目录
问题描述:
问题解决:
1. 插入一个图片
示意图如下:
2.插入2x1两个图片:2x1
示意图如下:
3. 插入1x2两个图片:1x2
示意图如下:
4.插入2x2两个图片:2x2
示意图如下:
5. 插入3x2两个图片:3x2
示意图如下:
6. 插入多个图片,修改每个子图的标题为Fig.a; Fig.b
示意图如下:
问题描述:
在Latex中,最简单的图片排布就是插入一张图片,没有技巧可言。最近写论文的时候,模板是双栏,我想要插入三张图片,连续排布,并且置顶。
问题解决:
先导入宏包:
\usepackage{caption}
\usepackage{graphicx}
\usepackage{float}
%\usepackage{subfigure}
\usepackage{subcaption}1. 插入一个图片
\begin{figure}[htbp]%调节图片位置,h:浮动;t:顶部;b:底部;p:当前位置
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}% 中括号中的为调节图片大小
\caption{chutian}
\label{Fig:**}%图注,便于在.tex中引用,引用格式:\ref{Fig:**}
\end{figure}示意图如下:

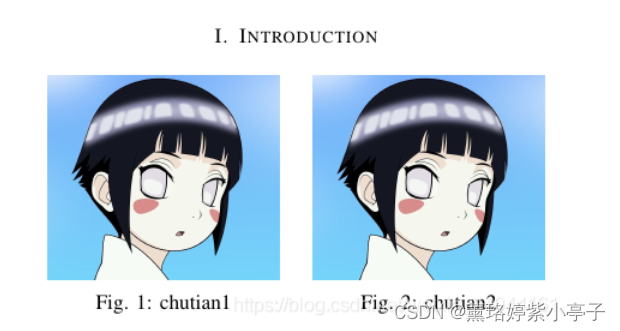
2.插入2x1两个图片:2x1
\begin{figure}[htbp]
\centering
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian1}
\label{chutian1}%文中引用该图片代号
\end{minipage}
%\qquad
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian2}
\label{chutian2}%文中引用该图片代号
\end{minipage}
\end{figure}
示意图如下:

3. 插入1x2两个图片:1x2
\begin{figure}[htbp]
\centering
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian1}
\label{chutian1}%文中引用该图片代号
\end{minipage}
%\qquad
%让图片换行,
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian2}
\label{chutian2}%文中引用该图片代号
\end{minipage}
\end{figure}
在1x2图片中,第一个图片和第二个图片空一行
示意图如下:

4.插入2x2两个图片:2x2
\begin{figure}[htbp]
\centering
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian1}
\label{chutian1}%文中引用该图片代号
\end{minipage}
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian2}
\label{chutian2}%文中引用该图片代号
\end{minipage}
%\qquad
%让图片换行,
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian3}
\label{chutian3}%文中引用该图片代号
\end{minipage}
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian4}
\label{chutian4}%文中引用该图片代号
\end{minipage}
\end{figure}
示意图如下:

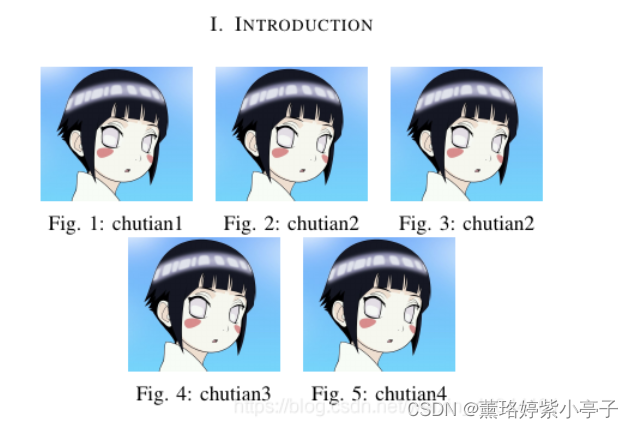
5. 插入3x2两个图片:3x2
一定要注意子页面minipage的大小超过0.33,横排会容不下三个图片
\begin{figure}[htbp]
\centering
\begin{minipage}{0.32\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian1}
\label{chutian1}%文中引用该图片代号
\end{minipage}
\begin{minipage}{0.32\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian2}
\label{chutian2}%文中引用该图片代号
\end{minipage}
\begin{minipage}{0.32\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian2}
\label{chutian2}%文中引用该图片代号
\end{minipage}
%\qquad
%让图片换行,
\begin{minipage}{0.32\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian3}
\label{chutian3}%文中引用该图片代号
\end{minipage}
\begin{minipage}{0.32\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian4}
\label{chutian4}%文中引用该图片代号
\end{minipage}
\end{figure}
示意图如下:

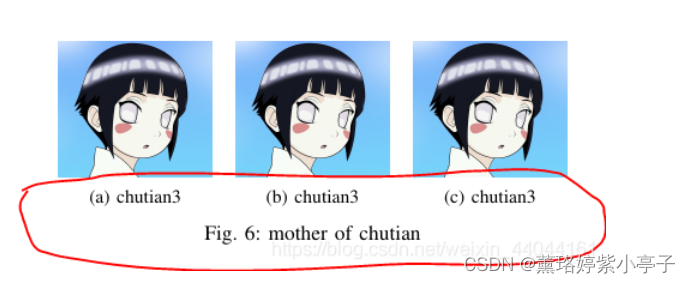
6. 插入多个图片,修改每个子图的标题为Fig.a; Fig.b
\begin{figure}[htbp]
\centering
\begin{subfigure}{0.325\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian3}
\label{chutian3}%文中引用该图片代号
\end{subfigure}
\centering
\begin{subfigure}{0.325\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian3}
\label{chutian3}%文中引用该图片代号
\end{subfigure}
\centering
\begin{subfigure}{0.325\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{Figure/chutian.JPG}
\caption{chutian3}
\label{chutian3}%文中引用该图片代号
\end{subfigure}
\caption{mother of chutian}
\label{da_chutian}
\end{figure}
示意图如下:

再次十分感谢博主的无私分享~
参考链接:Latex如何插入多个图片,实现并排排列或者多行多列排列