1.显示系统基础知识
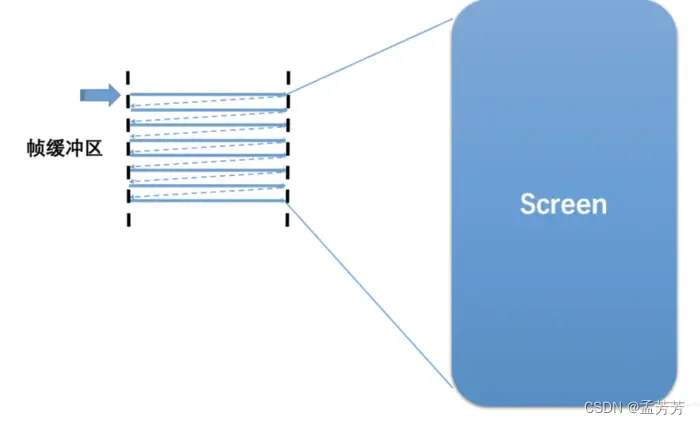
一个典型的显示系统一般包括CPU、GPU、Display三部分,其中CPU负责计算帧数据,并把计算好的数据交给GPU,GPU会对图形数据进行渲染,渲染好后放到图像缓冲区buffet里存起来,然后Display(屏幕或显示器)负责把buffer里的数据呈现到屏幕上。如下图:

这里涉及几个基础概念:
①屏幕刷新频率
指一秒内屏幕刷新的次数,即一秒内显示了多少帧图像,单位是赫兹Hz。常见的屏幕刷新频率是60Hz。
注:刷新频率取决于硬件的固定参数,不会变的。
②逐行扫描
显示器并不是一次性将画面显示到屏幕上,而是从左到右边,从上到下逐行扫描,顺序显示整屏的一个个像素点,这一过程快到人眼无法察觉到变化。
比如常见的刷新率为60 Hz的屏幕,这一过程只需要1000 / 60 ≈ 16ms。
③帧率Frame Rate
指GPU在一秒内绘制操作的帧数,单位fps。例如在电影界采用24帧的速度足够使画面运行的非常流畅。而Android系统则采用更加流程的60fps,即每秒钟GPU最多绘制60帧画面。
帧率是动态变化的,例如当画面静止时,GPU是没有绘制操作的,屏幕刷新的还是buffer中的数据,即GPU最后操作的帧数据。
④画面撕裂tearing
指一个屏幕内的数据来自2个不同的帧,导致画面会