目前已发表2篇示例文章
vue+echarts系列教程旨在为开发者提供简单快捷的代码示例,复制即可用。在每一个示例中,解释相应的API知识点,做到简易实现,轻松学会。
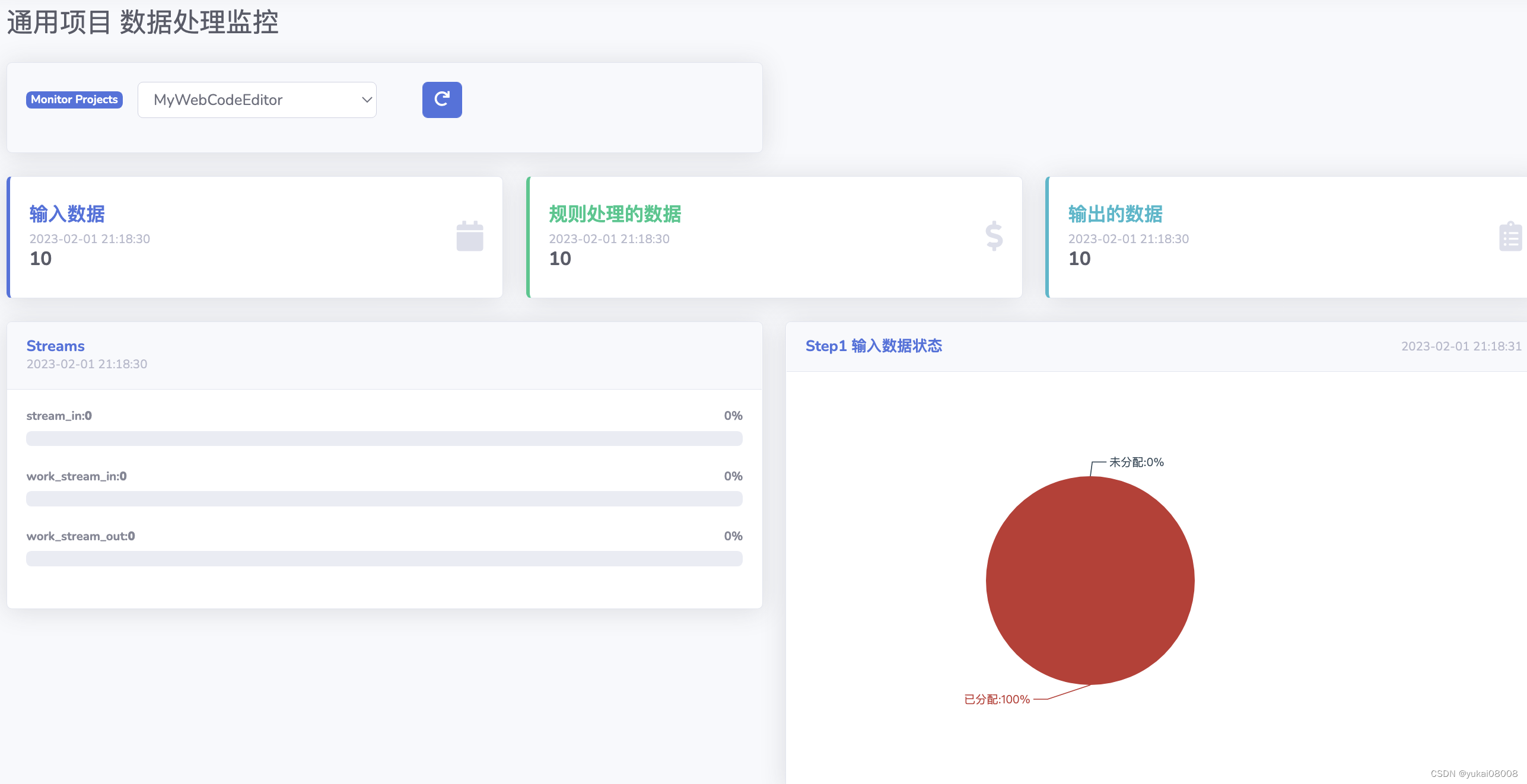
通常一个Echarts图表通常由title(标题)、legend(图例)、grid(网格)xAxis(x轴)、yAxis(y轴)、dataZoom(区域缩放)tooltip(提示框组件)、toolbox(工具栏)、series(系列列表。每个系列通过 type 决定自己的图表类型)组成。例子如下图所示:
文章目录
- vue+echarts 目录
- 标题
- 加载地图
vue+echarts 目录
标题
| 序号 | 标题 |
|---|---|
| 1 | 从0 到1 搭建开发环境 |
| 2 | 清除所有图层的通用方法 |
| 3 | 获取map当前状态(中心点,zoom值,角度边界值,容器宽高,像素边界值) |
| 4 | 获取map当前的边界值(8个方位) |
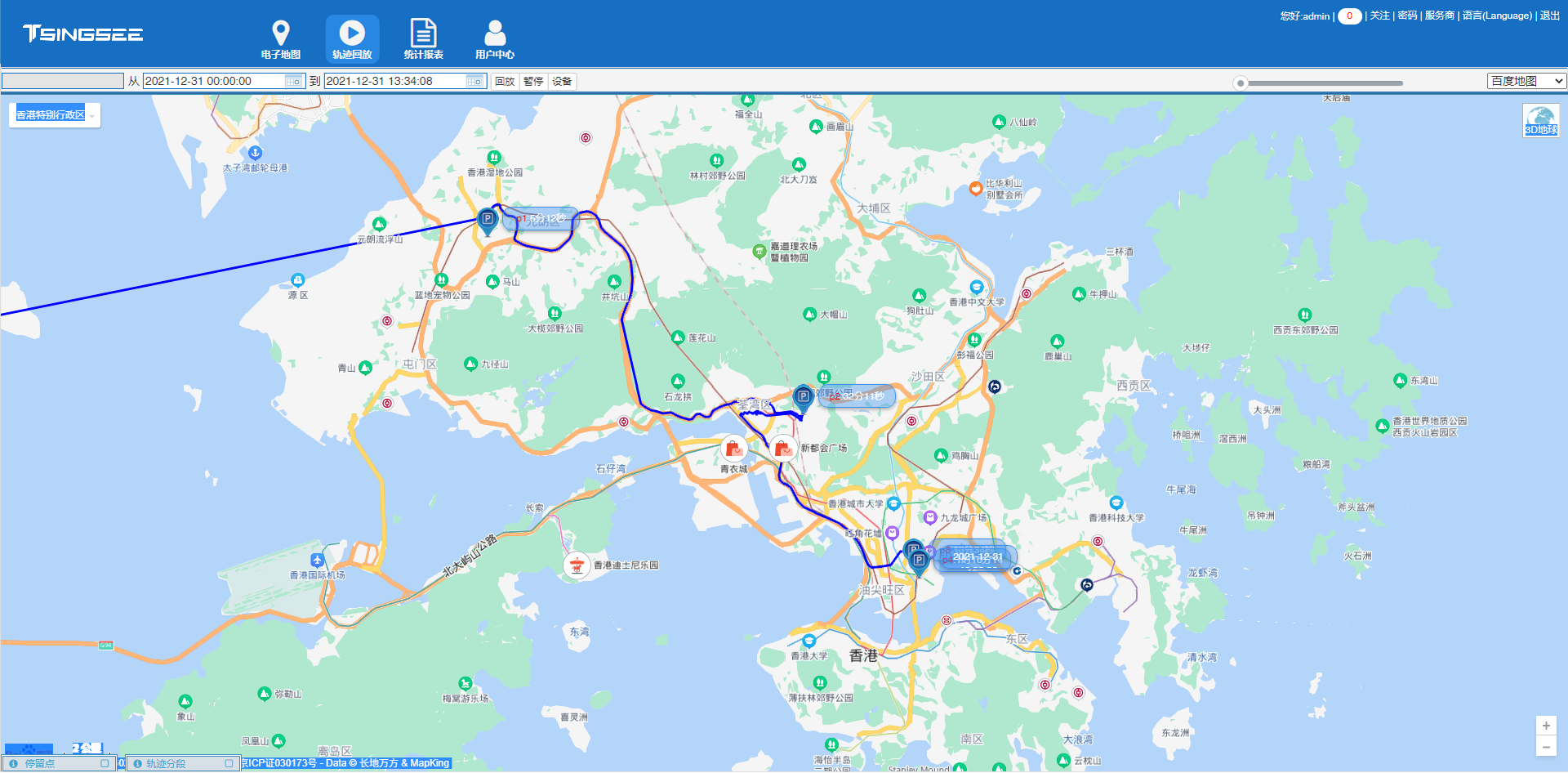
加载地图
| 序号 | 标题 |
|---|---|
| 1 | 直接加载图片缩放,不需要地图底图 |
| 2 | 加载OpenStreetMap地图 |
| 3 | 加载高德地图(多种形式) |
| 4 | 加载天地图,多种形式 |
| 5 | 加载百度地图(2种形式) |
| 6 | 加载Geoq智图,4种形式 |
| 7 | 加载腾讯地图 (路网、影像、地形) |
| 8 | 加载OpenTopoMap地图 |
| 9 | 加载Stadia地图(多种形式) |
| 10 | 加载MapTilesAPI地图(多种语言) |
| 11 | 加载Jawg地图(6种形式) |
| 12 | 加载Thunderforest地图(多种形式) |
| 13 | 加载Esri地图(多种形式) |