wangeditor 是一个轻量级 web 富文本编辑器,配置方便,使用简单。
1)安装 wangeditor
终端安装 wangeditor 库:
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
2)页面绑定
创建一个 xxx.vue 页面,在 div 上设置 id:
<template>
<div>
<div id="editor" style="background: #ffffff;"></div>
</div>
</template>
3)页面引入
在 xxx.vue 页面 引入wangeditor:
import E from 'wangeditor'
4)配置wangeditor的配置项
在生命周期 mounted 里配置wangeditor 的配置项:
mounted () {
this.initialEditor()
},
methods: {
initialEditor () {
// 绑定div上的 editor
this.editor = new E('#editor')
// 获取输入的内容
this.editor.config.onchange = html => {
this.form.content = html;
};
// 上传图片到服务器
this.editor.config.customUploadImg = (files, insertImgFn) => {
// files 是 input 中选中的文件列表
// insertImgFn 是获取图片 url 后,插入到编辑器的方法
// 上传代码返回结果之后,将图片插入到编辑器中
const params = new FormData();
params.append("file", files[0]);
this.$http({
url: this.uploadUrl,
method: "post",
data: params
}).then(res => {
if (res.url) {
// 上传图片,返回结果,将图片插入到编辑器中
insertImgFn(res.url);
}
})
}
// 上传图片到服务器,是否以base64形式
this.editor.config.uploadImgShowBase64 = false
this.editor.config.pasteFilterStyle = false
this.editor.config.zIndex = 100
this.editor.config.colors = ['#ffffff', '#000000', '#eeece1', '#1c497d', '#4d80bf', '#4f81bd', '#c0504d', '#9bbb59', '#8064a2', '#4bacc6', '#f79646', "#c00000", '#ff0000', '#ffc000', '#ffff00', '#92d050', '#00b050', '#00b0f0', '#0070c0', '#002060', '#7030a0']
// 创建一个富文本编辑器
this.editor.create();
}
}
5)完整代码
xxx.vue 完整代码:
<template>
<div>
<div id="editor" style="background: #ffffff;"></div>
</div>
</template>
<script>
import E from 'wangeditor'
export default {
name: 'test',
data () {
return {
form: { content: '' },
baseURI: 'xxx',
uploadUrl: `${baseURI}/upload?token=xxx`,
}
},
mounted () {
this.initialEditor()
},
methods: {
initialEditor () {
// 绑定div上的 editor
this.editor = new E('#editor')
// 获取输入的内容
this.editor.config.onchange = html => {
this.form.content = html;
};
// 上传图片到服务器
this.editor.config.customUploadImg = (files, insertImgFn) => {
// files 是 input 中选中的文件列表
// insertImgFn 是获取图片 url 后,插入到编辑器的方法
// 上传代码返回结果之后,将图片插入到编辑器中
const params = new FormData();
params.append("file", files[0]);
this.$http({
url: this.uploadUrl,
method: "post",
data: params
}).then(res => {
if (res.url) {
// 上传图片,返回结果,将图片插入到编辑器中
insertImgFn(res.url);
}
})
}
// 上传图片到服务器,是否以base64形式
this.editor.config.uploadImgShowBase64 = false
this.editor.config.pasteFilterStyle = false
this.editor.config.zIndex = 100
this.editor.config.colors = ['#ffffff', '#000000', '#eeece1', '#1c497d', '#4d80bf', '#4f81bd', '#c0504d', '#9bbb59', '#8064a2', '#4bacc6', '#f79646', "#c00000", '#ff0000', '#ffc000', '#ffff00', '#92d050', '#00b050', '#00b0f0', '#0070c0', '#002060', '#7030a0'],
// 配置菜单
this.editor.config.menus = [
"head", // 标题
"bold", // 粗体
"fontSize", // 字号
"fontName", // 字体
"lineHeight", // 行高
"italic", // 斜体
"underline", // 下划线
"strikeThrough", // 删除线
"foreColor", // 文字颜色
"backColor", // 背景颜色
"link", // 插入链接
"list", // 列表
"justify", // 对齐方式
"quote", // 引用
"emoticon", // 表情
"image", // 插入图片
"table", // 表格
"video", // 插入视频
"code", // 插入代码
"undo", // 撤销
"redo", // 重复
"fullscreen" // 全屏
]
// 富文本内容
this.editor.txt.html()
// 创建一个富文本编辑器
this.editor.create();
}
},
beforeDestroy() {
let editor = this.editor
if (editor == null) return
// 调用销毁 API,组件销毁时,及时销毁 editor ,重要!!!
editor.destroy()
editor = null
}
}
</script>
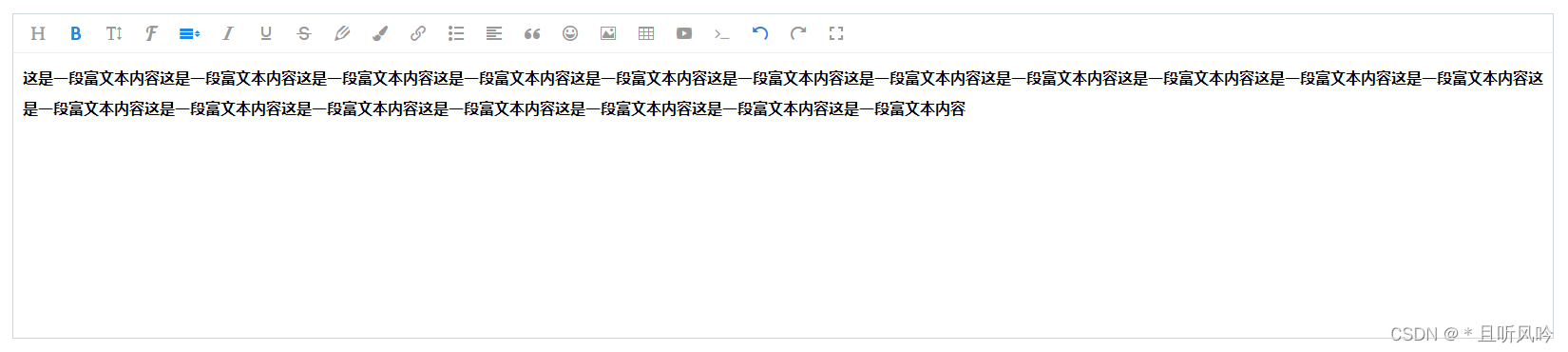
页面效果:




















![复试--数据结构篇[1-4章]](https://img-blog.csdnimg.cn/20ed5dfa200348ee9a1d3017afbb8131.png)