需求:填写表格时,每填写一个就要保存
将表格数据以json对象的格式存在本地,刷新时在created或者mounted将数据取出,点击保存时将存的数据清除,但是如果不点击保存,直接填写下一个数据,之前填写的数据就会存到这个表上,造成数据错乱
解决方法一:
表格id是唯一的,就将表格id和需要存的数据以json格式存在本地,在created或者mounted将数据取出的时候判断id是否一致(Object.keys().includes()),一致就将数据赋值(一致的话就说明是在本页刷新),不一致就不赋值(不一致说明,已经切换页面)
清除本地数据:在点击保存的时候,id一致就清除,id不一致就不清除


解决方法二:
根据路由判断,监听路由
判断是否是从列表页面跳转来的,
如果是从列表页面跳转来的就删除缓存,
如果不是,则不清除(说明是在当前编辑页进行刷新操作)
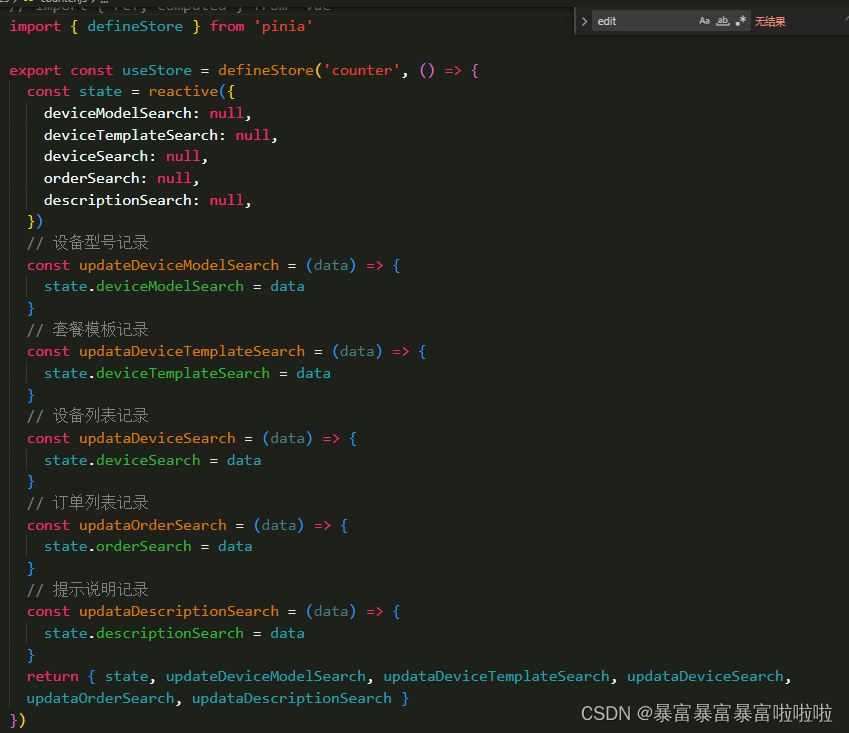
记录分页 pinia

1.这个是状态管理,初始值null

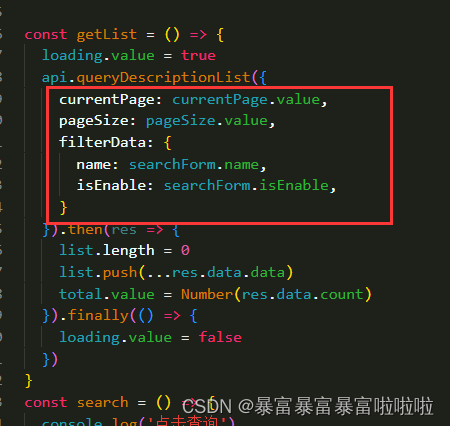
2. 点击新增或者编辑的时候把你请求列表的字段路由传参传过去

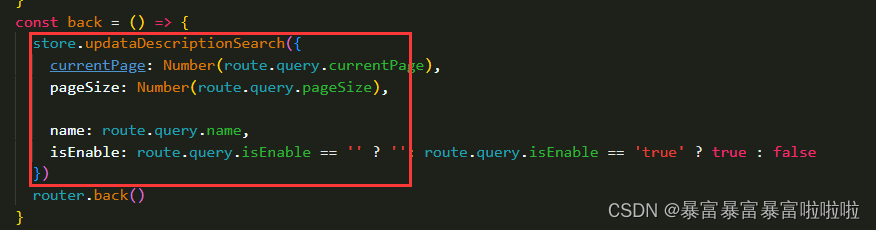
3.在编辑也返回的时候把这个数据存到状态管理里面

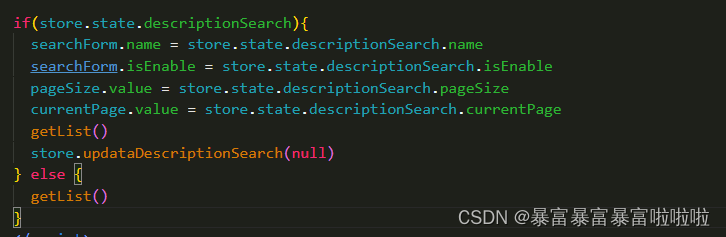
4.进来列表页的时候在判断状态是否为null

null就不赋值了 直接请求
5.如果有值就赋值上去请求 请求完清空 防止去别的页面再回来也会记录
进入详情页的时候也要清空 也是为了防止去别的页面在回来有记录