推荐阅读
- CSDN主页
- GitHub开源地址
- Unity3D插件分享
- 简书地址
- 我的个人博客
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
本篇文章实现一个鼠标悬浮在UI上显示文字的功能,实现的思路跟我这篇文章很相似,可以类比这学习:【虚拟仿真】Unity3D中实现鼠标悬浮模型上显示文字。
不同的地方在于鼠标悬浮模型用的是这两个监听函数:
OnMouseEnter()
OnMouseExit()
而鼠标悬浮UI用的是这两个监听函数:
OnPointerEnter()
OnPointerExit()
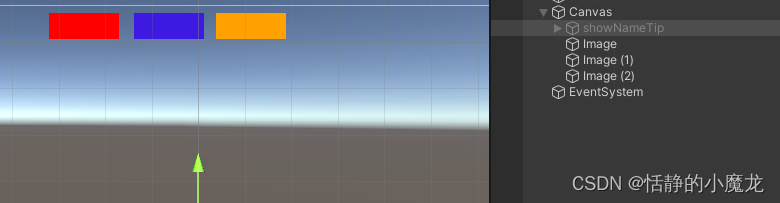
那么就先来看一下效果图吧:

二、实现
场景随便搭建的:

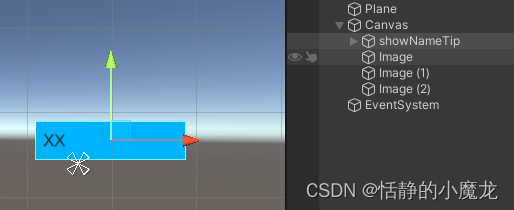
显示框:

新建脚本HoverUIShowName.cs,双击打开脚本编辑代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class HoverUIShowName : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler
{
public GameObject infoImage;
public string Name;
//偏移值
[SerializeField] float offsetX = 0;
[SerializeField] float offsety = 0;
/// <summary>
/// 控制UI的位置
/// </summary>
void Update()
{
if (infoImage.activeSelf)
{
infoImage.transform.position = Input.mousePosition + new Vector3(offsetX, offsety, 0);
}
}
public void OnPointerEnter(PointerEventData eventData)
{
if (infoImage != null)
{
infoImage.SetActive(true);
infoImage.GetComponentInChildren<Text>().text = Name;
}
}
public void OnPointerExit(PointerEventData eventData)
{
if (infoImage != null)
{
infoImage.SetActive(false);
}
}
}
将这个脚本附到要显示名字的UI上:

运行就可以看到结果:

三、后记
本篇博客完成了虚拟仿真项目常用到的鼠标进入UI显示文字的功能。
代码比较简单,可以拓展的地方很多,比如更美观的UI。
比如可以用预制体生成现实的UI,这样就不用再将UI拖到每一个模型的脚本组件的卡槽中了。
还有就是分辨率的不同造成的偏移值的问题,也可以优化一下。
你的点赞就是对博主的支持,有问题记得留言:
博主主页有联系方式。
博主还有跟多宝藏文章等待你的发掘哦:
| 专栏 | 方向 | 简介 |
|---|---|---|
| Unity3D开发小游戏 | 小游戏开发教程 | 分享一些使用Unity3D引擎开发的小游戏,分享一些制作小游戏的教程。 |
| Unity3D从入门到进阶 | 入门 | 从自学Unity中获取灵感,总结从零开始学习Unity的路线,有C#和Unity的知识。 |
| Unity3D之UGUI | UGUI | Unity的UI系统UGUI全解析,从UGUI的基础控件开始讲起,然后将UGUI的原理,UGUI的使用全面教学。 |
| Unity3D之读取数据 | 文件读取 | 使用Unity3D读取txt文档、json文档、xml文档、csv文档、Excel文档。 |
| Unity3D之数据集合 | 数据集合 | 数组集合:数组、List、字典、堆栈、链表等数据集合知识分享。 |
| Unity3D之VR/AR(虚拟仿真)开发 | 虚拟仿真 | 总结博主工作常见的虚拟仿真需求进行案例讲解。 |
| Unity3D之插件 | 插件 | 主要分享在Unity开发中用到的一些插件使用方法,插件介绍等 |
| Unity3D之日常开发 | 日常记录 | 主要是博主日常开发中用到的,用到的方法技巧,开发思路,代码分享等 |
| Unity3D之日常BUG | 日常记录 | 记录在使用Unity3D编辑器开发项目过程中,遇到的BUG和坑,让后来人可以有些参考。 |