无论使用哪种框架开发(vue、react、...),前端开发终究是结构(HTML)、样式(CSS)、逻辑+(用户操作+数据处理+对接后端API)。那么开发过程中都需要注意哪些事项,本文总结一下。
一、静态样式
开发过程中一定要提取公共组件,封装时注意通用性(结构有少量区别,就定义一些属性,进行控制)。封装出来的组件既可以锻炼我们的代码能力,也可以减少后续工作量。
如果后续需要进行更改,只需要更改组件即可,不用改很多个页面了。有一些基础组件有现成的UI库例如(element-ui、antd、...)但是有时结构样式和UI设计冲突太大,在这个基础上改样式,有时不了解他的结构,一个一个样式的更改也很麻烦,不如自己花些时间封装一个,改起来也很简单。
1.结构(HTML)
写结构的时候有哪些重点:
①常用标签的默认属性需要了解,比如 div 的 display 默认是 block ,占用整行。span 标签默认 display 是 inline ,此时设置宽高无效,可以把 span 的 display 设置为 inline-block 即可又不占用整行,又可以设置宽高。
②input 的所有 type 类型需要熟练,都是常用的,可以自行封装一些组件,搜索框、多选等。
③一些规则,比如 tr 标签不能嵌套在 div 里面。
2.样式(CSS)
无论用 scss 、less 、stylus ,只是多了一些方便程序员的写法和函数,用的还是 css 本身。学会css本身属性,学会 scss 、less 、stylus ,的简便写法以及minxin ,加快开发速度。
拿到UI设计后,我们最需要做的事:
提取公共的变量,字大小颜色、通用的按钮样式、主题色。其实就是做主题,不仅让我们开发时减少代码量,而且方便后期项目主题更改。
写样式时一些注意事项:
①像按钮这种通用样式,不要设置宽度,用padding,这样不管多少字,样式一样。
例如:
.button-same-style{
padding: 2px 15px;
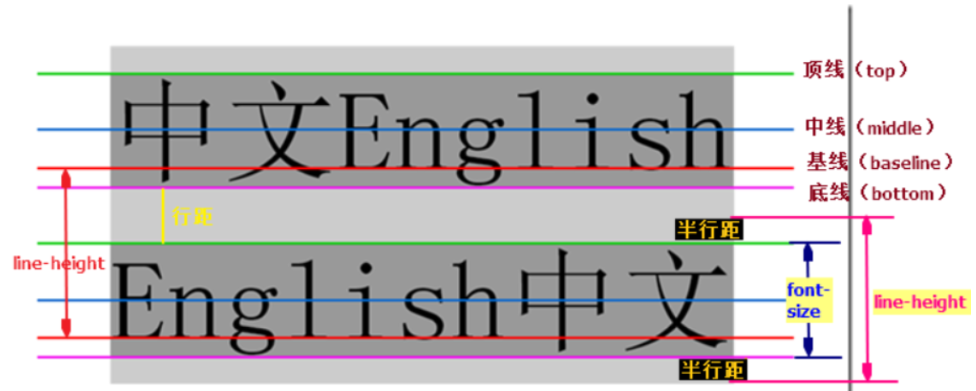
height: 34px;
line-height: 34px;
text-align: center;
border-radius: 6px;
background: #00B498;
color: #FFF;
cursor: pointer;
}效果如下:


②定位方式必须牢牢掌握,position 的几个属性值,熟练运用。比如弹窗都需要使用 fixed 去定位。
③对于伪类选择器必须熟练,hover、active 、active 、focus 等,需熟练运用。
④响应式布局和移动端适配必须会。电脑有大小屏,手机屏幕也不同。这些必须牢牢掌握。了解清楚屏幕适配时哪些部分随着大小屏改变。
例一:项目PC端网页,如果设计图两侧有留白(就是没有实际内容,只有一些背景图),那么这个区域,会随着屏幕变小,进行减小直到消失。而后台管理系统,没有留白,那么大小屏适配都需要铺满屏幕,但字号不变,这时需要将主体内容做成弹性的。比如主题内容是一个表格,那就是大屏时表格间距变大,小屏时变小。表格按照百分比设置宽度即可。
例二:移动端则需要根据UI设计稿的宽度,改变跟字体大小,使用 rem 去适配。
⑤不同浏览器因为内核不同,存在一些默认样式,所以做项目第一件事,清除默认样式,例如:
*{
margin:0;
padding:0;
}也需要解决浏览器适配性问题,是指由于不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。使用不同浏览器(Firfox、Chrome、IE6、IE7等)访问同一个网站或者页面时候,显示混乱便是不兼容。使用css hack ,去解决这个问题:
/*Mozilla内核浏览器:firefox3.5+*/
-moz-transform: rotate | scale | skew | translate ;
/*Webkit内核浏览器:Safari and Chrome*/
-webkit-transform: rotate | scale | skew | translate ;
/*Opera*/
-o-transform: rotate | scale | skew | translate ;
/*W3C标准*/
transform: rotate | scale | skew | translate ;
二、逻辑(javascript)
1.用户操作
不要一个函数写了所有逻辑,每个小功能写成一个函数,进行调用。这样逻辑更清晰,后期好更改。有些方法一样,一定要提取封装为通用的函数,进行调用,不要重复多次。
对于常用的HTML事件必须牢牢掌握:





以及页面监听也需要会,addEventListener是DOM元素对象的一个方法,在JavaScript中可用于给元素添加事件监听器。
element.addEventListener(event, callback, useCapture);
2.对接API
一定要先确定接口是否能跑通,参数是否有问题。
同一个局域网访问,使用浏览器确认一下,如果在服务器则使用 postman 试一下接口。
有些数据通用,则请求一次接口,保存数据在本地。不要发很多次请求。
了解接口的状态码代表的含义,也就是HTTP请求的结果:
1xx - 信息响应:这些状态码表示临时的响应,等待客户端继续操作。
2xx - 成功:这类状态码表示客户端的请求被成功接收、理解和接受。
3xx - 重定向:客户端需要采取进一步的操作才能完成请求。
4xx - 客户端错误:这类状态码表示客户端似乎有错误,例如,请求信息有误或请求无法执。
5xx - 服务器错误:这类状态码表示服务器在尝试处理请求时内部出错或者无法完成请求。