// package.json
{
"less": "^4.1.3",
"vite": "^3.1.0",
}
参考:
- [less/sass]如何避免因公共模块导致生成重复css代码
- 解决 Vue CSS 样式重复载入,为 Vue 添加全局 less 或 sass 基础样式库【不是本篇解决方法,但值得mark一下】
- Vite中预处理器(如less)的配置
- 手写 css-modules 来深入理解它的原理
- CSS:CSS Modules
- 阮一峰 - CSS Modules 用法教程
- Vite 文档 - CSS Modules
- Less 文档 - Import Options
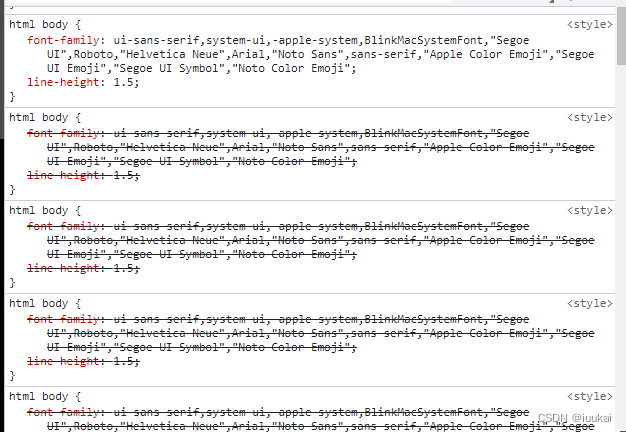
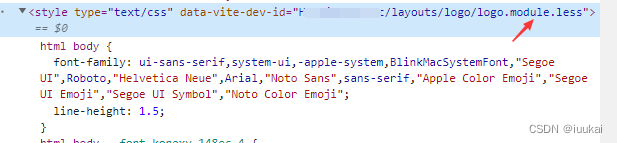
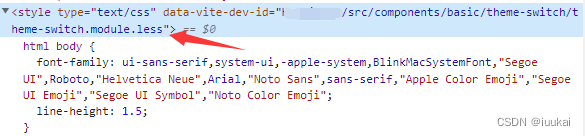
开发项目途中,发现一些样式被重复注入

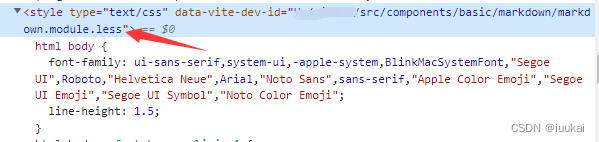
然后分别点击所在style,发现都是 xxx.module.less 文件出现这种重复注入的情况(CSS Modules)



经过查阅文章和文档,得知,在 @import less 文件的时候,需要加 (reference) 关键字:
- 修改之前(因为重复的样式是我在
vite.config.js配置引入的全局样式import { defineConfig } from 'vite' export default defineConfig({ css: { preprocessorOptions: { less: { javascriptEnabled: true, // 因为没加 (reference) 关键字,所以导致加载 xxx.module.less 时重复注入 additionalData: ` @import "@/styles/variables.less"; @import '@/styles/global.less'; ` } } } }) 修改之后(误)
后话:引入变量即可,reference也可不需要,而global.less全局类名样式则在main.js引入。除非你不写xxx.module.less(Css Modules)可以这样引入,否则就会出现样式重复注入的情况import { defineConfig } from 'vite' export default defineConfig({ css: { preprocessorOptions: { less: { javascriptEnabled: true, additionalData: ` @import (reference) "@/styles/variables.less"; @import (reference) '@/styles/global.less'; ` } } } })
结果

。。。然而这样做导致 global.less 所有类名不生效(因为根本就没被引入),所以最好的做法是,只有当全局变量时,才进行配置引入,而像是 global.less 这样的全局样式,则直接在 main.js 引入即可