1. 背景
经过一系列的练习,通过不同的SAPUI5控件,我们完成了对应用程序界面的初步设计,在本篇博客中,让我们一起总结下SAPUI5控件的相关知识点,更深入地理解SAPUI5控件的本质。
通常而言,一个典型UI5应用程序的页面结构如下:

- 应用程序的最外层是sap.m.App控件的根容器,用来管理和导航不同的页面sap.m.Page;
- 在一个应用程序中,可以包含若干个页面sap.m.Page,用于承载不同的内容;
- 在一个页面内,根据内容的分类,我们可以有多个面板控件sap.m.Panel,用于信息的分组;
- 在一个面板控件内,又可以有多个不同类型的控件来构成页面的内容,例如sap.m.Button,sap.m.Input等。
这些元素的本质是相同的,它们都是SAPUI5控件。
2. 控件的本质
SAPUI5控件的本质是一个 JavaScript 对象,它封装了 UI 元素的行为和外观。其具体的继承关系如下:

sap.ui.base.Object:它是所有SAPUI5对象的基类sap.ui.base.EventProvider: 它继承Object类,并提供触发和绑定事件的能力,当事件被触发时通知事件响应程序sap.ui.base.ManagedObject:提供绑定功能,使类可以被管理(可以通过getter/setter访问属性、关联和聚合)sap.ui.core.Element:支持元素绑定,为管理对象添加自定义数据,包含与UI相关的属性,如布局能力、DOM访问sap.ui.core.Control: 所有SAPUI5控件的基类,它提供控件生命周期的功能sap.m.Label: 特定的控件的实现,在本例中为标签控件, 它是对Control对象功能的扩展
每个控件都有自己的属性和所继承的属性,控件可以访问父对象的属性(通过原型链)。
通过上面的关系图可见,SAPUI5中每个具体的控件都继承自sap.ui.core.Control 类,控件将会包含对应的构造函数、属性、聚合、关联、事件和方法。
2.1 控件的构造函数(Constructor)
构造函数用于创建控件实例。通常在创建控件时,可以传递一个 JSON 对象来初始化控件的属性、聚合等。
var oButton = new sap.m.Button({
text: "Click Me",
press: function() {
alert("Button Pressed");
}
});
2.2 控件的属性(Properties)
属性是控件的基本数据单元,用于定义控件的状态。属性通常是简单的数据类型,如字符串、数字或布尔值。
通过JS代码设置控件属性:
var oText = new sap.m.Text({
text: "Hello, World!"
});
在XML文件中设置控件属性:
<mvc:View
xmlns="sap.m"
>
<Text text="Hello World" />
</mvc:View>
2.3 控件的聚合(Aggregations)
聚合是控件的子控件集合,用于构建复杂的 UI 结构。一个控件可以包含多个子控件。
聚合定义了控件之间的父子关系,用于构建控件层次结构,父控件与子控件共享其生命周期。
通过JS代码设置聚合:
var oPage = new sap.m.Page("myPage", {
title: "My Page",
content: [
new sap.m.Button("myButton", {
text: "Click Me",
press: function() {
alert("Button pressed");
}
}),
new sap.m.List("myList", {
items: [
new sap.m.StandardListItem("item1", { title: "Item 1" }),
new sap.m.StandardListItem("item2", { title: "Item 2" }),
new sap.m.StandardListItem("item3", { title: "Item 3" })
]
})
]
});
在这个示例中,sap.m.Page控件有一个名为content的Aggregation,它包含了一个sap.m.Button控件和一个sap.m.List控件。sap.m.List控件又有一个名为items的Aggregation,它包含了三个sap.m.StandardListItem控件。
在JavaScript代码中创建聚合时,
- 对于每个多重聚合,都提供了一个add函数:
add<aggregationName>() - 对于简单聚合(0:1基数),提供了一个setter函数:
set<aggregationName>() - 这些函数接受一个实例化的控制对象,该对象将被添加到聚合
<aggregationName> - 聚合可以使用聚合的
getter函数获取
var oHorizontalLayout = new sap.ui.layout.HorizontalLayout();
oHorizontalLayout.addContent(new sap.m.Text({text: "Hello World" }));
oHorizontalLayout.getContent(); //[sap.m.Text]
当在XML视图中创建聚合时:
- 聚合控件可以放在父元素的开始和结束标记之间
- 如果聚合被标记为
默认(在API文档中),则不必为聚合本身创建节点 - 否则,您将聚合控件包含在
<aggregationName></aggregationName>标签中 - 对于HorizontalLayout, content是默认聚合,因此可以跳过它
<layout:HorizontalLayout>
<content>
<Text text="Hello World" />
</content>
</layout:HorizontalLayout>
聚合的名称可以省略:
<layout:HorizontalLayout>
<Text text="Hello World" />
</layout:HorizontalLayout>
2.4 控件的关联(Associations)
关联用于定义控件之间的关系,但与聚合不同,关联并不直接包含子控件,而是引用其他控件。
关联允许一个控件引用另一个控件,但不会创建父子关系(关联控件的生命周期独立于它们的父控件)。
例如,sap.m.Checkbox控件有一个名为ariaLabelledBy的关联,根据API文档,它接受一个sap.ui.core.Control对象或sap.ui.core.ID对象的数组
在Javascript代码中创建关联时:
- 对于每个多重关联,都提供一个add函数:
add<associationName>() - 对于简单关联(0:1基数),提供了一个setter函数:
set<associationName>() - 这些函数接受一个实例化的控件对象或控件的ID对象,该对象将被添加到关联
<associationName> - 可以使用关联的
getter函数获取关联
var oCheckbox = new sap.m.Checkbox({ text: "Ok" });
var oLabel = new sap.m.Label({ text: "Select option" });
oCheckbox.addAriaLabelledBy(oLabel);
在XML视图中创建关联时:
- 类似于聚合的创建
- 通过指定关联控件的ID将其设置为一个简单属性
<CheckBox
text= "Hello World"
ariaLabelledBy= "idOfLabel" />
以下是一个简单的示例,展示了如何在SAPUI5中使用Control Association:
var oInput = new sap.m.Input("myInput");
var oLabel = new sap.m.Label("myLabel", {
text: "Enter your name:",
labelFor: oInput
});
在这个示例中,sap.m.Label控件有一个名为labelFor的Association,它引用了一个sap.m.Input控件。当用户点击该标签时,关联的输入字段将获得焦点。
2.5 控件的事件(Events)
事件是控件与用户交互的方式。控件可以触发事件,应用程序可以监听这些事件并作出响应。
在Javascript代码中处理事件处理程序时:
- 每个事件都有一个
attach<eventName>()函数,它接受处理程序函数 - 这个处理程序的第一个参数应该是一个
oEvent对象,它保存了特定于事件的信息 - 每个事件都有一个
detach<eventName>()函数,用于删除处理程序
在XML视图中处理事件处理程序时:
- 事件处理程序在XML属性中定义为标准属性
- 只需指定处理事件的函数名(从控制器中)
- 这个处理程序的第一个参数应该是一个oEvent对象,它保存了特定于事件的信息
注意:不要在指定事件处理程序函数时使用圆括号!
在SAPUI5中,Control Event是控件可以触发的一种行为。这些事件通常是由用户交互(如点击按钮、选择列表项等)或程序逻辑(如数据加载完成)触发的。开发者可以为这些事件编写处理函数,以便在事件发生时执行特定的操作。
以下是一个简单的示例,展示了如何在SAPUI5中使用Control Event:
var oButton = new sap.m.Button("myButton", {
text: "Click Me",
press: function() {
alert("Button pressed");
}
});
在这个示例中,sap.m.Button控件有一个名为press的事件,它的处理函数是一个匿名函数,当用户点击按钮时,这个函数就会被执行,显示一个警告框。
2.6 控件的方法(Methods)
方法是控件的行为函数,用于执行特定的操作。方法可以是控件自带的,也可以是自定义的。
var oButton = new sap.m.Button({
text: "Click Me"
});
// 调用方法设置按钮文本
oButton.setText("New Text");
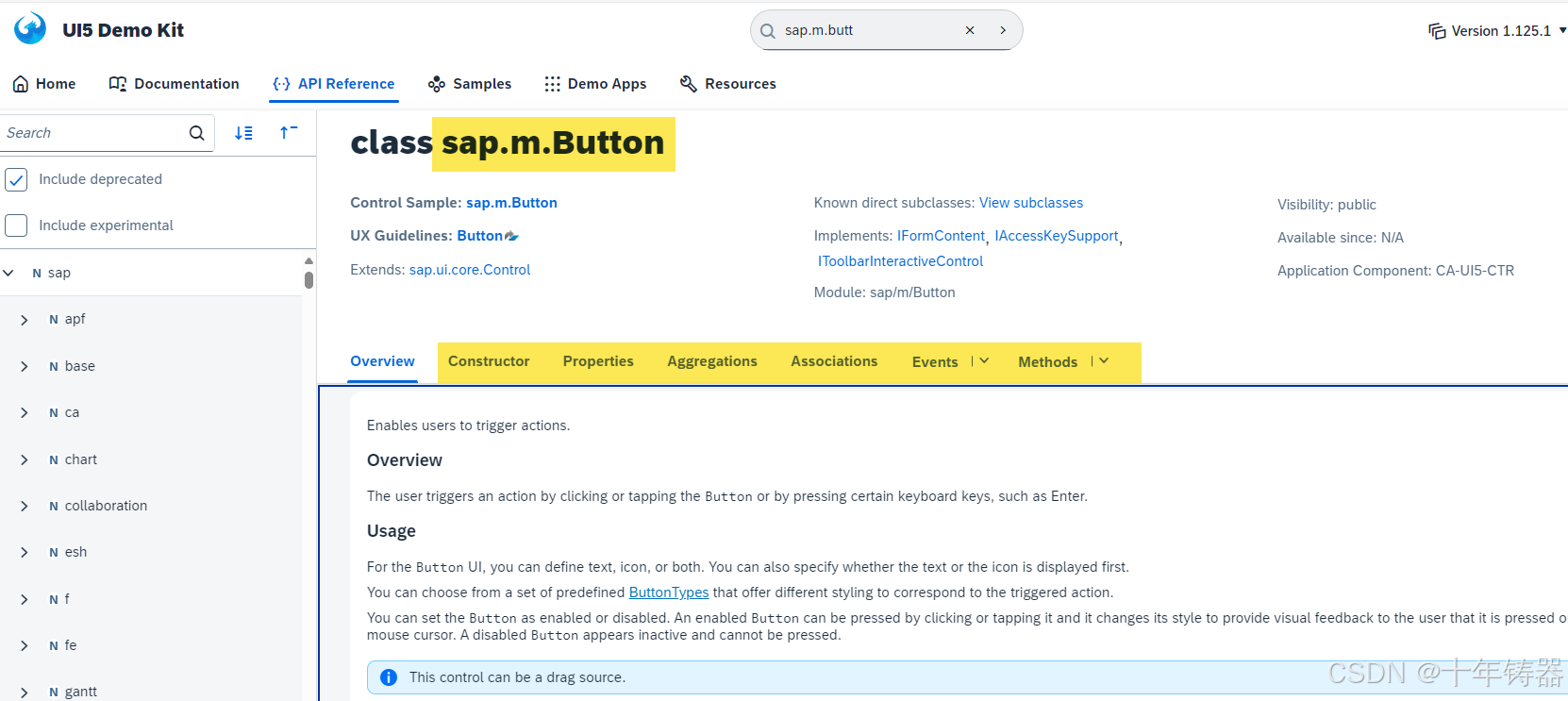
3. 参考资料
有关SAPUI5控件的使用文档,可查看https://sapui5.hana.ondemand.com/#/api ,在官方文档中,详细描述了每个控件的具体用法。

4. 小结
本文对于SAPUI5中控件的概念进行了总结,并给出了相关的示例。