1、函数定义
JavaScript 中定义函数最常用的方式是函数声明和函数表达式。这两种技术非常相似,有时甚至难以区分,它们之间还是存在着微妙的差别。
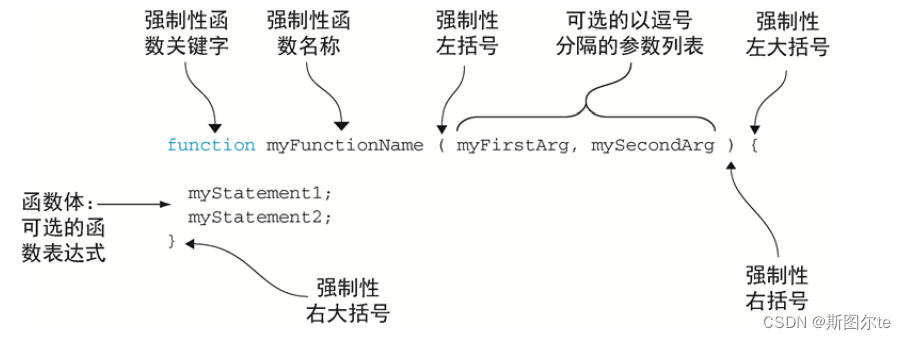
JavaScript 定义函数的最基本方式是函数声明:

函数声明必须独立,但也能够被包含在其他函数或代码块中。
// 全局独立声明函数tom
function tom() {
return "tom here";
}
// 全局独立声明函数jerry
function jerry() {
// 在jerry函数体中声明函数hiddenTom
function hiddenTom() {
return "jerry here";
}
return hiddenTom();
}
函数表达式:
JavaScript中的函数是第一类对象,除此以外也就意味着它们可以通过字面量创建,可以赋值给变量和属性,可以作为传递给其他函数的参数或函数的返回值。
var a = 3;
myFunction(4);
同样,在相同位置可以用函数字面量:
var a = function() {};
myFunction(function(){});
这种总是其他表达式的一部分的函数(作为赋值表达式的右值,或者作为其他函数的参数)叫作函数表达式。
函数声明和函数表达式除了在代码中的位置不同以外,还有一个更重要的不同点是:对于函数声明来说,函数名是强制性的,而对于函数表达式来说,函数名则完全是可选的。
2、函数声明面试题:
阅读下面的代码片段,根据函数类型进行分类(函数声明、函数表达式和箭头函数)。
// 1
numbers.sort(function sortAsc(a, b) {
return a– b;
});
// 2
numbers.sort((a, b) => b– a);
// 3
function outer() {
function inner() {}
return inner;
}
// 4
(function() {})();
// 5
(function() {}());
// 6
(() => "Yoshi")();
答案写在评论中