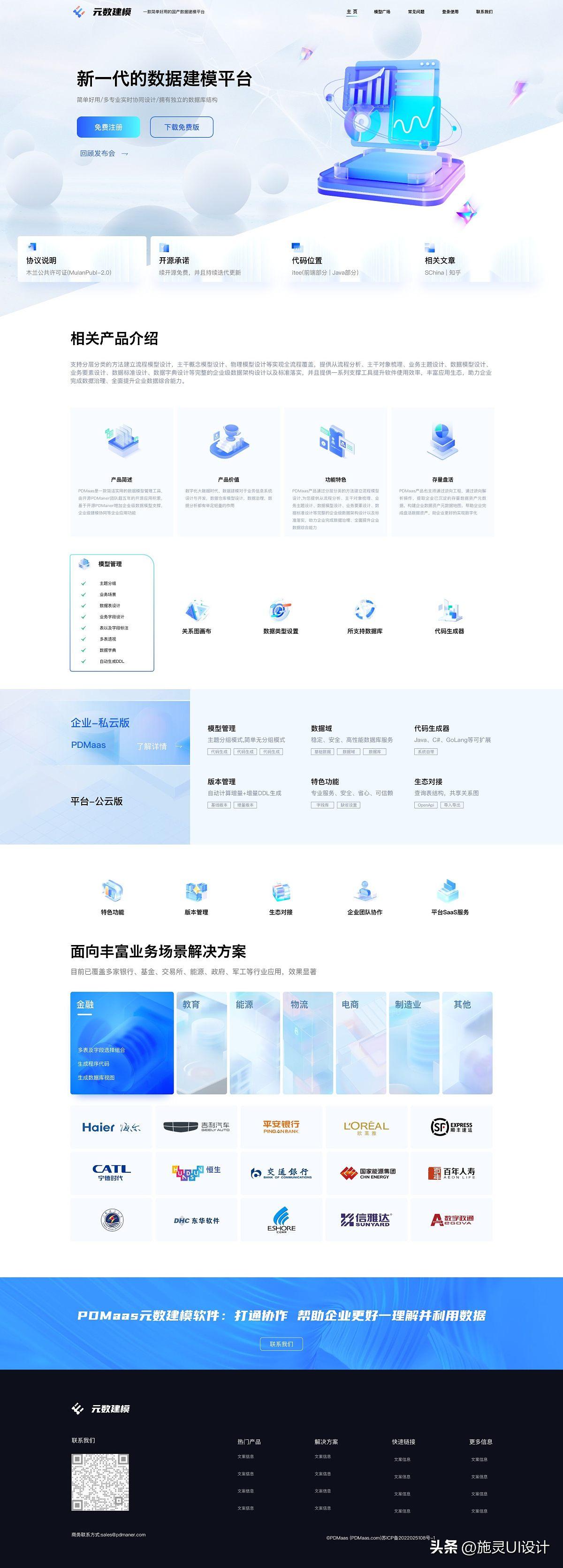
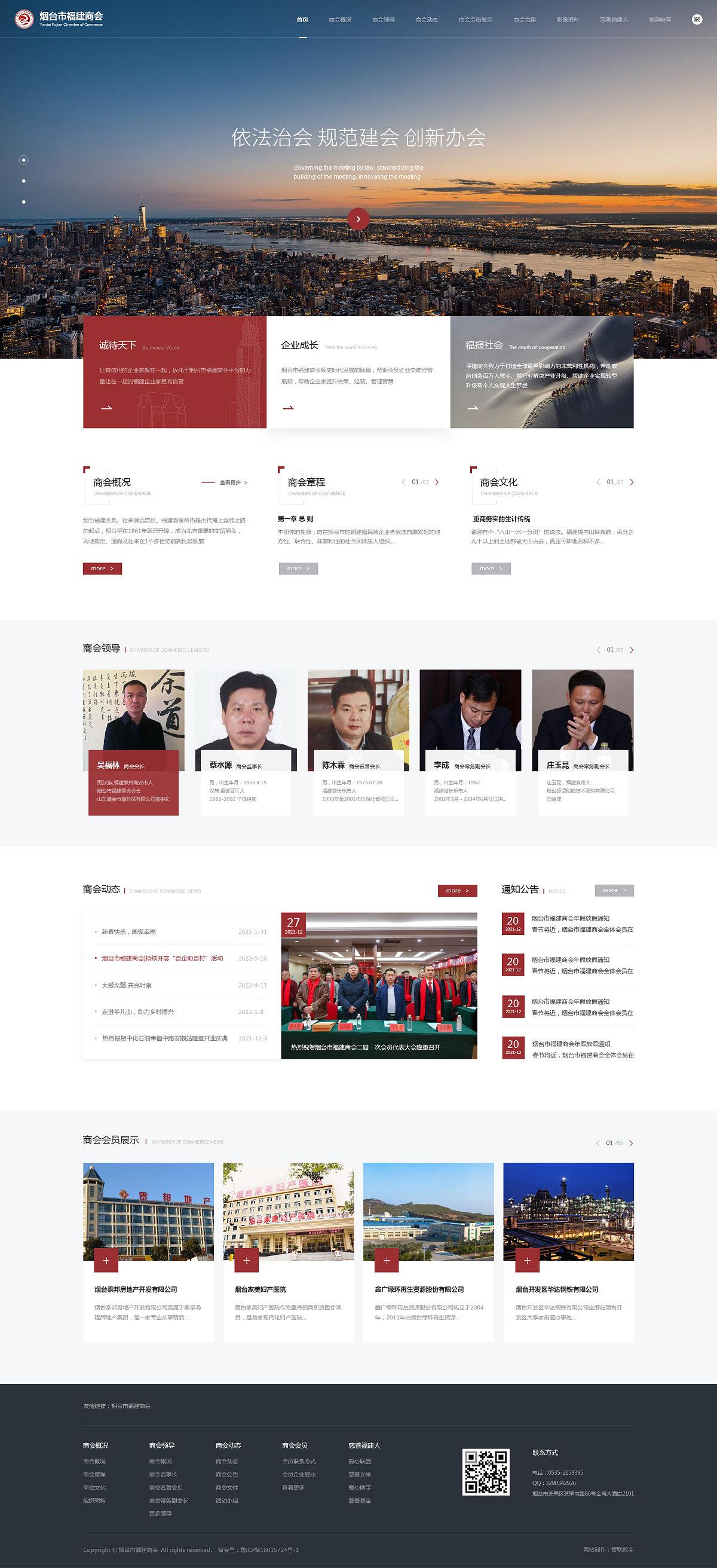
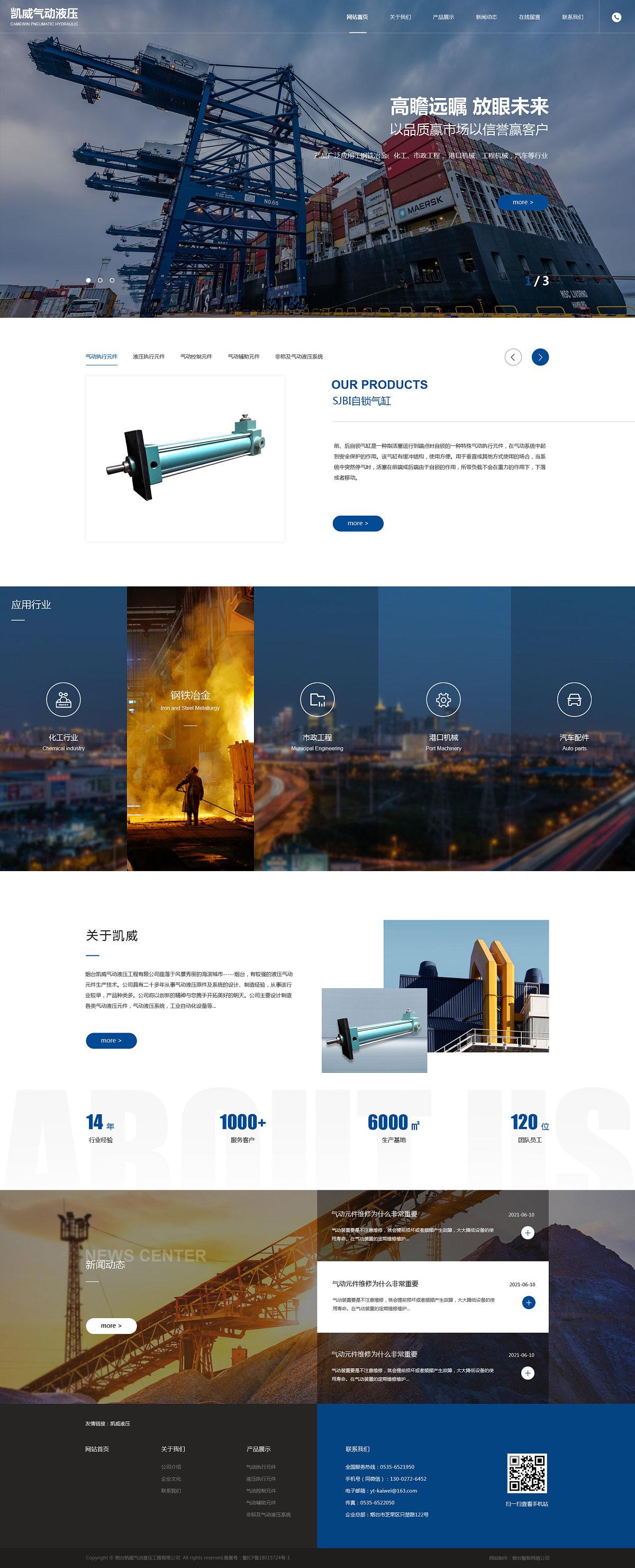
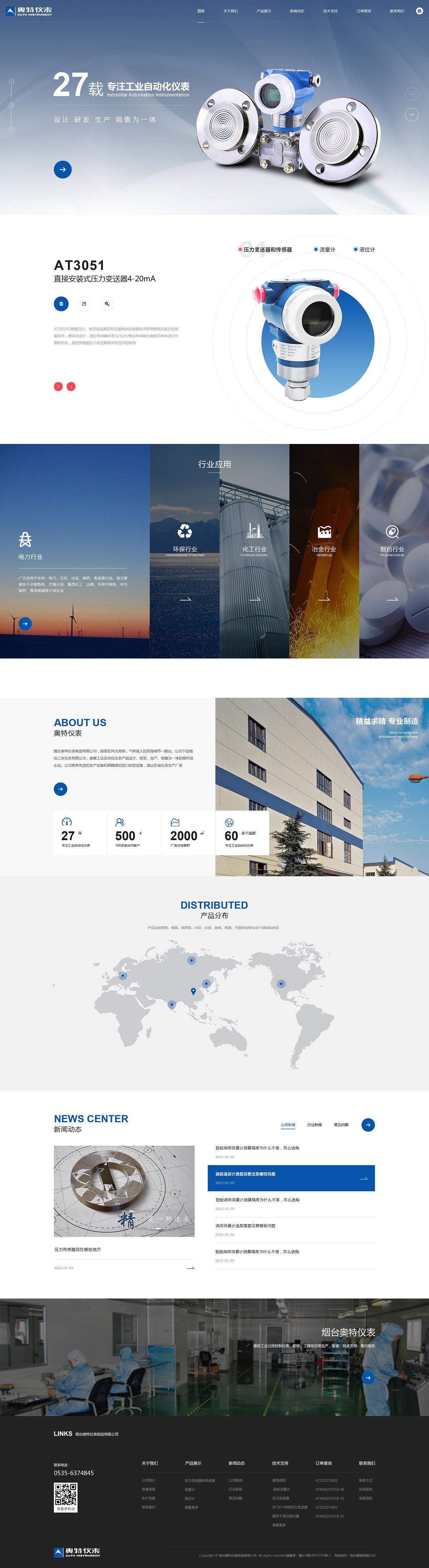
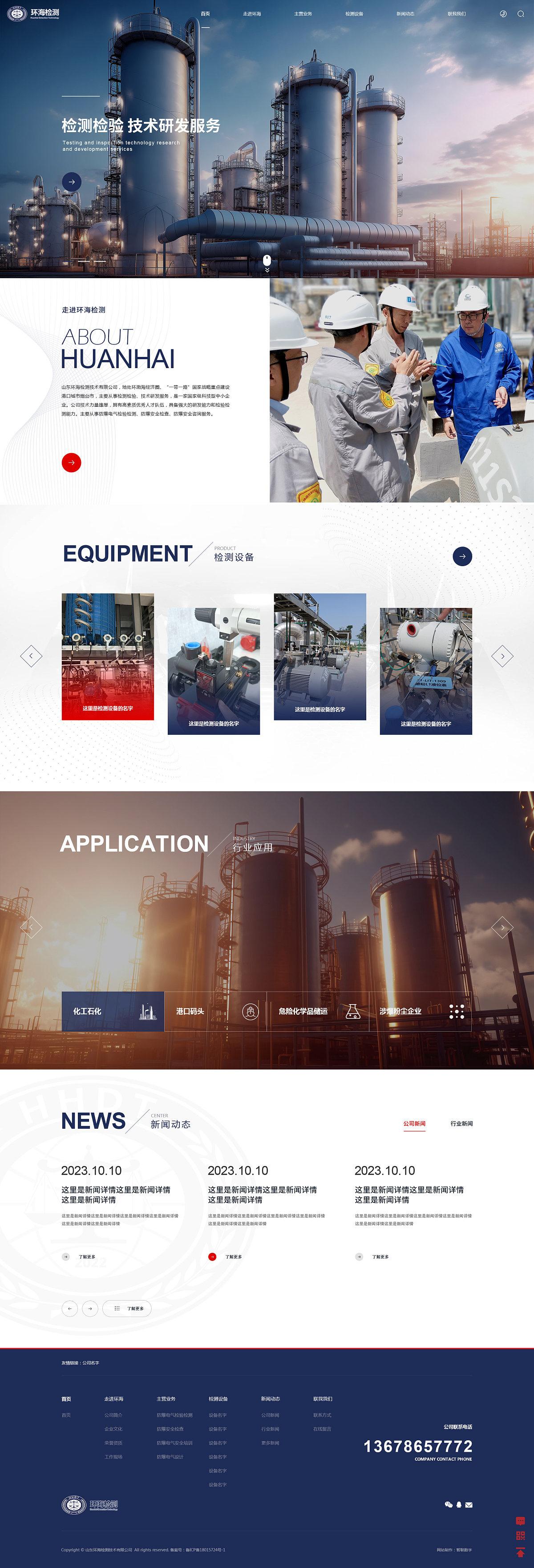
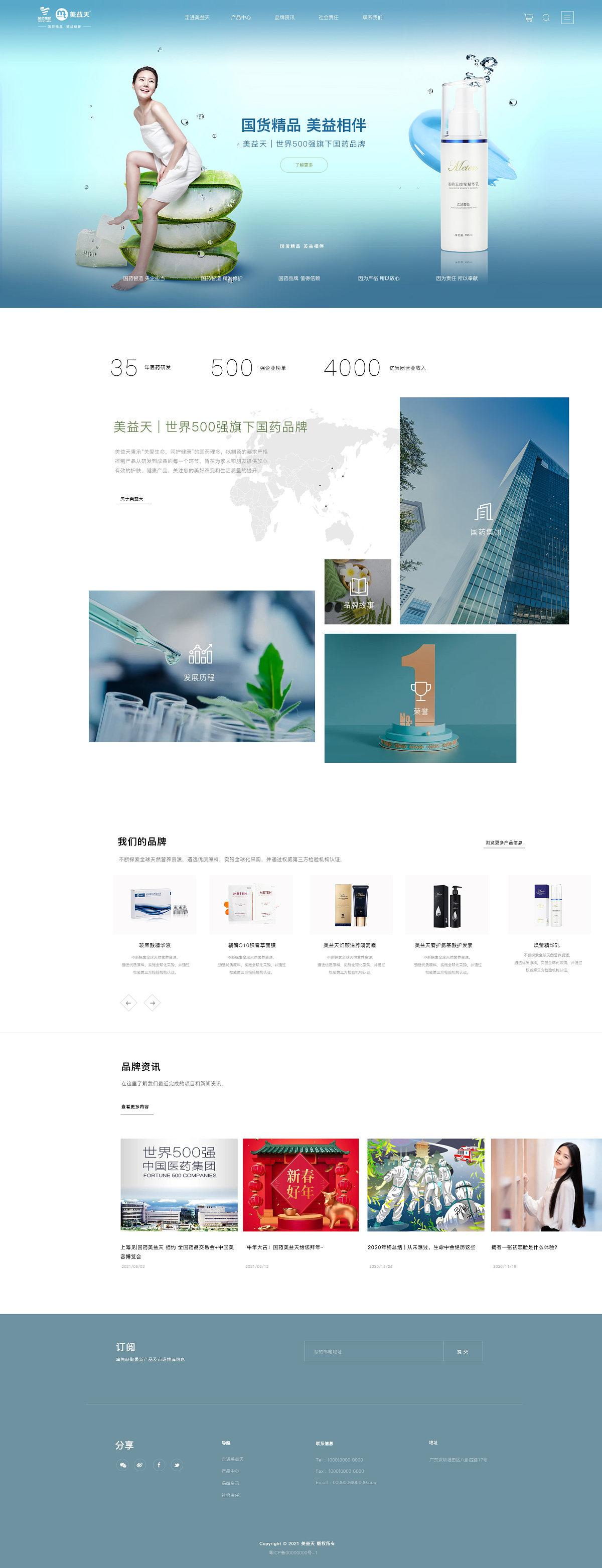
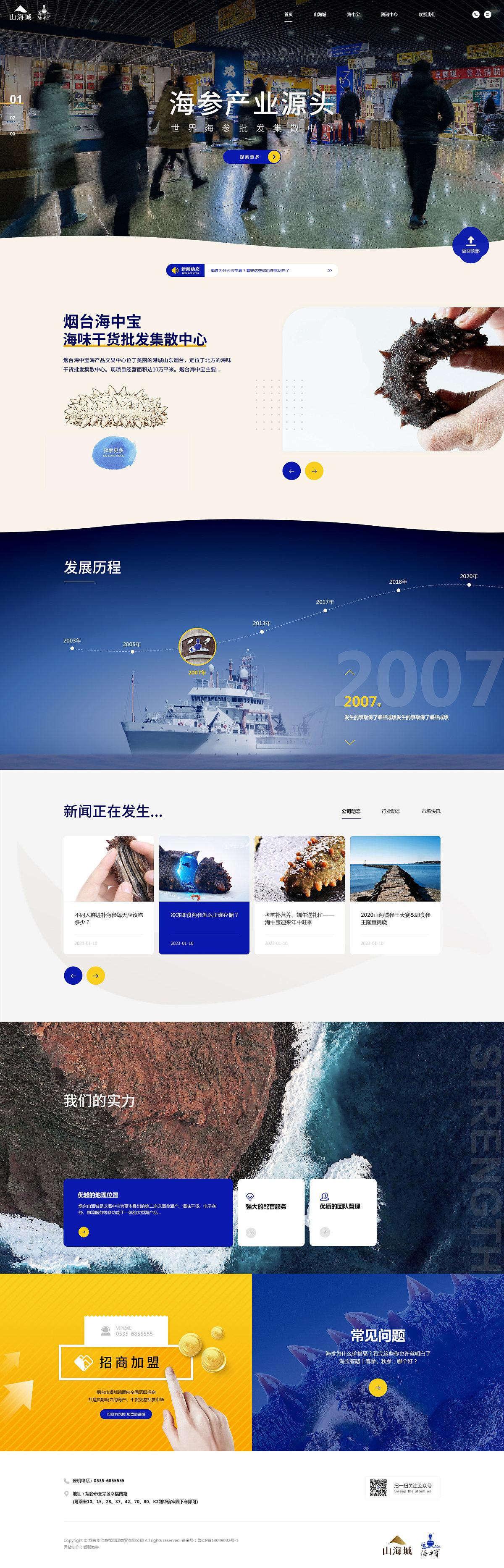
采用合适的配色方案:
选择一套合适的配色方案,搭配主题色和辅助色,以及不同色调的阴影和渐变效果,可以让网页UI更加丰富、有层次感。
使用合适的字体:
选择适合网页风格的字体,如清晰易读的无衬线字体,避免使用过多的字体样式,保持一致性,同时注意字体的大小和行距,以确保良好的阅读体验。
添加细节和纹理:
通过添加细微的纹理、阴影、边框等细节,可以让网页UI更加有质感。例如,在按钮上添加一些渐变效果或阴影,给予按钮立体感。
使用高质量的图像:
使用高分辨率的图像和图标,确保图像的清晰度和细节,避免图像模糊或失真的情况,提升整体的视觉效果。
优化布局和对齐:
确保网页元素的布局和对齐是准确的,避免元素之间的重叠或错位。通过合理的间距和对齐方式,使网页UI看起来更加整洁、有序。
考虑动画效果:
在适当的地方使用动画效果,如过渡、滚动、淡入淡出等,可以增加网页的动感和生动性。但要注意不要过度使用,以免影响用户体验。
简洁而有序的界面:
避免网页过于拥挤和杂乱,保持界面的简洁性和一致性。合理使用空白区域和间距,使页面内容更加突出,减少视觉干扰。
以上建议可以帮助网页UI更加精致、有质感。但需要根据具体的设计需求和目标受众来进行具体的调整和优化。