【问题】
已知:a=1/2^2/3,b=1/5^2/3,c=1/5^1/3
求:a,b,c的大小关系?
【解答】
因为幂函数y=x^2/3是在x正半轴是递增的,1/2>1/5,所以1/2^2/3>1/5^2/3,即a>b;
因为幂函数y=x^1/3是在x正半轴也是递增的,1/2>1/4,所以1/2^1/3>1/4^1/3,即c>a;
综上所述为c>a>b
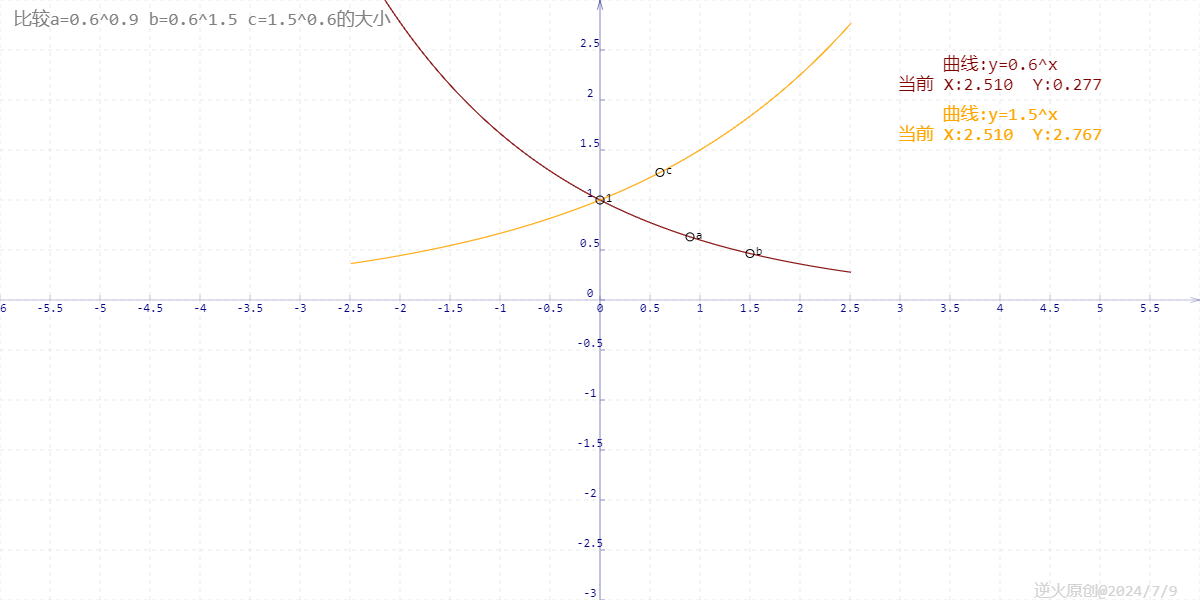
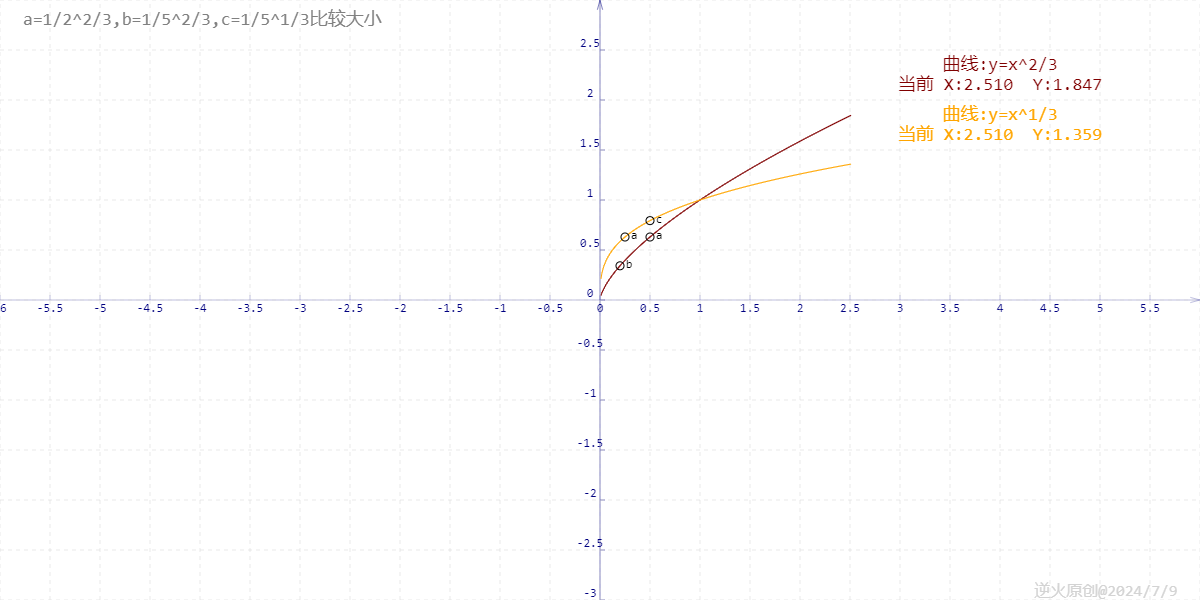
【图像】
在y=x^2/3和y=x^1/3上分别标出ab和ac,三者的关系便可一目了然。

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>UNASSIGNED</title>
<style type="text/css">
.centerlize{
margin:0 auto;
border:0px solid red;
width:1200px;height:600px;
}
</style>
</head>
<body οnlοad="draw();">
<div class="centerlize">
<canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,
* 再用chrome浏览器打开,就能看到动画效果。
******************************************************************/
// 系统常量定义处
const TITLE="a=1/2^2/3,b=1/5^2/3,c=1/5^1/3比较大小"; // 图像标题
const WIDTH=1200; // 画布宽度
const HEIGHT=600; // 画布高度
const ScaleUnit=100; // 缩放比例
// 系统变量定义处
var context=0; // 画布环境
var stage; // 舞台对象
var timeElapsed=0; // 动画运作的的时间
const TIME_END=10000; // 动画运作的期限
//-------------------------------
// Canvas开始运作,由body_onload调用
//-------------------------------
function draw(){
document.title=TITLE;
// 画图前初始化
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
context=canvas.getContext('2d');
// 进行屏幕坐标系到笛卡尔坐标系的变换
// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向
// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向
context.translate(WIDTH/2,HEIGHT/2);
context.rotate(Math.PI);
context.scale(-1,1);
// 初始化舞台
stage=new Stage();
// 开始动画
animate();
};
//-------------------------------
// 画图
//-------------------------------
function animate(){
timeElapsed+=1;// 时间每轮增加1
stage.update(timeElapsed);
stage.paintBg(context);
stage.paint(context);
if(timeElapsed<TIME_END){
window.requestAnimationFrame(animate);
}
}
//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){
var obj=new Object;
obj.curve1={
name:"曲线:y=x^2/3",
xEnd:2.5,
x:0,
y:0,
color:"maroon",
setY:function(x){
this.y=Math.pow(x,2/3);// 解析式
// 制成坐标
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
};
obj.curve2={
name:"曲线:y=x^1/3",
xEnd:2.5,
x:0,
y:0,
color:"orange",
setY:function(x){
this.y=Math.pow(x,1/3);// 解析式
// 制成坐标
let coord={"x":x,"y":this.y};
this.pts0.push(coord);
},
"pts0":[],
};
// 随时间更新位置
obj.update=function(t){
// 记录曲线1的xy值
if(obj.curve1.x<obj.curve1.xEnd){
obj.curve1.x+=0.01;
obj.curve1.setY(obj.curve1.x);
}
// 记录曲线2的xy值
if(obj.curve2.x<obj.curve2.xEnd){
obj.curve2.x+=0.01;
obj.curve2.setY(obj.curve2.x);
}
};
// 画前景
obj.paint=function(ctx){
// 曲线一名称
drawText(ctx,this.curve1.name,400,225,this.curve1.color,18);
// 曲线一当前点坐标
drawText(ctx,"当前 X:"+this.curve1.x.toFixed(3)+" Y:"+this.curve1.y.toFixed(3),400,205,this.curve1.color,18);
// 绘制曲线一
paintCurve(ctx,this.curve1.color,this.curve1.pts0);
//var mm=findMaxMin(this.curve1.pts0);
//markMaxMin(ctx,mm,this.curve1.color);
// 曲线二名称
drawText(ctx,this.curve2.name,400,175,this.curve2.color,18);
// 曲线二当前点坐标
drawText(ctx,"当前 X:"+this.curve2.x.toFixed(3)+" Y:"+this.curve2.y.toFixed(3),400,155,this.curve2.color,18);
// 绘制曲线二
paintCurve(ctx,this.curve2.color,this.curve2.pts0);
//var mm=findMaxMin(this.curve2.pts0);
//markMaxMin(ctx,mm,this.curve2.color);
// a,b比较
paintPoint(ctx,1/2,Math.pow(1/2,2/3),"a","black");
paintPoint(ctx,1/5,Math.pow(1/5,2/3),"b","black");
// a,c比较
paintPoint(ctx,1/4,Math.pow(1/4,1/3),"a","black");
paintPoint(ctx,1/2,Math.pow(1/2,1/3),"c","black");
};
// 画背景
obj.paintBg=function(ctx){
// 清屏
ctx.clearRect(-600,-300,1200,600);
ctx.fillStyle="white";
ctx.fillRect(-600,-300,1200,600);
// 画X轴
drawAxisX(ctx,-600,600,50);
// 画Y轴
drawAxisY(ctx,-300,300,50);
// 画网格线
drawGrid(ctx,-600,-300,50,1200,600,50,"lightGrey");
// 左上角标题
var metrics = ctx.measureText(TITLE);
var textWidth = metrics.width;
drawText(ctx,TITLE,-WIDTH/2+textWidth,HEIGHT/2-30,"grey",18);
// 右下角作者,日期
const waterMarkTxt="逆火原创@"+(new Date()).toLocaleDateString();
metrics = ctx.measureText(waterMarkTxt);
textWidth = metrics.width;
drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);
};
return obj;
}
// 描绘并标识一个点
function paintPoint(ctx,x,y,text,color){
ctx.beginPath();
ctx.arc(x*ScaleUnit,y*ScaleUnit,4,0,Math.PI*2,false);
ctx.closePath();
ctx.strokeStyle=color;
ctx.stroke();
drawText(ctx,text,x*ScaleUnit+9,y*ScaleUnit-5,color,12);
}
// 连点成线画曲线
function paintCurve(ctx,color,cds){
ctx.strokeStyle = color;
ctx.beginPath();
for(var i=0; i<cds.length; i++){
let y=cds[i].y;
if(Math.abs(cds[i].y*ScaleUnit)<300){
ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit);
}
}
ctx.stroke();
}
// 找到坐标数组的最大最小值
function findMaxMin(cds){
if(cds.length<1){
return null;
}
var retval={max:-10000,max_x:0,min:10000,min_x:0};
for(var i=0;i<cds.length;i++){
var y=cds[i].y;
if(y>retval.max){
retval.max=y;
retval.max_x=cds[i].x;
}
if(y<retval.min){
retval.min=y;
retval.min_x=cds[i].x;
}
}
return retval;
}
// 绘出最大最小值
function markMaxMin(ctx,mm,color){
if(mm==null){
return;
}
// 最大值
var x=mm.max_x;
var y=mm.max;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.arc(x*ScaleUnit,y*ScaleUnit,5,0,Math.PI*2,false);
ctx.closePath();
ctx.stroke();
var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);
drawText(ctx,text,x*ScaleUnit,y*ScaleUnit,color,12);
// 最小值
var x=mm.min_x;
var y=mm.min;
ctx.strokeStyle=color;
ctx.beginPath();
ctx.arc(x*ScaleUnit,y*ScaleUnit,5,0,Math.PI*2,false);
ctx.closePath();
ctx.stroke();
var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);
drawText(ctx,text,x*ScaleUnit,y*ScaleUnit,color,12);
}
// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){
ctx.save();
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle=color;
ctx.fill();
ctx.stroke();
ctx.restore();
}
// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle=color;
ctx.fillStyle=color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 画横轴
function drawAxisX(ctx,start,end,step){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=step){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
drawText(ctx,x/ScaleUnit+"",x,y-20,"navy",12);
}
ctx.restore();
}
// 画纵轴
function drawAxisY(ctx,start,end,step){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=step){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
drawText(ctx,y/ScaleUnit+"",x-15,y,"navy",12);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2,color){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=color;
ctx.fillStyle=color;
ctx.setLineDash([4,4]);// 设置虚线
var x,y;
for(x=x1;x<x2;x+=step1){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
ctx.closePath();
}
for(y=y1;y<y2;y+=step2){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){
return degree/180*Math.PI;
}
//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){
var arr=[
"aqua"/* aqua湖绿色*/,
"black"/* black黑色*/,
"blue"/* blue蓝色*/,
"fuchsia"/* fuchsia 紫红*/,
"green"/* green 绿色*/,
"grey"/* grey 草木灰*/,
"lime"/* lime 亮绿色*/,
"maroon"/* maroon 棕色*/,
"navy"/* navy 海军蓝*/,
"orange"/* orange 橙色*/,
"purple"/* purple 紫色*/,
"red"/* red 大红*/,
"skyblue"/* skyblue 天蓝*/,
"teal"/* teal 蓝绿色*/,
"yellow"/* yellow 亮黄*/,
"#aa0000"/* #aa0000 铁锈红*/,
];
if(index>arr.length){
index=index % arr.length;
}
return arr[index];
}
//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){
ctx.save();
ctx.translate(x,y)
ctx.rotate(getRad(180))
ctx.scale(-1,1)
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillStyle=color;
ctx.font = size+"px consolas";
ctx.fillText(text,0,0);
ctx.restore();
}
// JS开立方
function kaiLiFang(x){
if(x>0){
return Math.pow(x,1/3);
}else{
return -Math.pow(-x,1/3);
}
}
//-->
/**************************************
《漫步人生路》
在你身边路虽远未疲倦
伴你漫行一段接一段
越过高峰另一峰却又见
目标推远 让理想永远在前面
路纵崎岖亦不怕受磨练
愿一生中苦痛快乐也体验
愉快悲哀在身边转又转
风中赏雪 雾里赏花 快乐回旋
毋用计较 快欣赏身边美丽每一天
还愿确信美景良辰在脚边
愿将欢笑声盖掩苦痛那一面
悲也好 喜也好
每天找到新发现
让疾风吹呀吹
尽管给我俩考验
小雨点 放心洒
早已决心向着前
路纵崎岖亦不怕受磨练
愿一生中苦痛快乐也体验
愉快悲哀在身边转又转
风中赏雪 雾里赏花 快乐回旋
毋用计较 快欣赏身边美丽每一天
还愿确信美景良辰在脚边
愿将欢笑声盖掩苦痛那一面
悲也好 喜也好
每天找到新发现
让疾风吹呀吹
尽管给我俩考验
小雨点 放心洒
早已决心向着前
**************************************/
</script>