文章目录
- 参考
- 描述
- 生命周期
- 生命周期图示
- 生命周期钩子
- 组件创建阶段
- 组件运行阶段
- 组件销毁阶段
- 举个栗子
参考
| 项目 | 描述 |
|---|---|
| 搜索引擎 | Bing |
| 哔哩哔哩 | 黑马程序员 |
| VueJS | 官方文档 |
描述
| 项目 | 描述 |
|---|---|
| Edge | 109.0.1518.70 (正式版本) (64 位) |
| 操作系统 | Windows 10 专业版 |
| @vue/cli | 5.0.8 |
| npm | 8.19.3 |
| VueJS | 2.6.14 |
生命周期
组件从创建到销毁的这一系列过程被称为组件的生命周期。在Vue中,组件生命周期的节点会被定义为一系列的方法,这些方法称为生命周期钩子。有了这些生命周期方法,我们可以在合适的时机来完成合适的工作。
上述内容引用自张益珲先生的 《循序渐进 Vue.js 3前端开发实战 》
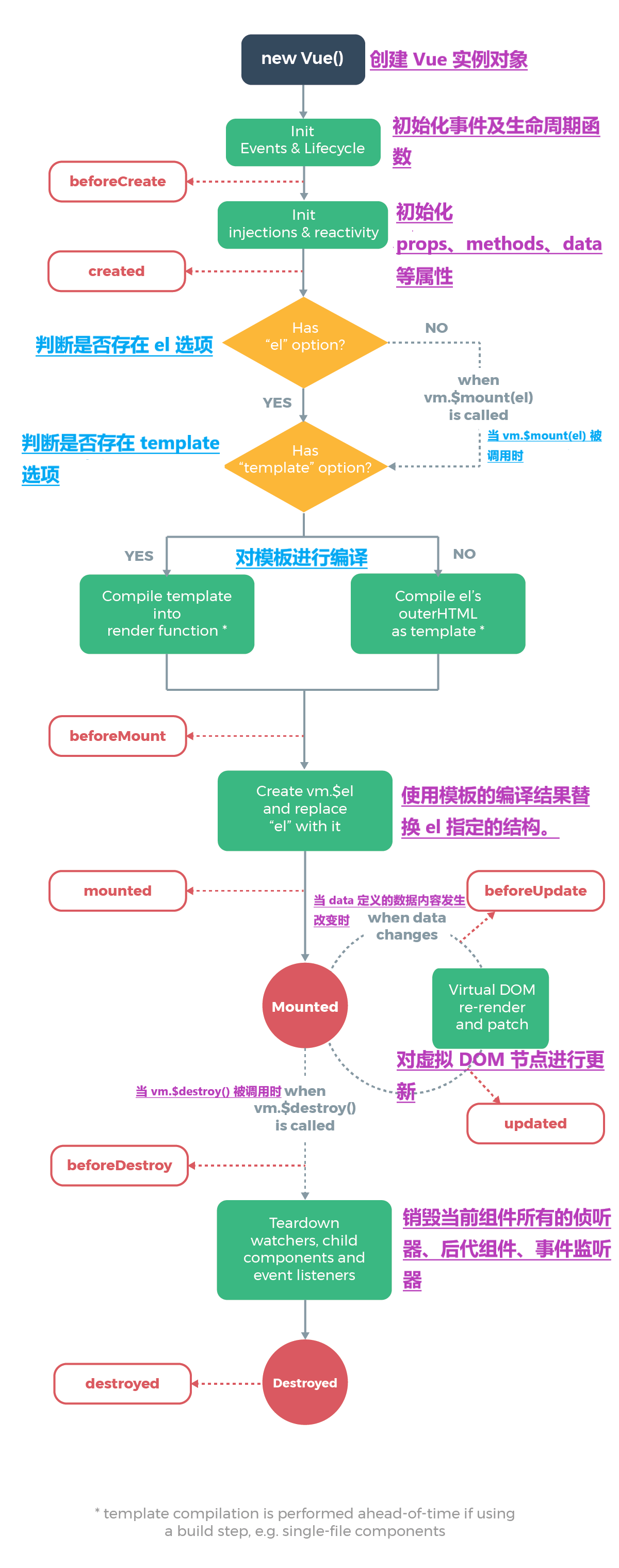
生命周期图示
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

该图示引用自 VueJS 官网,注释由鄙人手工添加。
生命周期钩子
组件创建阶段
| 项目 | 描述 |
|---|---|
| beforeCreate | Vue 实例将要被创建。 |
| created | Vue 实例创建完成,此时 props、methods 及 data 等属性均已被初识化,处于可用状态,故该阶段常用于向服务器端发送 AJAX 请求并将获取到的数据进行保存。 |
| beforeMount | 此时模板已经编译完成,但还没有挂载到页面中。 |
| mounted | 已将模板的编译结果挂载到页面中,此时可用对 DOM 进行操作。 |
注:
每一个 Vue 组件都是一个通过 Vue 构造函数创建的实例。
组件运行阶段
| 项目 | 描述 |
|---|---|
| beforeUpdate | data 属性中定义的数据已发生改动,将对虚拟DOM 节点进行更新。 |
| updated | 已对 DOM 节点进行更新。 |
组件销毁阶段
| 项目 | 描述 |
|---|---|
| beforeDestroy | 组件将要被销毁。 |
| destroyed | 组件已被销毁。 |
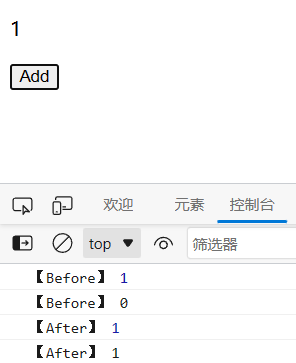
举个栗子
<template>
<div class="container">
<p v-text="num"></p>
<!-- 点击按钮后,num 将增加 1 -->
<button @click="num += 1">Add</button>
</div>
</template>
<script>
export default {
// 定义数据
data() {
return {
num: 0
}
},
// 使用生命周期钩子(在 DOM 节点更新前执行该函数)
beforeUpdate() {
console.log('【Before】', this.num);
const p = document.querySelector('p');
console.log('【Before】', p.innerText);
},
// 使用生命周期钩子(在 DOM 节点更新后执行该函数)
updated() {
console.log('【After】', this.num);
const p = document.querySelector('p');
console.log('【After】', p.innerText);
}
}
</script>
<style>
</style>
效果: