背景:
前端代码格式化插件有很多,不同的编辑器和集成开发环境(IDE)通常会有不同的插件。以下是一些常用的前端代码格式化工具及其特点:
代码更加美观,可以使用工具来实现。常用的工具有Pretter、vuter、ESLint这三种。三种插件的下载方法(通过VSCode搜索下载安装);多个代码格式化插件的,查看当前的默认值,以及更改默认值。
一、常见的3种代码格式化插件
写在前面,总结
- Prettier:专注于代码格式化,适用于多种语言。
- ESLint:不仅能格式化,还能进行静态代码分析,适用于 JavaScript 和 TypeScript。
- TSLint:专注于 TypeScript 的静态分析(已被弃用,建议使用 ESLint)。
- Stylelint:专注于样式代码的格式化和静态分析。
- EditorConfig:跨编辑器的统一代码风格工具。
- Beautify:支持多种语言的代码格式化工具。(已弃用,建议使用Prettier)
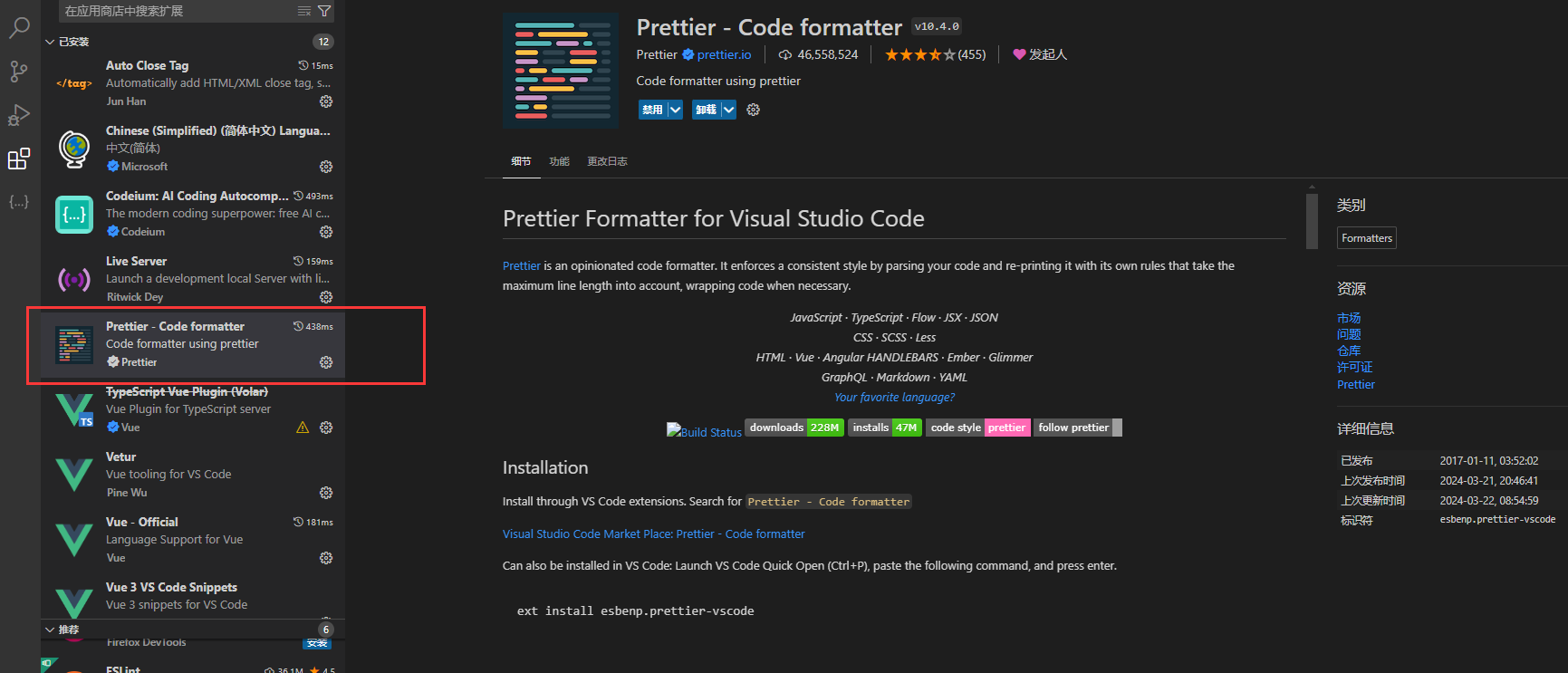
(1).Pretter
只关注格式化,并不具有eslint检查语法等能力,只关心格式化文件(最大长度、混合标签和空格、引用样式等),包括JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
特点:
- 一致性:Prettier 强制遵循一种代码风格,确保所有团队成员的代码风格一致。
- 支持多种语言:支持 JavaScript、TypeScript、HTML、CSS、Markdown 等多种语言。
- 扩展性:可以与各种编辑器和 IDE 集成,如 VS Code、Sublime Text、Atom 等。
- 自动格式化:可以在保存文件时自动格式化代码。

在 VS Code 中安装 Prettier 插件后,可以在设置中启用保存时自动格式化:
{
"editor.formatOnSave": true,
"prettier.requireConfig": true
}
(2).EditorConfig
- 跨编辑器统一代码风格:通过
.editorconfig文件,定义跨编辑器的一致代码风格。- 简单易用:配置文件简单,易于上手。
- 广泛支持:支持多种编辑器和 IDE,如 VS Code、Sublime Text、Atom 等。

创建一个 .editorconfig 文件,定义代码风格:
//editorconfig
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
(3).ESlint
javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化完
特点:
- 静态代码分析:不仅可以格式化代码,还可以检查代码中的潜在错误和不规范之处。
- 可配置:可以通过配置文件自定义规则,支持多种插件和扩展。
- 集成性:与各种编辑器和构建工具(如 Webpack、Gulp 等)集成良好。
- 支持自动修复:通过
--fix选项,可以自动修复许多简单的问题。

在 VS Code 中安装 ESLint 插件后,可以在设置中启用保存时自动修复:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
(4).Beautify(已弃用)
类似于Prettier
特点:
- 多语言支持:支持 HTML、CSS、JavaScript 等多种语言的代码格式化。
- 可配置:可以通过配置文件自定义格式化规则。
- 集成性:与多种编辑器和 IDE 集成良好。

在 VS Code 中安装 Beautify 插件后,可以在设置中配置:
{
"beautify.config": {
"html": {
"indent_size": 2
},
"css": {
"indent_size": 2
},
"js": {
"indent_size": 2
}
}
}
(5).vetur
Vetur 是一个为 Vue.js 提供支持的 Visual Studio Code 扩展插件。它提供了丰富的功能来增强 Vue.js 开发体验,包括语法高亮、代码格式化、错误检测、自动补全等。
特点:
- 语法高亮:
- 为 Vue 单文件组件(SFC)提供语法高亮,包括
<template>、<script>和<style>部分。- 代码格式化:
- 支持使用 Prettier、ESLint、TSLint 等工具来格式化代码,可以针对 Vue 文件中的不同部分(如 HTML、CSS、JS)使用不同的格式化工具。
- 错误检测:
- 提供实时的错误和警告提示,帮助开发者及时发现代码中的问题。
- 自动补全:
- 提供智能的代码自动补全功能,包括 HTML 标签、Vue 特有的指令(如
v-if、v-for)、组件属性等。- 代码片段:
- 提供常用的代码片段,帮助开发者快速编写 Vue 组件、模板和样式。
- 跳转到定义:
- 支持跳转到定义功能,可以快速跳转到组件、方法、变量的定义位置。
- 类型检查:
- 对 TypeScript 提供良好的支持,能进行类型检查和类型提示。
- 集成 Vue Devtools:
- 支持集成 Vue Devtools,可以在 VS Code 内部调试 Vue 组件。
 安装完成后,Vetur 会自动启用,并为
安装完成后,Vetur 会自动启用,并为 .vue 文件提供各种功能。你可以根据需要在 VS Code 的设置中进行进一步配置。例如,设置在保存文件时自动格式化代码:
{
"editor.formatOnSave": true,
"vetur.format.defaultFormatter.html": "prettier",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.js": "prettier"
}
备注:因为用vue框架,这里详细介绍一下vetur
vue框架就用这两个插件:

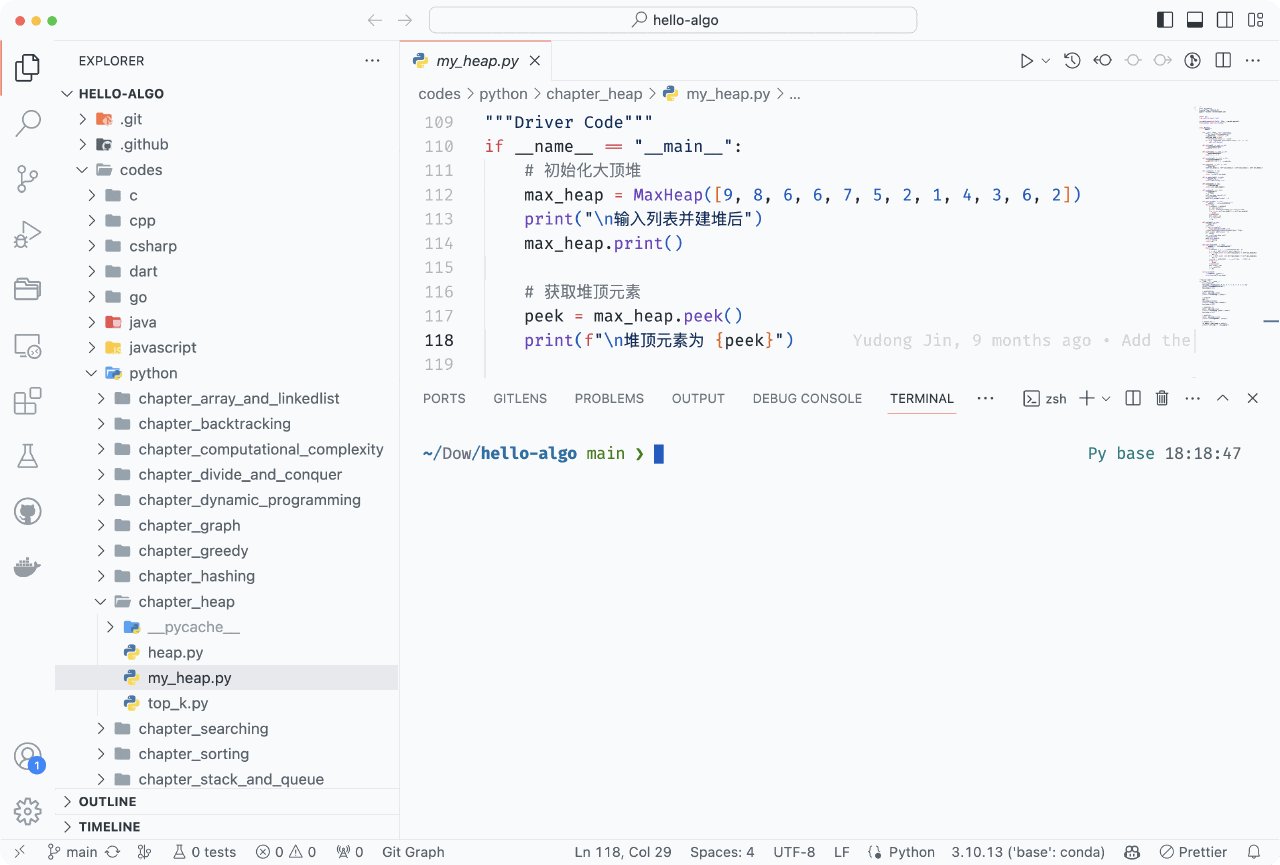
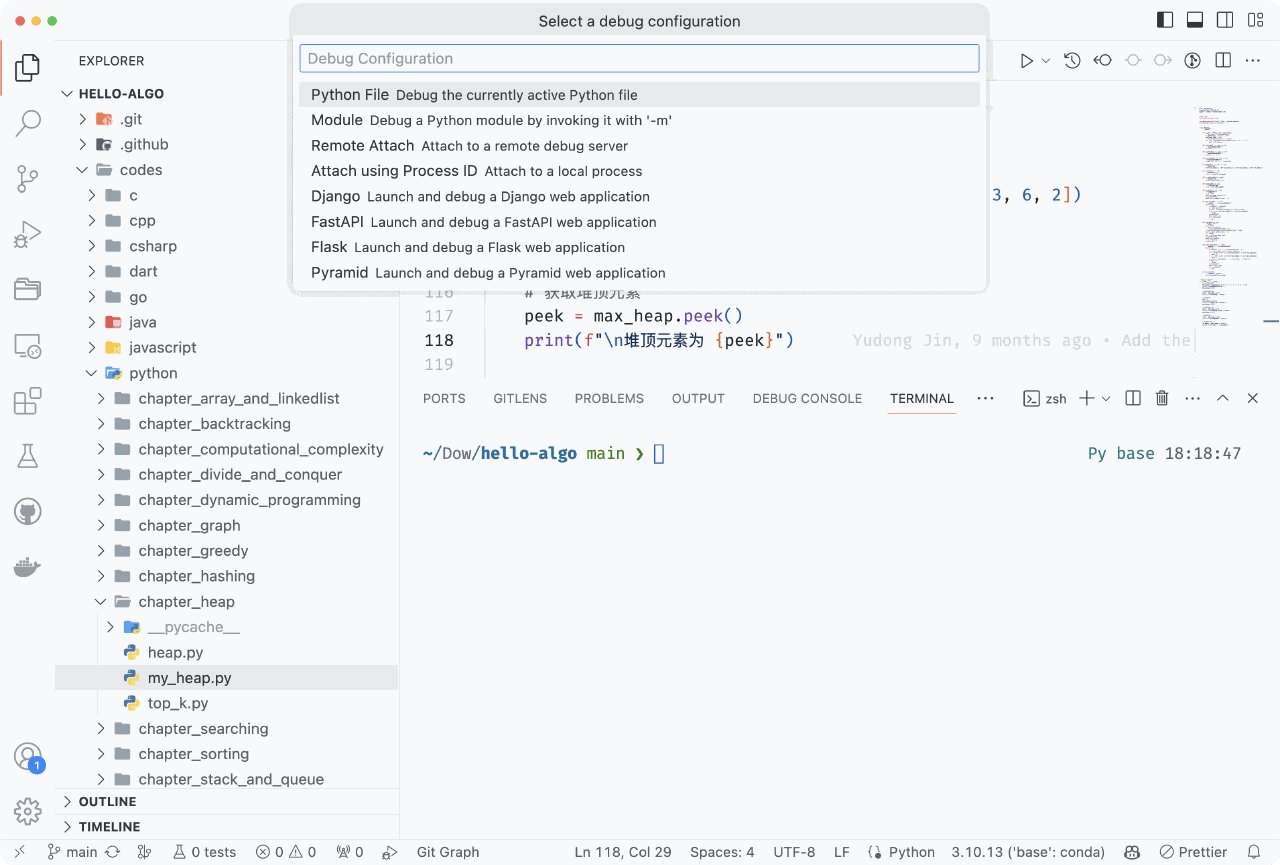
使用 Vetur 的基本功能
创建一个新的 Vue 项目或打开一个现有的 Vue 项目,并打开 .vue 文件,Vetur 会自动提供以下功能:
-
语法高亮:
- 打开一个
.vue文件,可以看到<template>、<script>和<style>部分都有语法高亮。
- 打开一个
-
代码格式化:
- 在文件保存时,Vetur 会根据配置自动格式化代码。也可以手动使用快捷键(Windows/Linux:
Shift + Alt + F,macOS:Shift + Option + F)进行格式化。
- 在文件保存时,Vetur 会根据配置自动格式化代码。也可以手动使用快捷键(Windows/Linux:
-
错误检测:
- 在编写代码时,Vetur 会实时检测语法错误,并在错误位置显示红色波浪线提示。
-
自动补全:
- 在编写模板、脚本和样式时,可以看到智能的代码补全建议。例如,输入
<div v-后,会出现v-if、v-for等 Vue 指令的补全提示。
- 在编写模板、脚本和样式时,可以看到智能的代码补全建议。例如,输入
-
代码片段:
- 输入
vbase并按下 Tab 键,会自动生成一个 Vue 组件的基本结构,包括<template>、<script>和<style>部分。
- 输入
高级功能示例
跳转到定义
假设你在一个组件中引用了另一个组件,你可以按住 Ctrl 并点击组件名称,或者按下 F12,Vetur 会带你跳转到该组件的定义位置。
类型检查(适用于 TypeScript)
如果你的项目使用 TypeScript,可以在 <script> 标签中添加 lang="ts",Vetur 会为你提供类型检查和类型提示。
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
data() {
return {
message: 'Hello, TypeScript!'
};
}
});
</script>
二、下载安装方式
举例:
- 打开 Visual Studio Code。
- 进入扩展管理(左侧栏的方块图标)。
- 搜索 "Vetur" 并安装。


三、多个代码格式化插件查看/更改默认值
多个代码格式化的插件,如何查看以及配置默认的插件。