随着前端技术的不断发展,复杂度和开发难度也随之增加。传统的整体式开发方式已经难以满足现代前端应用的需求,特别是在业务场景复杂、产品迭代频繁的情况下。组件化开发作为一种有效的解决方案,通过拆分和组合独立的组件,实现了单独开发、单独维护,并允许组件间的灵活组合,从而大大提高了开发效率和降低了维护成本。
在本文中,我们将介绍一个基于Vue的自定义精美宫格菜单按钮组件的实践。该组件具有动态设置一行展示个数的能力,可以方便地实现九宫格、十二宫格、十五宫格等不同布局。
一、组件设计
宫格菜单按钮组件的设计需要考虑到多个方面,包括布局、样式、交互等。首先,我们需要确定组件的输入和输出。对于本组件而言,输入主要包括一行展示的个数(rowNum)和菜单数组(categoryList),输出则是菜单点击事件(menuClick)。
在布局方面,我们采用了Flexbox布局,通过动态计算每个宫格的宽度和高度,实现了不同行数的宫格布局。同时,我们还为组件添加了精美的样式,使其在不同场景下都能呈现出良好的视觉效果。
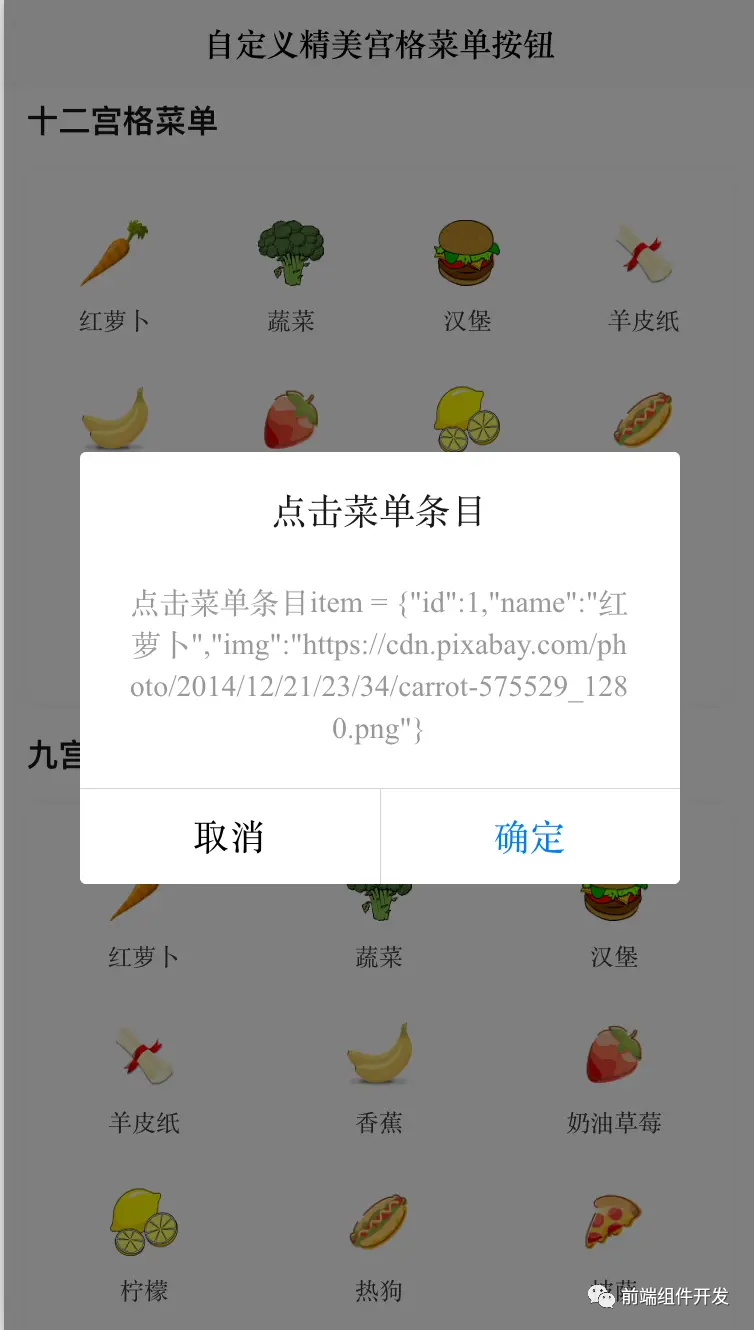
在交互方面,我们为组件添加了点击事件监听器,当用户点击某个宫格时,会触发menuClick事件,并传递相应的菜单项数据。
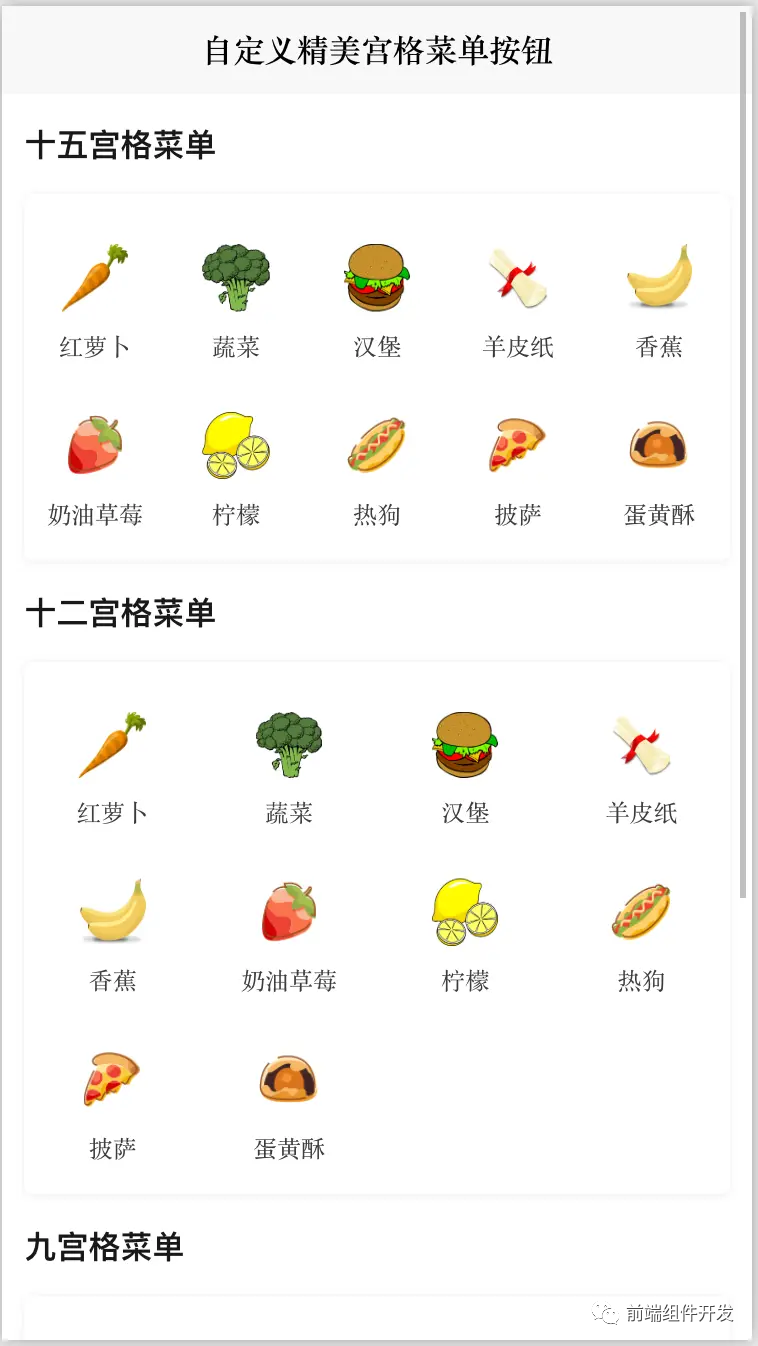
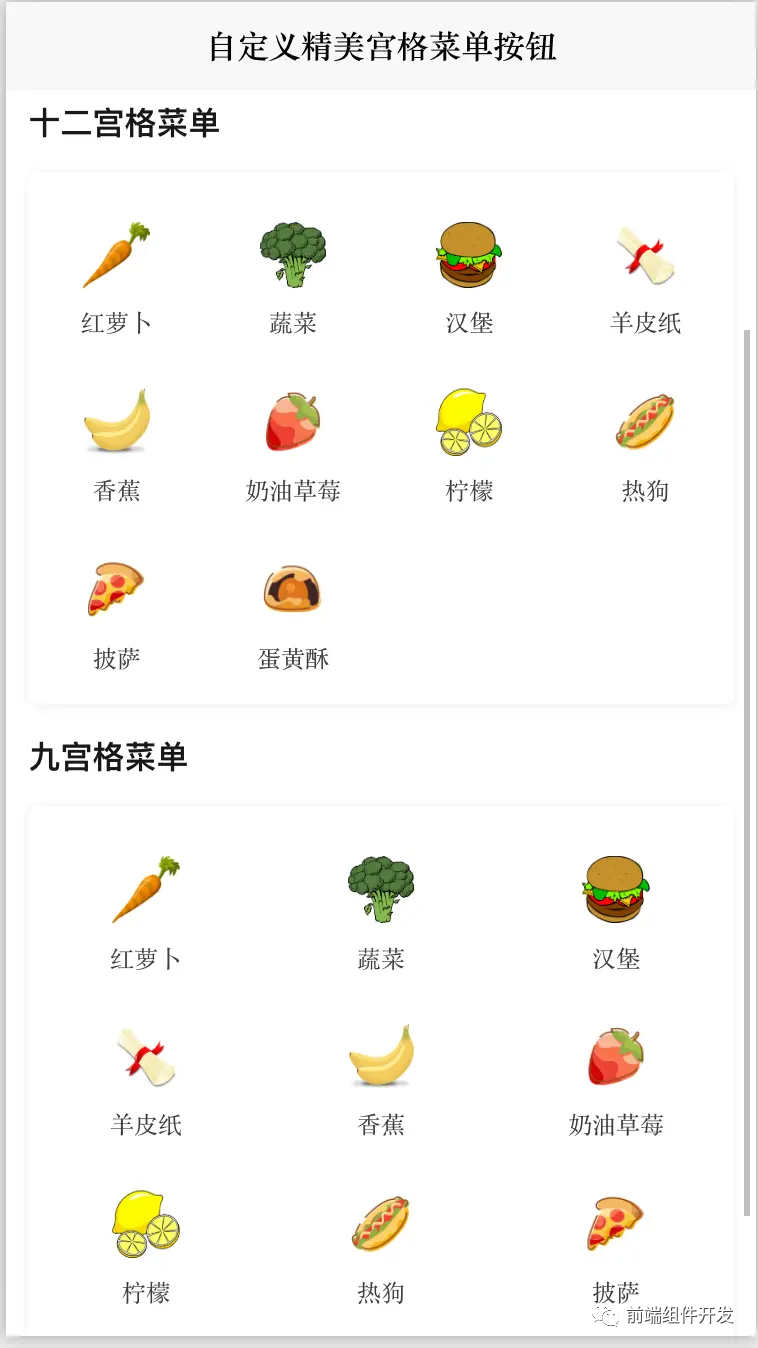
效果图如下:



在Vue中,我们可以通过单文件组件的方式来组织和管理组件的代码。对于本组件而言,我们定义了一个名为cc-categoryMenu的组件,并在其中编写了模板、脚本和样式。
在模板中,我们使用了v-for指令来遍历categoryList数组,并为每个菜单项创建了一个宫格。通过绑定class和style属性,我们实现了宫格的动态布局和样式。同时,我们还为每个宫格添加了一个点击事件监听器,用于触发menuClick事件。
在脚本中,我们定义了组件的props和events。props用于接收外部传入的rowNum和categoryList数据,而events则用于触发menuClick事件。我们还编写了一些计算属性和方法,用于处理宫格的布局和点击事件。
在样式中,我们定义了组件的基本样式和一些响应式样式,以确保组件在不同设备和屏幕尺寸下都能良好地显示和工作。
使用方法
<view class="header">十五宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="5" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">十二宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="4" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">九宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="3" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
HTML代码实现部分
<template>
<view class="content">
<view class="header">十五宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="5" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">十二宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="4" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">九宫格菜单</view>
<!-- 推荐宫格菜单 rowNum:一行展示多少个 categoryList:菜单数组 menuClick:菜单点击 -->
<cc-categoryMenu :rowNum="3" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
</view>
</template>
<script>
export default {
data() {
return {
categoryList: [{
id: 1,
name: '红萝卜',
img: "https://cdn.pixabay.com/photo/2014/12/21/23/34/carrot-575529_1280.png"
}, {
id: 2,
name: '蔬菜',
img: "https://cdn.pixabay.com/photo/2012/04/24/16/15/broccoli-40295_1280.png"
}, { //分类列表
id: 3,
name: '汉堡',
img: "https://cdn.pixabay.com/photo/2012/04/13/01/51/hamburger-31775_1280.png"
}, {
id: 4,
name: '羊皮纸',
img: "https://cdn.pixabay.com/photo/2013/07/12/17/19/diploma-152024_1280.png"
},
{
id: 5,
name: '香蕉',
img: "https://cdn.pixabay.com/photo/2014/04/03/11/07/bananas-311788_1280.png"
}, {
id: 6,
name: '奶油草莓',
img: "/static/images/class/food-strawberry.png"
}, {
id: 7,
name: '柠檬',
img: "https://cdn.pixabay.com/photo/2013/07/12/17/41/lemon-152227_1280.png"
}, {
id: 8,
name: '热狗',
img: "/static/images/class/food-hotdog.png"
}, {
id: 9,
name: '披萨',
img: "/static/images/class/food-pizza.png"
}, {
id: 10,
name: '蛋黄酥',
img: "/static/images/class/food-eggyolkcake.png"
}
],
}
},
onLoad() {
},
methods: {
menuClick: function(item) {
console.log("点击菜单条目item = " + JSON.stringify(item));
uni.showModal({
title: '点击菜单条目',
content: "点击菜单条目item = " + JSON.stringify(item)
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.header {
margin-left: 3%;
width: 94%;
line-height: 30px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: 550;
height: 30px;
margin-top: 10px;
}
</style>三、组件应用
在实际开发中,我们可以很方便地将cc-categoryMenu组件应用到不同的场景中。只需要传入相应的rowNum和categoryList数据,并监听menuClick事件即可。通过动态设置rowNum的值,我们可以轻松地实现九宫格、十二宫格、十五宫格等不同布局的宫格菜单。
该组件的应用不仅提高了开发效率,还降低了维护成本。由于组件是独立的,我们可以单独对其进行测试和调试,确保其在不同场景下都能正常工作。同时,由于组件是可复用的,我们可以在不同的项目中重复使用它,减少了重复劳动和代码冗余。
四、总结与展望
本文介绍了一个基于Vue的自定义精美宫格菜单按钮组件的实践。通过组件化开发的方式,我们实现了宫格菜单的动态布局和交互功能,提高了开发效率和代码质量。未来,我们将继续探索更多的组件化开发策略和技术,为前端开发带来更多的便利和可能性。
同时,我们也意识到组件化开发并非一蹴而就的过程,还需要在实践中不断总结和优化。例如,我们可以进一步优化组件的性能和可维护性,提高组件的复用性和扩展性。此外,随着前端技术的不断发展,我们还可以探索更多的交互方式和视觉效果,为用户带来更好的体验。
总之,组件化开发是前端开发中一种非常重要的思想和方法。通过合理地拆分和组合组件,我们可以构建出更加高效、灵活和可维护的前端应用。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13315