我们发布了 2024 插件开发大赛:为 ONLYOFFICE 开发适合中国用户的插件,获得福利与证书。如果您想要参加,阅读本文了解如何为 ONLYOFFICE 开发插件。

关于 ONLYOFFICE
ONLYOFFICE 是一个国际开源项目,由领先的 IT 公司 Ascensio System SIA 开发。我们在新加坡、拉脱维亚、英国、塞尔维亚、亚美尼亚和乌兹别克斯坦设有分公司,员工和贡献者遍布全球 30 多个国家。我们的中国客户包括:南京大学、知网、百威中国、中信集团等。观看下方视频,进一步了解我们:
ONLYOFFICE,兼顾协作与安全的开源办公套件
ONLYOFFICE 提供文档编辑器:支持编辑处理文本文档、电子表格、演示文稿、表单、PDF和电子书。还提供文件储存及协作平台、文档生成器、转换器等其他工具。
目前 ONLYOFFICE 有许多广受欢迎插件,例如 ChatGPT、Youtube、Mendeley、Jitsi等,也邀请大家开发适合中国用户的插件!
开发插件基本步骤
开发一个 ONLYOFFICE 插件需要如下几个基本步骤:
-
准备
-
编码开发
-
调试插件的风格样式
-
本地化
-
准备发布
-
测试
-
公开发布
第一步:准备
1.首先需要有一个 GitHub 账号,注册一个新账号或登陆您的账号。
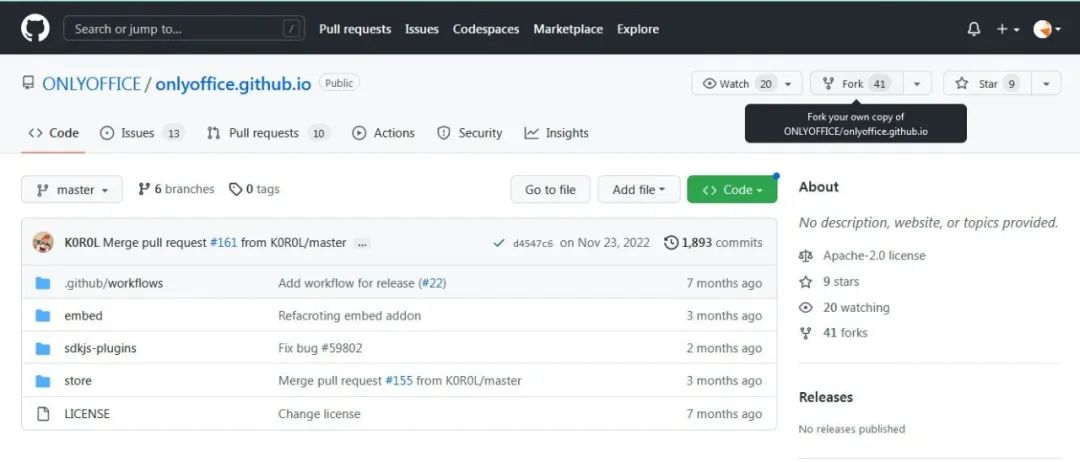
2.将 ONLYOFFICE 官方插件市场源码文件仓库新开一份分叉到您的账号下:https://github.com/ONLYOFFICE/onlyoffice.github.io

3.创建您自己的 GitHub Pages,方便之后在线测试插件。查看指南:https://docs.github.com/zh/pages/quickstart
4.把代码 clone 到您开发用的计算机上
5.在路径 onlyoffice.github.io/sdkjs-plugins/content 下添加一个文件夹开发自己的插件。
第二步:编码开发
遵循此架构开发您的插件:https://api.onlyoffice.com/plugin/structure
该文件夹下必须包含如下三个文件:
-
config.json:https://api.onlyoffice.com/plugin/config
-
index.html:https://api.onlyoffice.com/plugin/indexhtml
-
pluginCode.js:https://api.onlyoffice.com/plugin/code
需要使用插件 API 的方法和事件来编写实现插件功能。
-
方法:https://api.onlyoffice.com/plugin/plugin
-
事件:https://api.onlyoffice.com/plugin/events
第三步:调试风格样式
在 index.html 文件中添加 ONLYOFFICE 的 Style Sheet 并调试插件的风格样式 :https://api.onlyoffice.com/plugin/styles
第四步:本地化
创建 translations 文件夹,为每一个语言创建一个 json 文件,查看具体翻译细节:https://api.onlyoffice.com/plugin/localization
第五步:准备发布
1.在 config.json 文件中创建一个关于窗口,包括一段简短的说明、版本号、开发者或开发商信息、官网链接等。了解详情:https://api.onlyoffice.com/plugin/variations
2.准备图标,置于 resources 文件夹内,了解详情:https://api.onlyoffice.com/plugin/icons
3.不要忘了 readme 说明文件,说明功能特征、安装卸载、使用方法、以及其它任何你想告知使用者的信息,推荐为 markdown 格式。
第六步:测试
准备好上述所有文件后可以推送到你的远程代码仓库上,就可以用在线版和本地版 ONLYOFFICE 测试功能了。
第七步:公开发布
若要把开发的插件上架至 ONLYOFFICE 的官方插件市场,从您的 fork 分支向官方发起一个 pull request:https://github.com/ONLYOFFICE/onlyoffice.github.io/pulls
若功能正常,您的 pull request 将被批准并上线官方插件市场。
最后,您可以讨论插件的开发、请求新功能、或者报告 bug 等等,只需要在插件库中提交一个 issue 提案。查看插件库:https://github.com/ONLYOFFICE/onlyoffice.github.io/issues
现在您了解了开发的插件主要步骤,感兴趣的话,欢迎了解更多关于开发插件比赛!
报名时间:2024年7月1日 - 7月21日
相关链接
详细创建插件指南:中文/英文
示例插件
2024 插件开发大赛-方向建议
开始使用 ONLYOFFICE:云端版/桌面版