目录
Designer程序面板
1、布局Layout
打破布局
贴合窗口
2、QWidget的属性
3、Qlabel标签
显示图片
4、QAbstractButton 按钮类
按钮组
5、QLineEdit 单行文本输入框
6、ComboBox 组合框
7、若干与数字相关的组件
Designer程序面板
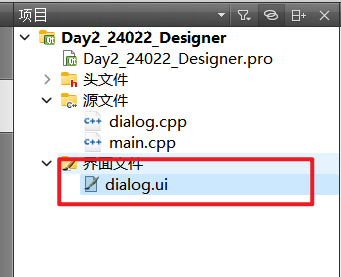
在Qt Creator中创建项目时,选中界面文件选项,可以让自带的窗口类使用界面文件。

可以看到项目中会增加一个界面文件,双击此文件,可以直接使用内置的Designer程序打开并设计。

Designer程序面板区域划分如下所示:

所有Designer中的操作都可以通过C++代码实现。
1、布局Layout
可以把布局看做成一个透明的盒子,内部可以放置子组件,这些内部的子组件会按照布局的预设规律自动排序。
布局是可以嵌套的,对于外层布局而言,内层布局相当于外层布局的子组件。

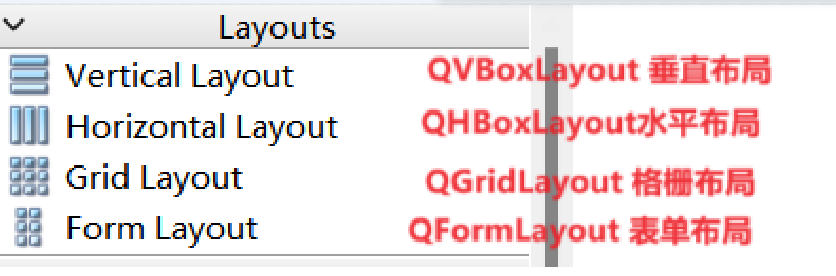
一般比较常用垂直布局和水平布局的方式。
· 垂直布局:内部组件竖着排成一排。
· 水平布局:内部组件横着排成一排。

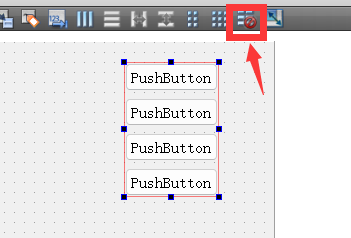
打破布局
选中布局后,点击![]() 可以打破布局。
可以打破布局。

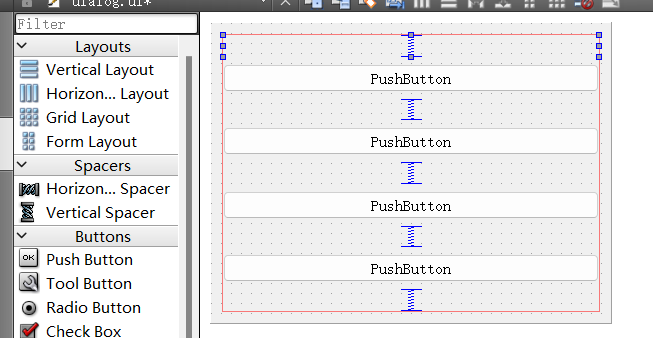
贴合窗口

使用 Spacers 伸展器组件可以填充空白。
这样组件之间的缝隙可以随着窗口等比例缩放。

效果如下:


2、QWidget的属性
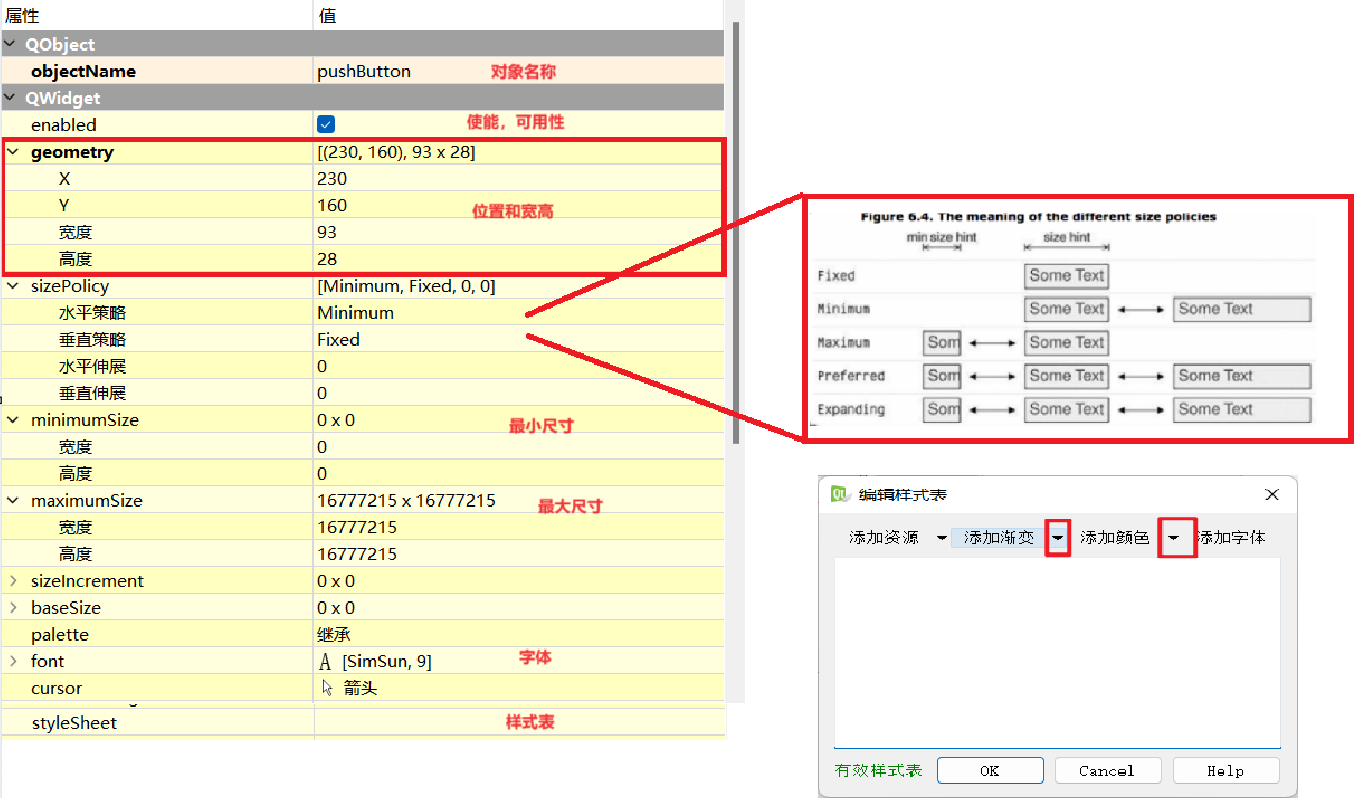
QWidget的属性在Designer中显示为淡黄色,下面是一些常用属性:

3、Qlabel标签

QLabel用于显示文字和图片,需要注意的是,QLabel不能与用户交互的,只能展示使用,因此没有合适的信号函数。

显示图片
Qt可以直接从本地读取图片,支持绝对路径和相对路径,但是并不建议这样做,原因是换一台计算机运行程序时,这些图片路径可能会存在改变。
建议先把图片导入到项目中,成为项目资源,直接使用Qt虚拟的资源路径导入图片,可以在任何环境下使用这些资源图片。
注意导入的图片不能特别大(分辨率过高或文件体积过大),因为图片的操作非常消耗程序资源。
下面是导入图片成为项目资源的操作步骤:
1. 把命名好(不包含中文字符)的图片文件放置到项目的工作目录中。
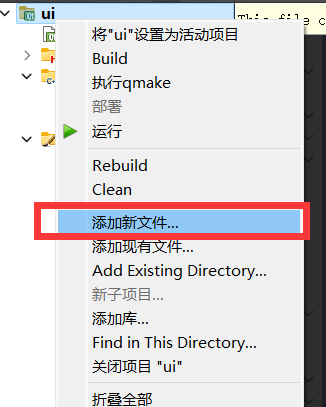
2. 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。

3. 在弹出的窗口中,按照下图所示操作。
4. 在弹出的窗口中给资源文件命名,例如res
5. 在项目管理界面,直接点击“完成”,可以看到在项目中多了一个.qrc格式的资源文件。
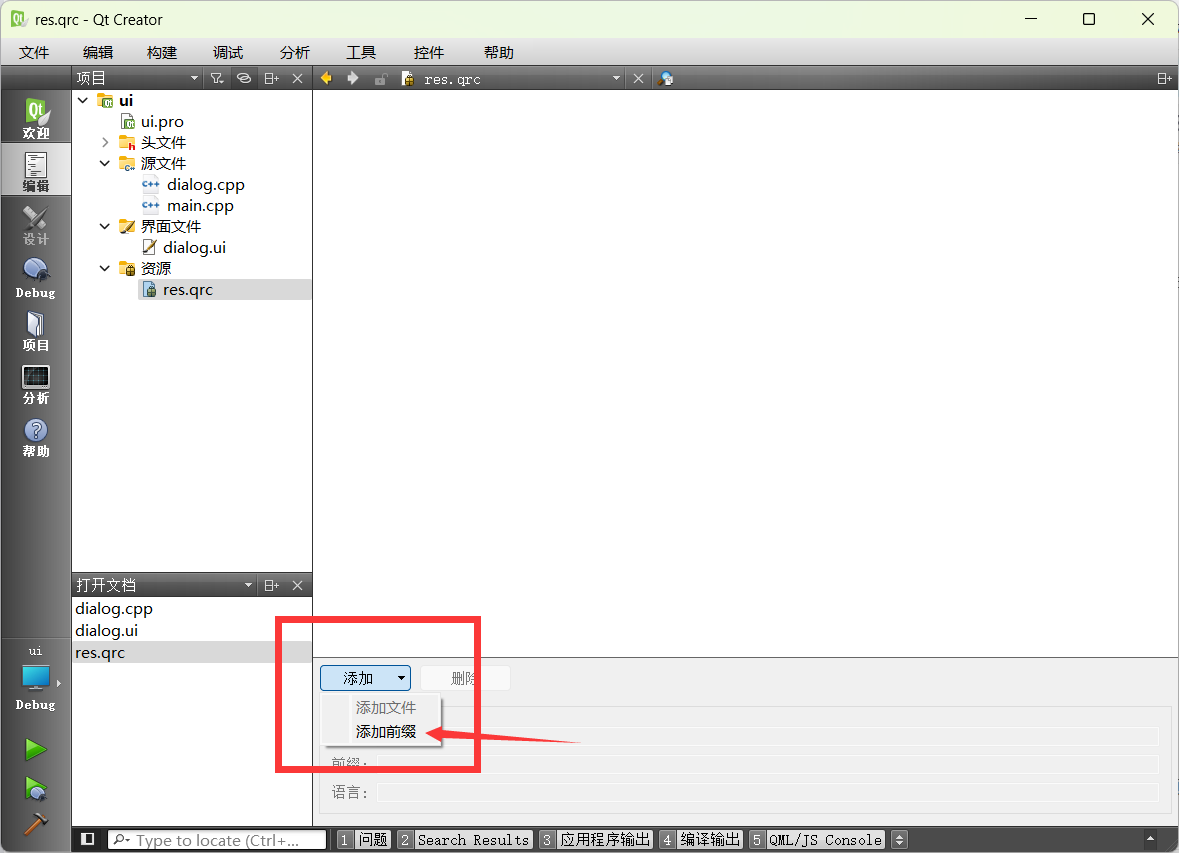
6. 首先选中qrc文件,点击添加前缀,可以给资源文件一个新建的虚拟路径。

7. 添加完成前缀后,点击 ,可以导入图片到项目中称为资源。
,可以导入图片到项目中称为资源。
8. 导入成功后,可以在qrc文件中看到导入成功的图片。
9. 点击窗口左下角的![]() (快捷键 Ctrl+B)重新构建项目,然后就可以在Designer找到图片资源并使用了。
(快捷键 Ctrl+B)重新构建项目,然后就可以在Designer找到图片资源并使用了。
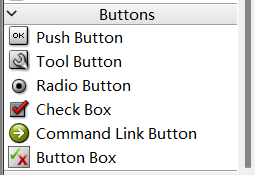
4、QAbstractButton 按钮类
QAbstractButton是按钮类的抽象基类,因此内部包含了按钮的基础属性和函数。
相关组件

常用属性:
按钮类的常用信号函数:
按钮组

信号函数如下:
参数中![]() 表示当前触发按钮对象本身,
表示当前触发按钮对象本身,![]() 表示当前触发按钮的编号。
表示当前触发按钮的编号。
5、QLineEdit 单行文本输入框

QLineEdit用于输入一个单行文本,常用属性如下:
常用的信号函数如下:
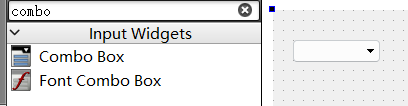
6、ComboBox 组合框

双击组合框可以进行编辑

常用属性如下:
常用信号如下:
7、若干与数字相关的组件
以下组件都是数字相关。 
这些组件有一些共同的属性和函数。
常用信号
// value属性值发生改变时发射的信号
// 参数为当前的value值
void valueChanged(int value)[signal]



















