前端 vue3配置项目多页面入口
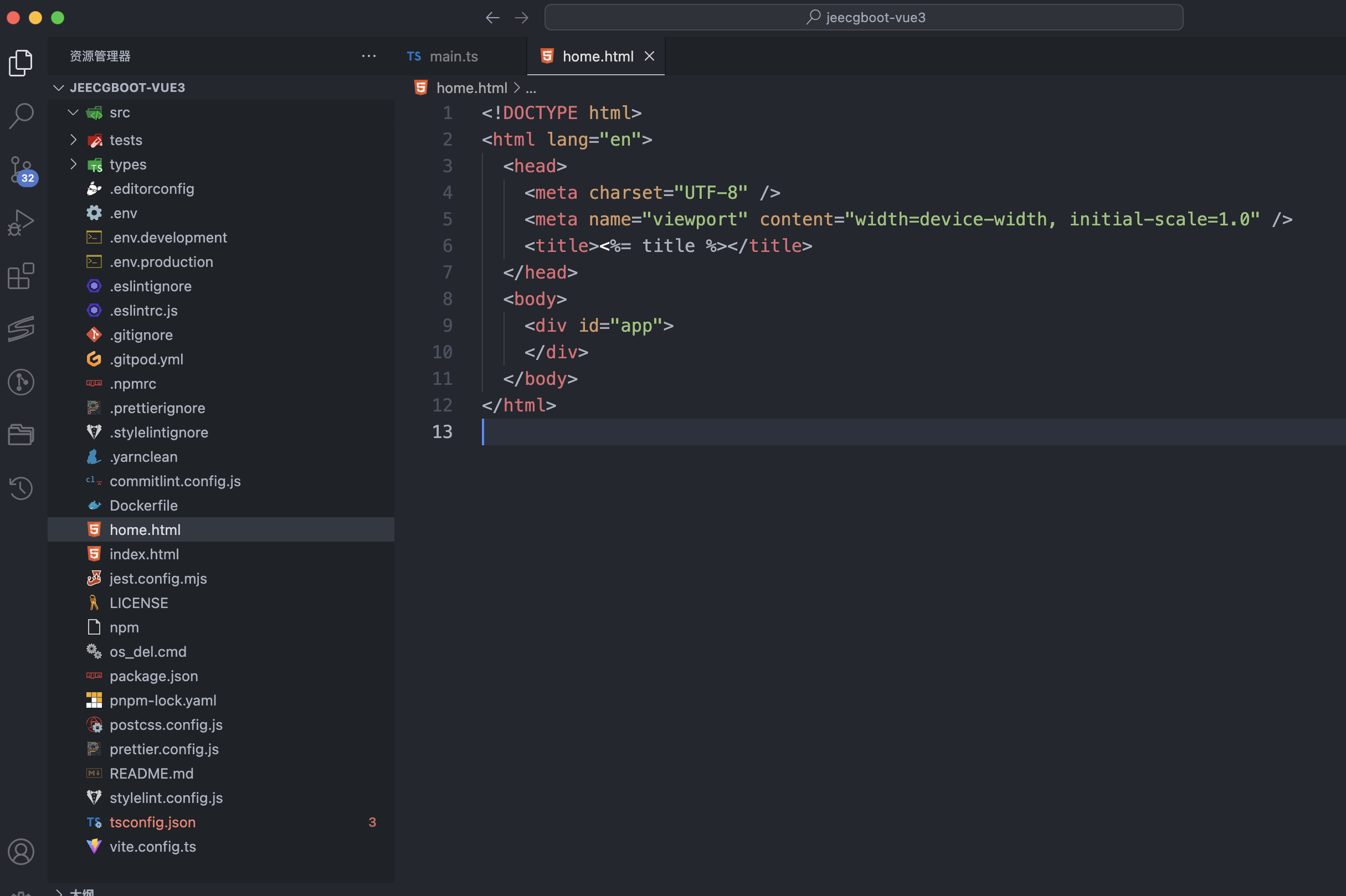
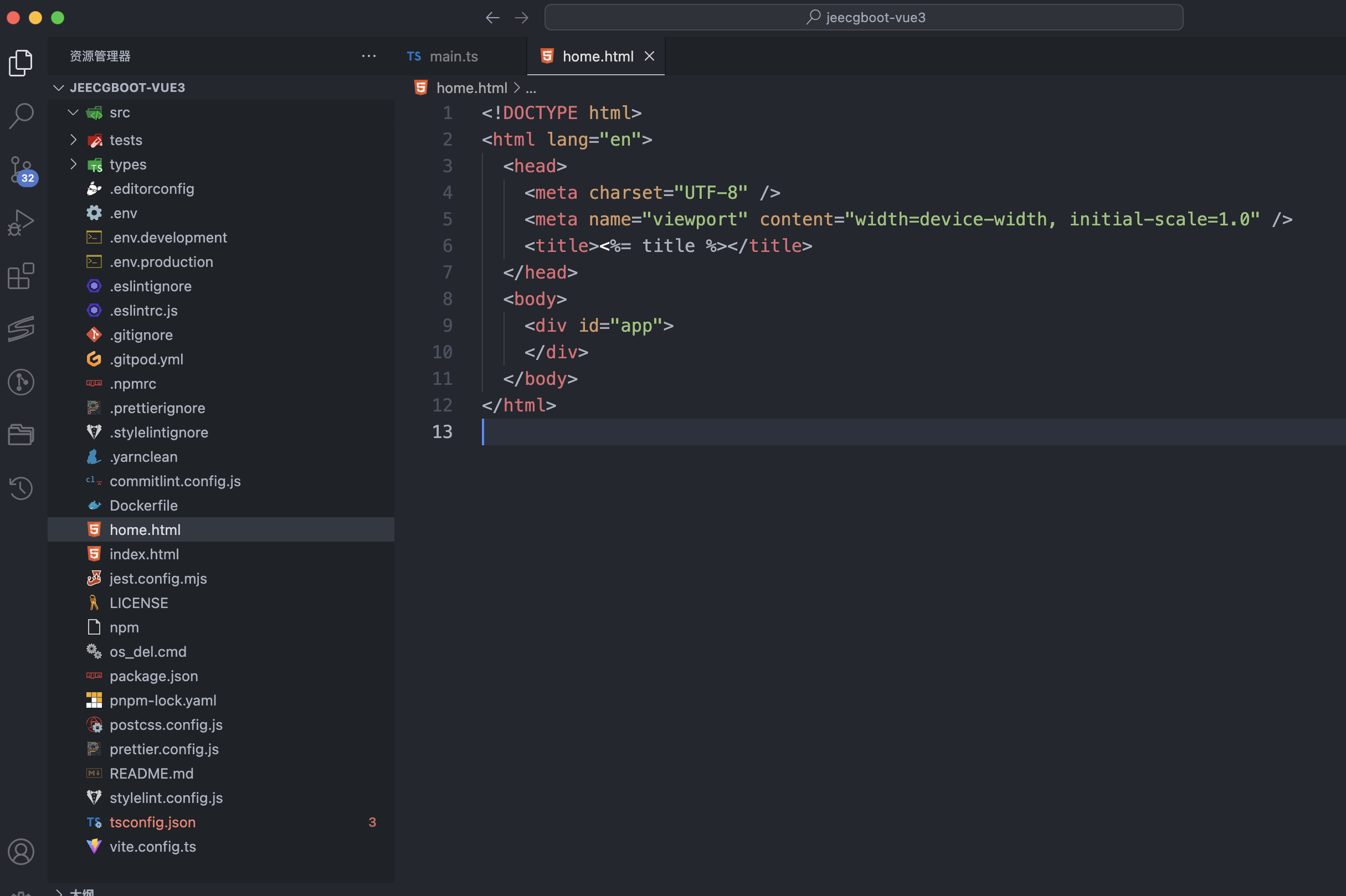
1.项目根目录新建home.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= title %></title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
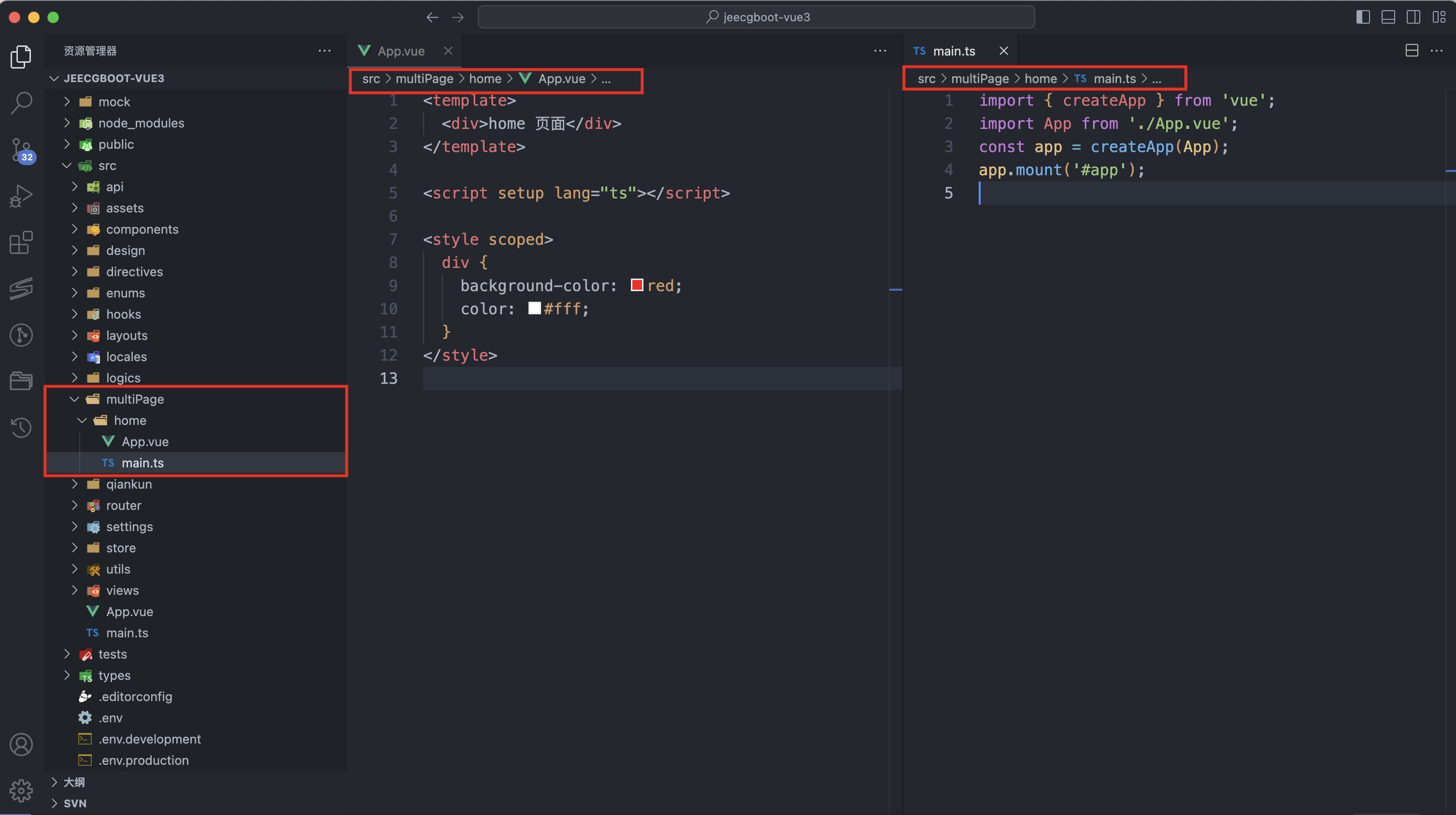
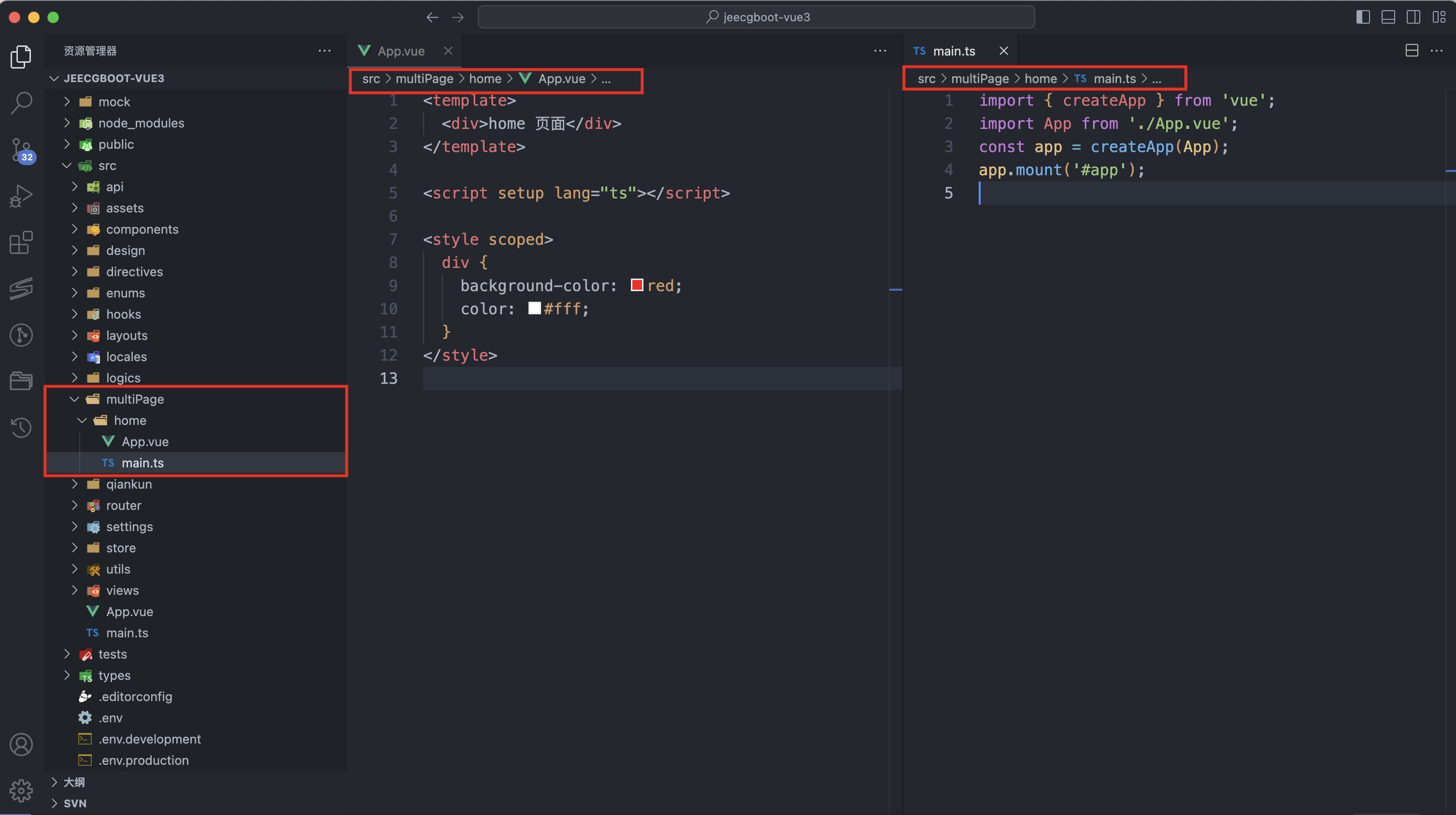
2.src目录下新建multiPage/home目录及App.vue和main.ts文件

<template>
<div>home 页面</div>
</template>
<script setup lang="ts"></script>
<style scoped>
div {
background-color: red;
color: #fff;
}
</style>
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
app.mount('#app');
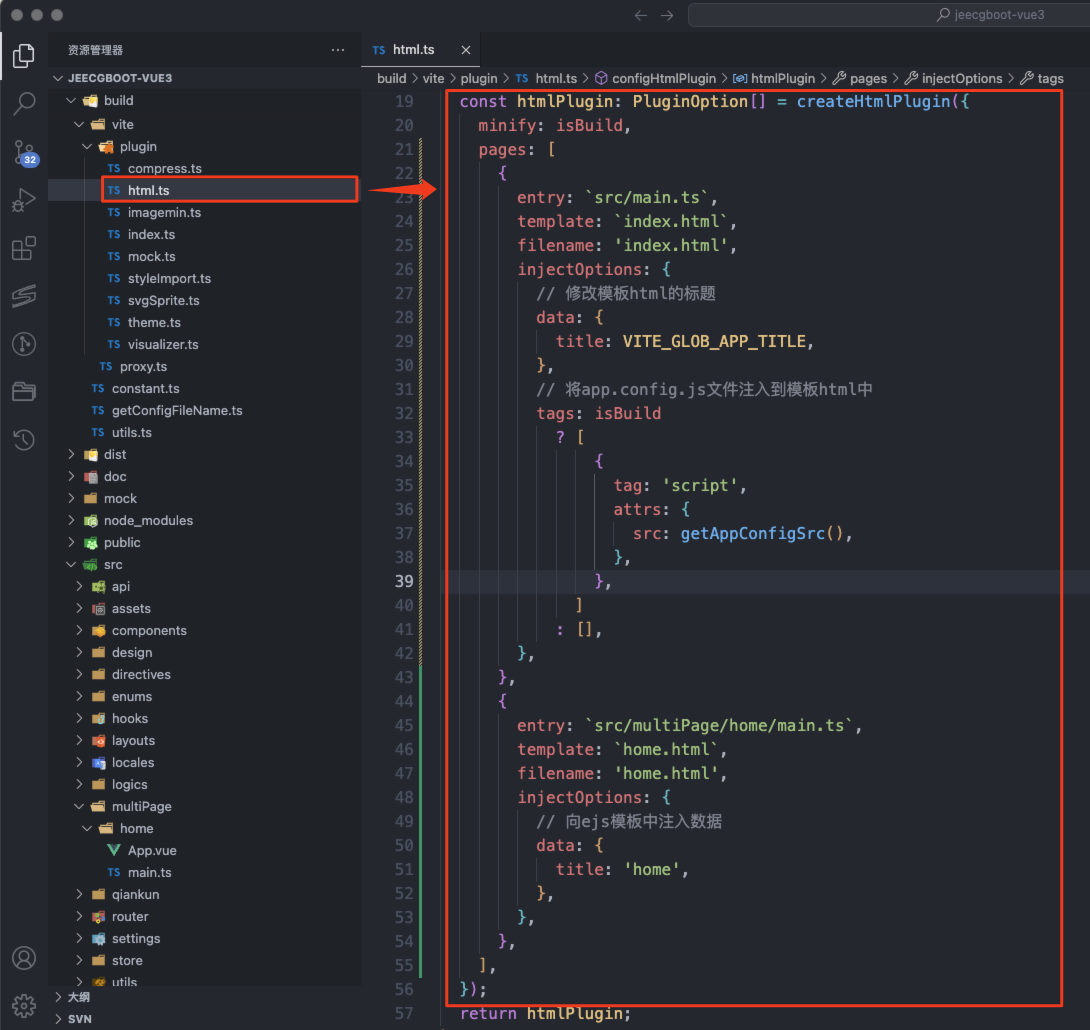
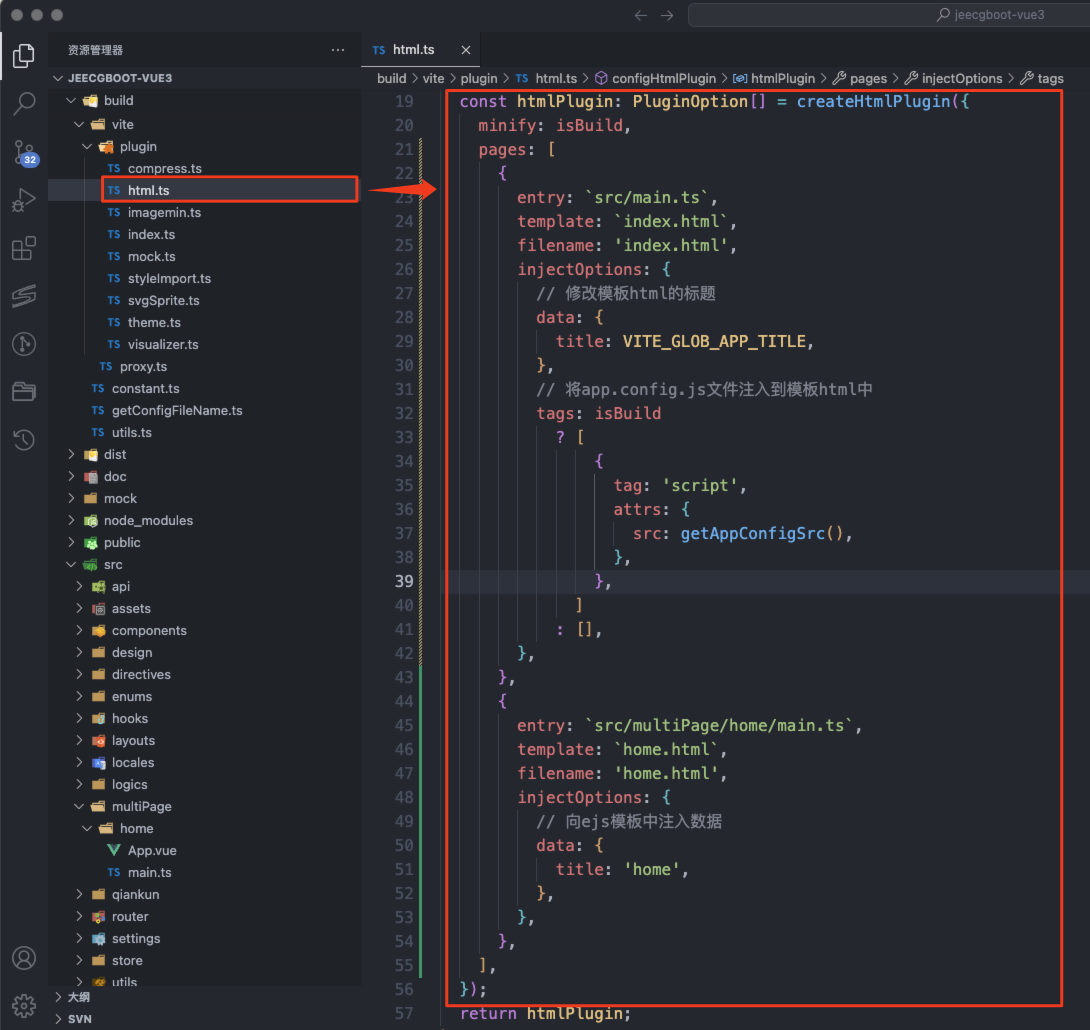
3. 替换build/vite/plugin/html.ts中的 htmlPlugin
const htmlPlugin: PluginOption[] = createHtmlPlugin({
minify: isBuild,
pages: [
{
entry: `src/main.ts`,
template: `index.html`,
filename: 'index.html',
injectOptions: {
// 修改模板html的标题
data: {
title: VITE_GLOB_APP_TITLE,
},
// 将app.config.js文件注入到模板html中
tags: isBuild
? [
{
tag: 'script',
attrs: {
src: getAppConfigSrc(),
},
},
]
: [],
},
},
{
entry: `src/multiPage/home/main.ts`,
template: `home.html`,
filename: 'home.html',
injectOptions: {
// 向ejs模板中注入数据
data: {
title: 'home',
},
},
},
],
});

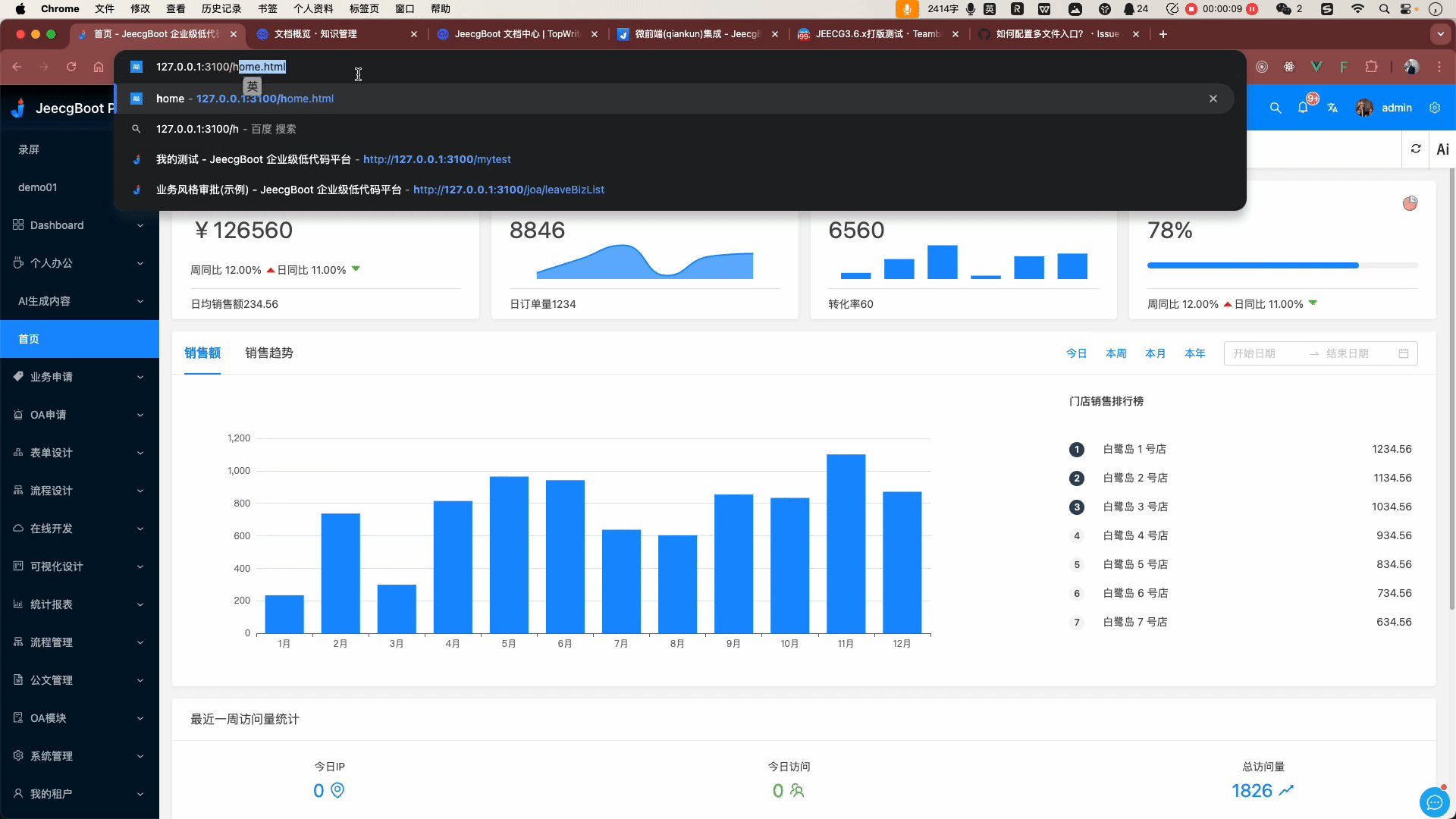
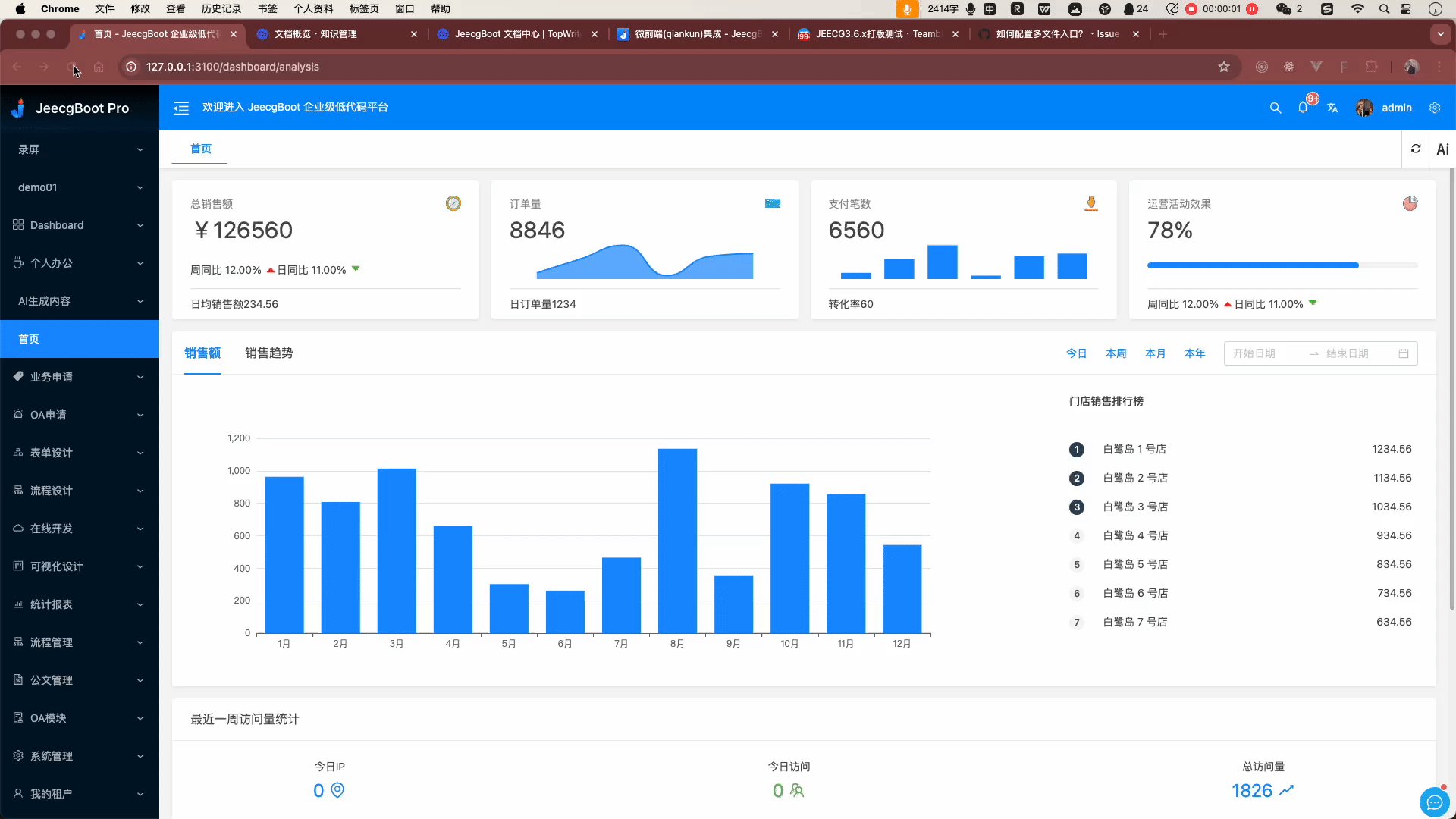
效果: