添加新的 JSON 插件,允许您将序列化 (JSON) 配置解析为图表。
2023 年 1 月 31 日 - 16:00新版本
特征
添加了新JSON插件,允许将序列化 (JSON) 配置序列化和解析为图表。
crisp(默认:)false设置已添加到Sprite。如果设置为true,将调整strokeWidth以匹配屏幕缩放(视网膜)及其位置将向上舍入,因此线条看起来更清晰。它主要用于直线,但也可以用于其他对象。小心使用,因为坐标舍入可能会在本应相邻的形状之间产生重叠或间隙。
添加了新Root属性:(accessible默认值:)true。
添加了新Root属性:(updateTick默认值:)true。将其设置false为暂时禁用 上的所有渲染Root。重置true为恢复渲染。当您需要执行一堆异步操作时很有用,如果渲染在所有操作完成之前开始可能会导致错误。
crisp现在true默认设置为使用直线的元素,如网格、刻度、调整按钮图标等。
生成的代码现在使用es2015目标而不是es5.

amCharts 5:图表
amCharts:Charts 是数据可视化的首选库。当您没有时间学习新技术时。当您需要一个简单但功能强大且灵活的嵌入式数据可视化解决方案时。amCharts 是一个现成的 JavaScript 库,允许您将交互式图表添加到大量应用程序中。内置对 TypeScript 和 ES6 模块的支持,它完全兼容 Angular、React、Vue.js 以及 vanilla JavaScript 应用程序。

满足您所有数据可视化需求的 JavaScript 图表编程库。
amCharts:Charts 是数据可视化的首选库。当您没有时间学习新技术时。当您需要一个简单但功能强大且灵活的嵌入式数据可视化解决方案时。amCharts 是一个现成的 JavaScript 库,允许您将交互式图表添加到大量应用程序中。内置对 TypeScript 和 ES6 模块的支持,它完全兼容 Angular、React、Vue.js 以及 vanilla JavaScript 应用程序。

每个元素都可以配置,直到最后一个螺母和螺栓。
amCharts 非常灵活,不仅因为每个单独元素的每个属性都可以配置,还因为它们可以通过许多因素自动修改,例如数据、热规则、在特定条件下应用的状态、响应条件、自定义函数、以及其他一些情况。

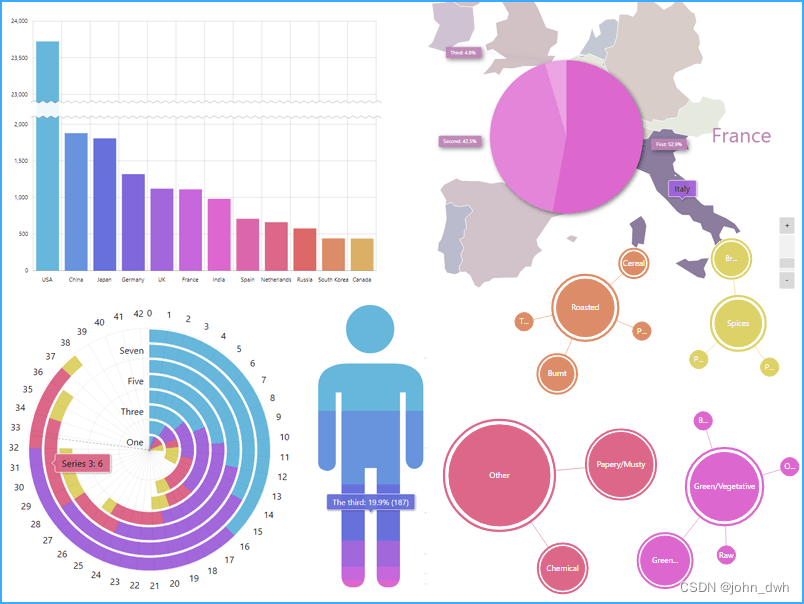
这些图表还提供了前所未有的控制水平,例如饼图和雷达图的自定义角度、可变半径切片、灵活的布局引擎和许多其他功能。
此外,任何东西都可以是任何东西,而且大多数元素都可以在其中包含其他元素。因此,即使您想将成熟的饼图作为线系列的项目符号,也可以这样做。这种灵活性允许构建非凡的可视化效果。

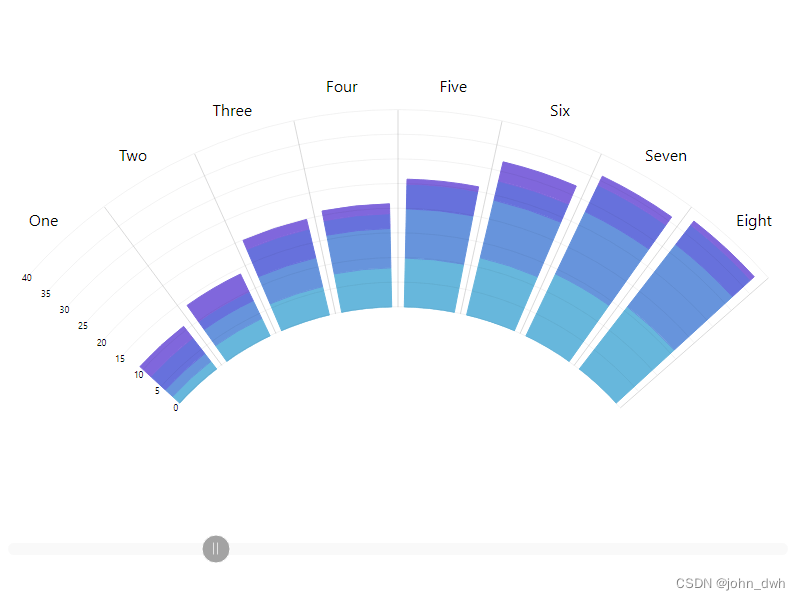
堆叠轴图表可以将轴“堆叠”在彼此之上或彼此相邻,从而产生多面板外观。
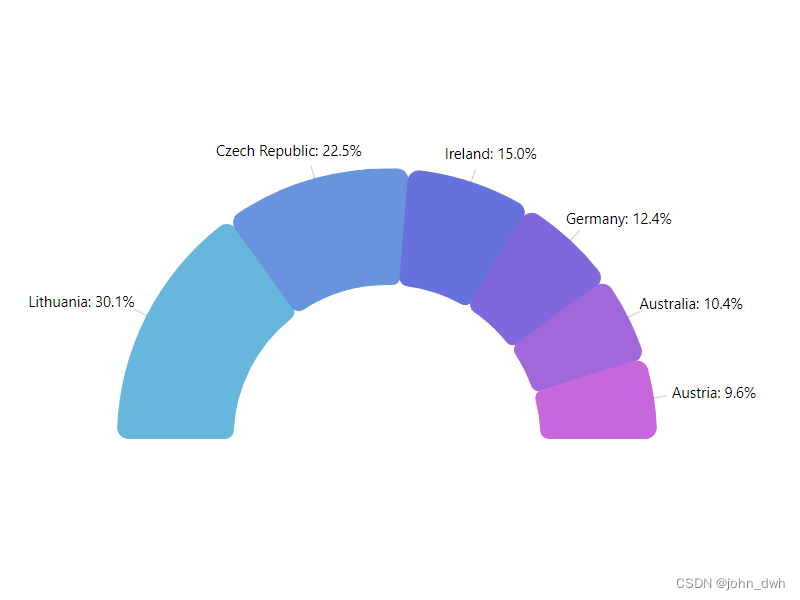
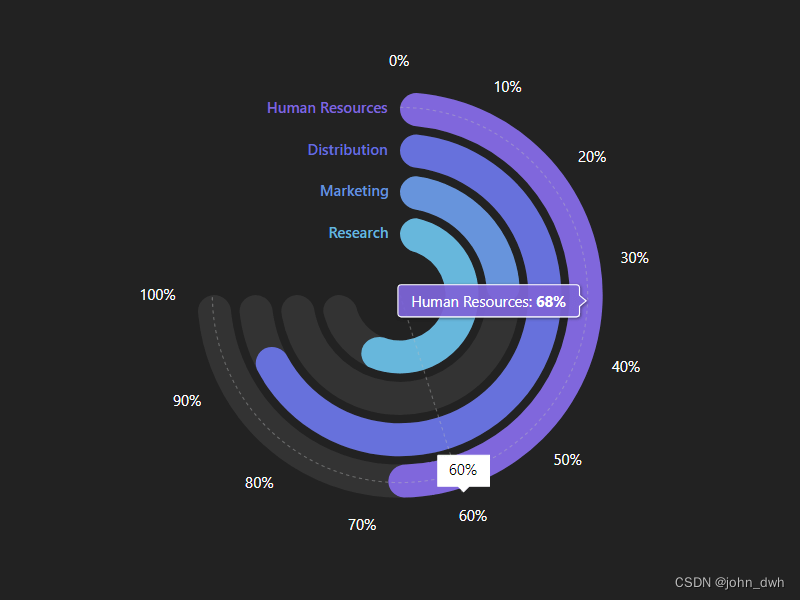
自定义饼图角度饼图可以自定义开始和结束角度。
自定义雷达图角度雷达图可以具有可配置的角度。可变半径切片饼图中的每个切片都可以有不同的半径。嵌套元素大多数元素可以包含其他交互元素,例如包含饼图的列。

堆叠轴图表可以将轴“堆叠”在彼此之上或彼此相邻,从而产生多面板外观。
自定义饼图角度饼图可以自定义开始和结束角度。
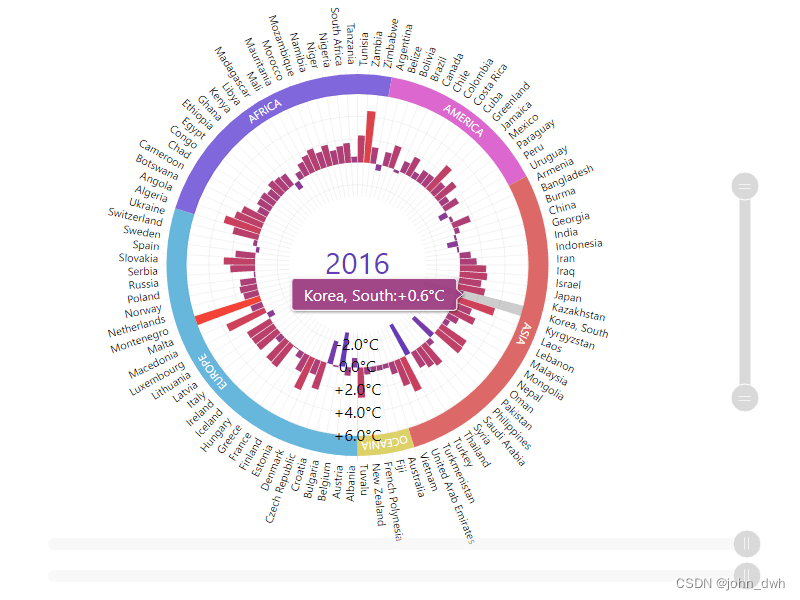
自定义雷达图角度雷达图可以具有可配置的角度。
可变半径切片饼图中的每个切片都可以有不同的半径。
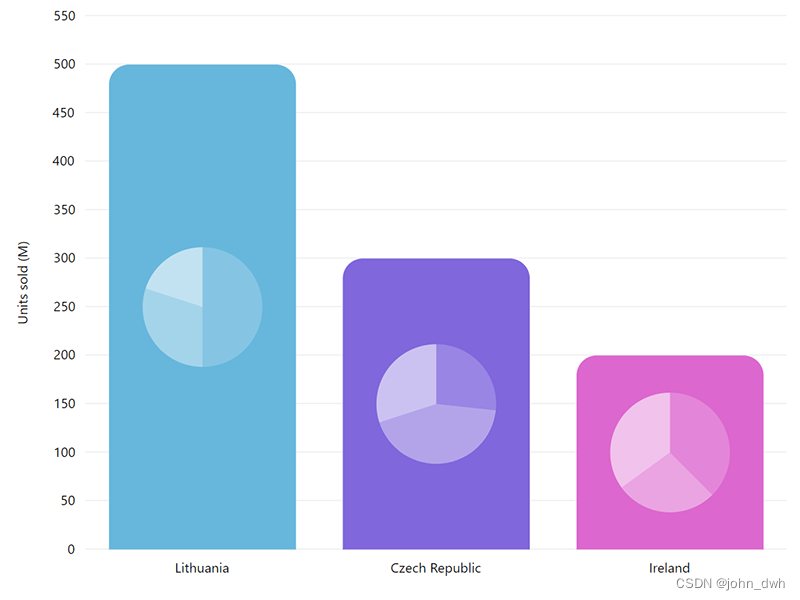
嵌套元素大多数元素可以包含其他交互元素,例如包含饼图的列。
主题、内置动画、流畅的控件带来现代舒适的用户体验。主题、内置动画、流畅的控件带来现代舒适的用户体验。

amCharts 旨在为现代界面提供新鲜和最新的外观。从精心挑选的看起来专业漂亮的颜色,到几乎所有的数字/颜色值和动画,一切都经过深思熟虑,以提供可以想象的最佳用户体验。
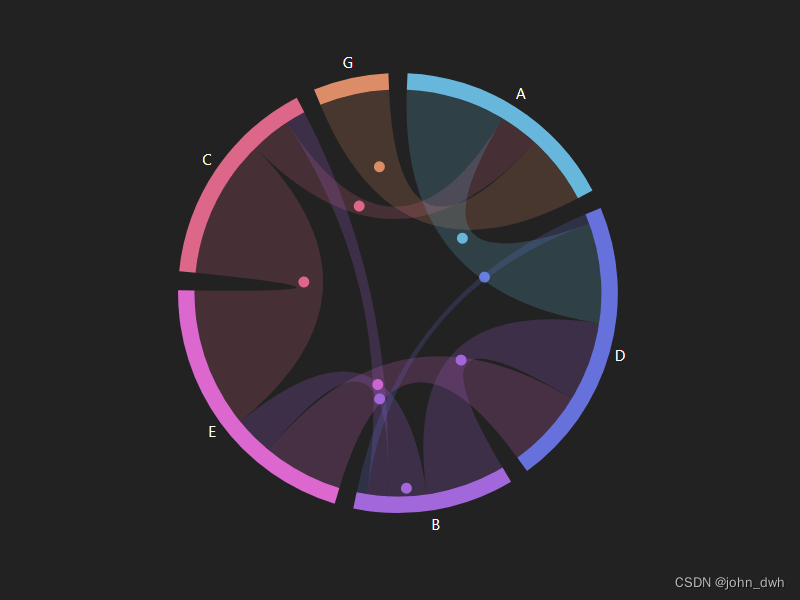
使用渐变填充的平滑 Sankey 图所有元素都可以填充纯色、图案,甚至自定义线性和径向渐变。动画元素所有元素属性都可以动态更改。 这使得颜色、填充、大小甚至位置的平滑和简单的动画成为可能。图表元素协同工作将系列、分段、轴、范围和滑块等元素组合成令人惊叹的视觉效果。可配置元素每个元素的每个方面都是可配置的,颜色、不透明度、角度,甚至圆角:一切皆有可能。与图像集成使用图像作为项目符号、图案、填充,几乎适用于图表上的任何元素。

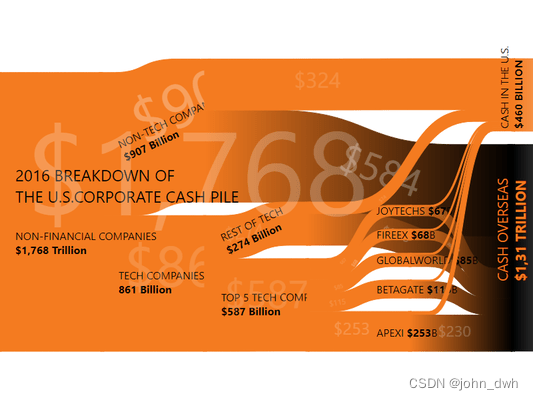
使用渐变填充的平滑 Sankey 图所有元素都可以填充纯色、图案,甚至自定义线性和径向渐变。
动画元素所有元素属性都可以动态更改。 这使得颜色、填充、大小甚至位置的平滑和简单的动画成为可能。
图表元素协同工作将系列、分段、轴、范围和滑块等元素组合成令人惊叹的视觉效果。
可配置元素每个元素的每个方面都是可配置的,颜色、不透明度、角度,甚至圆角:一切皆有可能。

与图像集成使用图像作为项目符号、图案、填充,几乎适用于图表上的任何元素。
支持 TypeScript、ES6 模块、Angular/React/Vue.js 应用程序。支持 TypeScript、ES6 模块、Angular/React/Vue.js 应用程序。
除了支持 vanilla JavaScript 之外,amCharts 还支持各种开箱即用的 Web 应用程序开发框架。Angular、React、Vue.js 和其他使用 ES6 模块的应用程序可以只使用 amCharts——不需要额外的附加组件或包装器。还有捆绑的 Ember.js 插件。

这不仅仅是关于颜色。这不仅仅是关于颜色。
在 amCharts 中,每个数字属性都可以附加一个“热度规则”。这意味着您可以使图表根据数据中的值自动为任何对象的属性选择一个值。而且它不仅限于颜色,就像在传统的热图中一样。想要根据值修改子弹的半径?简单的。需要 Force Directed 链接的宽度来反映一个值吗?可行的。最重要的是,您可以对同一对象应用组合多个加热规则。

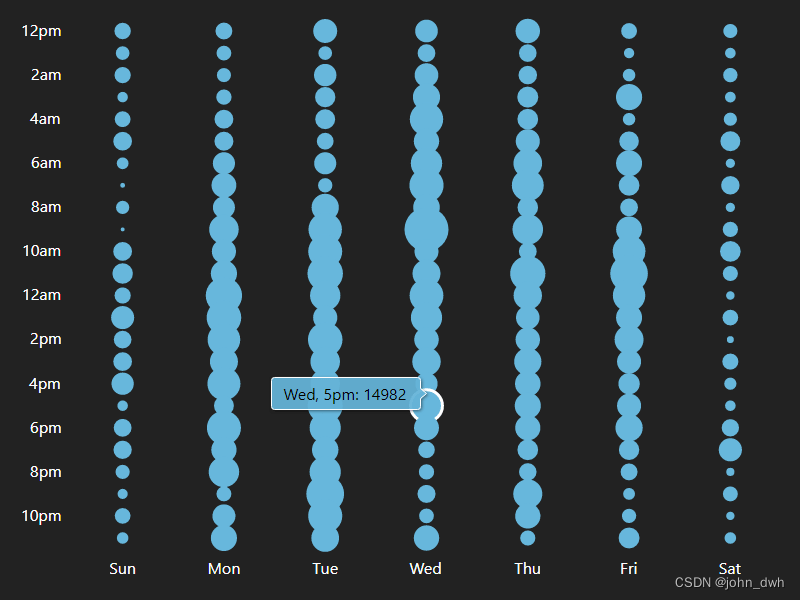
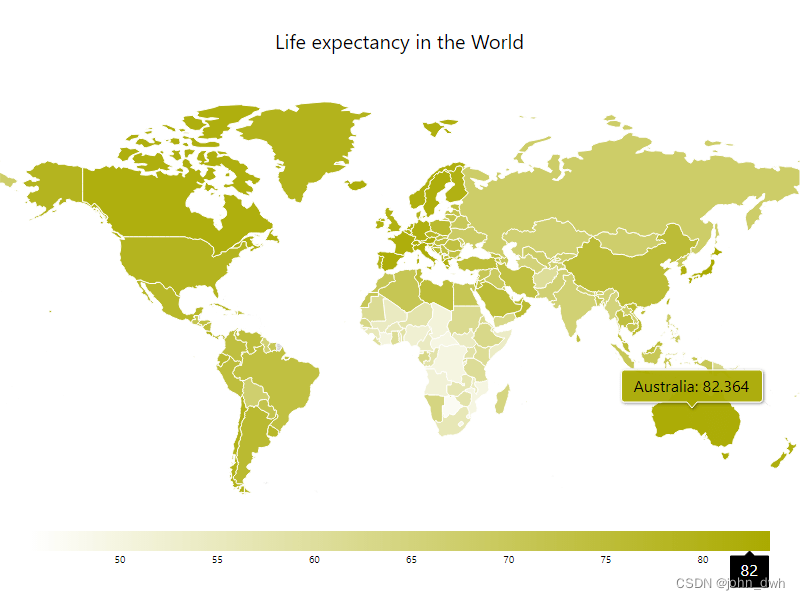
值敏感气泡半径此图表上的气泡半径是根据它们的值自动计算的。带有 LegendMaps 的地理热图可以根据区域值在范围内应用颜色,并自动构建具有一系列颜色的热图例。
值敏感气泡半径此图表上的气泡半径是根据它们的值自动计算的。
带有 LegendMaps 的地理热图可以根据区域值在范围内应用颜色,并自动构建具有一系列颜色的热图例。

在手机和电脑上完美运行。在手机和电脑上完美运行。
amCharts 旨在完美地在移动和混合计算机触摸屏上工作。开发人员可以选择如何在支持触摸的设备上实现与整体用户体验的集成。除非必要,否则图表不会“窃取”页面手势。

设计为开箱即用。设计为开箱即用。
amCharts 从第一行代码开始设计时就考虑到了可访问性。它支持标签、选项卡索引和键盘支持的最佳实践。图表和地图具有默认启用的辅助功能,使屏幕阅读器能够有效地识别数据和控件等关键元素,让视力和行动不便的用户完全控制数据可视化。