破坏,如果不预先合并,直接绘制地图矢量数据,会出现许多原始数据中不存在的新增节点和地图矢量切片边界线。
合并的过程就是要重建地图矢量要素在可视区域的完整性,并且保证可视区域的地理要素是合理、无歧义的。
- 点要素的合并。点要素的数据结构比较简单,它与地图矢量切片的关系仅有被包含和位于地图矢量切片边界两种,仅需要将地图矢量切片中的点要素复制到合并区域中即可。
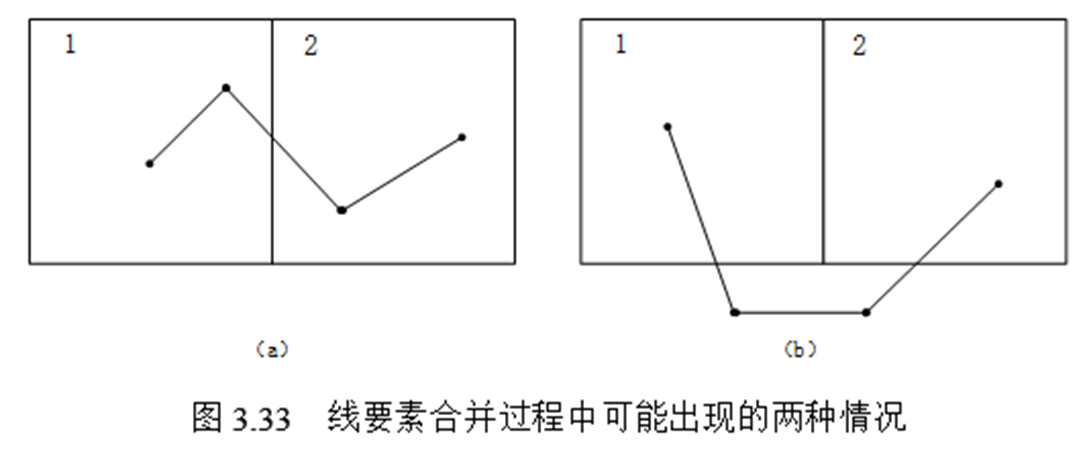
- 线要素的合并。线要素的合并是基于地图矢量切片内唯一的要素ID来实现的。将地图矢量切片内两个要素ID相同的线要素按顺序复制到合并区域中即可,在合并过程中可能出现两种情况。
- 被分割的线要素具有相同的要素ID,并且在相邻的两个地图矢量切片边界线中存在2个(或4个)相同位置的点,则在合并区域中,geometry的属性要设置为LineString类型。
- 被分割的线要素虽然具有相同的要素ID,但在相邻的地图矢量切片中并不存在相同位置的点,在合并区域中,geometry的type属性要设置为MultiLineString类型。

- 面要素的合并。面要素的合并与线要素的合并方法基本一致,同样是基于地图矢量切片内唯一的要素ID来进行的,只是面要素的合并还存在内部填充问题,所以考虑的情况还要更复杂一些。
- 主要原因就是在面要素裁剪过程中产生的新增点,这些新增点在面要素渲染过程中会形成边界线,破坏面要素的完整性,影响显示效果。
- 在面要素的裁剪过程中要考虑面要素在地图矢量切片内的完整性,要存储边界线。

地图栅格切片与地图矢量切片的对比
地图栅格切片对客户端性能、硬件要求不高。
地图矢量切片需要在客户端渲染,对客户端性能、硬件等要求较高。
| 对比指标 | 地图栅格切片 | 地图矢量切片 |
|---|---|---|
| 无级缩放 | 不支持,固定缩放级别 | 支持 |
| 客户端灵活显示 | 不支持 | 支持,客户端可定制渲染规则 |
| 在底图上完美显示 | 一般情况下不支持,地图栅格切片通常作为底图,可以多层叠加 | 支持 |
| 是否可以添加标签 | 不可以 | 可以 |
| 交互性 | 差 | 良好 |
| 数据大小 | 较大 | 较小 |
| 客户端是否需要进行额外处理 | 不需要 | 需要 |
| 在客户端对切片进行再次投影 | 不支持 | 支持 |
| 原始地图数据是否安全 | 安全 | 不安全 |
| 传输带宽要求 | 较大 | 较小 |
参考资料:
WebGIS的Web服务概述
2.5. 对WMTS服务的初步认识和解读 — Open Source WebGIS v 0.15 文档
Web地图服务规范(WMS、WMTS、TMS)简析_wms wmts-CSDN博客
《WebGIS原理及开发:基于开源框架的WebGIS技术》-张发勇