需求一:实现header,点击加号展示input,再次点击隐藏input
分析:
首先,需要两个子组件header和addInput;
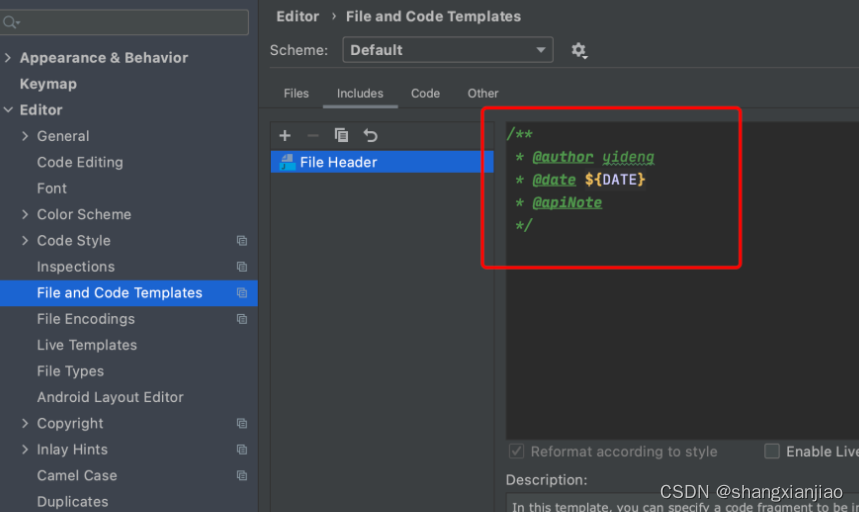
header组件负责展示图一的内容,给加号添加一个点击事件,来触发展示input的函数;
用一个布尔值表示addInput的展示与否;
这个展示input的函数和负责展示addInput组件的布尔值需要从父组件传递过来。
//app.js
import React, { useState } from "react";
import "./App.css";
import Header from "./componens/Header";
import AddInput from "./componens/addInput";
function App() {//给子组件addInput默认为不展示的初始值const [isInputShow,setIsInputShow] = useState(false);//点击加号之后就对布尔值取反const openInput = ()=>{setIsInputShow(!isInputShow)}return (<div className="App">//将函数传给子组件<Header openInput={openInput}></Header>//将这个初始值传递给子组件<AddInput isInputShow={isInputShow}></AddInput></div>);
}
//header.js
import React from 'react';
import './index.scss'
function Header(props){//解构从父组件拿到openInput函数const {openInput} = props return(<div className='header'><h1>备忘录</h1>//给加号添加一个点击事件,触发openInput函数<span onClick={openInput}>+</span></div>)
}
export default Header;
//addInput.js
import React from "react";
import "./index.scss";
function AddInput(props) {//解构从父组件拿到布尔值const { isInputShow } = props;return (<>//如果这个布尔值为真就展示这个组件{isInputShow ? (<div className="addInput"><input type="text" /><button>添加</button></div>) : ('')}</>);
}
export default AddInput;
需求二:点击添加之后提交数据并清空表单
分析:
在点击了添加按钮之后触发一系列功能,所以先给button添加点击事件函数;
在这个函数中需要完成3件事:拿到表单的value值并判空,提交数据到父组件,清空表单
提交数据到父组件:由父组件抛给子组件addItem函数,子组件触发该函数时将参数传递过去
addItem函数完成两件事:将子组件传递过来的value值放入新对象中,给每一个list数据一个单独的id,内容和是否完成的布尔值属性。然后用合并到data列表中
//app.js
import React, { useState } from "react";
import "./App.css";
import Header from "./componens/Header";
import AddInput from "./componens/addInput";
function App() {const [isInputShow,setIsInputShow] = useState(false);//初始化出备忘录事件列表项,初始值为空数组const [dataList , setDataList] = useState([])const openInput = ()=>{setIsInputShow(!isInputShow)}//该函数执行提交数据的功能,将子组件传递来的value合并到旧的data列表中const addItem = (value)=>{const dataItem = {id:new Date().getTime(),content:value,//是否完成当前项isComplete:false}const newDatas =[...dataList,dataItem]setDataList(newDatas)}return (<div className="App"><Header openInput={openInput}></Header>//父组件抛出addItem函数给子组件去触发<AddInput isInputShow={isInputShow} addItem={addItem}></AddInput></div>);
}
export default App;
//addInput.js
import React,{ useRef } from "react";
import "./index.scss";
function AddInput(props) {//从父组件中解构拿到一个添加列表项的addItem函数const { isInputShow , addItem } = props;const inputRef = useRef()//提交函数const submitValue = ()=>{//利用引用拿到value并判空const value = inputRef.current.value.trim();if(value.length===0) return;// 传递当前value参数到addItem函数,将提交数据到列表这个功能交给父组件addItem(value)// 清空inputinputRef.current.value = ''}return (<>{isInputShow ? (<div className="addInput"><input ref={inputRef}type="text" />//点击添加按钮触发提交函数<button onClick={submitValue}>添加</button></div>) : ('')}</>);
}
export default AddInput;
做到这一步就完成了数据的提交,但还不能够显示在页面上,可以在控制台打印看到数据
剩下的步骤明天再写叭!
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。




有需要的小伙伴,可以点击下方卡片领取,无偿分享